Optimale WordPress-Bildgrößen für schnelle Webseiten
Das Content-Management-System WordPress bietet neben Standard-Bildgrößen die Möglichkeit, individuelle Bildformate einzusetzen. Wir stellen wichtige Schritte zu angepassten Bildgrößen vor, basierend auf WordPress 6.0.3.
Die Standard-Bildgrößen in WordPress
Die Dateigröße von Bildern, die auf einer Webseite eingebunden sind, hat großen Einfluss auf deren Ladegeschwindigkeit. Optimale Bildformate verkürzen die Ladezeit und verringern die Speicherlast auf dem Server. Das CMS WordPress bietet beim Medien-Upload ein Set an standardisierten Bildgrößen auf dem Server an.
| WordPress-Standard-Bildgrößen | Maße (B x H) in Pixeln | Seitenverhältnis |
|---|---|---|
| Vorschaubilder | 150 x 150 | kann deaktiviert werden |
| Mittelgroß | 300 x 300 | bleibt erhalten |
| Groß | 1024 x 1024 | bleibt erhalten |
| Originalbild | wie hochgeladen | bleibt erhalten |
Lassen Sie Ihren guten Namen sprechen! Am besten gleich die eigene Domain registrieren.
WordPress-Bilder im Backend speichern und Größen anpassen
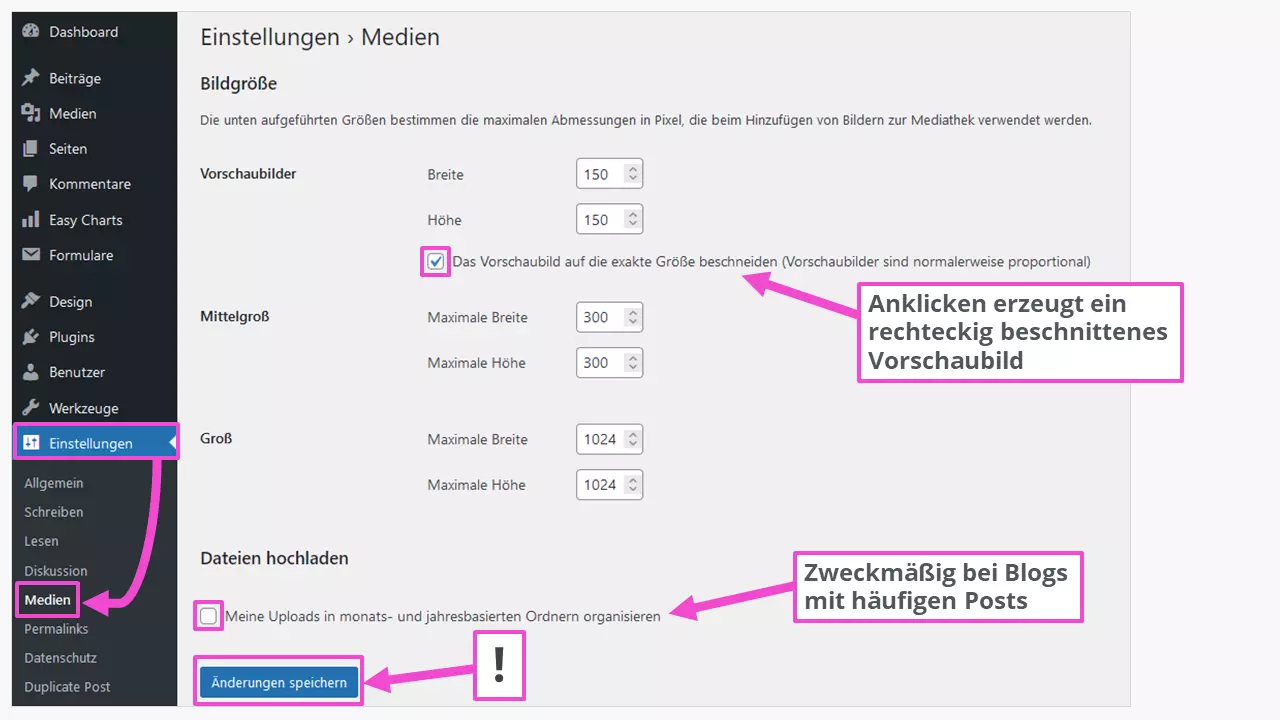
Diese Bildgrößen sind in den WordPress-Einstellungen definiert und können dort in bestimmten Grenzen angepasst werden. Dazu rufen Sie im Backend „Einstellungen“ > „Medien“ auf.

