Die besten WordPress-Mobile-Plugins
Im Sinne des Mobile-First-Ansatzes im Webdesign wird ein responsiver Webauftritt immer wichtiger. Mit speziellen WordPress-Plugins für die mobile Darstellung lässt sich eine solche Darstellung auf Handy und Co. in wenigen Schritten umsetzen. Wir haben uns einige der beliebtesten WordPress-Mobile-Plugins genauer angeschaut.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Ruckzuck responsive – mit einem WordPress-Plugin
Mehr als 43 % aller Websites sind mit WordPress gebaut worden, viele davon sind jedoch in die Jahre gekommen und veraltet – zumindest in technischer Hinsicht. Wahrscheinlich kennen Sie solche Seiten: Meist ist die Schrift kaum leserlich klein, das komplette Menü ist nur per Scrollen und/oder Zwei-Finger-Zoom zu benutzen, Bilder ragen über den mobilen Viewport hinaus. Das Problem: Eine Website gänzlich neu mit einem responsiven Theme aufzusetzen, ist oft mit erheblichem Zeit- und Kostenaufwand verbunden.
Um mit den Anforderungen an Mobile First Schritt zu halten, gibt es Plugins, die ein responsives Webdesign ermöglichen, ohne dass das Theme gewechselt werden muss. Und noch besser: Durch diese Website-Optimierung können WordPress schneller machen und ihr Mobile SEO verbessern. Wenn Sie eine gänzlich neue WordPress-Seite erstellen, lässt sich die responsive Darstellung gleich bei der Auswahl des WordPress-Themes berücksichtigen.
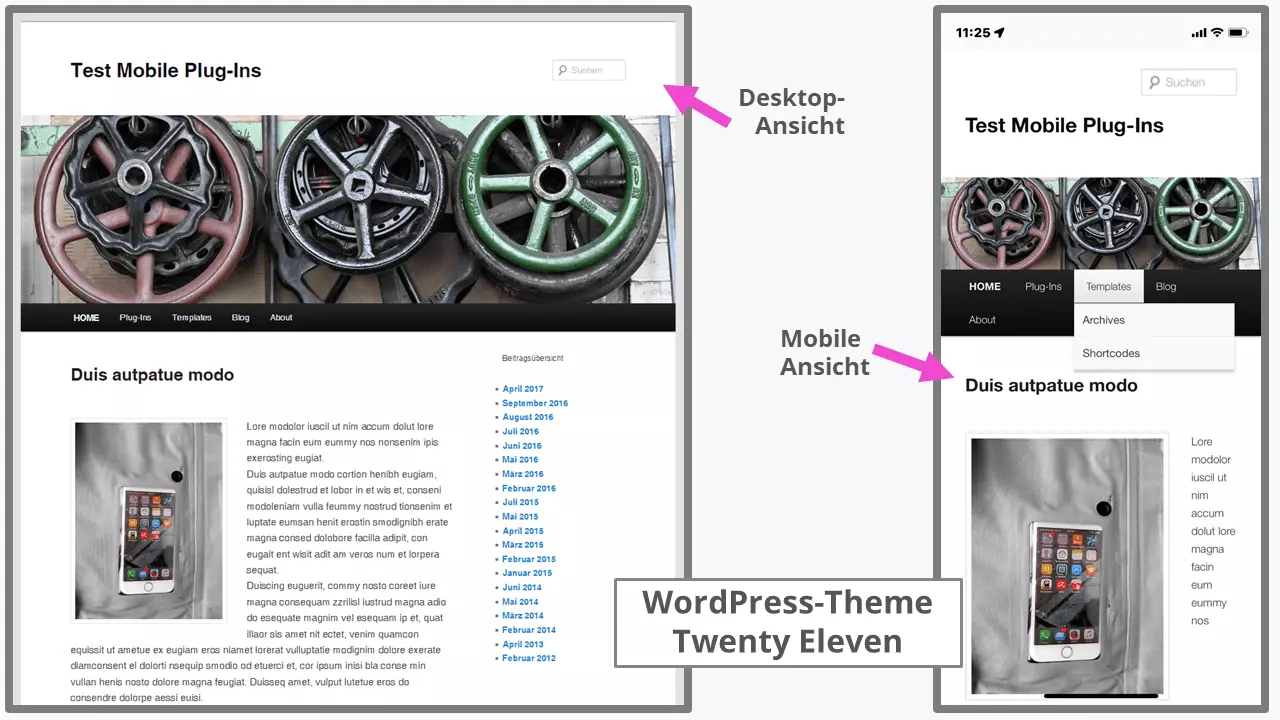
Zur Veranschaulichung haben wir eine Testseite mit folgenden Parametern aufgesetzt:
- WordPress-Version 5.9
- Theme: Twenty Eleven von WordPress.org
Dieses Theme ist kaum als responsive zu bezeichnen: Zwar passen sich die Bilder (etwas) an, aber der Text – und vor allem das Menü – eben nicht. Mit entsprechenden Mobile-Plugins für WordPress lässt sich das Problem beheben. Wir haben einige dieser Plugins darauf untersucht, welche Ergebnisse sie mit einer WordPress-Website auf einem Handy erzeugen. Detaillierte Einstellungsmöglichkeiten sind bei der Vorstellung des jeweiligen responsiven WordPress-Plugins beschrieben.
