Die WordPress REST-API – im Herzen des CMS
Das Content Management System (CMS) WordPress erfreut sich großer Beliebtheit. Es ist – im Vergleich zu anderen CMS – relativ einfach, damit Webseiten für unterschiedliche Ansprüche zu erstellen. Auch die Pflege von Webpräsenzen durch Redakteure ist mit soliden Office-Kenntnissen kein Problem. Darüber hinaus können Web-Administratoren auf mehr als 55.000 Plug-ins zurückgreifen, die viele Aufgaben auf einer Website lösen und zum großen Teil in ihrer jeweiligen Basisversion kostenlos sind (siehe hierzu auch unseren Artikel die besten Wordpress-Plugins).
Alle Vorteile für Ihre WordPress-Website haben wir in den Tarifmodellen „Essential“, „Business“ und „Unlimited“ gebündelt. Profitieren Sie vom einfachen Einstieg, der eingebauten Sicherheit und unserer optimierten Plattform für Ihr WordPress-Hosting.
Was ist die WordPress REST-API?
Hinter dem Begriff WordPress REST-API verbirgt sich eine Schnittstelle, die es ermöglicht, mit der von WordPress genutzten Datenbank zu kommunizieren. Dabei steht die Abkürzung API für „Application Programming Interface“, auf Deutsch „Programmierschnittstelle“. Sie erlaubt den Austausch zwischen verschiedenen Programmen nach einem festgelegten Muster – vergleichbar mit der Unterhaltung zweier Menschen, die untereinander nur verstehen, wenn sie sich einer gemeinsam verständlichen Sprache bedienen. Weiterführende Information finden Sie in unserem Beitrag „APIs: Was man über Programmierschnittstellen wissen muss“.
Die Abkürzung REST bedeutet „Representational State Transfer“. Das sind die Prinzipien für den Informationsaustausch, entworfen im Jahre 1994 vom US-Informatiker Roy Fielding:
- Einheitlichkeit: Die URLs für den Zugriff auf Ressourcen müssen einheitlich, konsistent und über einen gemeinsamen Ansatz wie GET zugänglich sein.
- Client-Server-Trennung: Ändert sich die serverseitige Technologie (z. B. WordPress), muss eine clientseitige Anwendung (z. B. eine App) weiterhin darauf zugreifen können.
- Stateless: Der Server ändert seinen Zustand bei einer neuen Anfrage über die API nicht und speichert die Anfrage nicht.
- Cachefähigkeit: Sorgt server- oder clientseitig für eine hohe Geschwindigkeit und Konformität.
- Layered System: Der Zugriff ist über mehrere Schichten (Layer) möglich.
- Code on Demand (optional): Code zur lokalen Ausführung wird erst bei Bedarf an den Client übertragen.
In WordPress sind diese Anforderungen seit der Version 4.7. im sogenannten Core, also der Kernprogrammierung des Content Management System enthalten. Davor gab es bis zum 13. Mai 2018 das Plug-in „WP REST API (WP API)“. Ab der WordPress-Version 5.x wurden Elemente in den Core des Systems aufgenommen, die die bestehenden Kommunikationsmöglichkeiten mit anderen (Web-)Anwendungen und Apps erweitern.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Was macht man mit der WordPress REST-API?
Die Schnittstelle ermöglicht die direkte Kommunikation mit der von WordPress verwendeten Datenbank, in der alle Informationen einer Website gespeichert sind. Diese Datenbank wird mit dem Datenbank-Management-System MySQL verwendet – eine Open-Source-Software. Um zu kommunizieren, gibt es Befehle, mit denen der Zugriff durch die „eingebaute“ WordPress-API ermöglicht wird. Dabei sind mehrere Wege möglich.
