WordPress: Die jQuery-Bibliothek und ihre Vorteile
Das Framework jQuery optimiert Ihre WordPress-Seite und ermöglicht Ihnen die Nutzung verschiedener Funktionen, die von allen gängigen Browsern erkannt werden. Da jQuery in WordPress enthalten ist, lässt sich die Bibliothek leicht hinzufügen.
Was ist jQuery für WordPress?
Um dynamische Websites in einem Browser anzeigen zu lassen, ist JavaScript eine beliebte und viel genutzte Skriptsprache. Ein häufiges Problem in der Vergangenheit war, dass unterschiedliche Browser die jeweiligen Skripte anders interpretierten und Inhalte so nicht gleichmäßig angezeigt wurden. Ältere Browser konnten die Skripte teilweise gar nicht anzeigen und gaben stattdessen Fehlermeldungen aus. Abhilfe schuf die JavaScript-Bibliothek jQuery. Gerade in WordPress und anderen beliebten Content-Management-Systemen sorgt sie heute für reibungslose Abläufe und ist bereits automatisch integriert.
Eine Website nach Ihrem Geschmack: Wenn Sie bei IONOS IhreDomain registrieren, profitieren Sie von vielen nützlichen Features.
Warum sollten Sie jQuery auf Ihrer WordPress-Seite nutzen?
Es gibt gleich mehrere Gründe, warum Sie jQuery auf Ihrer WordPress-Seite verwenden sollten. Auch ohne große Vorkenntnisse ermöglicht Ihnen dies, eine Website zu erstellen, die mit dynamischen und interaktiven Elementen versehen ist und trotzdem in jedem gängigen Browser funktioniert. Skripte können durch jQuery direkt im Browser ausgeführt werden, ohne die Seite dafür neu laden zu müssen. Das wiederum ist positiv für Ihre verfügbare Bandbreite. Darüber hinaus ist jQuery fester WordPress-Bestandteil, weshalb es sinnvoll ist, seine Nutzung direkt von Anfang an mitzulernen und mitzudenken.
Holen Sie noch mehr aus dem beliebtesten CMS der Welt heraus! Mit WordPress Pro von IONOS bekommen Sie deutlich mehr Geschwindigkeit, automatische Backups und 24/7-Support bei all Ihren Fragen.
So fügen Sie für WordPress jQuery hinzu
Da jQuery bereits in WordPress enthalten ist, müssen Sie kein zusätzliches Plugin installieren, um die Bibliothek zu nutzen. Wichtig ist allerdings, dass Sie eine Kompatibilität zwischen beiden herstellen. Ansonsten würden möglicherweise Probleme durch den Shortcut „$“ entstehen. Dieser wird von jQuery verwendet, WordPress erkennt ihn allerdings nicht und reagiert mit einer Fehlermeldung. Im Folgenden erklären wir Ihnen, wie Sie jQuery zu WordPress hinzufügen und diese Fehlerquelle von Anfang an ausschließen. Bevor Sie mit den einzelnen Schritten beginnen, sollten Sie unbedingt ein Backup Ihrer gesamten WordPress-Website anlegen.
Nutzen Sie den No Conflict Mode
Um jQuery in WordPress konfliktfrei zu verwenden, nutzen Sie den No Conflict Mode. Dafür erstellen Sie ein einfaches Skript mit folgendem Inhalt und führen es aus:
$.noConflict ();
jQuery (document) .ready (function () {
jQuery ("button") .click (function () {
jQuery ("p") .text ("jQuery is still working” ");
}};
}};Erstellen Sie ein neues Skript

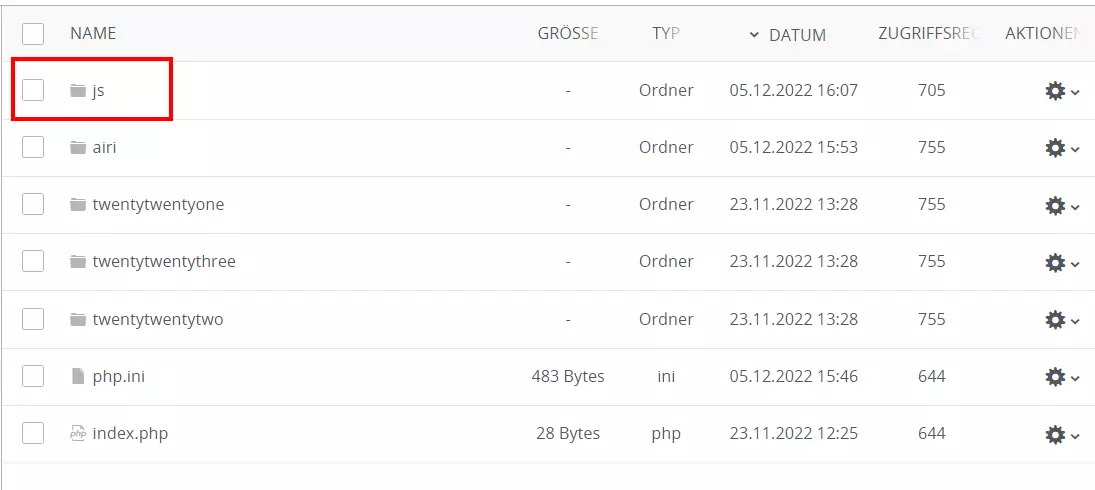
Um nun die Funktionen von jQuery in WordPress nutzen zu können, müssen Sie ein neues Skript erstellen. Dessen Namen können Sie frei wählen, die Datei sollte allerdings die Endung .js erhalten. Ein Beispiel wäre also: neues_script.js. Im nächsten Schritt erstellen Sie einen Unterordner im Verzeichnis Ihres WordPress-Themes. Diesen bezeichnen Sie als /js. Es kann außerdem sinnvoll sein, zunächst ein WordPress-Child-Theme zu erstellen, um sicherzugehen, dass eventuelle Veränderungen keine negativen Auswirkungen auf Ihr Theme haben.