Nach dem Medienupload befinden sich zusätzliche Dateien in der Medienbibliothek. Das Verzeichnis dafür lautet https://meinedomain.de/wp-content/uploads/ oder https://meinedomain.de/wp-content/uploads/2022/11/ (bei aktivierten monats- und jahresbasierten Ordnern). Ein Bild liegt beispielsweise in folgenden Dateien vor:
- musterbild-1024x683.jpg
- musterbild-150x150.jpg
- musterbild-1536x1024.jpg
- musterbild-2048x1365.jpg
- musterbild-300x200.jpg
- musterbild-620x413.jpg
- musterbild-scaled.jpg (2.560 x 1.707 px)
- musterbild.jpg (das Original)
Damit stehen für die meisten WordPress-Seiten oder -Beiträge optimale Bildgrößen zur Verfügung. Bilder für den Upload in die Mediathek sollten an der langen Bildkante nicht größer als 1.920 Pixel sein. Sie lassen sich vor dem Upload mit kostenlosen Bildbearbeitungsprogrammen auf das notwendige Maß verkleinern. Auch ein Blick auf gängige Bildformate kann unangenehme Überraschungen von vornherein vermeiden. Das gilt beispielsweise für das WebP-Bildformat, das nicht nativ von allen Browsern unterstützt wird.
Mit WordPress Hosting kombinieren Sie das beliebte Content-Management-System mit starkem und sicherem Hosting.
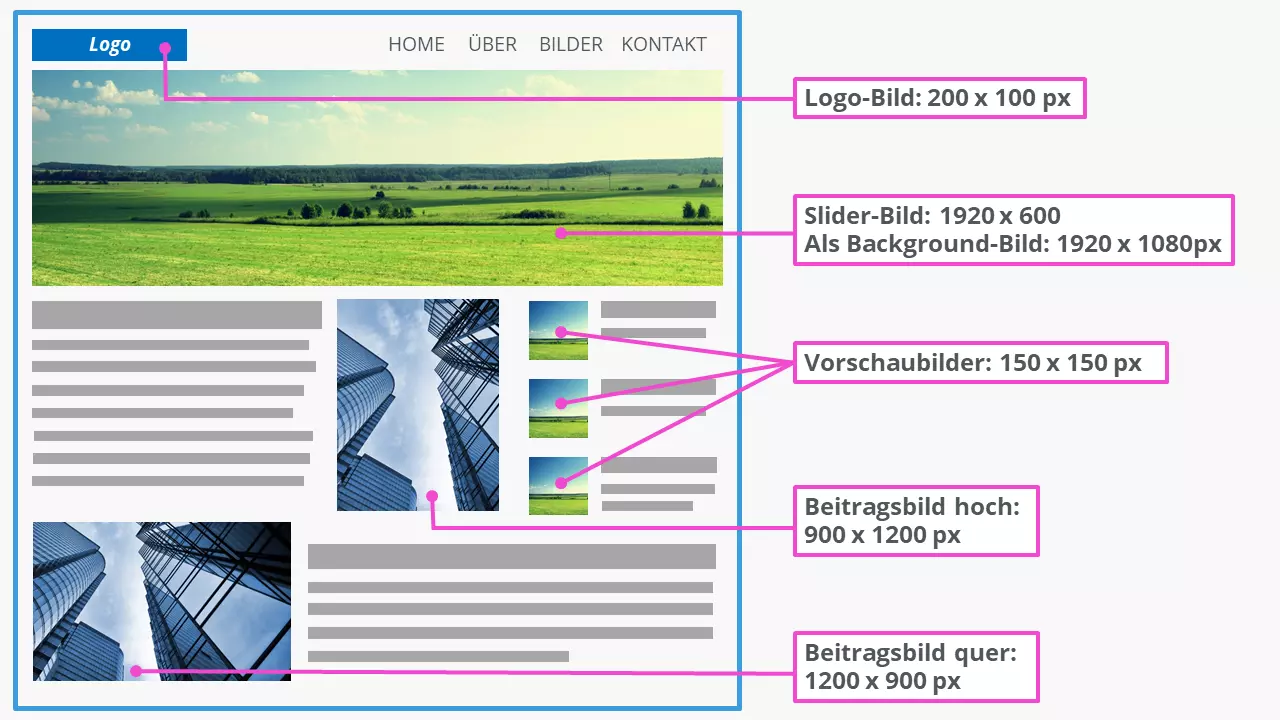
Zur Verwendung in WordPress-Themes haben sich empfohlene Bildgrößen etabliert:
| WordPress-Bildgrößen | Maße (B x H) in Pixeln |
|---|---|
| Logos | 200 x 100 |
| Vorschaubilder | 150 x 150 |
| Hintergrundbilder | 1.920 x 1.080 |
| Beitragsbilder im Hochformat | 900 x 1.200 |
| Beitragsbilder im Querformat | 1.200 x 900 |
| Header-Bilder (Banner) | 1.048 x 250 |
| Slider-Bilder (Theme-abhängig) | bis 1.920 x ca. 600 |

Die konkret erforderlichen Bildmaße richten sich nach den Bestandteilen und dem Aufbau eines WordPress-Themes. Sie sind in der Dokumentation des jeweiligen Themes zu finden.