Terminal-Zugriff auf die Datenbank
Die WordPress REST-API erlaubt den Zugriff auf die Inhalte einer WordPress-Website über die Eingabeaufforderung in Windows:
- Rechtsklick auf das Windows-Symbol > „Ausführen“ > „cmd“ ins Fenster eingeben > „OK“
- Suche in der Taskleiste aktivieren > „cmd“ eingeben > die App „Eingabeaufforderung“ anklicken
oder das Terminal in macOS:
- Tastenkombination „cmd“ + [Leertaste] + „Terminal“ eingeben, Doppelklick auf das Suchergebnis
- In der oberen Menüleiste auf dem Schreibtisch wählen Sie „Gehe zu“ > „Dienstprogramme“; im neu geöffneten Fenster Doppelklick auf „Terminal“
- Im „Dock“ auf „Programme“ > „Dienstprogramme“ > „Terminal“
Die eigentlichen Befehle fügen Sie am blinkenden Prompt auf dem Bildschirm ein, beispielsweise hinter
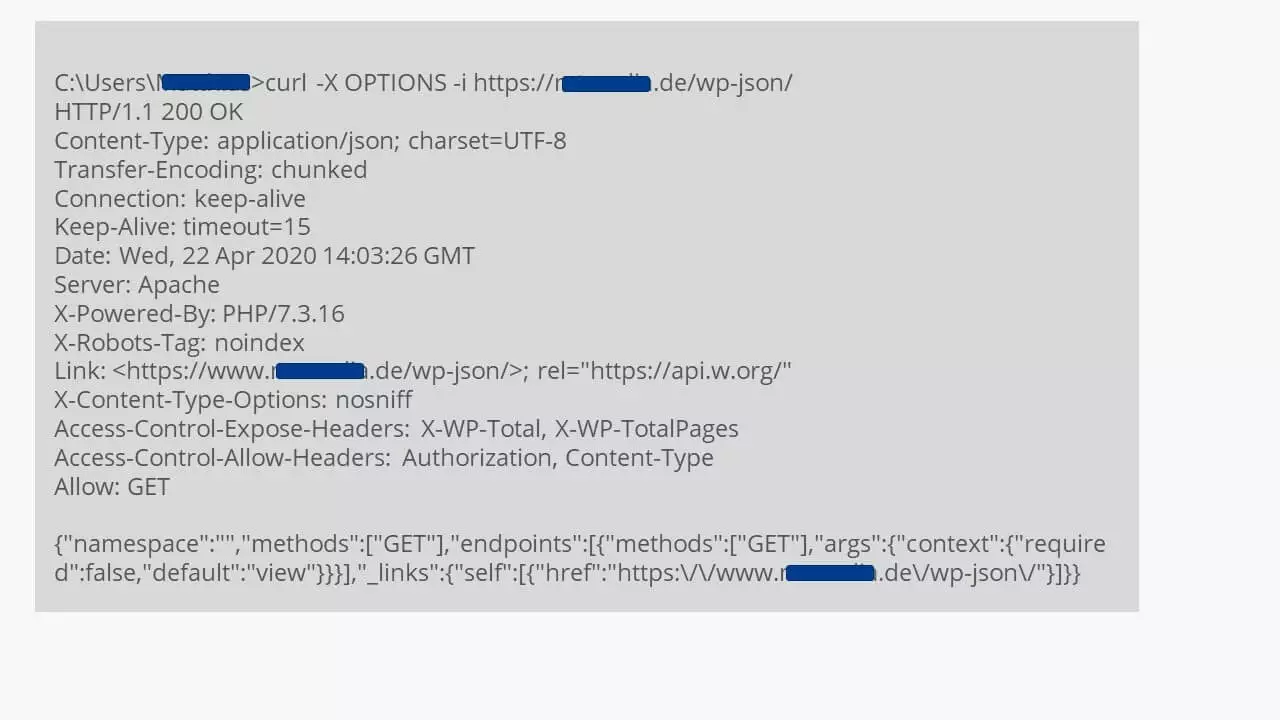
C:\Users\IhrUserName>_Geben Sie folgende cURL-Anweisung ein:
curl -X OPTIONS -i https://ihredomain.de/wp-json/Starten Sie mit „Enter“, und wenige Augenblicke später haben Sie die Ausgabe auf dem Bildschirm. Es handelt sich um die Basisdaten der Website mit den erlaubten Optionen („OPTIONS“). Zu erkennen ist u. a., dass der Befehl GET gestattet ist: „Allow: GET“.