Erstellen Sie eine functions-Datei

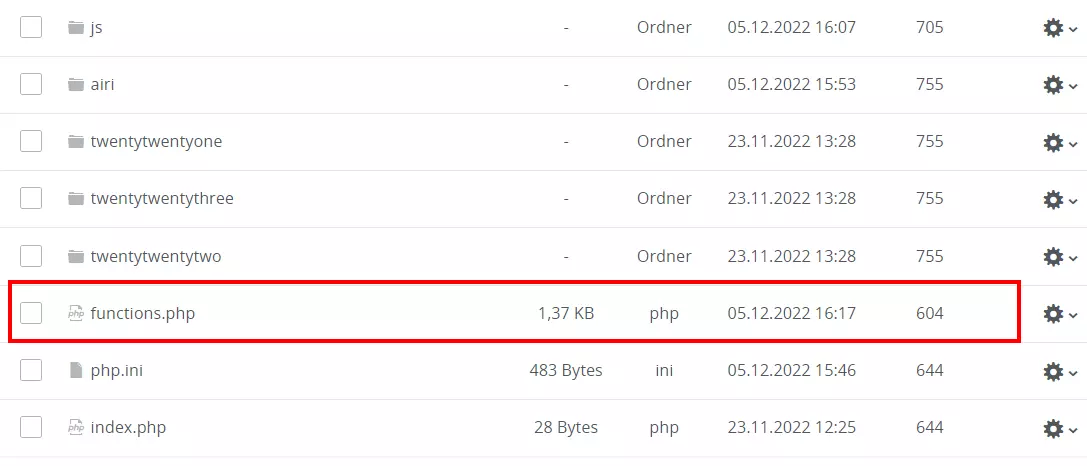
Im dritten Schritt erstellen Sie eine neue Datei namens functions.php und speichern diese im Ordner Ihres Themes. Überprüfen Sie allerdings vorher, ob die Datei möglicherweise schon existiert. functions.php wird dafür verwendet, ein Theme anzupassen und Funktionen hinzuzufügen. Um die Features von jQuery in WordPress zu nutzen, verwenden Sie die Funktion wp_enqueue-script(). Das entsprechende Skript sieht beispielhaft so aus:
Function beispiel\_theme\_scripts () {
wp\_enqueue\_script ( ( 'neues-script', get\_template\_directory\_uri () .
' /js/neues-script.js', array ( 'jquery' ), '1.0.0', true );
}
Add\_action ( 'wp\_enqueue\_scripts', 'beispiel\_theme\_scripts' );Fazit: jQuery für WordPress lohnt sich
Da jQuery in WordPress enthalten ist, liegt die Nutzung dieser Bibliothek nahe. Auch darüber hinaus gibt es gute Gründe, warum Sie Zeit in ein jQuery-Tutorial investieren sollten. Das Framework erleichtert nämlich die Arbeit und bietet viele sinnvolle Features und Funktionen, die Ihren Webauftritt deutlich attraktiver machen.
Im Digital Guide lernen Sie nicht nur, wie Sie eine eigene WordPress-Seite erstellen, sondern erhalten z. B. auch eine Übersicht über die besten Instagram-Plugins für WordPress. Auch für den Fall, dass Sie WordPress zurücksetzen möchten, haben wir das passende Tutorial für Sie.

