Headless CMS – Open Source, schnell & effizient
Ohne Content-Management-Systeme wäre die Arbeit von Content-Erstellern um einiges komplizierter. Statt direkt in den Code der Website werden bei einem CMS die Inhalte über ein Backend eingepflegt und vom System im Frontend ausgegeben. Dies funktioniert sehr gut, solange man nur eine einzelne Website verwaltet. Inzwischen bespielen Redakteure und Content-Manager aber häufig mehrere Sites und Applikationen gleichzeitig. Dazu benötigt man wiederum mehrere CMS, was u. U. bedeutet, dass Inhalte händisch von einem zum anderen übertragen werden müssen. Oder man setzt auf ein Headless CMS, das die Ausgabe in beliebig viele Medien ermöglicht.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was ist ein Headless CMS?
Ein Headless CMS ist sowohl eine Weiterentwicklung als auch eine Verknappung eines klassischen CMS. Dem System werden integrale Bestandteile genommen, um es für unterschiedlichste Ausgaben kompatibel zu machen. Das gelingt dadurch, dass Frontend und Backend in einem Headless CMS nicht mehr monolithisch miteinander verknüpft sind. Das fehlende Frontend ist auch der Grund, wieso derartige CMS-Systeme als „kopflos“ (englisch: „headless“) bezeichnet werden.
Die Entkopplung von Front- und Backend führt dazu, dass Headless-CMS hervorragend zum Jamstack passt. Mit Jamstack werden Softwarelösungen bezeichnet, die vorrangig auf der Programmiersprache JavaScript beruhen und deren Ziel es ist, die Anwendungslogik einer Website clientseitig bereitzustellen. Die für Websites erforderlichen Inhalte werden beim Jamstack über Programmierschnittstellen abgewickelt. Solche Schnittstellen stellt ein Headless CMS bereit.
Headless CMS bekommen immer mehr Aufmerksamkeit. Der Grund: Inhalte werden zunehmend nicht nur im Web veröffentlicht, sondern auch über mobile Apps ausgespielt. Um doppelte Arbeit zu vermeiden, greift man zu Headless-Content-Management-Systemen. Die leichtgewichtigen Systeme können Inhalte auf verschiedenen Kanäle ausspielen Das Konzept geht von einfachsten Methoden aus, die vielfach kompatibel sind – und passt so perfekt zum Headless CMS.