Mit dem Kommando
curl -X GET http://ihredomain.de/wp-json/erhalten Sie alle Angaben aus der Datenbank, inhaltsgleich mit dem Vorgehen im nachfolgenden Abschnitt.
Die WordPress REST-API mit Browserzugriff nutzen
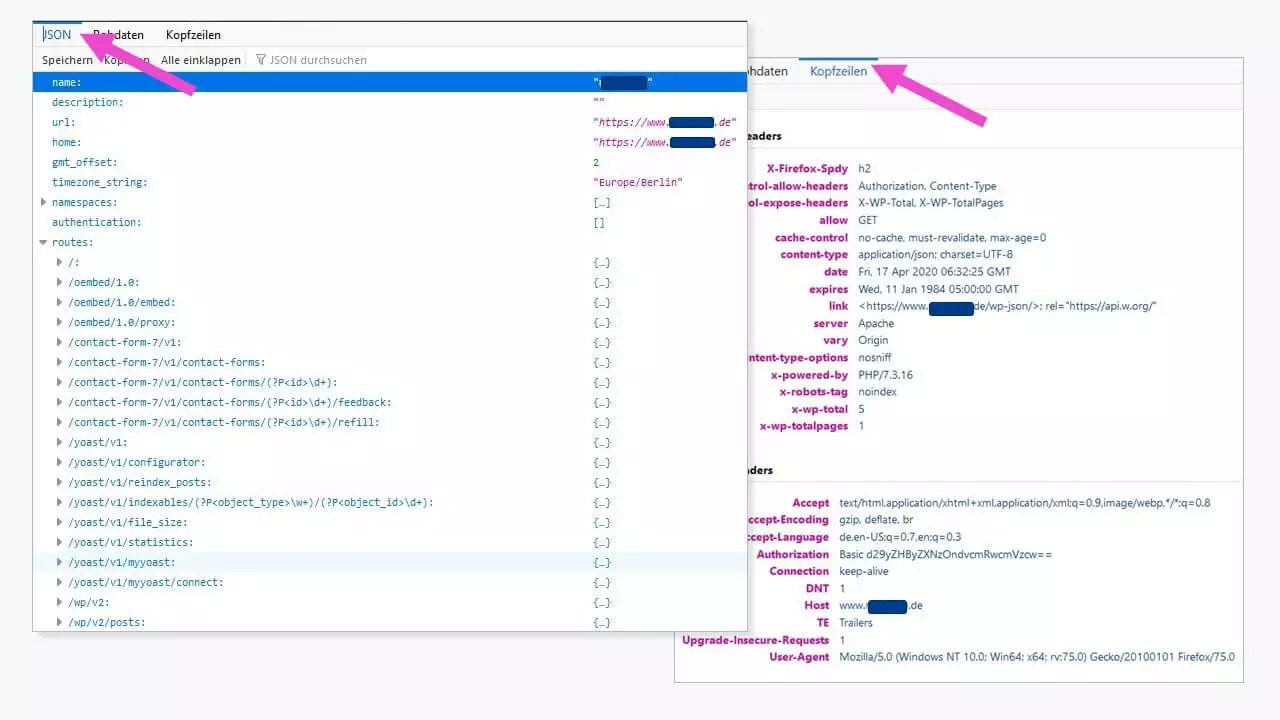
Die Inhalte der WordPress-Datenbank sind auch über einen HTTP-Browseraufruf auslesbar. Dabei wird ebenfalls JSON genutzt:
https://ihredomain.de/wp-json/JSON ist die Abkürzung für „JavaScript Object Notation“. Dabei handelt es sich um ein textbasiertes Format zum Austausch von Daten. Es ist leicht zu erlernen und zu lesen und flexibel einsetzbar wie unter anderem unser Tutorial zur JSON-LD-Auszeichnung und unserer Artikel zur domainübergreifenden Datenabfrage mit JSONP zeigen.
