WooCommerce-Produktseite anpassen: So funktioniert’s
Eine unverkennbare, originelle Produktseite ist manchmal der entscheidende Faktor, um mehr Umsätze zu generieren und Interesse an Ihrem Onlineshop zu wecken. Da die Standardfunktionen von WooCommerce wenig Spielraum für benutzerdefinierte Produktseiten lassen, bieten Plugins wie StoreCustomizer, Page-Builder wie Elementor sowie integrierte WordPress-Funktionen flexible Einstellungen und Designs.
Warum sollten Sie eine WooCommerce-Produktseite bearbeiten?
Die Antwort, warum Sie eine WooCommerce-Produktseite anpassen sollten, ist einfach: Nur mit individuellem Stil, einheitlichem Erscheinungsbild und benutzerfreundlicher Bedienung verleihen Sie Ihrem Onlineshop Wiedererkennungswert und präsentieren Ihre Produkte bestmöglich. Wie bei Auslagen in Geschäften ist die Art, wie sich ein Produkt zeigt, fast so wichtig wie seine Qualität. Besucher werden auf diese Weise schneller und zuverlässiger zum Kauf bewegt.
Wer die standardmäßigen WooCommerce-Produktseiten nutzt, stellt schnell fest, dass die Möglichkeiten für benutzerdefinierte Einstellungen begrenzt sind. Sie müssen sich jedoch nicht mit dem Standard zufriedengeben, wenn Sie Ihren Onlineshop gestalten möchten. Da es recht kompliziert und nicht ohne Risiken ist, Produktseiten mit Änderungen im Quellcode umzugestalten, empfehlen wir verschiedene kostenfreie Plugins sowie Funktionen, die bereits in WordPress und WooCommerce enthalten sind.
Für eine optimale Customer Journey mit einem WooCommerce-Onlineshop kommt es auf schnelle Ladezeiten durch bestes Hosting an. Nutzen Sie WooCommerce-Hosting von IONOS inklusive E-Commerce-Plugin, SSL-Zertifikat und Managed-WooCommerce-Hosting.
WooCommerce-Produktseite anpassen: Methoden im Überblick
Nutzen Sie folgende Möglichkeiten, um Produktseiten nach Bedarf anzupassen:
Mit Plugins (am Beispiel StoreCustomizer)
Die einfachste Möglichkeit, Ihren Onlineshop samt Produktseiten zu bearbeiten, sind Plugins wie SeedProd, StoreCustomizer oder WooBuilder, die ähnlich wie Page-Builder funktionieren. SeedProd zählt zu den beliebtesten Page-Buildern, wird regelmäßig aktualisiert und wurde bereits von über einer Million Nutzern und Nutzerinnen installiert. Die wichtigsten Funktionen für Produktseiten sind jedoch nur in der kostenpflichtigen Pro-Version verfügbar. Wir erklären Ihnen daher am Beispiel des StoreCustomizer, wie Sie mit einem Drag-and-Drop-Plugin vollkommen kostenlos Ihre Produktseiten bearbeiten. Beachten Sie, dass Sie mit dem kostenlosen WordPress.com-Tarif keine Plugins installieren können.
Schritt 1: Installieren Sie das Plugin StoreCustomizer über die Herstellerseite oder direkt über die Downloadseite für WordPress-Plugins. Nach der Installation müssen Sie das Plugin aktivieren.
Schritt 2: Gehen Sie nun auf Ihrer WooCommerce-Shopseite auf „Design“ und anschließend auf „Anpassen“ > „StoreCustomizer“ > „WooCommerce Shop-Seite“. Sie können im Plugin verschiedene Features nutzen, um die Seite anzupassen. Sie finden alle Einstellungen und Funktionen in der linken Menüleiste. Dazu gehören Einstellungen für Schriftgröße, Farben, Seitendesign und -anordnung.
Schritt 3: Eine wichtige Funktion des StoreCustomizers umfasst das Entfernen von vorinstallierten WooCommerce-Seitenelementen wie Shop-Titel oder Sortierergebnisse. Setzen Sie einfach ein Häkchen bei Elementen, die Sie entfernen möchten.