Sie suchen bequemes und sicheres WordPress Hosting? Schauen Sie sich die individuellen IONOS Tarife und deren Vorteile an.
WordPress-Mobile-Plugins auf einen Blick
| Plugin | Vorteile | Nachteile | Free-Version | Pro-Version* |
|---|---|---|---|---|
| WP Mobile Menu | Sehr übersichtliche Bedienung | Nur in Englisch | €€€ | |
| Max Mega Menu | Umfangreiche Gestaltungsmöglichkeiten für mobile Ansicht | Zum Teil HTML- und CSS-Kenntnisse nötig | € | |
| WPtouch | Umfangreiche Einstellungen per WYSIWYG mit Customizer | Pro-Version kostenintensiv | €€€€ | |
| AMP for WP | Bestes Ergebnis von den 4 getesteten Plugins | Etwas verwirrende Vielfalt an Möglichkeiten | €€** |
* Preisvergleich basierend auf der Premium-Version für 1 Website. ** Als Paket mit vielen Extras.
WP Mobile Menu – einfach und schnell
Das Plugin WP Mobile Menu ist ein leicht zu bedienendes Plugin, das mit der Veröffentlichung von WordPress 5.9 auf den neuesten Stand gebracht wurde.
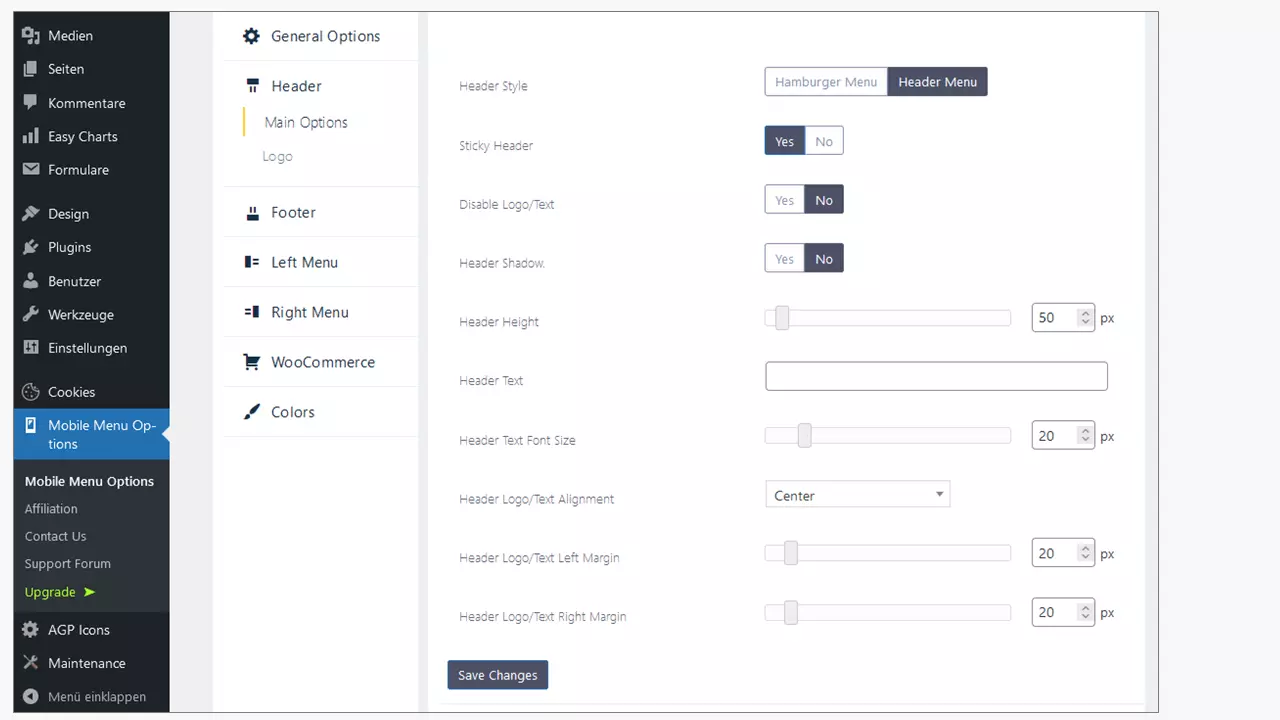
Das Plugin erweitert die WordPress-Seite im Header um eine Menüleiste, die den Titel der Webseite und den Burger-Menü-Button zeigt. Das existierende Menü des Themes „Twenty Eleven“ bleibt bestehen. Das Plugin erlaubt eine Menütiefe von zwei weiteren Untermenüs. Diese neue Leiste ist „sticky“, bleibt also beim Scrollen immer am Seitenkopf sichtbar. Das Menü schiebt sich nach Aktivierung über den Content.