Die abgerufenen Informationen liegen wie ein offenes Buch vor Ihnen. Um tiefer in die Inhalte der Website zu schauen, ermöglicht die WordPress REST-API mit einem großen Befehlsumfang das detaillierte Abrufen von definierten Bestandteilen aus der Datenbank, so beispielsweise das Abrufen der Posts (Beiträge) mit:
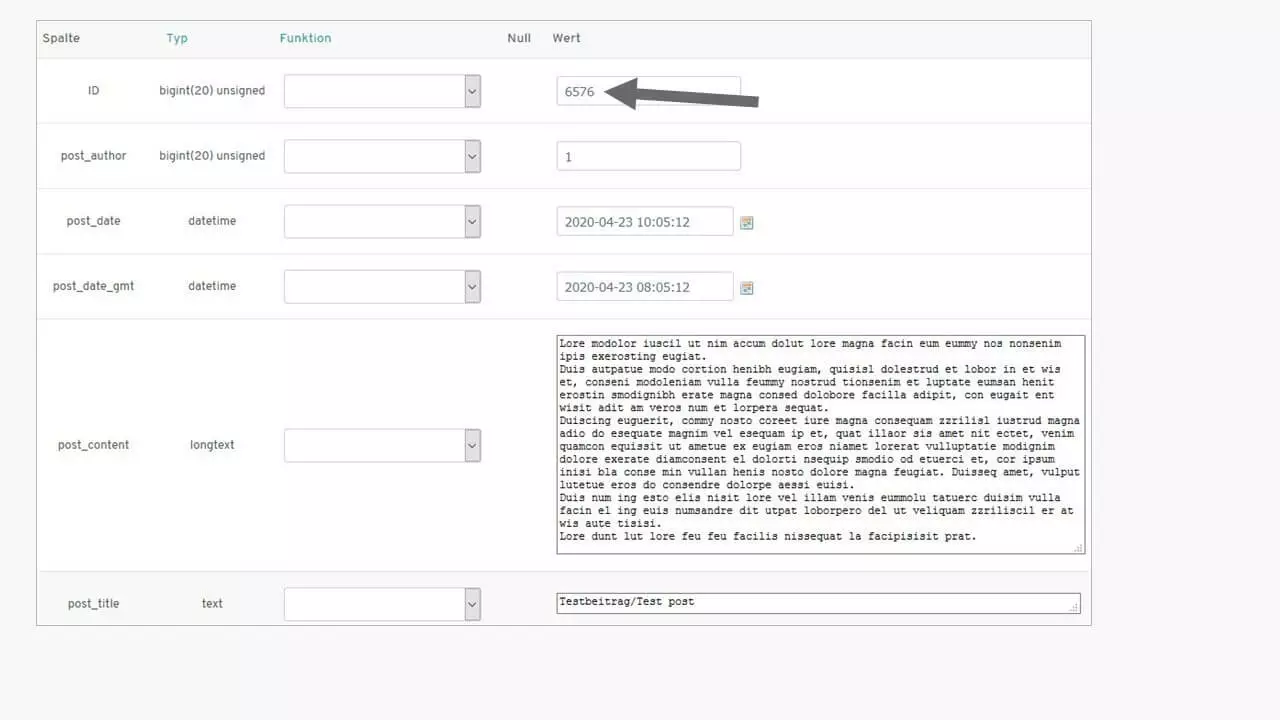
https://ihredomain.de/wp-json/wp/v2/postsDamit bekommen Sie einen Überblick über alle Posts (Beiträge) in der Datenbank einschließlich der eventuell vorliegenden Versionen, Links, Medieninhalten, Verfasser