Schritt 4: Sie können ebenfalls die Anzahl angezeigter Produkte pro Seite und pro Zeile festlegen und eine Kennzeichnung für neue Produkte mit „Neues Abzeichen für kürzlich hinzugefügte Produkte“ hinzufügen. Hierfür geben Sie an, wie lange Artikel nach dem Hinzufügen als neu gelten. Sie können ebenfalls Front-End-Verkaufsstatistiken für Produkte aktivieren, um Top-Seller hervorzuheben.
Schritt 5: Passen Sie mit Editor-Funktionen Shop-Buttons oder Produktbeschreibungen an oder ändern Sie das Design für Shop-Buttons oder Seitenelemente wie Banner und Seitenränder.
Schritt 6: Für Produktseiten bietet StoreCustomizer individuelle Anpassungen für alle Seitenelemente. Dazu zählen auch Produkt-Tabs, der Warenkorb-Button, der Produktpreis, das Produktfoto, die Anzahl verkaufter Produkte, die Beschreibung sowie die Anzeige ähnlicher Produkte oder Produktbewertungen.
Ohne Plugins (mit Editor, Anpassen und CSS-Coding)
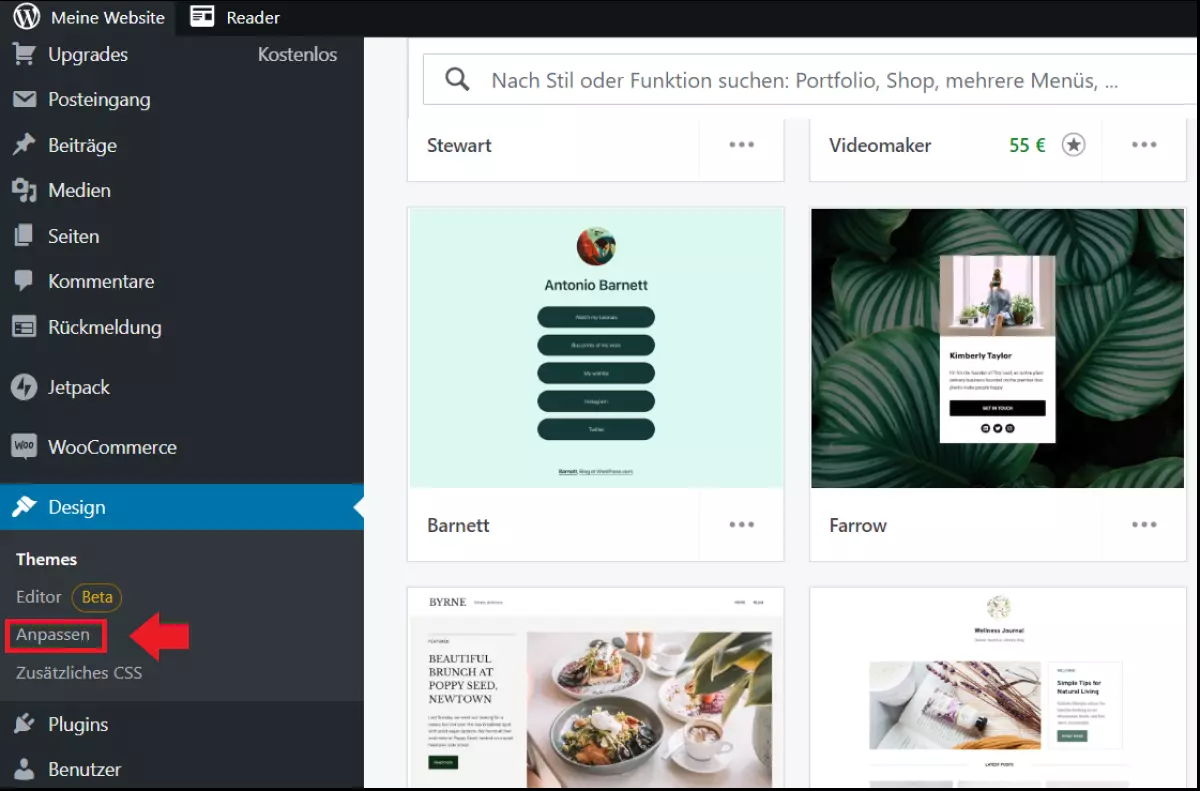
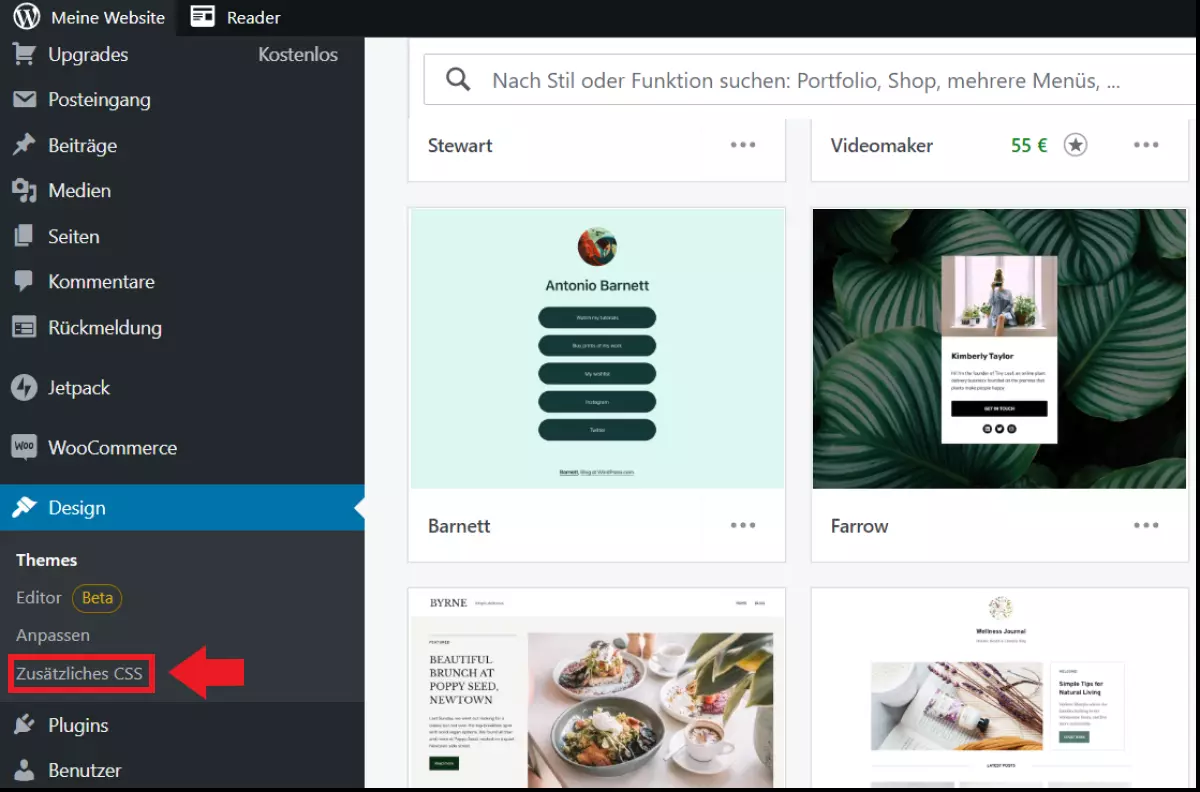
Wenn Sie keine unnötigen Plugins installieren möchten, nutzen Sie drei integrierte Features von WordPress, die Sie im linken Dashboard-Menü unter „Design“ finden: Editor, Anpassen und Zusätzliches CSS.
WordPress-Editor
Mit dem integrierten Full-Site-Editing des WordPress-Block-Editors lassen sich benutzerdefinierte Anpassungen an Shopseiten vornehmen. Der Editor funktioniert in der Beta-Version nach dem Drag-and-Drop-Prinzip. Seitenelemente wie Absätze, Bilder oder Videos lassen sich somit als Blöcke einfügen und bearbeiten.