Hinter den sieben Menü-Punkten der Admin-Oberfläche von WP Mobile Menu sind diverse Variationsmöglichkeiten versteckt. Dazu gehören:
- Einfügen eines individuellen Header-Textes und/oder Logos, anstelle des automatisch eingesetzten Webseite-Titels
- Definiertes Overlay über den Content bei aktiviertem Menü; mit Farbwahl für das Overlay und die Menü-Elemente sowie deren Abgrenzung
- Einsetzen eines Hintergrundbilds für das Menü
- Unterdrückung der Anzeigen von spezifischen Elementen, wenn das mobile Menü aktiv ist
- Verwendung von Google-Fonts
- Individuelle Menü-Gestaltung, z. B. fünf verschieden gestylte Burger-Buttons
- Anzeigemodi des Menüs: über dem Content oder Herausschieben des Contents
In der kostenpflichtigen Premium-Version dieses WordPress-Plugins lässt sich u. a. das mobile Menü auf definierten Seiten unterdrücken oder separat in der Optik anpassen. Zudem sind Footer-Menüs und weitere Anzeigemodi für das aktive Menü möglich. Ebenso erhält man Zugriff auf mehr als 2.000 Icons aus diversen Bibliotheken.
Max Mega Menu – einfach mega?
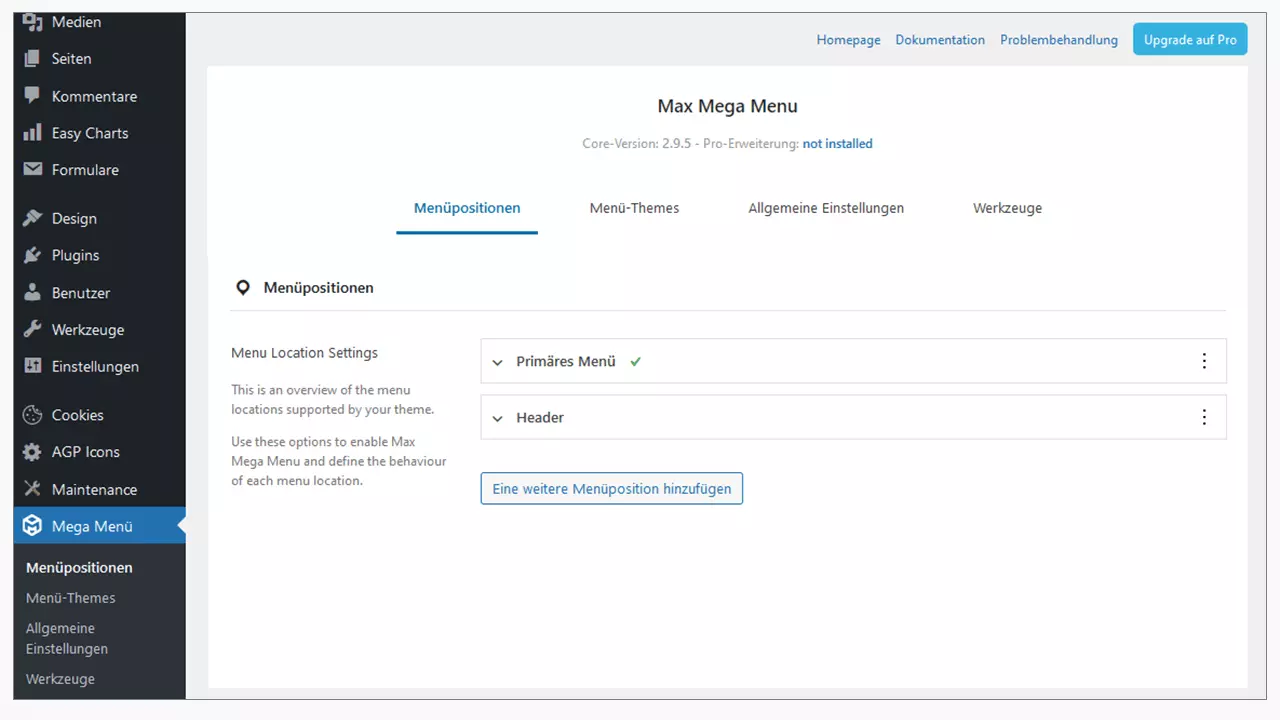