Wofür ist diese Entwicklung gut?
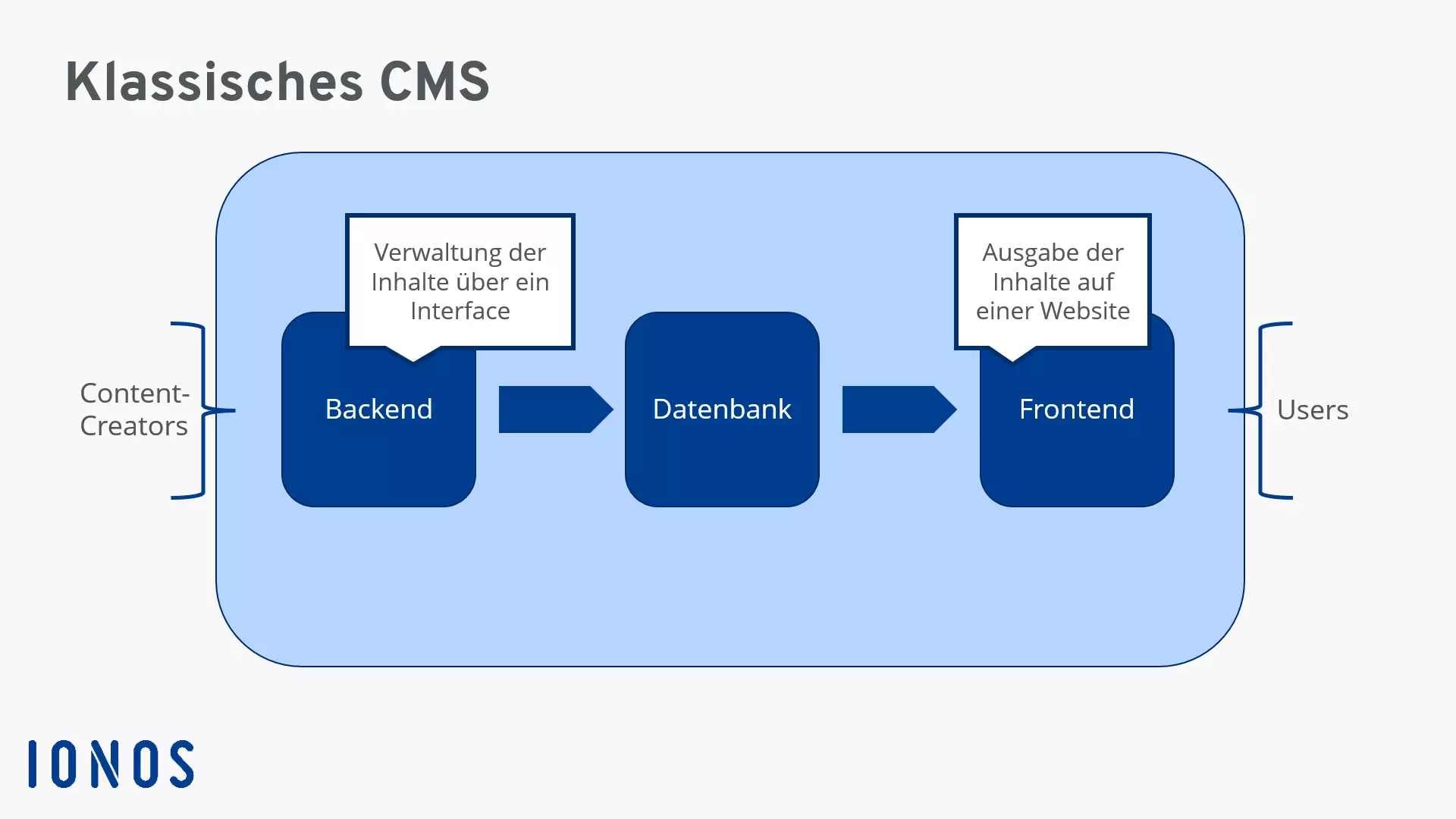
In einem klassischen CMS wird der erstellte Content über eine Oberfläche ins Backend eingespeist und hier in Datenbanken (im Regelfall MySQL) organisiert. Von dort aus verknüpft das System die Inhalte mit Themes/Templates (Formatvorlagen) und stellt die Website im Frontend dar. Content-Management-Systeme wie WordPress, Drupal oder TYPO3 sind designt, um die tägliche Arbeit mit Content zu erleichtern. Über die Administrationsoberfläche können Inhalte eingestellt und verwaltet werden, ohne dass dafür Webdesign- oder Programmierfähigkeiten vorhanden sein müssen.
Um die Verwendung dieser Systeme möglichst einfach zu gestalten, setzt man auf eine monolithische Verknüpfung von Frontend und Backend. Auf der Administrationsoberfläche von WordPress z. B. kann man auch ohne umfassende Webdesign-Kenntnisse mithilfe der Template-Engine das Aussehen der Website verändern. Das bedeutet aber auch, dass man bei der Erstellung an die Vorgaben des Systems gebunden ist. Das gilt sowohl für die Anzahl der Ausgaben als auch für die Verwendung der Programmiersprache (bei WordPress ist das PHP). Um dieses Korsett zu umgehen, kann man zu einem Headless CMS wechseln.
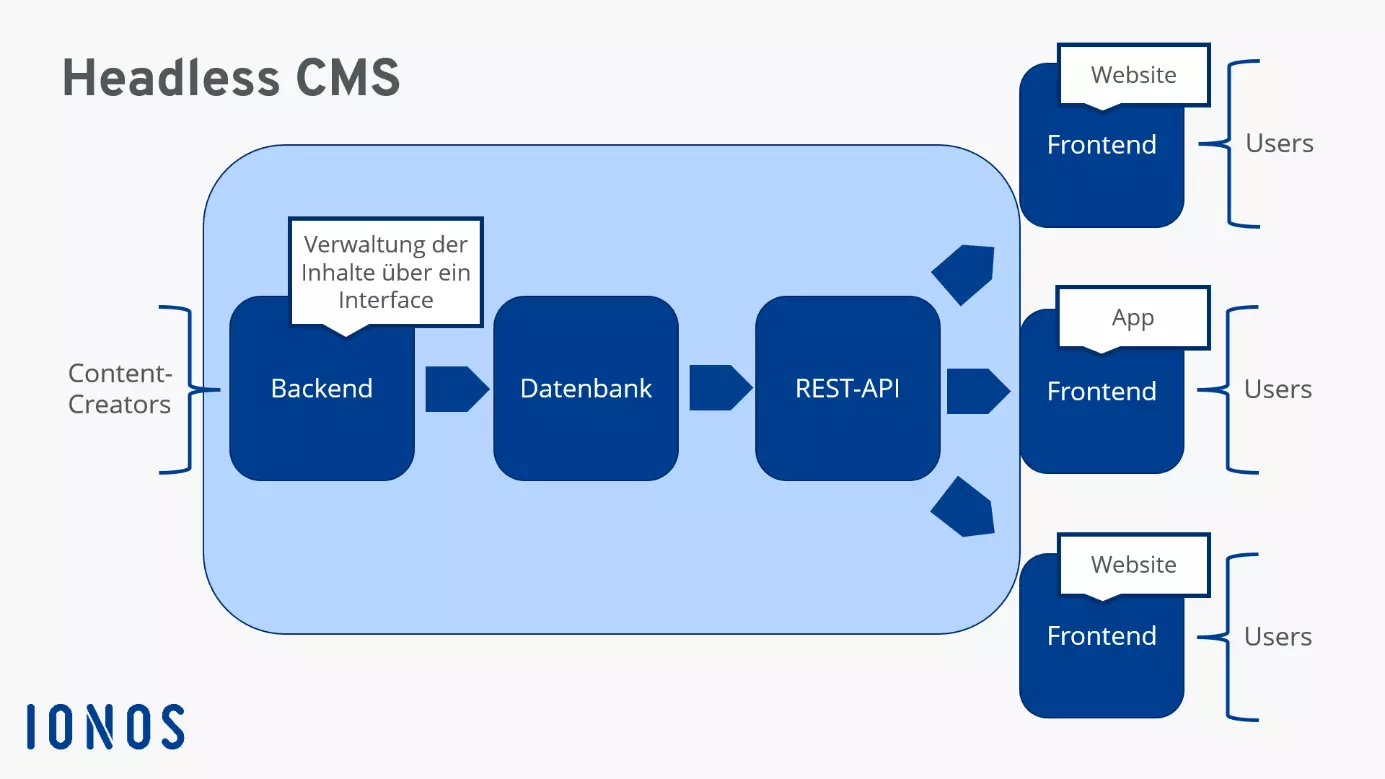
Headless CMS
Damit in einem CMS verwaltete Inhalte auf unterschiedlichen Medien erscheinen können, ist bei einem Headless CMS die Ausgabe auf der Website (der View) abgekappt. Dem CMS wird sozusagen der Kopf genommen – daher die Bezeichnung. Stattdessen ist ein API integriert, auf das Websites und Anwendungen zugreifen können. Die verschiedenen Medien haben Zugriff auf die Inhalte, regeln die Darstellungsweise aber individuell. Backend und Frontend sind also voneinander entkoppelt.
REST-API: Die Schnittstelle des Headless CMS