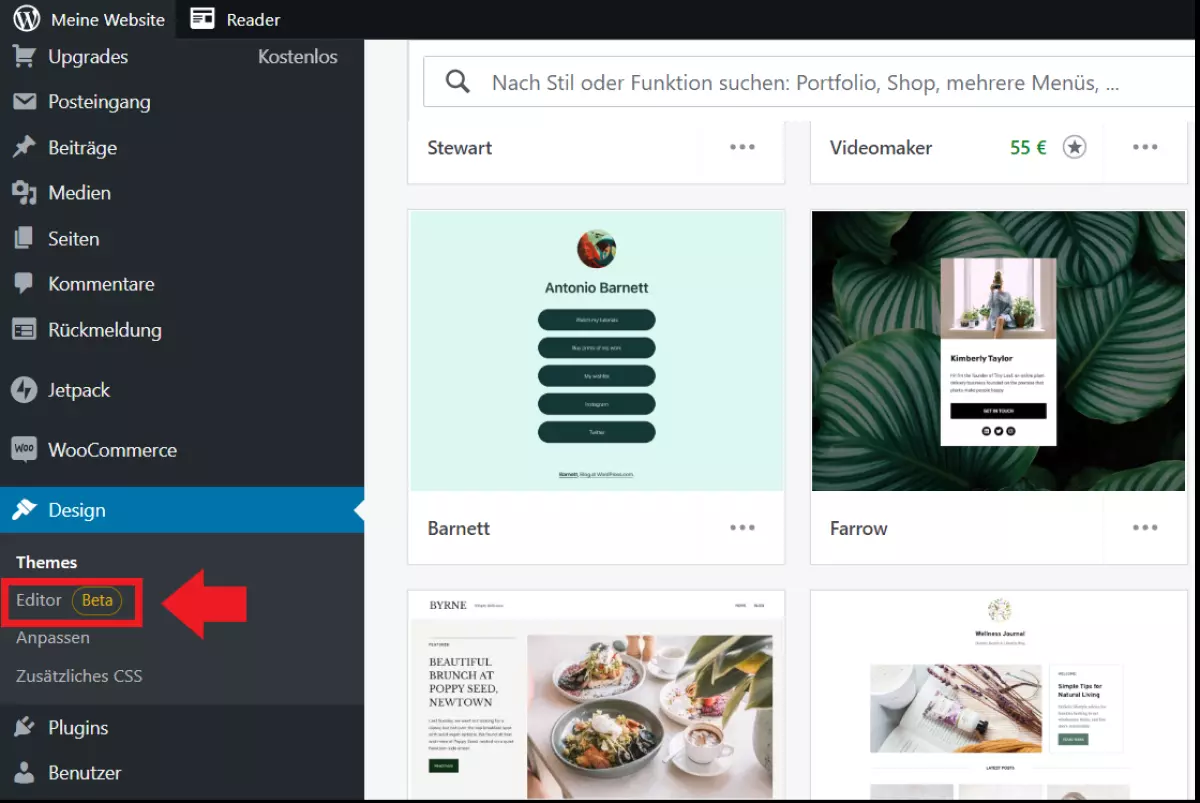
Schritt 1: Klicken Sie auf „Design“ und auf „Editor“ in der linken Menüleiste.

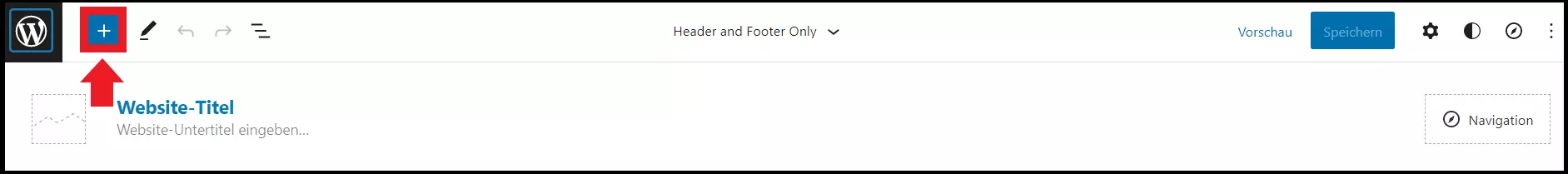
Schritt 2: Um einen neuen Block für Inhalte hinzuzufügen, klicken Sie im Editor auf das Plus-Symbol.