u. v. m. Ein einzelner Post ist in der WordPress-Datenbank eindeutig mit seiner ID gekennzeichnet:
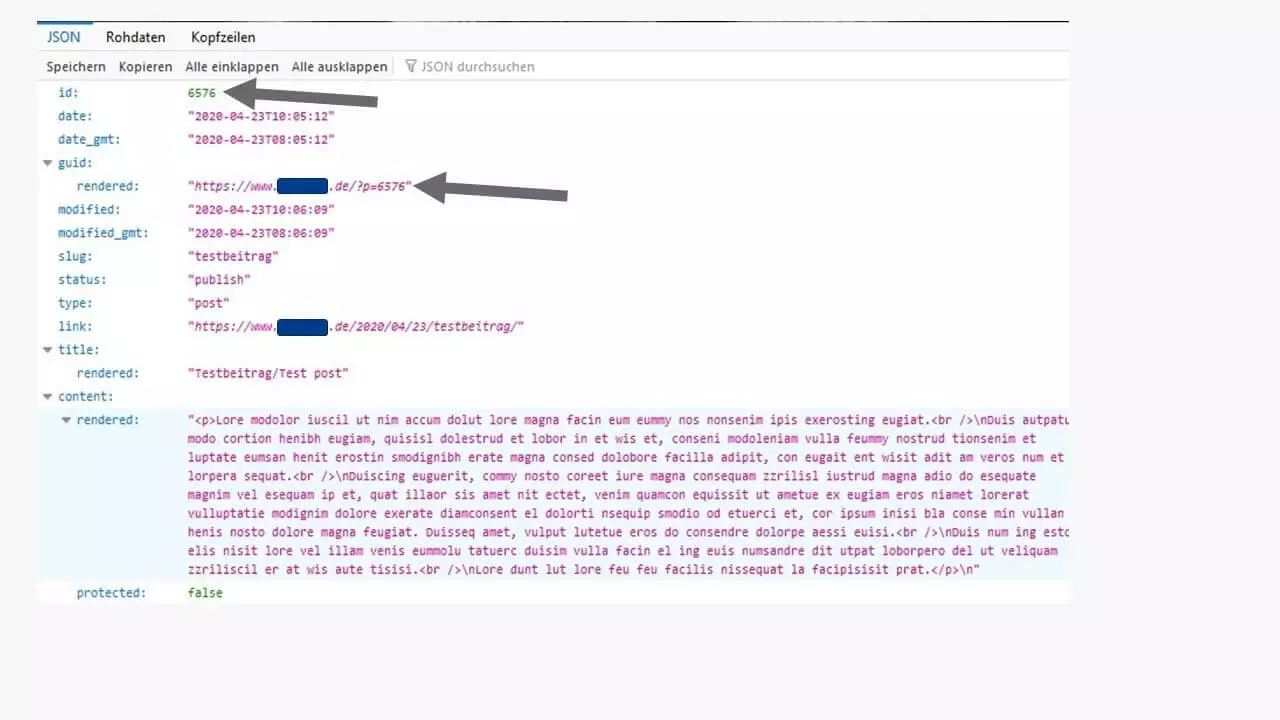
Um nun einen einzelnen Post im Browser auszulesen, ergänzt man seine ID in der Eingabe:
https://ihredomain.de/wp-json/wp/v2/posts/6576Dieses Prozedere lässt sich mit allen Inhalten ausführen: Neben Posts auch Seiten (pages), Medieninhalte (media), Autoren (author) u. v. m. Das Handbuch für die WordPress REST-API mit der kompletten Befehlsreferenz ist als REST API Handbook auf den Entwicklerseiten von WordPress.org zu finden.