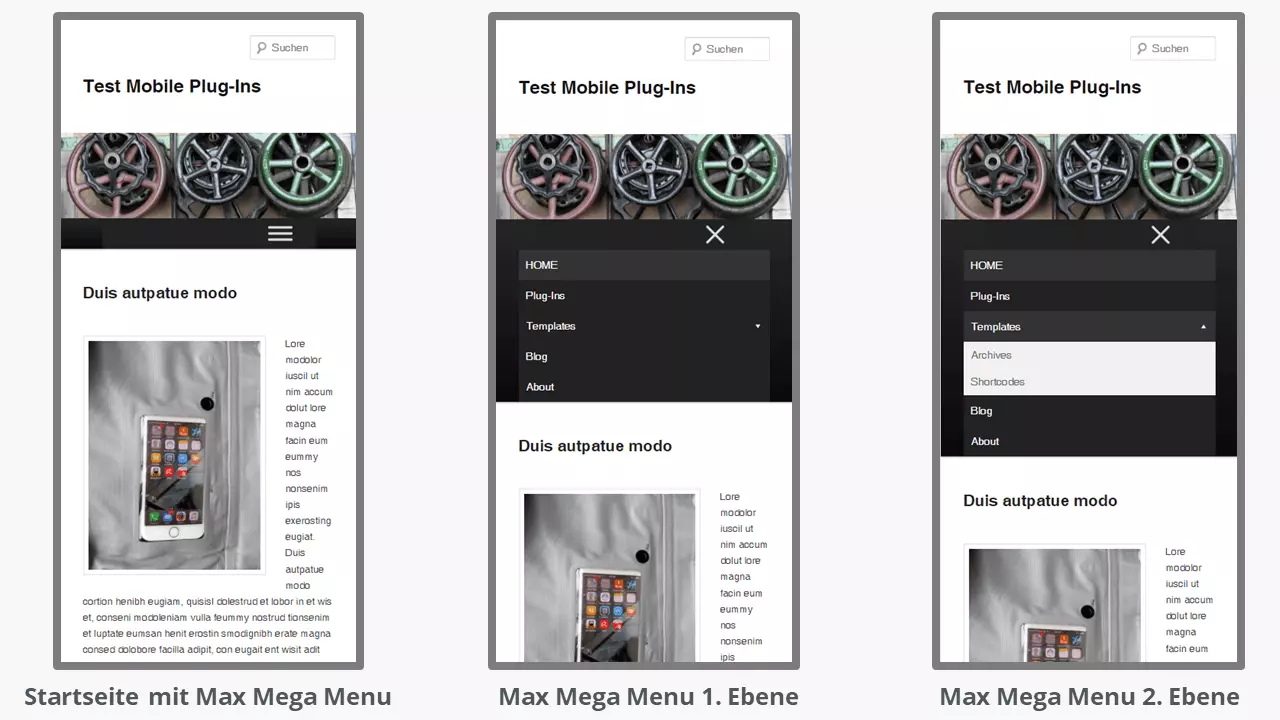
Dieses Mobile-WordPress-Plugin bietet eine responsive Admin-Oberfläche in der eingestellten Sprache des WordPress-Dashboards und bleibt dabei stets übersichtlich und (fast) intuitiv bedienbar.
Das Admin-Panel von Max Mega Menu bietet in der Free-Version u. a.:
- Erzeugung horizontaler Mega-Menüelemente bis in die dritte Ebene
- Sehr individuelle Einstellungen für jede Menüebene, einschließlich der Navigationspfeile
- Elemente-Handling zum Teil per Drag-and-Drop
- Speichern von eigenen Menügestaltungen als individuelles Theme
- Individuelles Styling per CSS/SCSS
- Export und Import von eigenen Menü-Themes als JSON oder PHP
- Einfacher Zugang zur Dokumentation
Für einige Features sind HTML- und CSS-Kenntnisse nötig, z. B. um den „z-index“ bei Bedarf richtig anzuwenden.
Nutzer der Pro-Version erhalten Zugriff auf Sticky, Tabbed, Accordion sowie vertikale Menüs, mehr als 600 Menü-Icons, 200 Google-Fonts, Menü-Badges für erhöhte Aufmerksamkeit sowie die Integration von WooCommerce und Easy Digital Downloads.