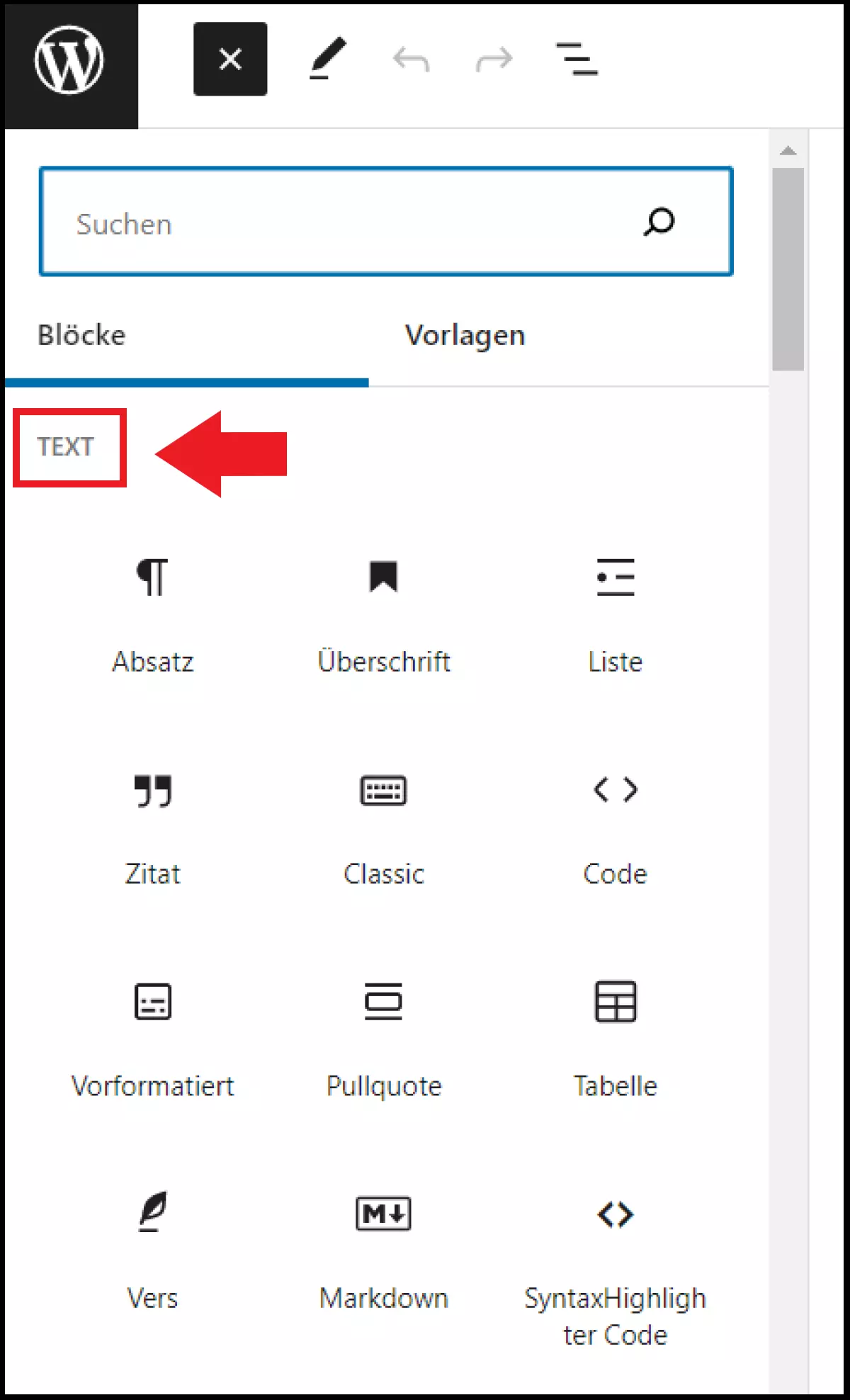
Schritt 3: Sie sehen nun eine Liste an Blöcken mit verschiedenen Auswahlmöglichkeiten für Beiträge und Seitenelemente. Möchten Sie ein Element auf der Seite nutzen, klicken Sie es an und ziehen es in den entsprechenden Seitenblock. Zu möglichen Elementen gehören Textbeiträge wie Absätze, Listen, Tabellen oder Zitate.