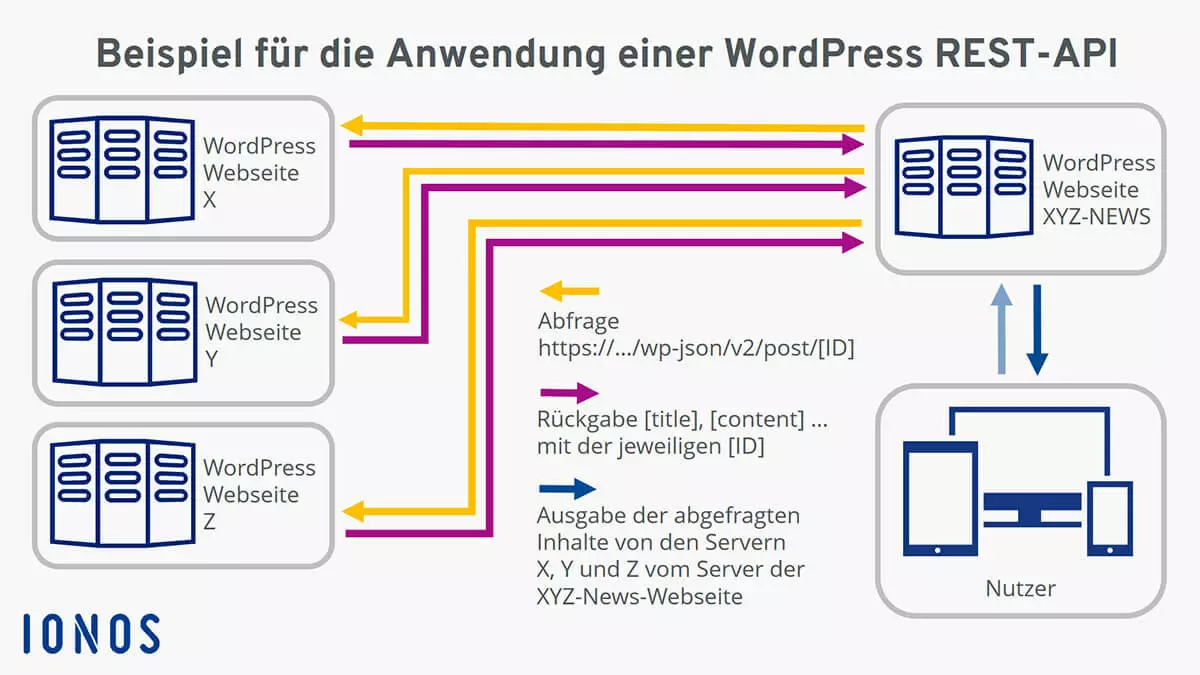
WordPress REST-API ganz praktisch
Wozu wird eine solche WordPress-API benötigt? Ein einfaches praktisches Beispiel soll das veranschaulichen: Eine neue Website soll News von anderen Internetanbietern sammeln. Das funktioniert mit der WordPress REST-API nur, wenn die bereitstellenden Websites auch in WordPress programmiert sind. Dazu werden die Inhalte mit ihren IDs auf den ausgewählten Servern abgefragt.
Um immer die aktuellsten Inhalte abzurufen, gibt es diverse Programmiermöglichkeiten, u. a. mit den Skriptsprachen PHP oder der JavaScript-Bibliothek jQuery. Das stellen wir Ihnen mit zwei einfachen Code-Beispielen für die WordPress-API vor.
Einen Post mit PHP auslesen
Um einen Post von einer anderen WordPress-Seite auszulesen, baut man auf einer HTML-Seite zwischen <body> … </body> einen Code-Abschnitt ein. Diese Seite sollte in der Lage sein, PHP zu verarbeiten, in diesem Beispiel mit dem Dateinamen „test-wp-rest-api.php“. Die Namen der auszugebenden Felder entnimmt man der oben dargestellten JSON-Abfrage (guid, title, link, content …). Der Code-Abschnitt besteht aus einem PHP-Skript, das die Informationen holt, und einem HTML-Teil, der die ausgelesenen Daten wieder per PHP ausgibt:
<?php
$url = 'https://www.meineseite.de/wp-json/wp/v2/posts/6576'; // Der Pfad der JSON-Abfrage mit ID
$data = file_get_contents($url); // Den Inhalt in eine Variable übergeben
$mydata = json_decode($data, true); // JSON dekodieren
?>
<h1>PHP: Post auslesen per WordPress REST-API</h1> // Überschrift
<div id="mydata">
<?php echo $mydata['content']['rendered']; ?> // Ausgabe von 'content' mit der ID 6576
</div>Den Post mit jQuery auslesen
Ein Alternative zum Auslesen der Inhalte ist jQuery. Dazu muss diese Bibliothek in den Seiten-Header eingebunden werden. Dann funktioniert das Ganze auch mit der Dateienendung .html.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> // jQuery einbinden
<script>// der Abschnitt zum Auslesen der Daten des Posts
$(function() {
$.getJSON('https://mtmedia.de/wp-json/wp/v2/posts/6576', function(alldata) {
var contentElm = alldata.content.rendered
$(contentElm).appendTo("#mydata");
});
});
</script>
</head>
<body>
<h1>jQuery: Post auslesen per WordPress REST-API</h1> // Überschrift
<div id="mydata"> Ausgabe von 'content' des Posts mit der ID 6576
</div>
</body>Das Ergebnis ist in der Darstellung im Browser identisch mit der PHP-programmierten Ausgabe. Die Inhalte per jQuery werden ohne eine zusätzliche Variable im DIV-Container „mydata“ ausgegeben.
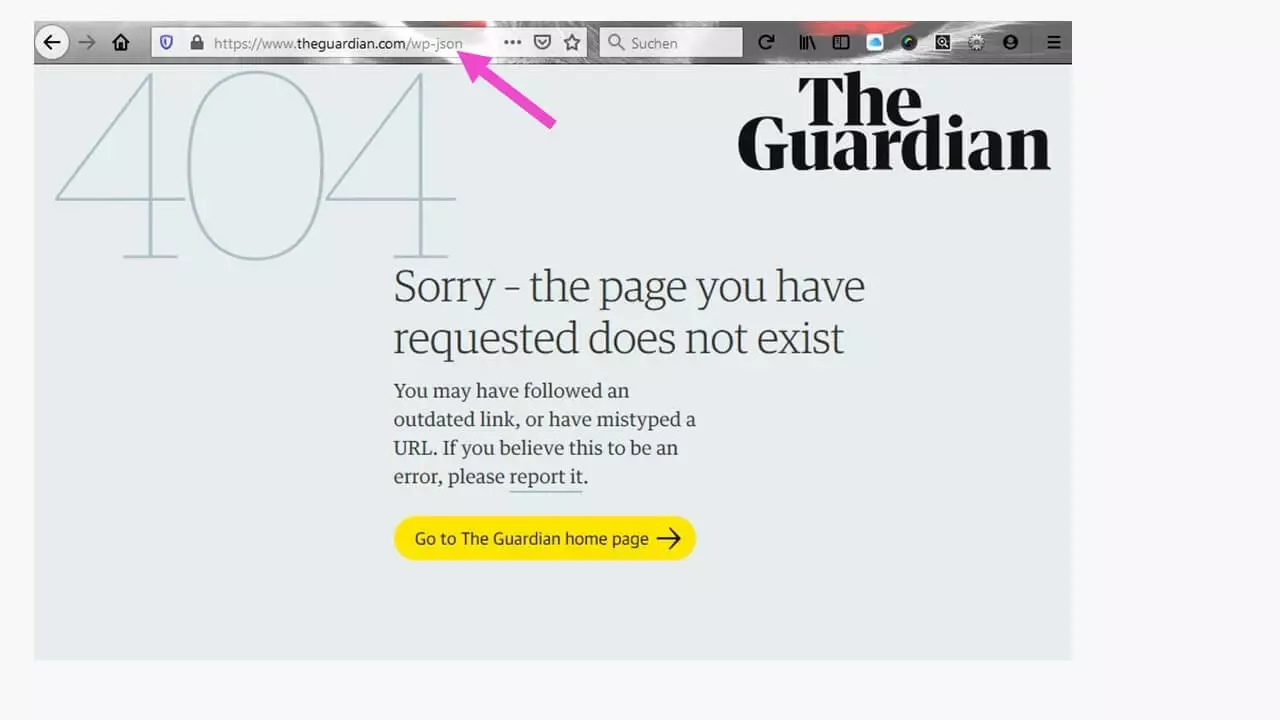
Was passiert bei Websites mit anderen CMS?
Die API heißt WordPress REST-API, da sie integrierter Bestandteil der WordPress-Programmierung ist. Damit steht diese Schnittstelle auch nur dann zur Verfügung, wenn die abzufragenden Seiten mit WordPress angelegt sind.
Der Abfrageversuch ergibt eine 404-Fehlermeldung. Für solche Websites gibt es andere Lösungen, die Datenbank des CMS anzusprechen.
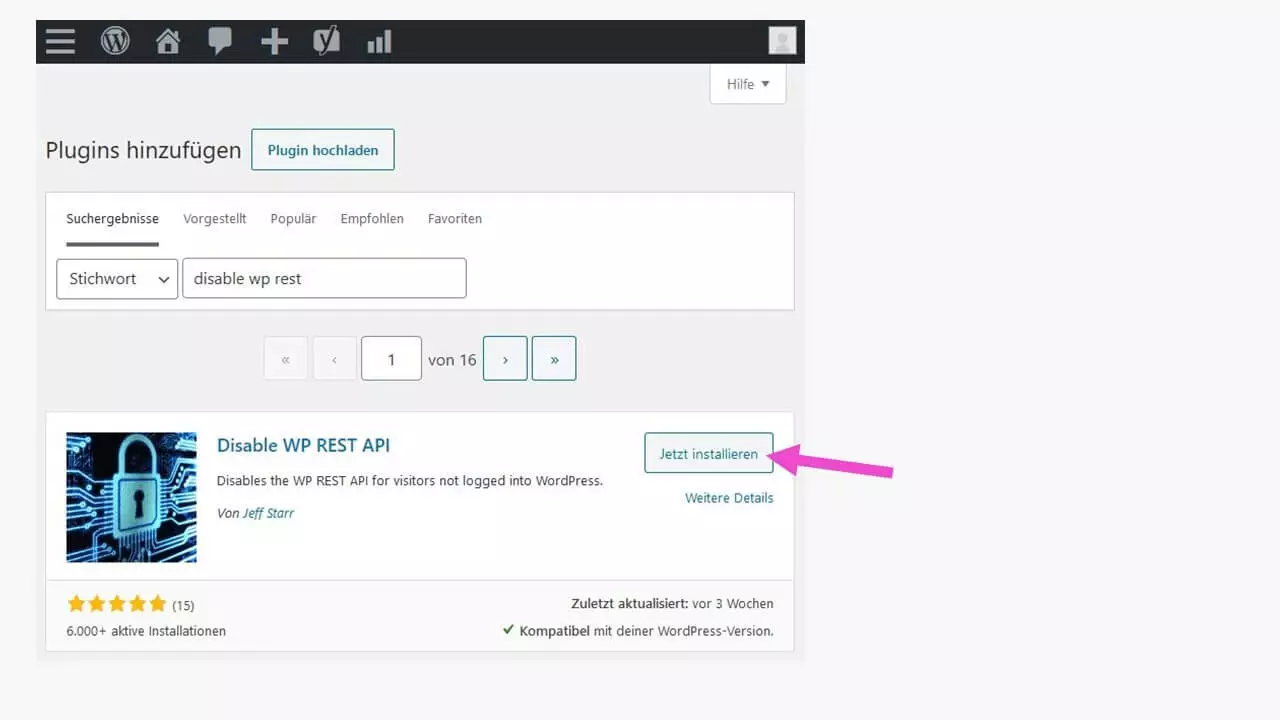
Zugriff auf die WordPress REST-API sperren
Nicht jeder möchte, dass man die Informationen seiner Website einfach so auslesen kann und u. U. sogar weiterverwendet. Um dies zu verhindern, gibt es eine Barriere, die man im WordPress-Backend aktiviert.
Der Statuscode „401“ (Unauthorized) bedeutet, dass der Server die HTTP-Anfrage wegen fehlender oder nicht gültiger Authentifizierung abgelehnt hat. Im Unterschied zu „403“ ist eine Authentifizierung jedoch möglich.
Viele Websites sind auf diese Art geschützt, um automatisierten Content-Diebstahl zu verhindern. Es gehört nicht nur zum guten Ton, sondern auch zum Respekt vor dem Urheberrecht, sich die Verwendung fremder Inhalte vom jeweiligen Website-Betreiber genehmigen zu lassen. Zum Testen mit der eigenen Website genügt es, das Plug-in auf „Deaktiviert“ zu stellen. Dann sind die Inhalte der Datenbank wieder wie beschrieben abrufbar. Daten im Plug-in können nicht verloren gehen.