Bildgrößen anpassen in der WordPress-Mediathek
In der Mediathek von WordPress lassen sich Bildgrößen ebenfalls anpassen: Neben dem Verändern der ursprünglichen Bildmaße sind Beschneiden, Drehen und Spiegeln möglich. Um beispielsweise ein Sliderfoto aus einem Bild mit größeren Abmessungen in der Mediathek zu erzeugen, gehen Sie folgendermaßen vor:
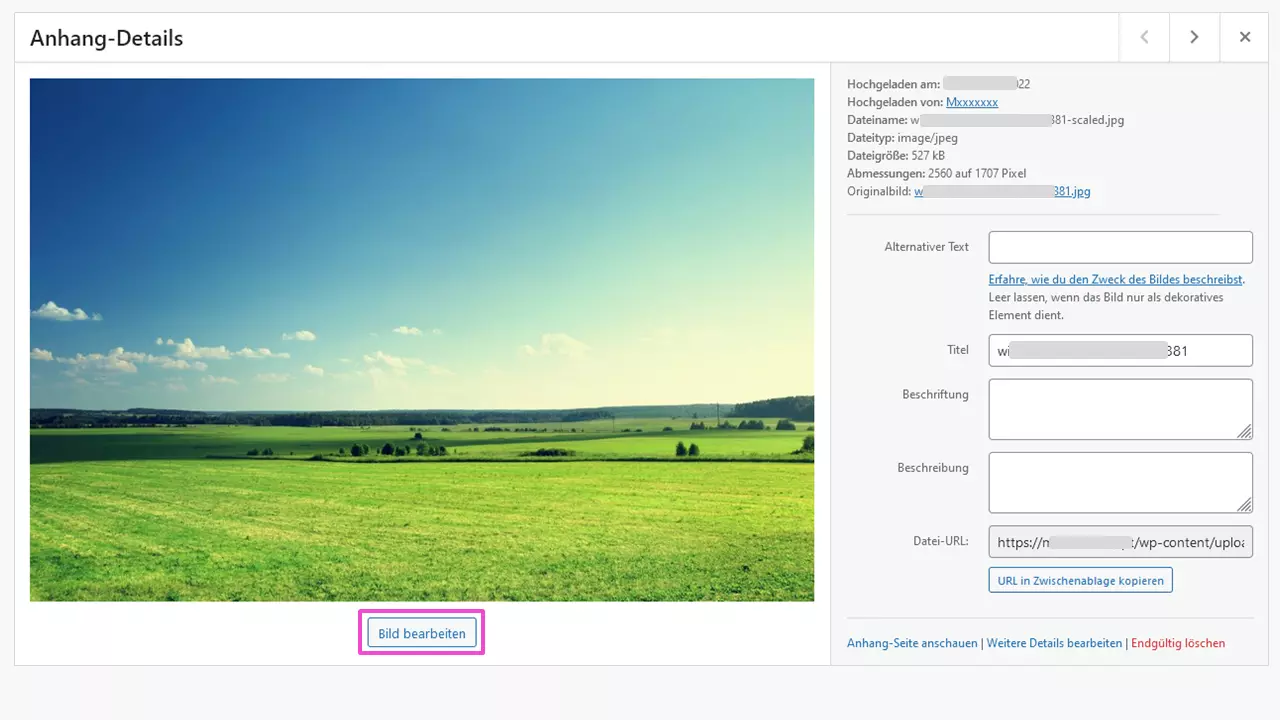
Schritt 1: Bild in der Mediathek auswählen und „Bild bearbeiten“ anklicken

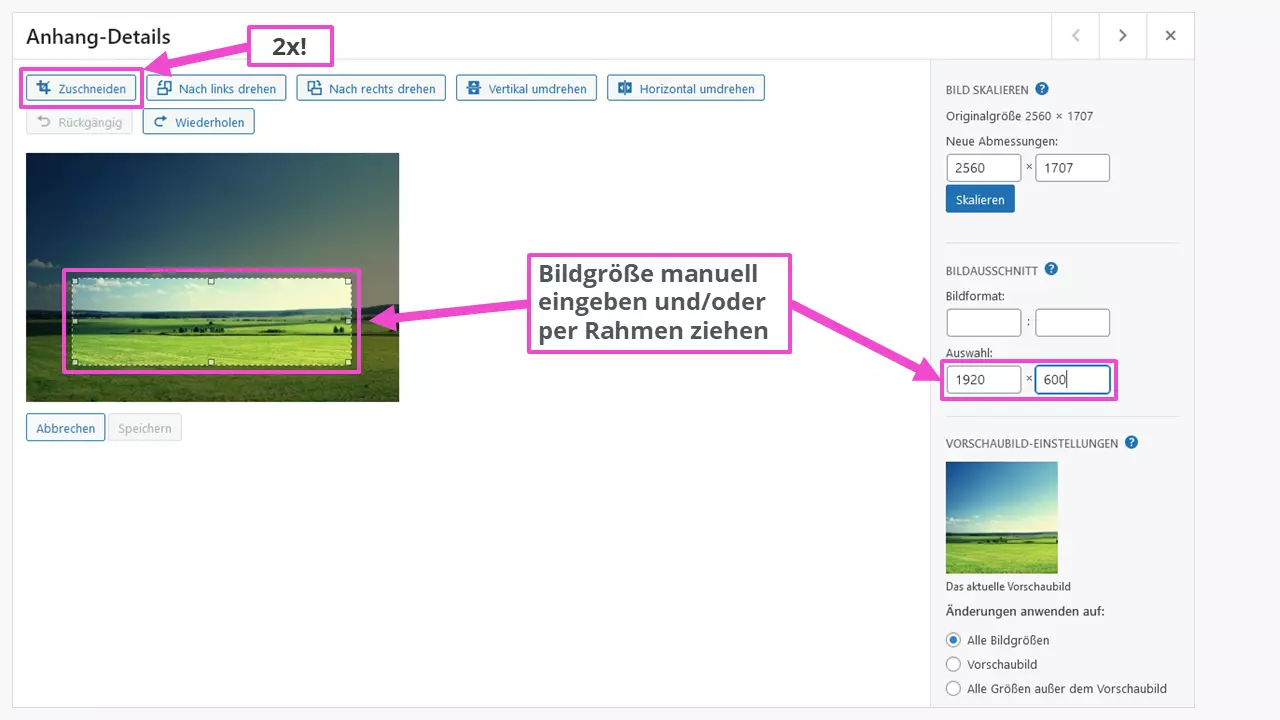
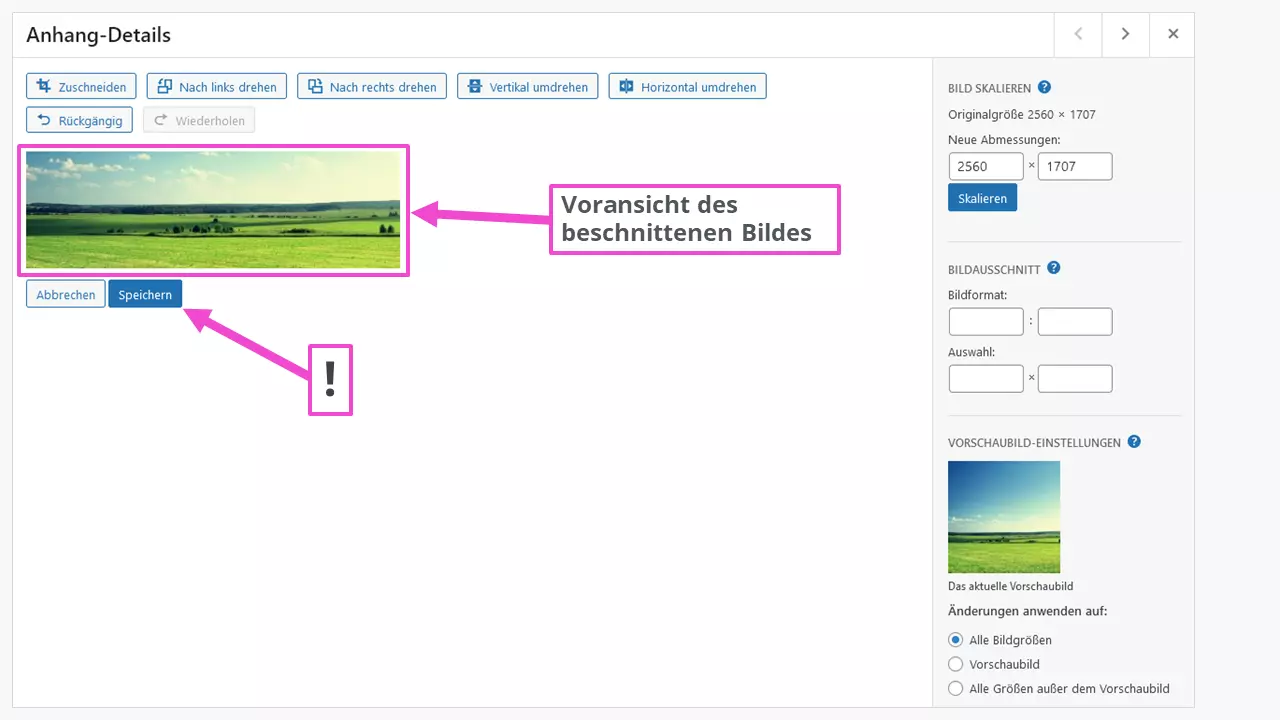
Schritt 2: Bearbeitungsmethode und Größe festlegen

Hier ist zu beachten, dass der Button „Zuschneiden“ zweimal benutzt werden muss: einmal, um die Funktion zu aktivieren, und dann ein zweites Mal nach dem Einstellen der Bildmaße, um den Vorgang auszuführen.
Sie wollen Daten so sicher wie möglich aufbewahren? Nutzen Sie den HiDrive Cloud-Speicher. Damit sind sie auch in puncto DSGVO auf der sicheren Seite.
Schritt 3: Bild in der Mediathek sichern

Nach dem Sichern des zugeschnittenen Bildes befindet sich im Upload-Ordner die Datei
- musterbild-scaled-e1667121439976.jpg
in weiteren fünf Formaten mit der automatisch zugeordneten ID …-e1667121439976. Die neu erzeugten Bildgrößen lassen sich beim Einsetzen oder Austauschen aus der Mediathek im Gutenberg-Editor auswählen. Dort sind dann auch die Pixelmaße des Bildes verfügbar.
Falls Ihr gewähltes WordPress-Theme keinen Slider anbietet, können Sie auf diverse WordPress-Slider-Plugins zurückgreifen.
Bildgröße anpassen beim Einsetzen in den WordPress-Content
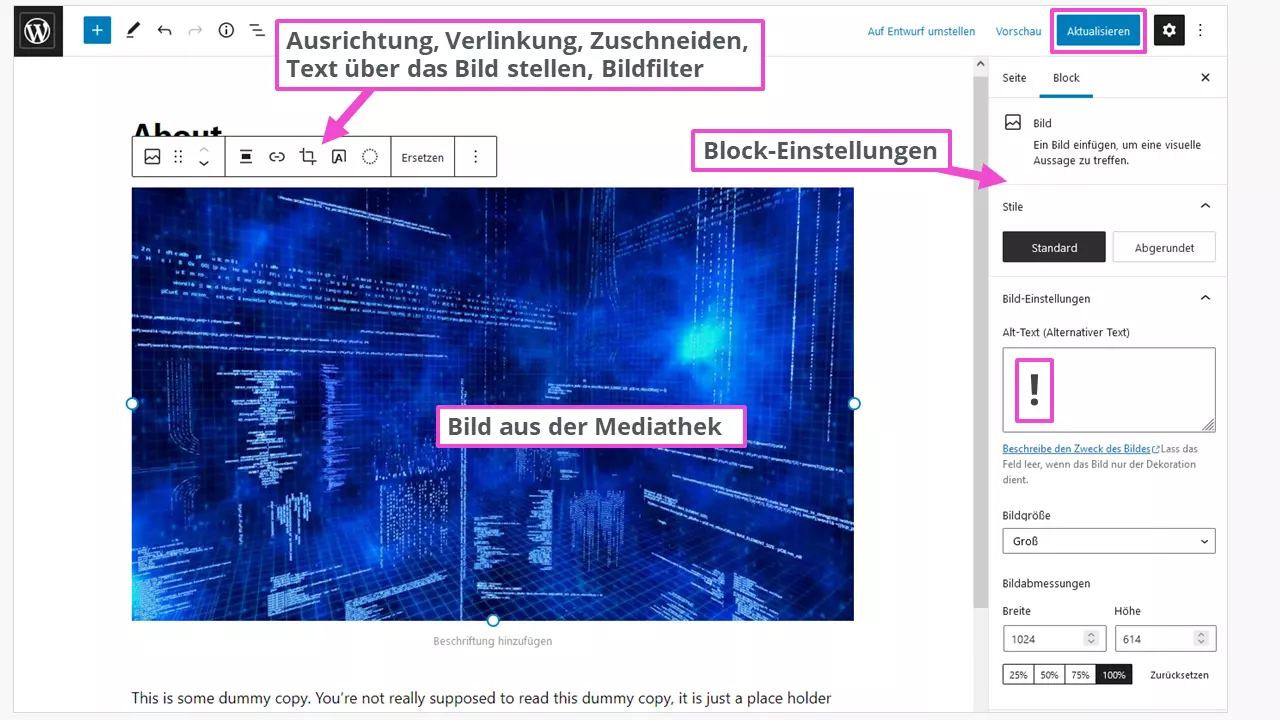
Die Bilder aus dem Bestand der WordPress-Mediathek werden in den Content eingesetzt. Dabei lassen sich die Größen ebenfalls nachträglich in weiten Grenzen anpassen. Der WordPress Gutenberg-Editor bietet deutlich umfangreichere Möglichkeiten gegenüber dem klassischen Editor TinyMCE.