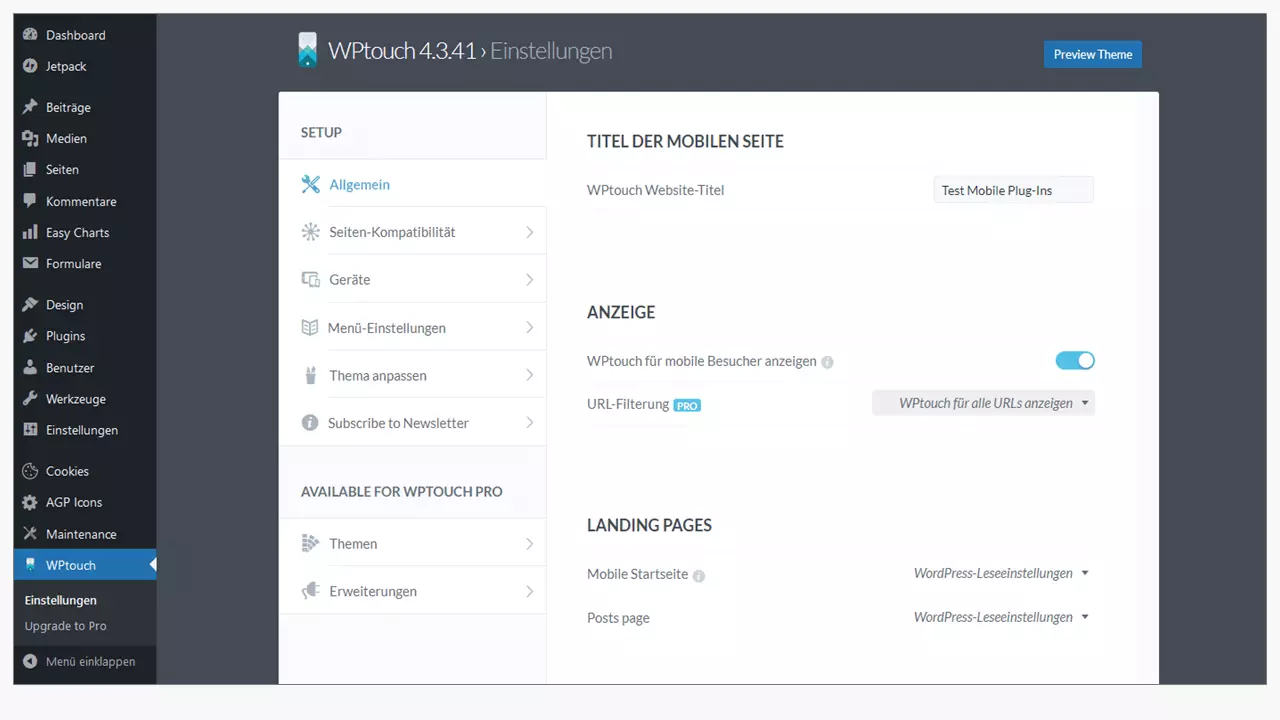
WPtouch – vielfältige Einstellungsmöglichkeiten
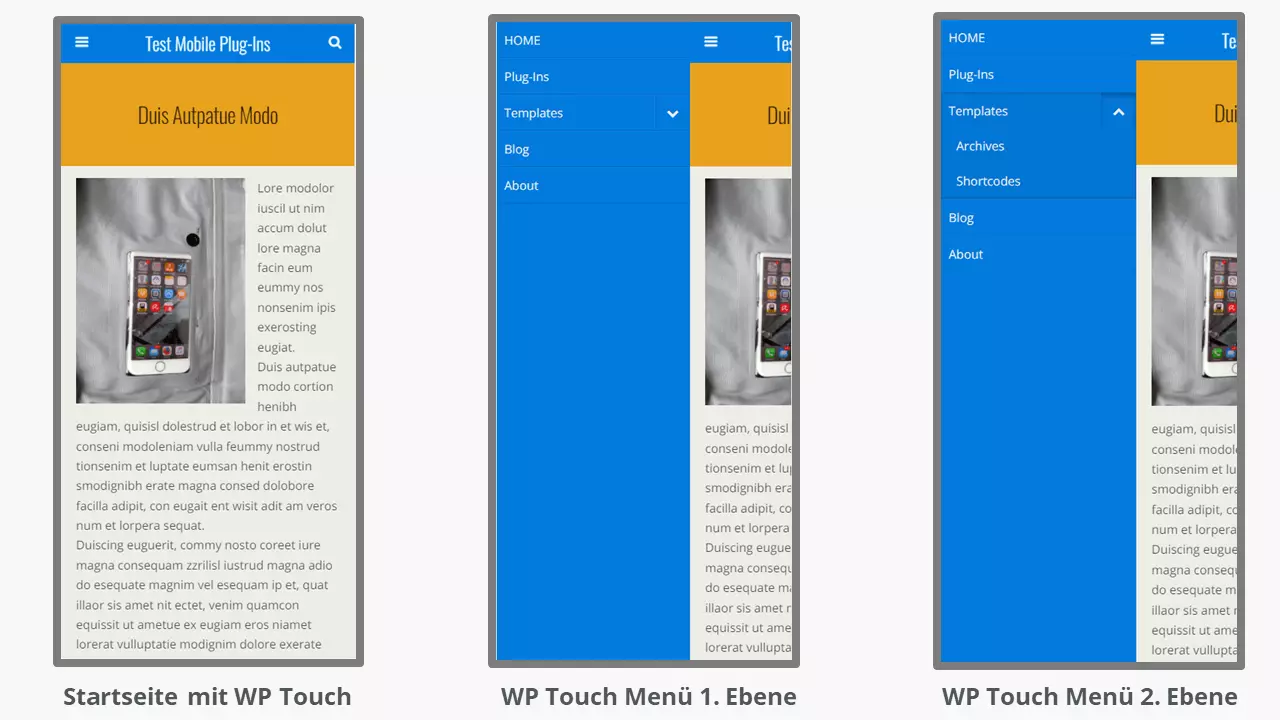
Das WordPress-Plugin WPtouch fügt ein leichtgewichtiges mobiles Theme zur existierenden Seite hinzu. Die Bedienung ist übersichtlich und verständlich in der Sprache des WordPress-Dashboards. Die nur in der Pro-Version verfügbaren Elemente und Funktionen sind farblich hervorgehoben.
Von den hier getesteten mobilen WordPress-Plugins hat es die auffälligste optische Änderung hervorgerufen. Der bedeutendste Unterschied zu den vorherigen ist die Nutzung des gewohnten Customizers, um die mobile Ansicht anzupassen. Mit dem Button „Auf mobiles Thema wechseln“ wird dort die mobile Version angezeigt und lässt sich sehr bequem verwalten. Die Entwickler haben sich an den Empfehlungen für eine effiziente mobile Nutzererfahrung von Google orientiert und so ein sehr leichtgewichtiges Plugin gebaut. Die mobile Webseite erscheint klar aufgeteilt und der Fließtext besser lesbar.
In der Free-Version hat der Website-Administrator bereits folgende Möglichkeiten:
- Bis zu sechs Gerätegruppen/Browser zur Auswahl, auf die die mobile Seite angewendet werden soll
- Anpassung der mobilen Version im Customizer
- Menüaktivierung als Drop-down oder als den Content herausschiebend (off canvas)
- Position des Burger-Buttons einstellbar
- Freie Farbwahl für Hintergrund, Kopfzeile, Menü, Links und Überschriften
- Admin-Panel in 23 Sprachen verfügbar
- Keine Beeinflussung des ursprünglichen Themes für die Desktop-Darstellung und der anderen WordPress-Einstellungen
In der nicht ganz so günstigen Pro-Version sind im 1-Jahres-Abo neben dem Premium-Support weitere mobile Themes, die Einbindung von Werbung, die Funktion „Related Posts“ und die Nutzung von jQuery verfügbar.
Sie suchen nach einer professionellen, aber unkomplizierten Lösung, Ihre Website Schritt für Schritt für Suchmaschinen zu optimieren? Dann sollten Sie den rankingCoach von IONOS ausprobieren. Er unterstützt alle wichtigen CMS und Shopsysteme und hilft Ihnen dabei, mehr Besucher auf Ihre Website zu leiten.