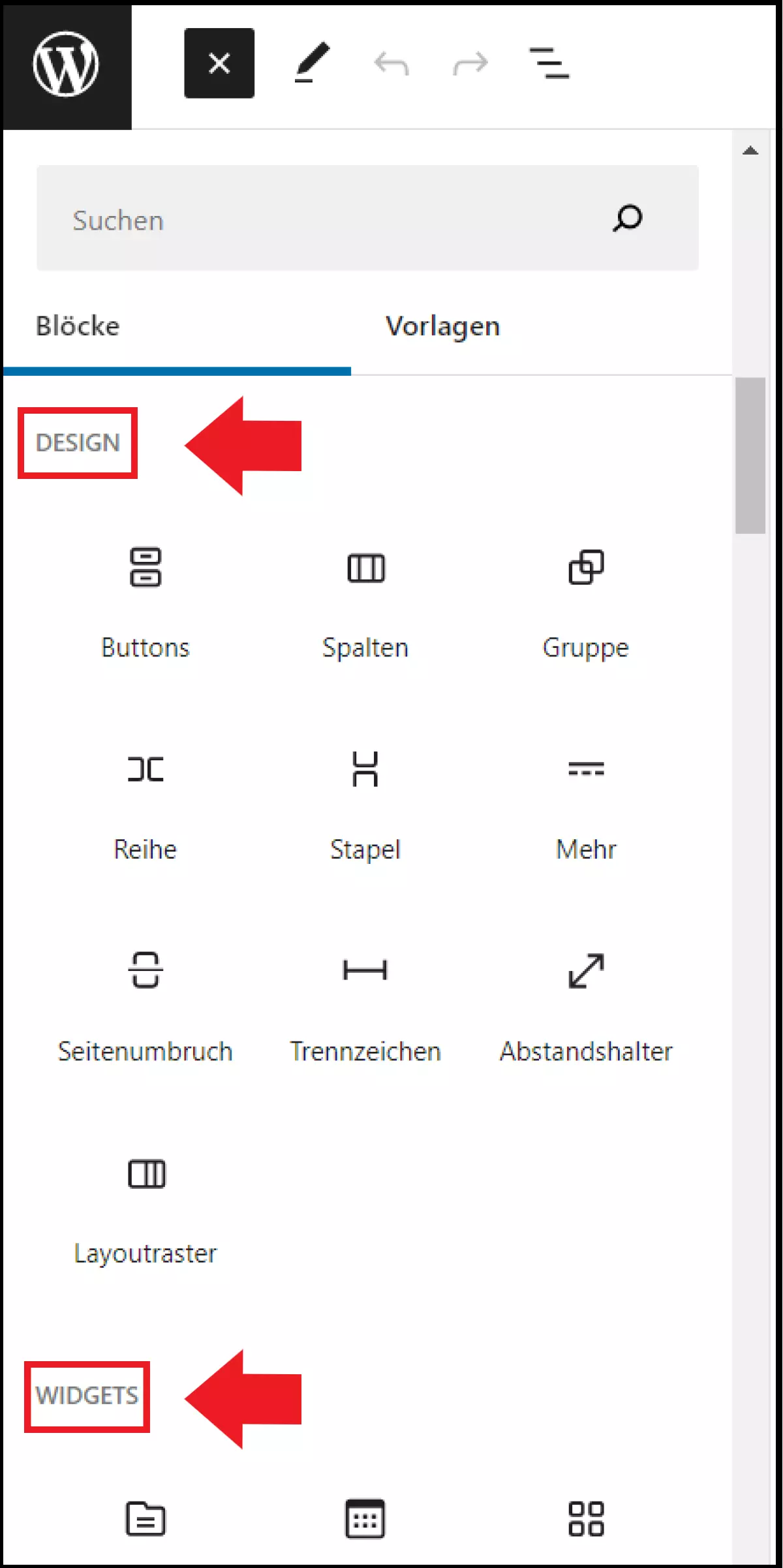
Schritte 4: Weitere Seitenelemente umfassen Medienelemente, vielfältige Design-/Layoutoptionen und Widgets.