Wenn Sie Ihre individuellen Einstellungen zur späteren Wiederverwendung speichern möchten, können Sie den Gutenberg-Block „Zu wiederverwendbaren Blöcken hinzufügen“ und auch gegen unbeabsichtigtes Verändern sperren – eine enorme Arbeitserleichterung für den Fall, dass Sie häufig neue Beiträge veröffentlichen.
Für berufsspezifische Seiten, z. B. eine Fotografen-Website, können weitere Bildformate nötig sein, um das Œuvre perfekt abzubilden. Unser Ratgeber „Bilder komprimieren“ gibt weitere Hilfestellung, um Bildgrößen anzupassen, z. B. für WordPress-Gallery-Plugins.
Eine weitere Möglichkeit, die Ladezeit Ihrer Website zu verbessern, ist WordPress Lazy Loading. Dabei werden Bilder erst geladen, wenn sie beim Scrollen der Webseite in den sichtbaren Bereich gelangen.
WordPress-Standardgrößen für Bilder deaktivieren
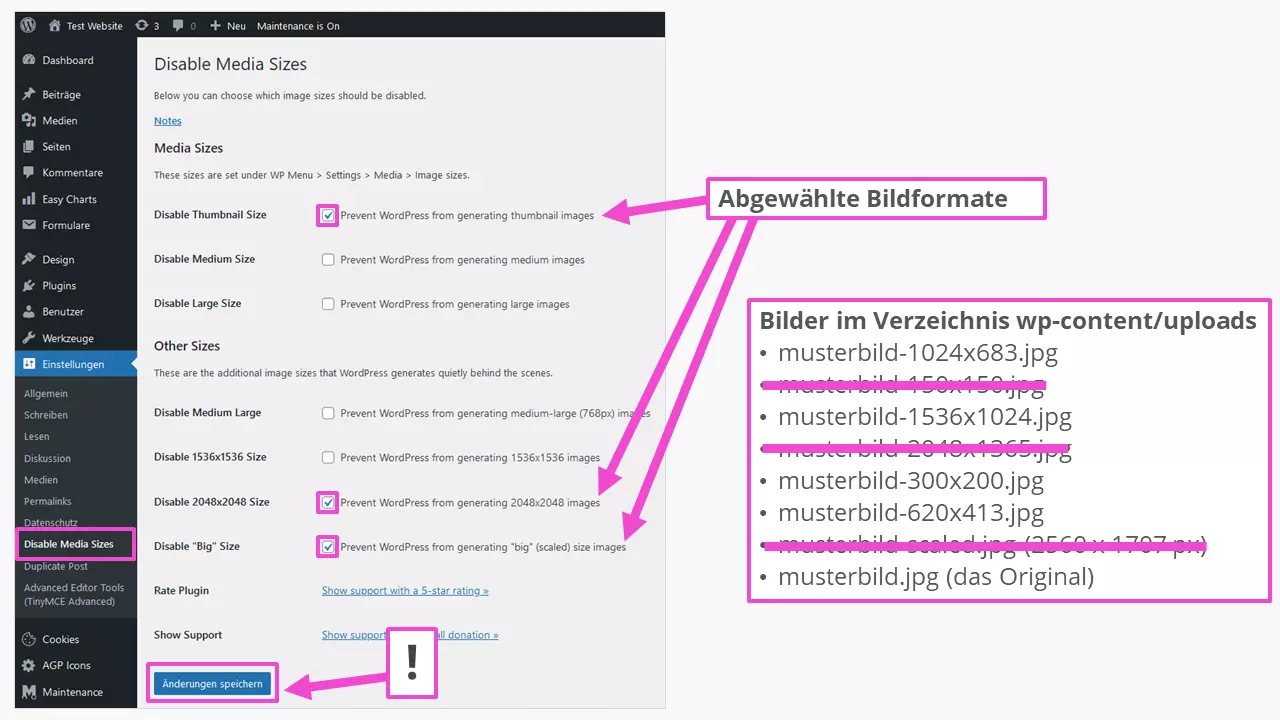
Der einfachste Weg, die voreingestellten Bildgrößen zu deaktivieren, ist das Plugin „Disable Media Sizes“. In dessen Settings sind auch alle sieben generierten Bildformate aufgeführt.

Mit den abgebildeten Einstellungen des Plugins werden die abgewählten Formate gar nicht erst erzeugt. Der Upload des Originalbilds lässt sich nicht „ausschalten“. Das ist ein Vorteil, wenn man später doch noch andere Formate generieren möchte.
Das Hinzufügen weiterer Bildformate oder deren Unterdrückung ist auch mit Einträgen in den WordPress-Core-Dateienfunctions.php und index.php möglich. Dies sollte jedoch nur erfahrenen Programmierern vorbehalten bleiben. Einen ersten Überblick über die Programmiersprache gibt unser PHP-Einsteiger-Tutorial.
Bilder für WordPress mit Plugins weiter optimieren
In der Praxis werden Bilder vor allem als JPG und PNG verwendet. Die Dateigrößen dieser Bildformate lassen sich mit Bildbearbeitungsprogrammen weiter anpassen. In Photoshop gibt es beim Speichern bzw. Exportieren eine Abfrage nach der Qualität. Der Nachteil dieser Methode: Jedes Bild muss einzeln „angefasst“ und dann hochgeladen werden. Als elegantere Lösung bieten sich Plugins an. Diese haben oft einen großen Funktionsumfang, sodass ein genauer Blick in die Dokumentation des genutzten Plugins anzuraten ist.
Hohe Installationszahlen und gute Ratings haben beispielsweise folgende WordPress-Plugins zur Anpassung von WordPress-Datei- und -Bildgrößen:
- EWWW Image Optimizer: Unterstützt die Formate: JPG, PNG, GIF, PDF, WebP, SVG
- TinyPNG: Unterstützt JPG, PNG, WebP
- Imagify: Unterstützt JPG, PNG, PDF, GIF, WebP
- Regenerate Thumbnails: seit geraumer Zeit nicht mehr aktualisiert
- Image Regenerate & Select Crop: ebenso
Denken Sie vor dem Ausprobieren von Plugins daran: Ein WordPress-Backup schützt vor Datenverlust, wenn wirklich mal etwas schiefgeht.
Fazit: WordPress-Bildgrößen optimieren
Mit den Bordmitteln von WordPress lassen sich bereits viele optimale Bildgrößen erzielen. Mit Plugins stehen umfangreichere Möglichkeiten zur Verfügung. Der Eingriff in den PHP-Code einer WordPress-Seite sollte Programmier-Profis vorbehalten bleiben. Und zu guter Letzt: Behalten Sie bei der Optimierung auch das Bilder-SEO im Blick.