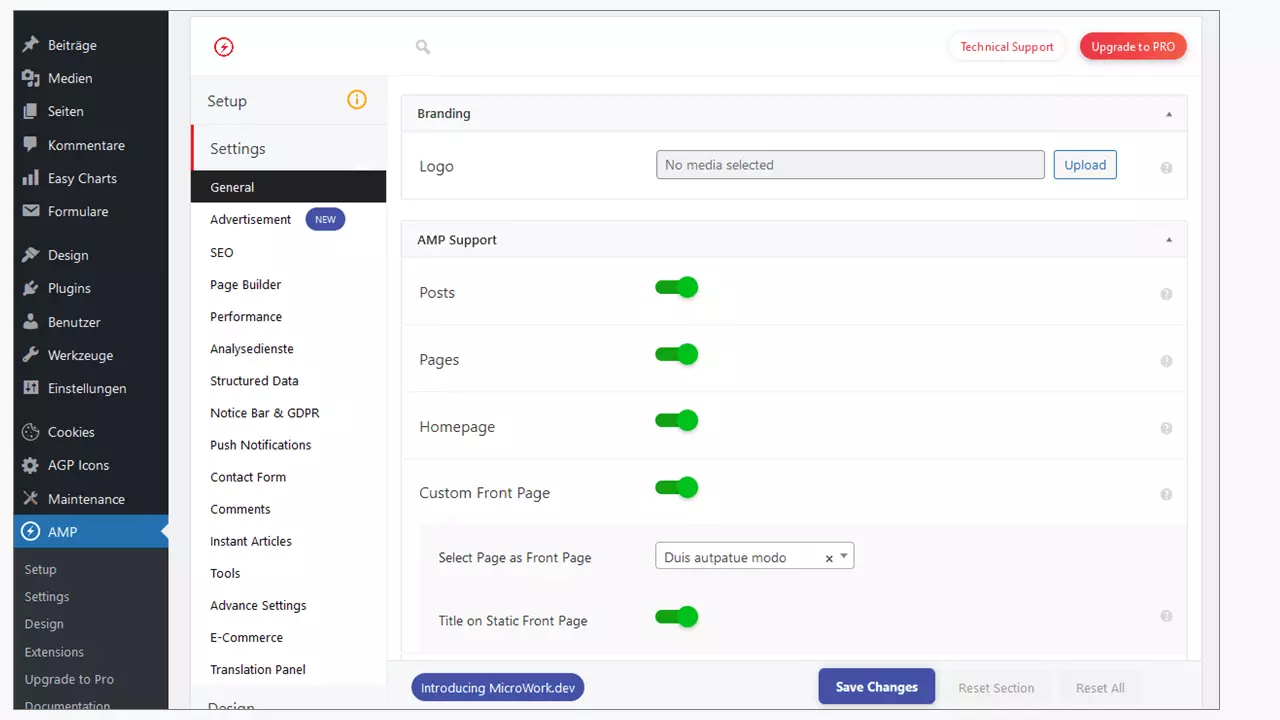
AMP for WP – Gruß von Google
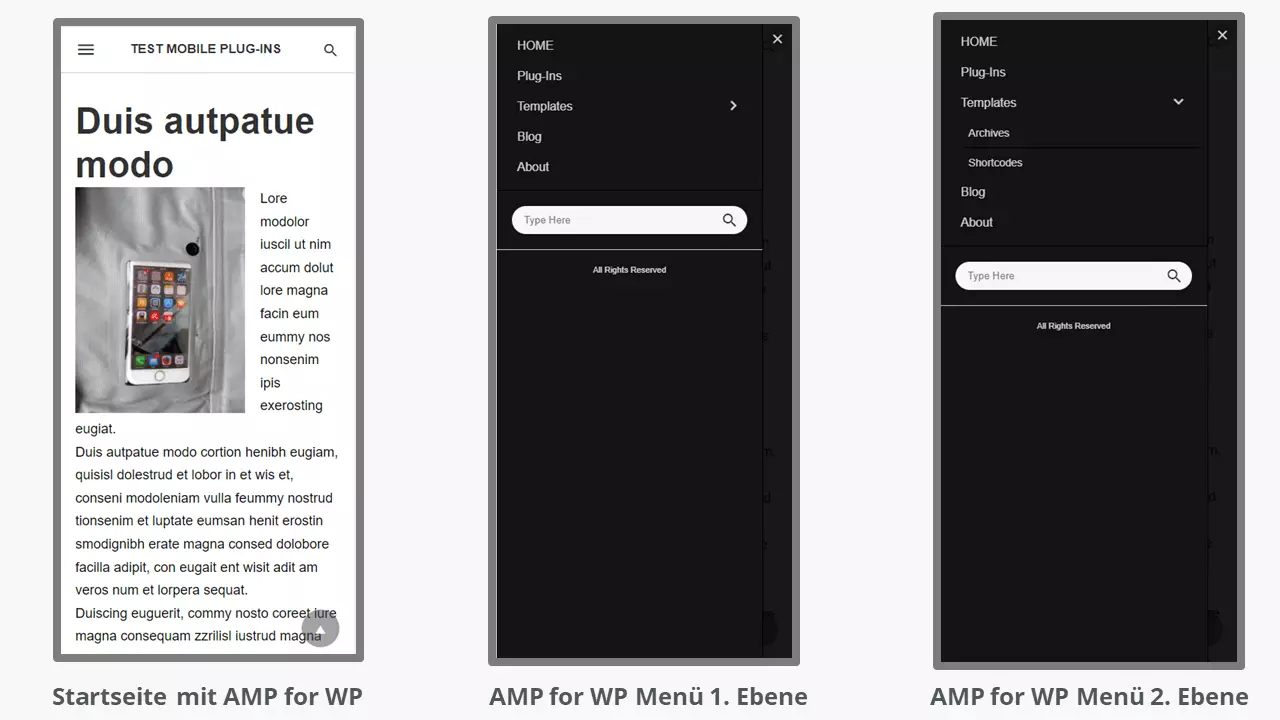
Das Mobile-WordPress-Plugin AMP for WP ist ein Projekt aus dem Haus Google. Es wendet die dort entwickelten Leitlinien für eine bessere Sichtbarkeit und höhere Geschwindigkeit von WordPress-Seiten an – und das sehr umfangreich und konsequent. Es soll zudem dabei helfen, das Ranking einer Webseite in den Google-Suchergebnissen zu verbessern.
