Joomla-Template selbst erstellen: Schritt-für-Schritt-Anleitung
Um das Aussehen Ihrer Website zu verändern, bieten sich sogenannte Frontend-Templates an. Für das Maximum an Individualität lassen sich solche Joomla-Templates auch selbst erstellen.
Joomla-Template erstellen: Voraussetzungen
Es ist nicht schwer, Ihrer Joomla-Website einen eigenen Look zu verpassen. Im Grunde benötigen Sie nämlich nur drei Dinge, um ein eigenes Template für Ihre Joomla-Website zu erstellen:
- Joomla-Installation, Mindestversion 3.9: Sie brauchen eine aktuelle Version des CMS. Alle Versionen ab der 2018er Joomla 3.9.x eignen sich für die Erstellung eigener Templates.
- Grundlegende HTML- und PHP-Kenntnisse: Um der Anleitung folgen zu können, benötigen Sie grundlegende Kenntnisse in HTML und PHP.
- CSS-Kenntnisse: Für das Design von Websites ist CSS erforderlich. Unser CSS-Tutorial gibt Ihnen einen guten Einstieg in die Cascading Style Sheets. Auch die wichtigsten CSS-Befehle sollten Sie beherrschen, wenn Sie ein Joomla-Template erstellen möchten.
Schritt für Schritt ein Joomla-Template selbst erstellen
Wenn Sie die obigen Voraussetzungen erfüllen, können Sie direkt mit der Erstellung eines eigenen Templates beginnen. Loggen Sie sich hierfür bei Ihrer Joomla-Website ein und folgen Sie dann unserer Schritt-für-Schritt-Anleitung.
Schritt 1: Ordnerstruktur anlegen
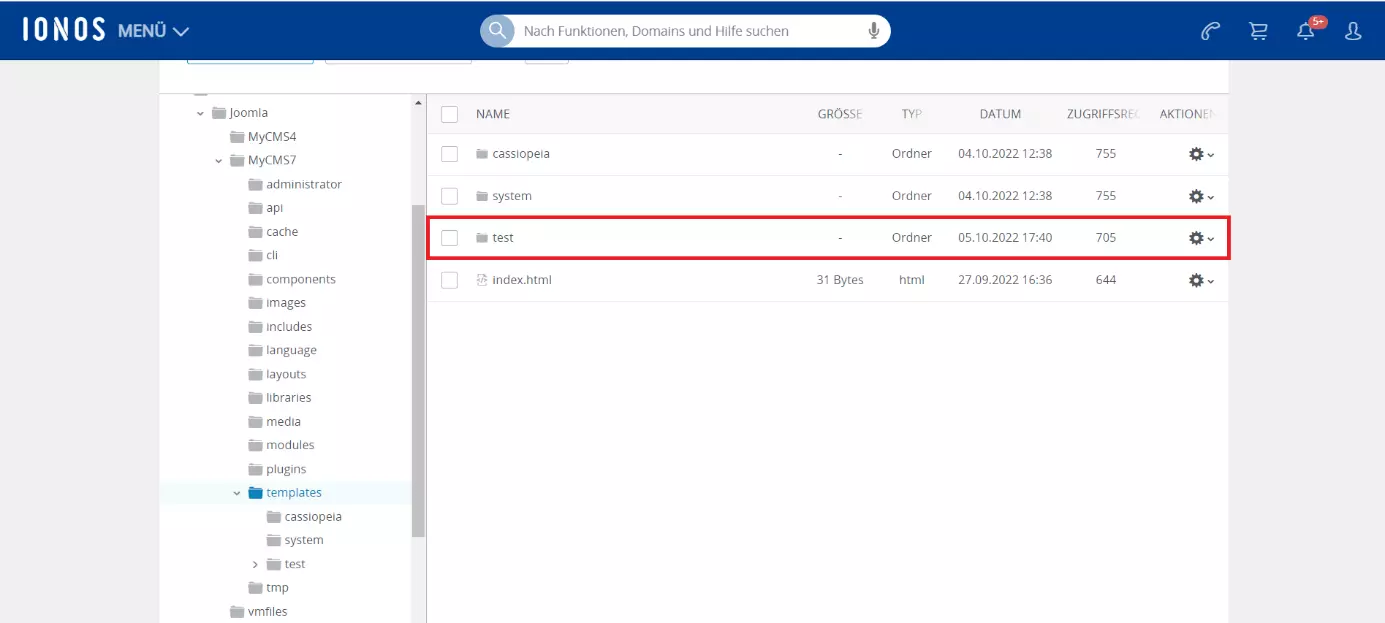
In einem ersten Schritt müssen Sie die für Ihr Template erforderliche Ordnerstruktur anlegen. Das ist in nur wenigen Klicks erledigt. Navigieren Sie hierzu zunächst in den Ordner „templates“, den Sie in der Dateistruktur Ihrer Joomla-Installation finden. In diesem werden alle Ihre Templates aufgelistet. Erstellen Sie einen neuen Ordner und benennen Sie ihn. Wir erstellen einen Ordner mit dem Namen „test“, in dem das Template später Platz findet.

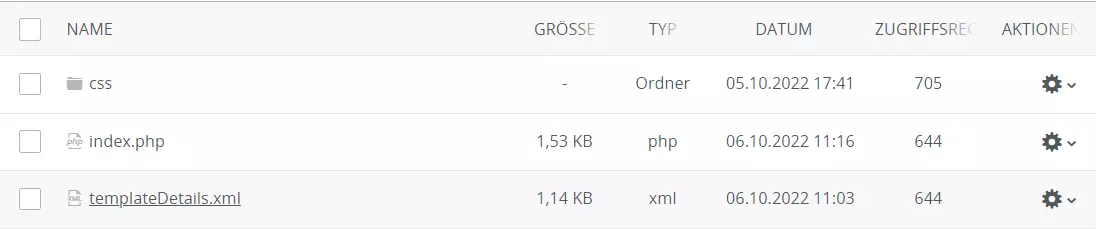
Um die Ordnerstruktur zu vervollständigen, müssen alle für das Template erforderlichen Dateien angelegt werden. Der Code orientiert sich dabei an einem Beispiel-Template:
templateDetails.xml
Zunächst sollten Sie die Datei erstellen, die es Ihnen überhaupt ermöglicht, ein Template in Joomla zu installieren: Die Manifestdatei templateDetails.xml. In dieser Datei werden alle grundlegenden Informationen zu Ihrem Template festgelegt. Hierunter fallen beispielsweise der Name oder der Autor bzw. die Autorin Ihres Templates.
Sie müssen kein Profi im Umgang mit der Extended Markup Language sein, um die Codezeilen der Datei nachvollziehen zu können. Die wichtigsten Tags der XML-Datei sind die folgenden:
<name>: Name des Templates<creationDate>: Erstellungsdatum des Templates<author>: Autorin oder Autor des Templates, also Ihr Name<authorEmail>: E-Mail-Adresse der Autorin oder des Autors, also Ihre E-Mail-Adresse<authorUrl>: URL zu Ihrer Website<copyright>: Copyrightinhaber des Templates<license>: Informationen zur Lizenz<version>: Aktuelle Version des Templates<description>: Beschreibung des Templates<files>: Alle Dateien, die mit dem Template installiert werden sollen<positions>: Positionen der Module, die es im Template gibt
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.1" type="template" client="site">
<name>test</name>
<version>1.0</version>
<creationDate>19.10.2022</creationDate>
<author>Musteruser</author>
<description>IONOS Joomla Test Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template\_preview.png</filename>
<filename>template\_thumbnail.png</filename>
<filename>favicon.ico</filename>
<folder>css</folder>
</files>
<positions>
<position>menu</position>
<position>aside</position>
<position>footer</position>
</positions>
</extension>index.php
Die index.php-Datei ist der Ort, an dem das Hauptlayout Ihrer gesamten Website festgelegt ist. Zunächst reicht es aus, ein simples HTML-Grundgerüst zu nutzen:
<!DOCTYPE html>
<html lang="de" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!—Headerangaben-->
</head>
<body>
<div id="navbar">
<nav>
<ul>
<li><a href="#">Kategorie 1</a></li>
<li><a href="#">Kategorie 2</a></li>
<li><a href="#">Kategorie 3</a></li>
<li><a href="#">Kategorie 4</a></li>
</ul>
</nav>
</div>
<div id="content">
<h1 id="heading">Test-Template</h1>
<img class="image" src="https://picsum.photos/900/500" alt="Image"/>
<p>Ein Joomla-Template können Sie in nur wenigen Schritten erstellen. Folgen Sie einfach der Schritt-für-Schritt-Anleitung von IONOS.</p>
</div>
<footer id="copyright">
<div id="footercontent">
<p>Copyright by IONOS</p>
</div>
</footer>
</body>
</html>css-Ordner und template.css
Legen Sie als nächstes einen Ordner namens „css“ an, der alle Dateien beinhalten wird, die Einfluss auf das Design Ihres Templates nehmen. In diesem Ordner erstellen Sie direkt die Datei template.css, in der Sie das von Ihnen gewünschte Layout per Code spezifizieren können.
body {
font-family: "Arial", serif;
color: black;
line-height: 150%;
}
#navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #003399;
}
#navbar li {
float: left;
}
#navbar li a {
display: block;
font-size: 26px;
color: white;
text-align: center;
padding: 16px 18px;
text-decoration: none;
}
#navbar li a:hover {
background-color: white;
color: #003399;
}
#heading {
font-size: 48px;
color: #003399;
text-shadow: 0 0 5px #000099;
}
#footercontent {
float: right;
padding-right: 10%;
}
Schritt 2: Template installieren
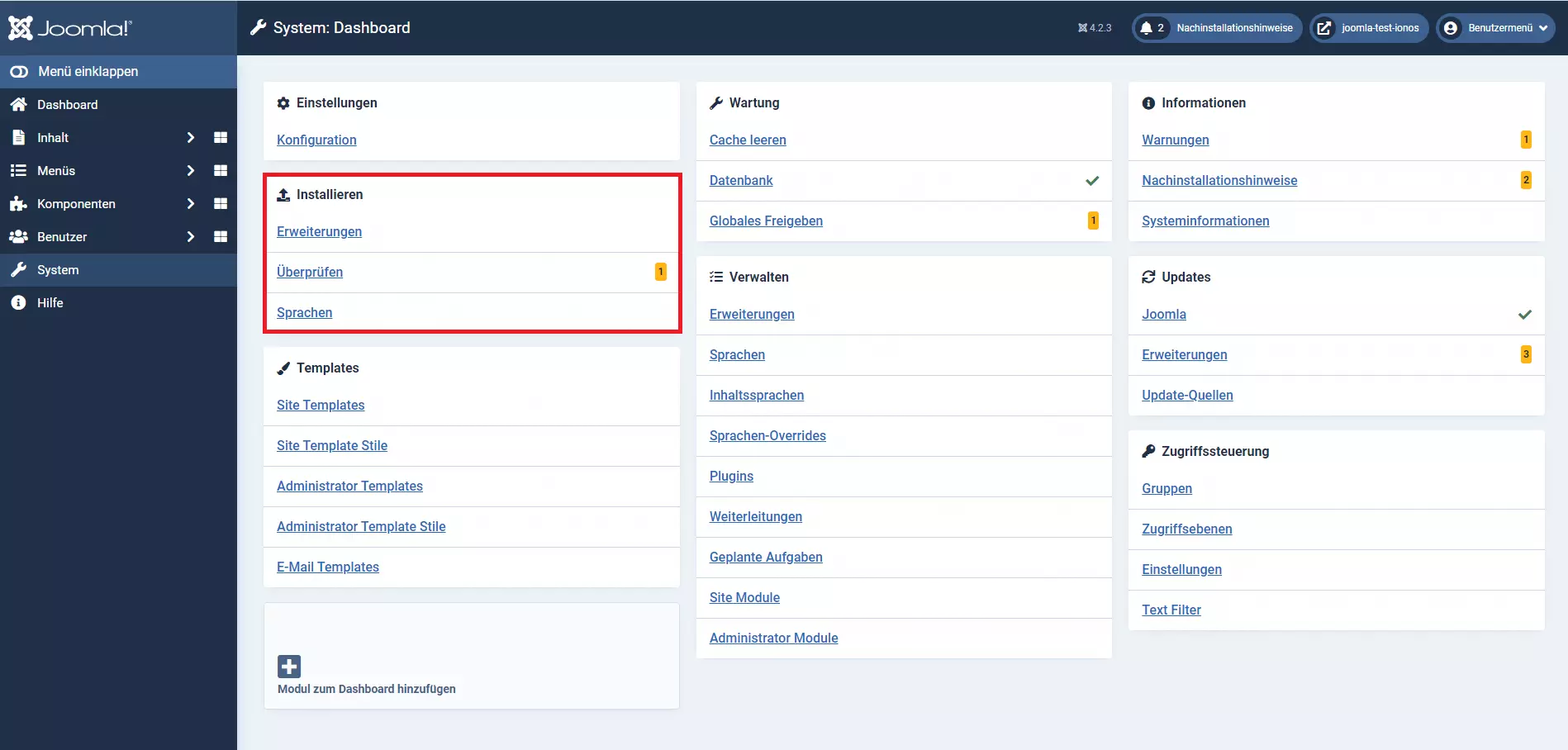
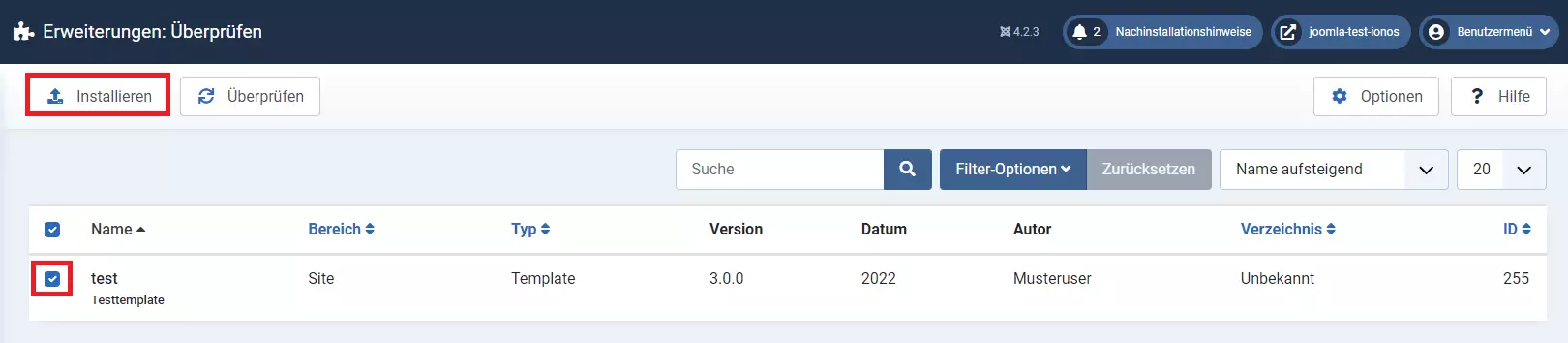
Im zweiten Schritt installieren Sie das soeben erstellte Template. Navigieren Sie hierzu im Joomla-Backend zu „System“ > „Installieren“ > „Überprüfen“. In der dortigen Übersicht sollten Sie Ihr Template nun unter dem von Ihnen gewählten Namen finden. Mit einem Klick auf das Kästchen links neben dem Namen Ihres Templates können Sie das Joomla-Template installieren.


Schritt 3: Template aktivieren
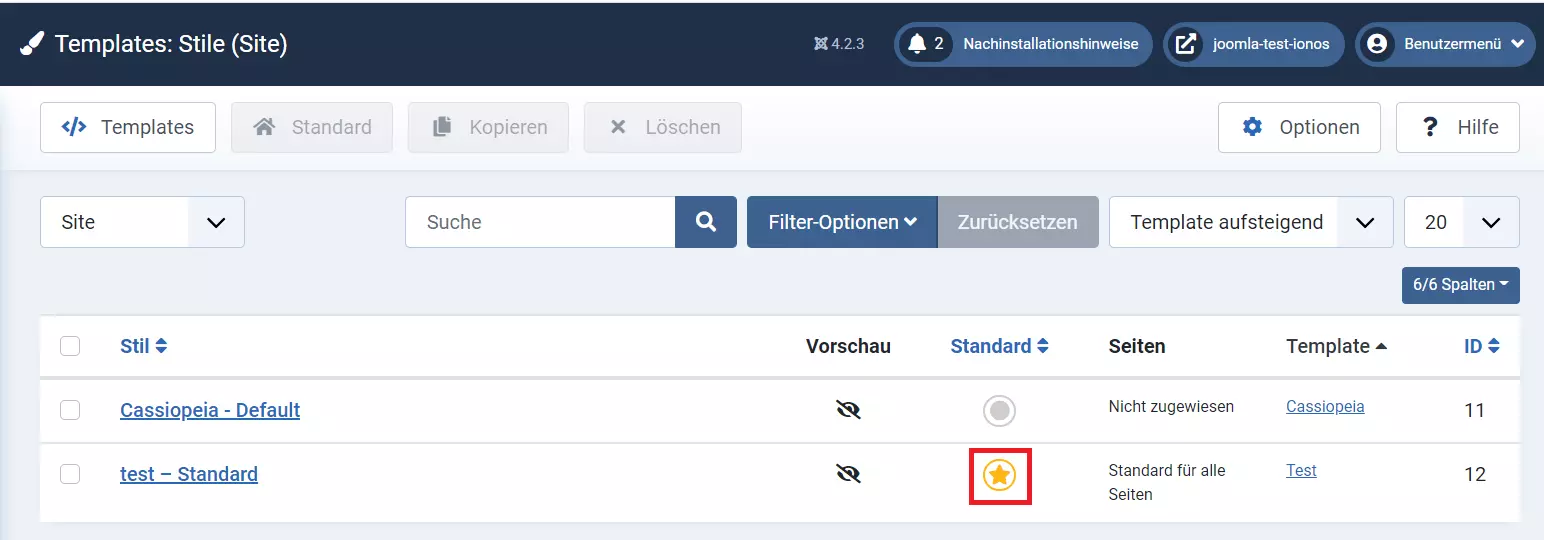
Nachdem die Installation Ihres Templates abgeschlossen ist, müssen Sie es nur noch aktivieren. Auch das ist mit nur wenigen Klicks im Joomla-Backend möglich. Navigieren Sie zu „System“ > „Templates“ > „Site Template Stile“. Durch einen Klick auf den Stern-Button rechts neben dem Namen Ihres Templates legen Sie es als Standard fest.

Schritt 4: Template mit Joomla verbinden
Es ist wichtig, dass Sie Ihr Template mit Joomla verbinden, damit die Darstellung Ihrer Website im neuen Look einwandfrei funktioniert. Hierfür müssen Sie die index.php-Datei bearbeiten. Um Ihr CSS-Stylesheet einzubinden, nutzen Sie folgende Codezeile, die Sie ganz oben in Ihrer index.php-Datei einbinden:
<?php defined('\_JEXEC') or die;
JHtml::\_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
?>Schritt 5: Headerangaben laden
Im nächsten Schritt müssen Sie die Header-Angaben in Ihre index.php-Datei einbinden. Auch hierfür können Sie sich PHP bedienen. Ersetzen Sie in der index.php-Datei einfach den Kommentar <!—Headerangaben–> in Ihrem Head mit folgender Codezeile:
<jdoc:include type="head" />Auf diese Weise fordern Sie das CMS dazu auf, die relevanten Headerinformationen in Ihre index.php-Datei zu laden.
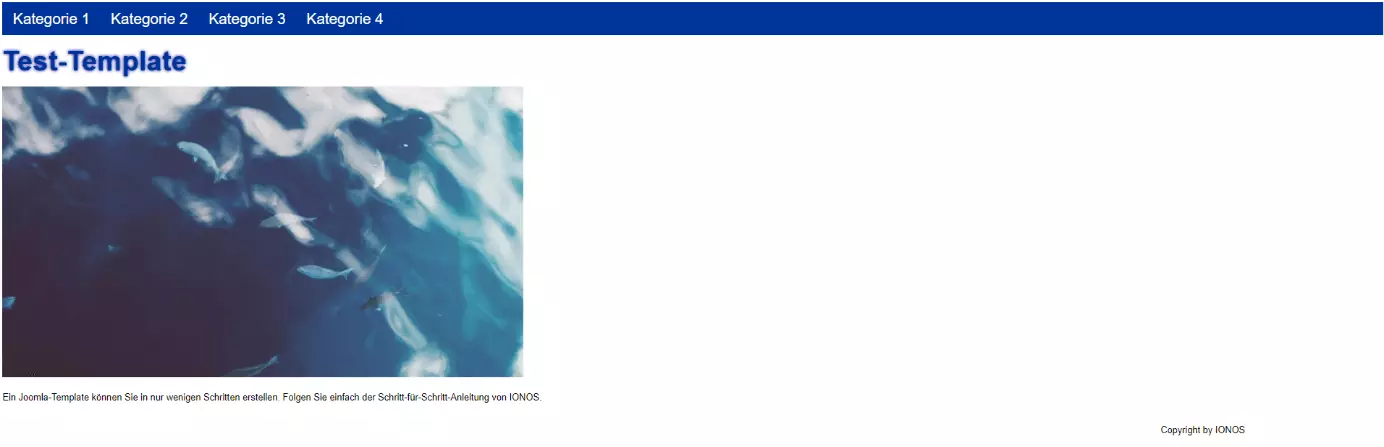
Im Anschluss können Sie sich Ihr Template in der Vorschauversion Ihrer Joomla-Website anzeigen lassen:

Schritt 6: Module verbinden
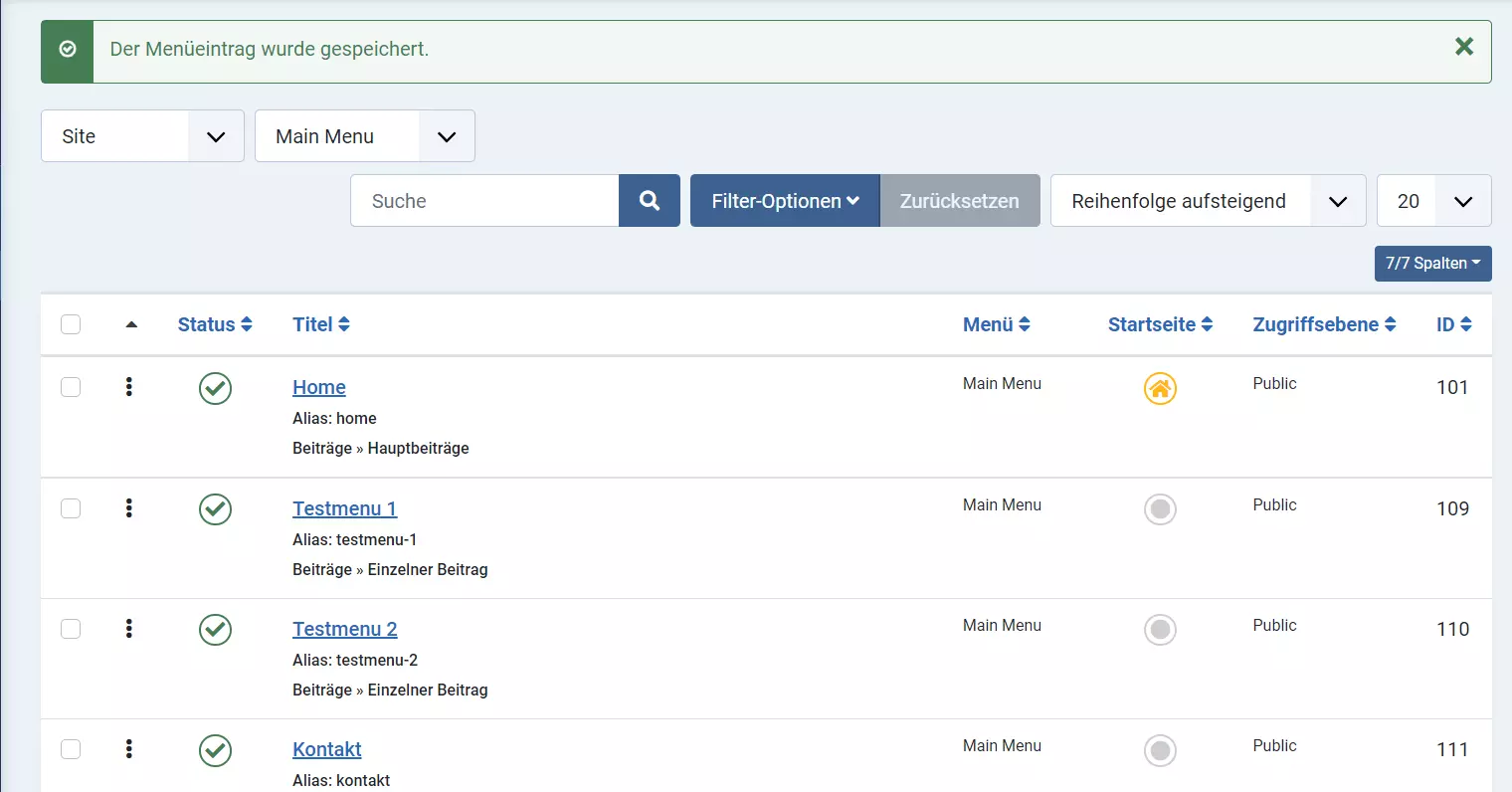
Der letzte Schritt befasst sich damit, Ihre Joomla-Inhalte in Ihrem Template auszugeben. Um sich dies in der Praxis einmal beispielhaft anzuschauen, können Sie im Backend Ihrer Website zunächst mehrere neue Menüpunkte mit einem Klick auf „Menü“ > „Neu“ erstellen.

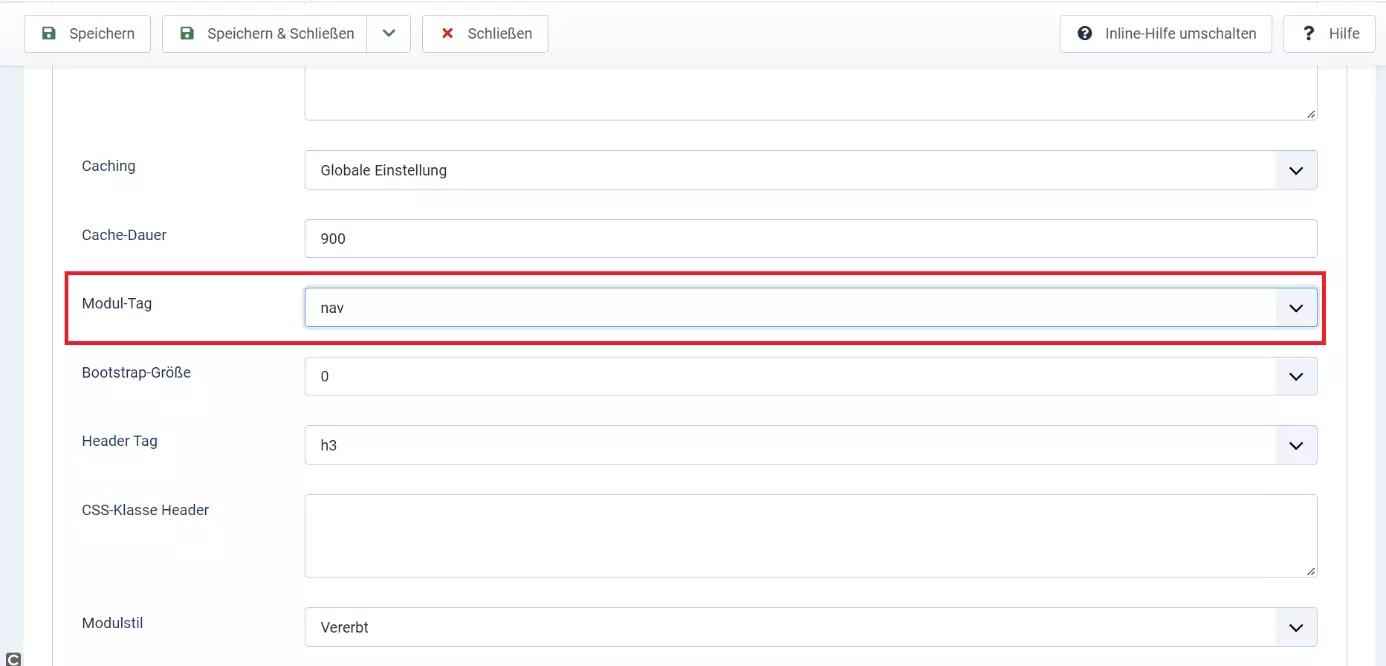
Navigieren Sie nun zu „System“ > „Erweiterungen“ > „Side Modules“ und wählen Sie das eben erstellte Menü aus. In den erweiterten Einstellungen können Sie das Modul-Tag setzen. Wählen Sie die Option „nav“ aus.

Nun ersetzen Sie in Ihrer index.php das „nav“-Tag durch folgende Codezeile, um Ihr Template entsprechend anzupassen:
<jdoc:include type="modules" name="menu" style="xhtml" />Sie haben noch keine eigene Website? Mit dem IONOS Joomla-Hosting ist es einfach, eine eigene Joomla-Website zu erstellen. Außerdem können Sie bei IONOS preiswert Ihre gewünschte Domain registrieren.