Bei einem REST-API (Representational State Transfer-Application Programming Interface) handelt es sich um eine Schnittstelle, die wenig komplex, aber sehr flexibel einsetzbar ist. Ein REST-API verwendet die definierten HTTP-Anfragemethoden wie PUT, GET, POST und DELETE zur Kommunikation. Mit solchen Befehlen kann ein Client auf die Informationen des Servers zugreifen, diese abrufen oder gar verändern. REST folgt also prinzipiell dem Architekturstil des Webs. REST-APIs (oft auch „RESTful APIs“ genannt) sind nach diesen Kriterien aufgebaut:
- Server stellen Ressourcen zur Verfügung: Ein REST-API steht über einen Server auch externen Anwendungen zur Verfügung. Der Zugang funktioniert demzufolge nicht nur lokal.
- Adressen identifizieren Dinge: Unterschiedliche Anwendungsarten benötigen unterschiedliche Dateiformate. Die URI/URL referiert bei REST aber nicht auf eine Ressource in einem bestimmten Format, sondern nur auf das Element an sich. Per Content Negotiation fordern die Clients das Element im gewünschten Format an.
- Nachrichten sind selbsterklärend: Jede Nachricht an den Server ist in sich abgeschlossen und referiert nicht auf eine vorhergehende.
- Verknüpfung der Ressourcen durch Links: Innerhalb von REST sind Objekte durch Hyperlinks miteinander verknüpft, damit eine einfache Navigation gegeben ist.
Durch die Einhaltung dieser Architekturprinzipien funktioniert die Kommunikation zwischen Server/API und unterschiedlichen Clients problemlos. Deshalb ist die REST-Architektur perfekt für ein Headless-CMS-API geeignet.
Tatsächlich ist REST mehr eine Idee als eine Technik. Der Informatiker Roy Fielding hat diese als Konstrukt des World Wide Webs in seiner Doktorarbeit aus dem Jahr 2000 vorgestellt und dafür sehr viel Anerkennung erhalten.
Vorteile der Trennung von Backend und Frontend
Die beschriebene Abtrennung ist von zwei Perspektiven aus sinnvoll: Aus Sicht der Backend-Entwicklung gibt es den Wunsch, Content nicht nur über eine Ausgabe zu verbreiten. In einem Headless CMS ist es egal, auf was für einer Plattform der Inhalt ausgegeben werden soll. Das REST-API stellt nur die Daten (in Form von JSON) zur Verfügung. Diese können von jedem beliebigen Frontend gelesen werden, egal mit welchen Techniken sie programmiert sind.
Aber auch aus Sicht der Frontend-Entwicklung zeigen sich Vorteile: Als Webdesigner ist man bei einem Headless CMS nicht mehr an die Voraussetzungen des Content-Managements gebunden. So ist auch die Programmiersprache nicht mehr vorgegeben. Dadurch wird der Bau von mobilen Apps auf unterschiedlichen Plattformen möglich. Einzig die Rohdaten müssen sich empfangen und verarbeiten lassen. Das bietet bei der Darstellung sehr viel mehr Spielraum, als es mit den meisten klassischen CMS möglich ist.
Ein weiterer Vorteil ist die Fähigkeit der dynamischen Abfrage. Die erneute Abfrage von Inhalten auf einer Website fordert bei einem klassischen CMS ein Neuladen der Webpage. Das REST-API hingegen liefert dynamische Daten, die jederzeit in die Seitenstruktur integriert werden können, auch ohne diese neu zu laden.
Durch die Trennung des Headless-CMS-Backends vom individuellen Frontend ergibt sich zudem eine praktische Situation: Da Trends im Webdesign regelmäßigen Veränderungen unterliegen, ist es sinnvoll, das Frontend der eigenen Website von Zeit zu Zeit anzupassen. Ist dieses nicht an Datenbank und Content-Management gebunden, lässt es sich auch unabhängig davon bearbeiten. Redakteure können also weiter Inhalte einstellen, verwalten und veröffentlichen, während an einem neuen Frontend gearbeitet wird.
Die Vorteile eines Headless CMS in der Übersicht:
- Unbegrenzte Anzahl von Frontends
- Kombinierbar mit unterschiedlichen Programmiersprachen
- Flexiblere Gestaltung des Frontends
- Kontinuität durch Entkopplung
- Dynamische Daten
Sie wollen Ihr Headless CMS in Zusammenhang mit einer Jamstack-Website nutzen? Deploy Now unterstützt nahtloses Deployment von Jamstack Frameworks wie Gatsby, Hugo oder Jekyll direkt via GitHub. Bei jeder Code- oder Contentänderung stößt Deploy Now automatisch eine Aktualisierung Ihrer Website an.
Welche Headless CMS gibt es auf dem Markt?
Anbieter von Headless-Content-Management-Systemen gibt es bereits einige auf dem Markt, und es werden immer mehr. Die nachfolgend aufgezählten Hersteller unterscheiden sich in erster Linie darin, ob sie ein kostenpflichtiges Gesamtpaket (als Software-as-a-Service) oder eine freie Open-Source-Variante anbieten. Darüber hinaus stellen sie unterschiedliche Hosting-Angebote zur Verfügung.
| Open Source | SaaS | Technik | |
| Strapi | REST/GraphQL | ||
| Ghost | REST | ||
| Contentful | REST/GraphQL | ||
| Directus | REST/GraphQL | ||
| Tina | GitHub | ||
| Cockpit | REST | ||
| Sanity | REST/GraphQL | ||
| Prismic | () | REST/GraphQL | |
| Magnolia | () | REST/GraphQL | |
| ButterCMS | REST |
Alle Informationen sind auf dem Stand von November 2021.
Strapi
Die Open-Source-Lösung Strapi ist komplett in JavaScript programmiert und basiert auf Node.js. Jeder kann mit der Software eigene REST-APIs erzeugen, über die die unterschiedlichsten Kanäle angesprochen werden können. Für eine einfache Handhabung ist Strapi mit einem übersichtlichen Interface und vordefinierten Funktionen ausgestattet. Problematisch wird es dann, wenn Funktionen abseits der Vorgaben benötigt werden. Dann kommt Strapi an seine Grenzen und kann nur sehr umständlich angepasst werden. So geht etwas Flexibilität verloren.
| Vorteile | Nachteile |
| Open Source | Nur bedingt anpassbar |
| Einfaches Interface | Kein SaaS (aber geplant) |
| Vordefinierte Funktionen |
Ghost
Das Headless CMS Ghost hat sich in den letzten Jahren sehr weiterentwickelt. Hatte sich die Software zunächst nur als eine einfache Alternative für Blogger präsentiert, können inzwischen auch große Publishing-Projekte mit Ghost umgesetzt werden. Dabei kommen Node.js und eine REST-API zum Einsatz. Die Oberfläche ist sehr einfach gehalten, damit Inhalte schnell und störungsfrei verfasst und veröffentlicht werden können. Dank Handlebars.js stehen auch Themes zur Verfügung, mit denen man Frontend anpasst. Positiv zu nennen, sind auch die Monetarisierungsfunktionen, die bereits von Haus aus mitgeliefert werden.
| Vorteile | Nachteile |
| Open Source | Standard-Frontend muss u. U. abgeschaltet werden |
| auch als SaaS verfügbar | |
| zahlreiche Themes für Frontend | |
| effizienter Editor | |
| Monetarisierungsmodelle enthalten |
Contentful
Das Team aus Berlin arbeitet schon seit 2011 an dem Prinzip eines Headless CMS. Dabei haben sie Contentful – inklusive eines funktionsstarken Backends – von Grund auf neu entwickelt, statt ein bereits bestehendes, klassisches CMS umzubauen. Dafür ist das Angebot aber auch nur in begrenztem Umfang kostenlos. Die Software wird nur über die Cloud angeboten – also als SaaS – und kann nicht selbst gehostet werden. Über die Website des Anbieters findet man auch verschiedene Erweiterungen, die die Arbeit mit Contentful komfortabler machen.
| Vorteile | Nachteile |
| SaaS | kann nicht selbst gehostet werden |
| viele Erweiterungen für mehr Komfort |
Directus
Der Anbieter Directus geht einen anderen Weg. Die Software baut auf einer SQL-Datenbank auf und bietet REST- und GraphQL-APIs, um die erstellten Inhalte aus der Datenbank auf Websites oder in Apps zu veröffentlichen. Für Autoren, die kein technisches Know-how haben, wird eine App bereitgestellt, über die schnell und einfach Content verfasst werden kann. Directus wird prinzipiell kostenlos als Open-Source-Paket angeboten. Wer auf eine bereits gehostete Alternative zurückgreifen möchte, hat dafür die Wahl aus verschiedenen Abo-Varianten.
| Vorteile | Nachteile |
| Open Source | benötigt eine relationale Datenbank im Hintergrund |
| auch als SaaS verfügbar | |
| extra Anwendung für Content-Ersteller |
Tina
Tina versteht sich eigentlich explizit nicht als CMS. Stattdessen greift die Software auf Dateien zurück, die auf GitHub gelagert werden. Tina bietet einen Editor, mit dem die Content-Dateien (Markdown oder JSON) bearbeitet werden können, und lässt sich direkt in die Website eingliedern – wie man es auch von einem klassischen CMS her kennt. Wie bei WordPress & Co. können sich Content-Ersteller einloggen und neue Inhalte erstellen bzw. alte überarbeiten. Tina schlägt somit die Brücke zwischen Static Site Generator und CMS.
| Vorteile | Nachteile |
| Open Source | kein CMS |
| auch als SaaS verfügbar | |
| einfache Bedienung für Content-Ersteller |
Cockpit
Das Headless CMS Cockpit ist leichtgewichtig und verzichtet auf viele Komfortfunktionen. Entsprechend schnell ist die Software installiert. Trotz des knappen Umfangs kommt Cockpit mit einem Dashboard, das sowohl von Administratoren als auch Content-Erstellern verwendet werden kann.
| Vorteile | Nachteile |
| Open Source | keine Zusatzfunktionen |
| übersichtliches Dashboard | kein SaaS verfügbar |
| leichtgewichtig |
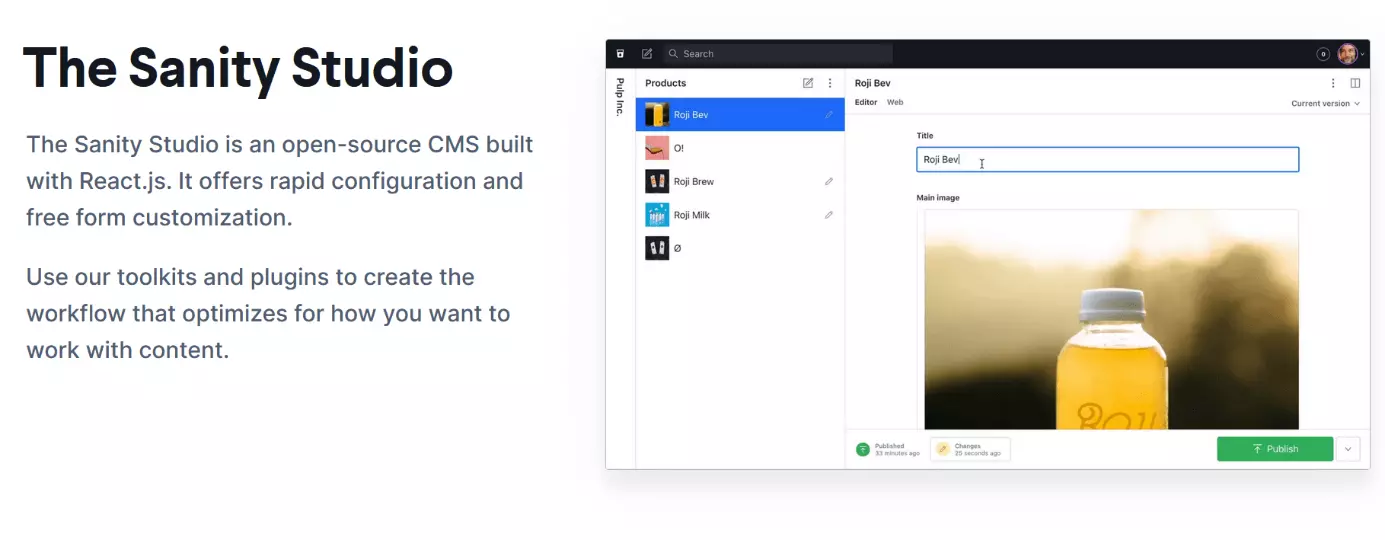
Sanity
Sanity versteht sich als Content-Plattform. Das sogenannte Sanity Studio (das eigentliche CMS) basiert auf React.js und lässt sich komplett flexibel anpassen. Das geht dank Open Source direkt im Code oder per Plugins. Für Content-Ersteller steht eine einfach zu bedienende Oberfläche bereit. Zusätzlich bietet das Unternehmen mit Content Lake auch eine Cloud-Lösung, in der Inhalte gespeichert werden können.
| Vorteile | Nachteile |
| Open Source | relativ komplex |
| auch als SaaS verfügbar | |
| sehr flexibel | |
| Funktionserweiterungen mit Plugins |
Prismic
Das Team rund um Prismic wendet sich mit seiner Software sowohl an Einsteiger als auch Profis im Bereich der Webentwicklung. Nachdem einmal alles eingestellt wurde, können dann auch Content-Ersteller, die nicht so technikaffin sind, mit dem Headless CMS umgehen. Von Haus aus dabei ist beispielsweise auch das Multi-Language-Feature, mit dem mehrsprachige Content-Portale einfach verwaltet werden können. Die einfache Gestaltung des CMS lässt allerdings ein paar Funktionen vermissen. Das Grundprodukt ist als SaaS gedacht; eine Open-Source-Lösung gibt es nur auf Anfrage.
| Vorteile | Nachteile |
| SaaS | wenige Zusatzfunktionen |
| Multi-Language-Feature | |
| einfache Nutzung |
Magnolia
Das in Java programmierte Headless CMS Magnolia setzt auf Skalierbarkeit. Jedes Unternehmen soll schnell mit dem Veröffentlichen von Content beginnen können und dann nach und nach weitere Funktionen implementieren. Generell richtet sich Magnolia aber an große Unternehmen, die einen umfangreichen Webauftritt realisieren wollen. Das Headless CMS ist daher auch nur eine von den angebotenen Lösungen. Eine Open-Source-Version ist zwar verfügbar, ist aber im Vergleich zur kostenpflichtigen Variante stark im Funktionsumfang begrenzt.
| Vorteile | Nachteile |
| SaaS | teilweise evtl. zu komplex |
| sehr umfangreich | |
| hoch skalierbar |
ButterCMS
ButterCMS überzeugt durch die einfache Bedienung – für Webentwickler wie auch Content-Ersteller. Dabei haben die Software-Entwickler darauf geachtet, das Headless CMS nicht mit Funktionen zu überfrachten – deshalb agiert es relativ schnell. Zusätzlich kommt ButterCMS mit nützlichen Funktionen. So ist beispielsweise Unterstützung bei der Suchmaschinenoptimierung (SEO) Teil des Lieferumfangs. ButterCMS gibt es nur in einer Cloud-Version und somit als SaaS. Eine kostenlose Version wird zwar angeboten, diese darf aber nur für nichtkommerzielle Projekte verwendet werden.
| Vorteile | Nachteile |
| SaaS | nur eingeschränkt kostenlos einsetzbar |
| leicht zu benutzen | |
| SEO-Unterstützung |
Das Headless CMS mit einem Static Frontend verbinden
Ein typisches Einsatzszenario ist, das Headless CMS an ein Static Frontend zu koppeln. Das CMS agiert dann als Schnittstelle zwischen einem Inhaltsspeicher (beispielsweise Datenbank oder Repository) und der statischen Website. Eine einfache Möglichkeit, die Speicherung der Inhalte zu organisieren, bietet IONOS Deploy Now.
Sie verbinden den Dienst einfach mit Ihrem GitHub Repository, in dem Sie Ihre komplette statische Website unterbringen können. Änderungen an den Dateien – egal ob Content oder Technik – werden von Deploy Now direkt auf die Live-Website übertragen und können von Besuchern gesehen werden. Kompatibel ist Deploy Now mit einfachen Websites aus HTML und CSS, mit Static Site Generatoren oder Single Page Applications.
Zu den kostenlosen Vorteilen gehören hier eine geschützte SSL-Verbindung, eine einfache Möglichkeit zum Staging der Website sowie DDoS-Schutz gegen Angreifer. Die Domain Ihrer Website bestimmen Sie selbst. Sie können entweder eine bestehende übernehmen oder einen neuen Domainnamen registrieren.
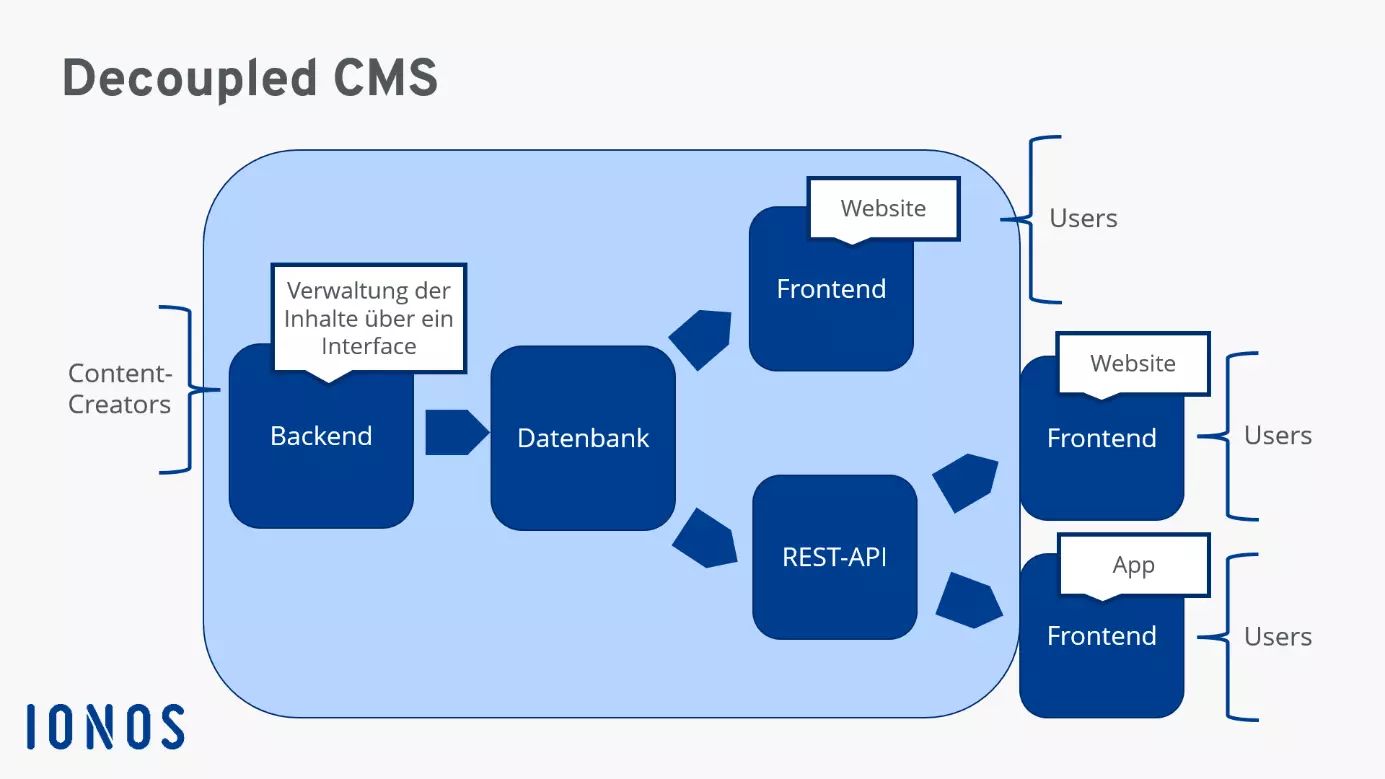
Decoupled CMS
Doch nicht für jede Situation ist Headless CMS die richtige Wahl: Wer ohnehin nur eine Ausgabe für seine Inhalte benutzt, macht es sich durch den Wechsel zur neueren Architektur nur unnötig komplizierter. Denn im Regelfall führt dies dazu, dass die entsprechenden Server mehr leisten müssen: Kosten und Aufwand steigen. Vor allem aber muss man das Frontend selbst aufsetzen. Bei einem klassischen Content-Management-System kann man sich diese Arbeit sparen – das Frontend wird dort durch die Template-Engine gestaltet.
Content-Ersteller werden zudem eine Funktion vermissen, die jedes traditionelle CMS liefert: In einem Headless CMS ist keine Vorschauansicht des geposteten Inhalts vorgesehen. Da die Komponenten komplett voneinander getrennt sind, weiß das Backend gar nicht, wie die Inhalte dargestellt werden sollen. Das sogenannte Decoupled CMS kann stattdessen das richtige Mittelmaß sein.
Die Eigenschaft „Decoupled“ trifft prinzipiell auch auf Headless CMS zu: Backend und Frontend sind keine Einheit mehr. Das Progressive Decoupling definiert jedoch eine Methode, bei der das Frontend nicht entfällt, sondern APIs zugeschaltet sind. Es wird nichts abgeschnitten, sondern erweitert. Somit läuft die Ausgabe immer noch über das CMS. Über ein Plug-in, das die Schnittstellen erzeugt, lassen sich weitere Frontends andocken.
Auf diese Weise bleiben die Vorteile eines klassischen CMS bestehen: Die Darstellung der Inhalte erfolgt über die systemeigene Engine, inklusive der vorhandenen Formatvorlagen. Und wer seinen Content beispielsweise zusätzlich über eine App anbieten möchte, kann die Daten hierfür aus der hinzugefügten API erhalten. Die Vorteile von Headless CMS und klassischem CMS ergänzen sich in dieser erweiterten Variante.
Klassische CMS werden zu Decoupled CMS
Seit Headless CMS immer häufiger diskutiert werden, orientieren sich auch die Anbieter traditioneller Content-Management-Systeme um. WordPress z. B. hat ab der Version 4.7 die REST-API als integralen Bestandteil eingefügt. In früheren Versionen konnte diese nur über ein Plug-in zugeschaltet werden. Die Erweiterung macht es aber nicht zu einem Headless CMS: WordPress wird vielmehr zu einem Decoupled CMS. Nutzer, die den Umfang der Content-Lösung inklusive Template-Engine schätzen, können auch weiterhin ohne Funktionsverluste damit arbeiten. Wer aber das CMS beispielsweise auch für die Verwaltung der Inhalte einer App verwenden möchte, profitiert von der eingefügten Schnittstelle. Auch Drupal lässt sich zu einem Hybriden umfunktionieren, denn auch dieses Open-Source-CMS hält ab Version 8 mit den RESTful Web Services eine Möglichkeit bereit, um Inhalte in weiteren Frontends auszugeben.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Sollte man auf Headless CMS umsteigen?
Ob Sie von Ihrem angestammten System zu einem Headless CMS wechseln sollten, hängt in erster Linie davon ab, was Sie planen. Wollen Sie Ihre Inhalte nur auf einer Website, etwa einem Blog, präsentieren, ist das Abstoßen des Frontends keine gute Idee. Zwar bieten Headless CMS auch Vorteile, die über die Menge der möglichen Ausgabemedien hinausgehen, dies dürfte aber in den seltensten Fällen den Aufwand rechtfertigen. Auch die Verwendung eines Decoupled CMS hat dann keinen Mehrwert: Warum eine Schnittstelle implementieren, wenn man doch nur das eingebaute Frontend des Systems nutzt?
Anders sieht es aus, wenn Sie Ihren Content auf verschiedenen Plattformen präsentieren. Headless CMS spielen besonders dann ihre Stärken aus, wenn Sie große Projekte realisieren wollen. Multikanal-Fähigkeiten, Websites in PHP, Python oder Ruby, Apps für iOS oder Android – alles kein Problem mehr. Redakteure und andere Content-Ersteller können wie gewohnt ihre Inhalte über das Interface des Backends verwalten. Um die Darstellung kümmern sich bei Headless CMS (und bei richtiger Nutzung von Decoupled CMS) nun professionelle Frontend-Entwickler – können das aber eben auch mit aller Freiheit; das REST-API macht es möglich.
Die Um-Entwicklung (von einer Weiterentwicklung kann man bei der Halbierung eines Systems eigentlich nicht sprechen) von Content-Management-Systemen ist eine Reaktion auf die veränderten Anforderungen des Internets. Die Besonderheiten von Smartphones, dem Internet of Things oder virtuellen Realitäten machen ein Umdenken beim Erstellen und Veröffentlichen von Content nötig. Headless und Decoupled CMS sind dabei nur die Anfänge. Daher sollte man, selbst wenn derzeit die Arbeit mit einem traditionellen CMS noch vollkommen ausreicht, die Entwicklungen nicht aus den Augen verlieren. In Anbetracht der rasanten Entwicklungen der letzten Jahre könnte es sein, dass klassische CMS bald genauso wenig den Gewohnheiten und Bedürfnissen vieler Nutzer entsprechen werden wie jetzt schon statische Websites.
Kundenwebsites mit Jamstack – einfach und effizient
Sie möchten für Ihre Kunden auch hochperformante Websites nach dem Jamstack-Prinzip erstellen? In diesem Whitepaper erfahren Sie die Vorteile aus der Kombination von JavaScript, API und Markup (JAM). Lernen Sie, wie Sie effiziente Workflows für eine hohe Kundenzufriedenheit einsetzen.
Schnellere und schlankere Websites durch Reduzierung von Infrastruktur und Prerendering.
Hosten Sie Ihre Jamstack-Website bei IONOS.