So einfach binden Sie Dateien bei WordPress mit iFrames ein
Wenn Sie auf Ihrer Website große Dateien wie Bilder, Maps, Kalender oder Videos einbinden möchten, benötigt das eine Menge Speicherkapazität und mindert möglicherweise die Ladegeschwindigkeit Ihrer Seite. Mit iFrame für Ihre WordPress-Seite können Sie Inhalte auf Ihrer Seite anzeigen, müssen diese allerdings nicht in Ihrer Medienbibliothek hosten. Das bringt viele Vorteile mit sich. Welche das sind, wie die Technik genau funktioniert und wie Sie iFrames auf Ihrer WordPress-Seite mit Plugins oder manuell einsetzen, erfahren Sie hier.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was sind iFrames und welche Vorteile bringen sie?
iFrames erlauben Ihnen, fremde Inhalte oder solche, die auf anderen Plattformen gehostet werden, auf Ihrer Website einzubauen. Nötig ist dazu in der Regel lediglich ein HTML-Tag und die Adresse der Ursprungsseite. Der große Vorteil liegt darin, dass die entsprechenden Medien auf Ihrer Onlinepräsenz angezeigt werden und sich dort abspielen lassen, aber lediglich auf der Ursprungsseite gespeichert werden. Dadurch wird der Speicherplatz, der Ihnen zur Verfügung steht, nicht beansprucht. Gerade bei großen Dateien, etwa Videos oder wenn Sie einen Kalender bei WordPress einbinden möchten, ist das ein riesiger Vorteil, da diese ansonsten Ihre Seite verlangsamen können.
Eine Domain ganz nach Ihrem Geschmack! Registrieren Sie bei IONOS Ihre Wunsch-Domain und profitieren Sie von einer einfachen Einrichtung, zahlreichen Sicherheitsfeatures und einem 24/7-Service, der schnell und kompetent all Ihre Fragen beantwortet.
Wofür nutzt man iFrames bei WordPress?
Bei WordPress nutzen Sie iFrames beispielsweise, falls Sie eigenen Content einbauen, dafür aber nicht zu viel Speicherplatz verwenden möchten. Ein gutes Beispiel hierfür ist ein Imagefilm für Ihr Unternehmen. Diesen können Sie etwa auf Ihrem eigenen YouTube-Kanal hochladen und ihn dann mit iFrame auf Ihrer WordPress-Seite einbetten. Die Speicherlast liegt somit bei YouTube, der Film ist aber trotzdem auf Ihrer Seite abrufbar.
Auch mit Bildern oder anderen großen Medien können Sie so verfahren und haben dadurch noch einen weiteren Vorteil: Durch die Einbettung weisen Sie auch dezent auf Ihre Social-Media-Kanäle hin. Ein kluges und durchdachtes Zusammenspiel Ihrer unterschiedlichen Online-Auftritte wirkt professionell und sorgt im Idealfall dafür, dass sich Kunden oder Besucher Ihrer Website auch mit Ihnen vernetzen.
iFrames sind für WordPress-Seiten aber auch dann eine optimale Lösung, wenn Sie fremden Content einbauen möchten. Hierbei müssen Sie unbedingt auf das Urheberrecht achten. Wenn Sie Medien aus fremden Quellen per iFrame auf Ihrer WordPress-Seite einbinden, sind Sie in der Regel auf der sicheren Seite.
Schneller, einfacher und sicherer: Beim WordPress-Hosting von IONOS wählen Sie nicht nur das Tarifmodell, das am besten zu Ihnen passt, sondern nutzen auch zahlreiche Vorteile. Von Datenbanken mit SSD-Technologie über 360 Gbit/s Glasfaser-Anbindung bis zu drei dauerhaft kostenlosen Domains finden Sie hier mit Sicherheit das passende Hosting.
Parameter festlegen und Medien so ideal einbetten
Bei der Einbettung von Medien in WordPress mit iFrame können Sie verschiedene Parameter festlegen. Diese sorgen dafür, dass z. B. ein Video weder den Rest Ihrer Seite überdeckt noch viel zu klein gerät und untergeht. Dazu gehört auch die Entscheidung, wann ein Medium geladen werden soll. Breite und Höhe sind ebenfalls von Bedeutung und helfen dabei, Videos und andere Medien optimal in Szene zu setzen und gleichzeitig gut in die jeweilige Webseite zu integrieren. Auch andere Optionen wie den Vollbildmodus können Sie erlauben oder ausschließen, wenn Sie externe Medien über iFrame bei WordPress einpflegen.
iFrames bei WordPress manuell einbinden
Sie haben verschiedene Möglichkeiten, um iFrames bei WordPress einzubauen. Wenn Sie den manuellen Weg wählen, müssen Sie lediglich den entsprechenden Code im Editor einfügen. Dieser Code sieht so aus:
<iframe src="example.org"></iframe>Möchten Sie die oben angesprochenen Parameter anpassen, geben Sie die entsprechenden Werte dahinter ein. Zum Beispiel:
<iframe src="example.org" width="900" height="800"></iframe>Es ist allerdings nur möglich, Webseiten mit dem gleichen Hypertext Transfer Protocol (HTTP) einzubauen. Wenn also Ihre Website über ein SSL-Zertifikat verfügt und somit HTTPS verwendet, die Ursprungsseite allerdings nicht, funktioniert die Einbettung nicht.
Einbettungscodes für iFrames nutzen
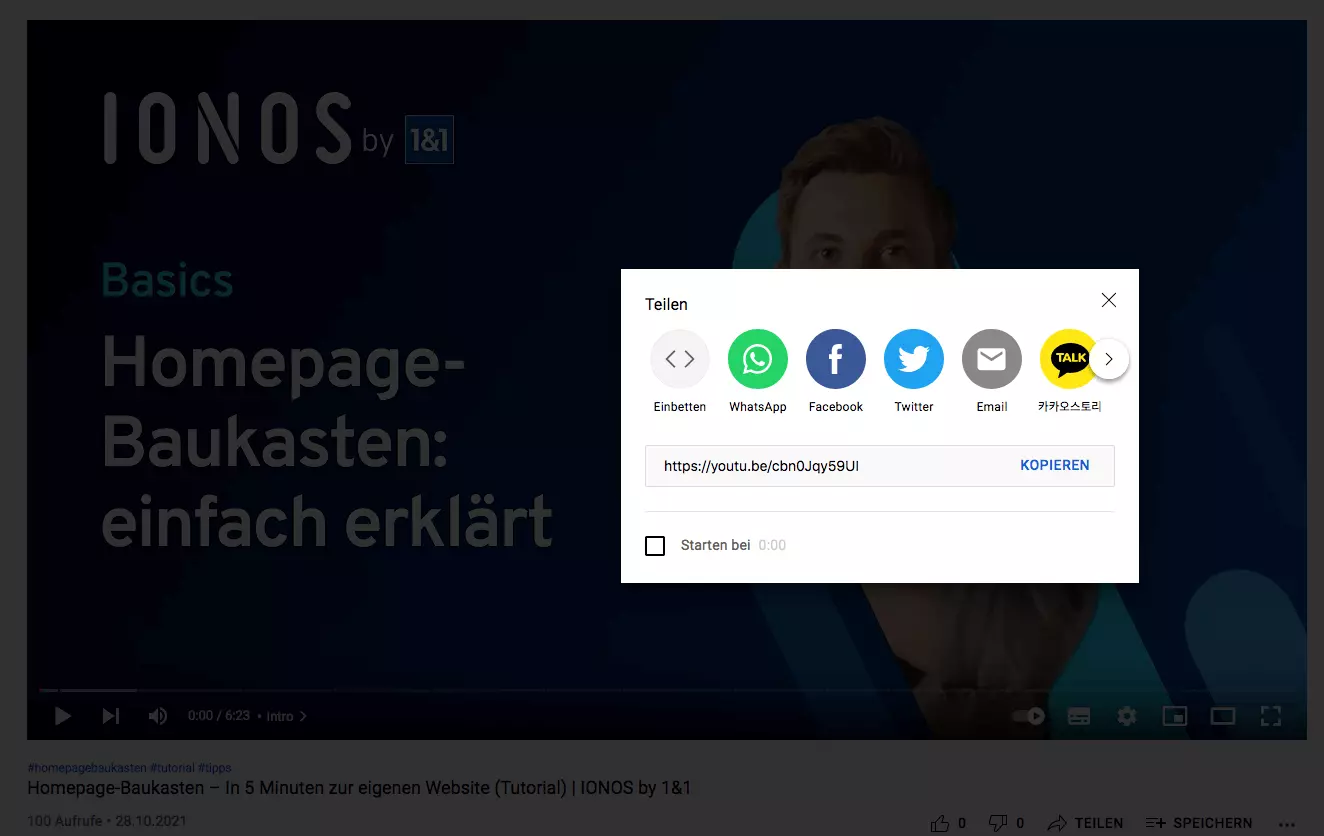
Nicht alle Plattformen erlauben allerdings das manuelle Einpflegen von iFrames bei WordPress. Trotzdem müssen Sie nicht auf den Content dieser Seiten verzichten. Stattdessen machen es Ihnen einige Seiten, deren Inhalte besonders häufig eingebettet werden, sogar noch etwas leichter, die entsprechenden Inhalte für Ihre Website zu nutzen. YouTube etwa bietet einen Teilen-Button an. Diesen finden Sie unter dem jeweiligen Video.
Wenn Sie diese Option auswählen, haben Sie die Möglichkeit, entweder ein HTML-Snippet oder die Quell-URL zu kopieren. Diese bauen Sie dann bei iFrame auf Ihrer WordPress-Seite ein.
Ähnlich einfach löst Instagram das Problem. Dort finden Sie die benötigten Informationen oben rechts über die drei Punkte.
Dann verfahren Sie wie oben beschrieben.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
iFrame-Plugins für WordPress nutzen
Alternativ betten Sie Inhalte mit einem iFrame-Plugin bei WordPress ein. Dieses funktioniert ganz ähnlich wie die manuelle Vorgehensweise, erstellt allerdings einen Shortcode statt des HTML-Tags. Ein zeitaufwendiges Setup ist dafür nicht nötig. Sie aktivieren das gewünschte iFrame-Plugin und legen dann direkt los. Auch hier können Sie verschiedene Parameter festlegen und so Sorge tragen, dass das Video, die Map oder der Kalender sich bei WordPress optimal einfügen.
Beliebte iFrame-Plugins sind zum Beispiel:
- Advanced iFrame (auch als kostenpflichtige Pro-Version erhältlich)
- Simple Iframe
- Include Me
Achten Sie bei der Wahl eines iFrame-Plugins darauf, ob dieses mit Ihrer aktuellen WordPress-Version getestet und kompatibel ist.
Fazit: iFrames entlasten Ihre Website und pflegen Medien perfekt ein
iFrames ist für WordPress eine gute Lösung, um hochwertige Inhalte anderer Seiten oder eigene Medien einzubauen und trotzdem Speicherkapazitäten zu sparen. Die drei vorgestellten Möglichkeiten sind alle empfehlenswert und ohne großes Vorwissen durchführbar. Wichtig ist, dass Sie die Parameter so wählen, dass die externen Medien sich organisch in das WordPress-Theme Ihrer Seite einfügen und andere Elemente nicht verdrängen.
Alles Wichtige zu den Themes für WordPress erfahren Sie in unserem Digital Guide! Neben einer Liste der besten WordPress-Plugins und einem Leitfaden zum Erstellen von WordPress-Child-Themes gibt es hier auch wertvolle Tipps zum WordPress-Theme- und Plugin-Editor.