Die existierende Website wurde mit Burger-Menü-Button in der Kopfleiste und deutlich besser lesbarem Fließtext modifiziert. In der Basiseinstellung des Plugins ist die Seite merklich schneller, das aktivierte Menü überstreicht die ganze Seite, Untermenüs klappen perfekt auf und zu. Zudem ist die Suchleiste in das Menü-Overlay integriert.
Die Konfiguration führt – unterschieden in Anfänger und Experten – fast selbsterklärend durch die Menüpunkte im Admin-Panel. Das Ergebnis ist ansprechend. Hinzu kommt eine sehr umfangreiche Online-Dokumentation (auf Englisch).
Das WordPress-Plugin bietet eine übergroße Auswahl an mobilen Möglichkeiten. In der kostenlosen Free-Version sind vier Themes enthalten und nach Entwicklerangaben mehr als 300 Variationsmöglichkeiten. Unter dem Menüpunkt „Extensions“ im Admin-Panel kann man weitere Features dazukaufen. Zu den Free-Features zählen:
- Unterstützung von PageBuildern
- DSGVO-konform
- Automatische Entfernung von nicht genutztem CSS
- Unterstützung für Google-Fonts auch bei lokaler Nutzung
- Kompatibilität für diverse SEO-Tools
- Hilfreiche Pagination (Seitennummerierung) für umfangreichen Content
- Unterstützung für den Google Tag Manager, Adsense (AMP-AD) und Analytics Support sowie weitere Anbieter von Analyse-Tools
- Differenzierter Content für Mobile und Desktop möglich
- Related Posts möglich
- Verbesserte Anpassung von Bildern
- Einbetten von YouTube-Videos, Vime, Twitter, Instagram, Facebook Videos
- Integration von 12 neuen Social-Media-Kanälen
- Einrichtung der AMP-Version als spezifische Startseite und/oder vorrangige Webseite
Kostenpflichtig sind u. a.:
- Bestimmte Formen der Werbeanzeigenverwaltung
- Unterstützung für spezielle Kontaktformulare
- E-Mail-Opt-in für Newsletterversender
- Mehrsprachigkeit mit WPML, Polylang und WeGlot
- E-Commerce-Anbindung
- Vorlagen für Call-to-Action-Elemente
- Mehr als 45 weitere Erweiterungen aus der AMP-Welt
Übrigens: AMP for WP ist von dem Open-Source-Projekt AMP zu unterscheiden. Letzteres hat sich die Aufgabe gestellt, Websites mit deutlich weniger Programmcode zu bauen und somit schnell(er) zu machen. Lesen Sie dazu auch unseren Ratgeber AMP-Plugins für WordPress. Das Plugin AMP for WP kann hierbei als teilweise übergreifend für beide Aufgaben betrachtet werden. Zudem werden in diesem WordPress-SEO-Tipps „von Haus aus“ berücksichtigt.
Mit den besten WordPress-Mobile-Plugins lassen sich bestehende Websites leicht für eine responsive Darstellung auf mobilen Endgeräten fit machen. Wenn Sie ein Plugin zunächst in seiner Free-Version testen, können Sie sich mit der Integration und Bedienung vertraut machen. So lässt sich auch besser abschätzen, ob das gewählte Plugin zu den Ansprüchen Ihrer Website passt. Schauen Sie sich das (Zwischen-)Ergebnis auch immer auf dem Handy bzw. Tablet an, denn die Darstellung in den Developer-Tools der Browser weicht von der mobilen Live-Version meist etwas ab.
WordPress-Review-Plugins sind nicht die einzigen lohnenden Erweiterungen für Ihre WordPress-Seite. Folgende WordPress-Plugins helfen Ihnen, die Qualität und den Traffic auf Ihrer Seite zu erhöhen: