TYPO3 Grid Elements: So erstellen Sie Container für Inhaltselemente
TYPO3 Grid Elements (gridelements) ist eine Extension, mit der Sie Backend-Layouts auf Inhaltselemente übertragen können. Es ist dadurch zum Beispiel möglich, mehrspaltige Containerelemente oder Raster anzulegen, die unabhängig vom Layout der Seite funktionieren. Die gewünschten Layouts können gespeichert und beliebig mit Inhalten gefüllt werden.
Was ist TYPO3 Grid Elements?
Grid Elements (Extension Key: gridelements) ist eine Erweiterung für TYPO3, die es Ihnen erlaubt, eigene Container für Inhaltselemente für Ihr Projekt zu erstellen. Diese Rasterelemente sind generell seit Version 4.5 im Backend nutzbar und erlauben eine bessere, individuellere und übersichtlichere Strukturierung in Spalten und Reihen. Die Extension überträgt das Prinzip auf die Gestaltung von Inhalten. Sie haben dabei die Möglichkeit, leere Container zu erstellen und diese mit Inhalten zu füllen. Diese können danach auch unabhängig vom eigentlichen Frontend-Layout neu angeordnet werden. Denkbar sind unter anderem mehrspaltige Inhalte, komplexe Raster und selbst verschachtelte Strukturen. Der gewünschte Aufbau wird bereits im Backend exakt dargestellt.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Wofür wird TYPO3 Grid Elements genutzt?
TYPO3 Grid Elements ist vor allem dann nützlich, wenn Sie viele und vor allem unterschiedliche Inhalte auf Ihrer Website abbilden möchten, ohne durch die starre Struktur des Layouts limitiert zu werden. Die Extension bietet Ihnen nicht nur die Möglichkeit, mit verschiedenen Spalten und Reihen für die jeweiligen Inhalte zu arbeiten, sondern erlaubt auch eine Verschachtelung der Felder. So kann ein Container zum Beispiel aus Zellen bestehen, die in sich ebenfalls wieder TYPO3 Grid Elements enthalten. Auch ein freieres Design, bei dem Spalten unterschiedlich hoch oder an verschiedenen Markierungen angelegt werden, lässt sich so realisieren.
Grid Elements wird bis zur TYPO3 LTS 11 vollständig unterstützt. Ab Version 12 bietet das CMS jedoch native Layout-Funktionen, sodass der Einsatz von Grid Elements nur noch bei sehr speziellen Layoutanforderungen sinnvoll ist. Da die Kompatibilität ab Version 12 nicht garantiert ist, sollte der Einsatz dieser Erweiterung gut abgewogen werden.
Welche Funktionen bietet die TYPO3-gridelements-Erweiterung?
Obwohl die Möglichkeiten der Erweiterung vielfältig sind, ist der Einsatz von Grid Elements in TYPO3 einfach. Dafür sorgt vor allem die vorhandene Drag-and-Drop-Funktion, mit der Sie den gewünschten Elementtyp einfach in die passende Spalte ziehen können. Sie können sogar bereits angelegte Elemente mit diesem System neu anordnen und nach dem eigenen Bedarf sortieren. Für die unterschiedlichen Raster gibt es eigene Icons und Rahmen, die eine Identifizierung deutlich erleichtern. Für die unterschiedlichen Reihen und Spalten lassen sich Einschränkungen implementieren, die bestimmte Inhaltselemente von vornherein ausschließen. Durch diese Methode können auch ungeübte Redakteurinnen und Redakteure ohne weitere Einweisung mit der Erweiterung arbeiten.
Grid Elements für TYPO3 installieren
Die Installation von TYPO3 Grid Elements wird über den Extension Manager durchgeführt. Dafür gehen Sie folgendermaßen vor:
- Installieren Sie TYPO3.
- Rufen Sie im Backend den Erweiterungsmanager („Verwaltungswerkzeuge“ -> „Erweiterungen“) auf.
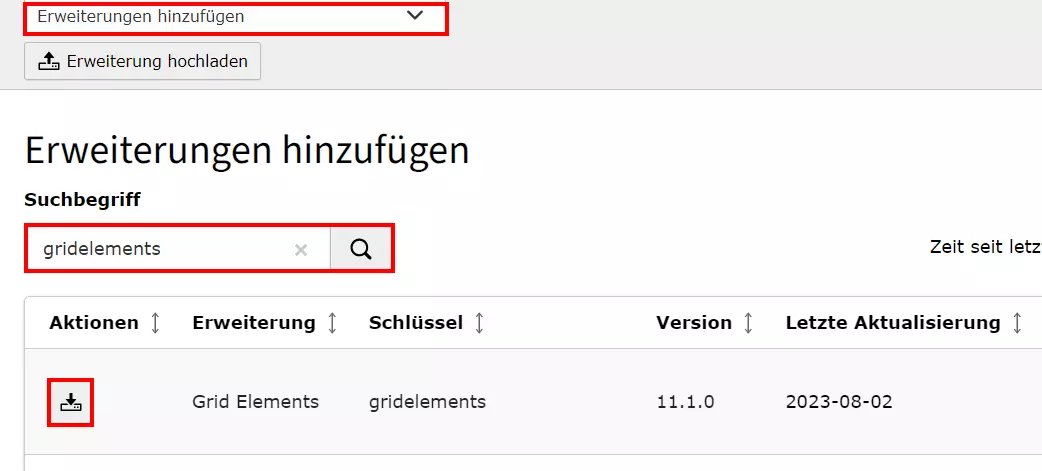
- Wechseln Sie im oberen Menü von „Installierte Erweiterungen“ zu „Erweiterungen hinzufügen“.
- Sorgen Sie dafür, dass die Liste Ihrer Erweiterungen auf dem neuesten Stand ist, indem Sie auf „Jetzt aktualisieren“ klicken.
- Geben Sie in die Suchmaske den Begriff „gridelements“ ein und drücken Sie auf „Absenden“.
- Klicken Sie beim Eintrag mit dem Schlüssel „gridelements“ auf das Icon links („Importieren und installieren“), um Grid Elements für TYPO3 zu installieren.

- Nun müssen Sie Ihr Root-Template um ein statisches Template erweitern. Rufen Sie dafür das Modul „Template“ auf.
- Klicken Sie auf „Vollständigen Template-Datensatz bearbeiten“.
- Wählen Sie die Karte „Enthält“.
- Suchen Sie in der rechten Liste nach „Grid Elements (gridelements), fügen Sie das Objekt hinzu und speichern Sie den Vorgang.
Layout mit TYPO3 Grid Elements erstellen
Um Grid Elements für TYPO3 zu nutzen, müssen Sie zunächst einen Ordner anlegen. Lediglich wenn Sie bereits einen Ordner für die allgemeine Datensatzsammlung haben, sollten Sie diesen stattdessen nutzen. Wenn Sie nun ein neues Layout anlegen möchten, gehen Sie folgendermaßen vor:
- Rufen Sie den erstellten Ordner auf.
- Klicken Sie oben auf „Neuer Datensatz“.
- Wählen Sie „CE Backend Layout“ unter Grid Elements aus.
- Jetzt öffnet sich ein Dialogfenster, in dem Sie das neue Element definieren können.
- Im Reiter „Allgemein“ können Sie einen Titel für das Element hinterlegen. Optional ist es möglich, ein Icon und eine Beschreibung hinzuzufügen.
- Über „Configuration“ bestimmen Sie, ob Sie ein Top Level Layout definieren möchten. Dies ist für Verschachtelungen wichtig. Neben „Raster-Konfiguration“ klicken Sie auf das Icon, um den Grid Wizard zu öffnen. Mit diesem legen Sie das gewünschte Layout fest. Einzelne Spalten sollten einen Namen und eine Nummer erhalten.
- Sind Sie mit dem Layout zufrieden, klicken Sie auf „In Zelle speichern“.
- Zum Beenden wählen Sie dann „Speichern und schließen“ aus. Das neue Layout kann jetzt eingesetzt werden. Dafür ziehen Sie es per Drag-and-Drop in die gewünschte Position und füllen es dann mit Inhalten.
Best Practices für die Nutzung von TYPO3 Grid Elements
Um das Beste aus der Erweiterung herauszuholen und gleichzeitig eine hohe Performance und Benutzerfreundlichkeit zu gewährleisten, sollten Sie die folgenden Best Practices beachten:
- Verschachtelungen minimieren: Tiefe und komplexe Strukturen können die Ladezeiten im Backend verlangsamen und die Übersichtlichkeit beeinträchtigen. Halten Sie Layouts möglichst flach, um die Performance zu optimieren.
- Saubere Benennung von Elementen: Benennen Sie Ihre Grid-Elemente und Spalten klar und eindeutig. Dadurch können Redakteure und Redakteurinnen später schnell erkennen, welches Layout oder welche Spalte für welchen Inhalt vorgesehen ist.
- Layout-Vorlagen verwenden: Erstellen Sie Vorlagen, die Redakteure und Redakteurinnen auswählen können. Dies spart Zeit und reduziert die Fehleranfälligkeit bei der manuellen Layout-Erstellung.
- Frontend-Integration frühzeitig planen: TYPO3 Grid Elements steuert hauptsächlich das Backend-Layout. Damit die erstellten Layouts auch im Frontend korrekt dargestellt werden, ist eine frühzeitige Integration von TypoScript und CSS nötig.
- Performance im Blick behalten: Verwenden Sie Grid Elements nur für Layouts, die es wirklich erfordern. Prüfen Sie, ob in bestimmten Fällen die nativen Layout-Funktionen von TYPO3 ausreichen, um das gewünschte Ergebnis zu erzielen, um eine gute Performance Ihres Projekts zu gewährleisten.
- Regelmäßige Updates und Kompatibilitätsprüfung: Da Grid Elements bis TYPO3 11 LTS unterstützt wird, sollten Sie sicherstellen, dass die Versionen von TYPO3 und der Extension kompatibel sind. Überprüfen Sie bei einem Update auf TYPO3 Version 12 oder höher, ob Grid Elements in Ihrem Projekt noch notwendig ist oder ob die nativen Layout-Funktionen des CMS ausreichen.
- Einfach: mit wenigen Klicks installiert
- Sicher: SSL-Zertifikat inklusive
- Schnell: PHP8, OPcache und SSD Webspace