Anpassen
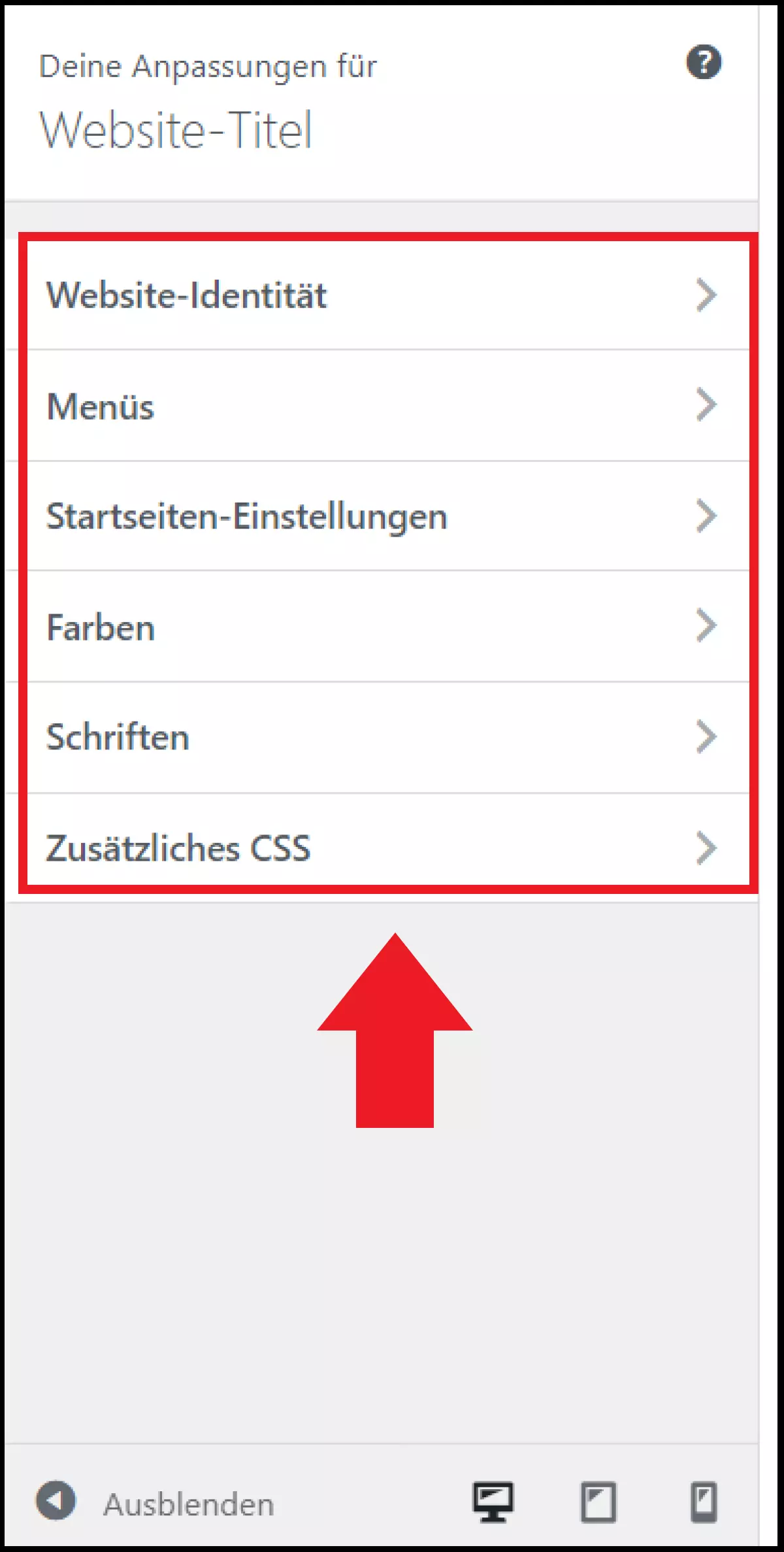
Das Feature „Anpassen“ ermöglicht es Ihnen, auf bestehenden Seiten Änderungen am Layout, Design oder Seitenelementen vorzunehmen.

Zu den Konfigurationen, die Ihnen mit „Anpassen“ zur Verfügung stehen, zählen Optionen für Farbeinstellungen, Schriften oder auch benutzerdefinierte CSS.

Zusätzliches CSS
Mit der Option „Zusätzliches CSS“ lassen sich mit entsprechenden Codierkenntnissen einfache Änderungen auch manuell per CSS vornehmen. Hierzu sollten Sie jedoch zumindest in groben Zügen Programmieren lernen bzw. bereits über grundlegende Programmierfähigkeiten verfügen. Für „Zusätzliches CSS“ ist der kostenpflichtige Pro-Tarif von WordPress.com erforderlich.

Mit Page-Builder-Tools
Sollten Sie bereits einen WordPress-Page-Builder wie Elementor oder Divi nutzen, können Sie diese auch für die Konfiguration Ihrer Produktseiten verwenden. Achten Sie jedoch darauf, dass Ihr Page-Builder spezifische Block-Funktionen für WooCommerce bietet. Elementor beispielsweise umfasst vorinstallierte WooCommerce-Vorlagen für Produktseiten, mit denen Sie Ihre Produkte im Handumdrehen ansprechend präsentieren. In der Regel sind gute Page-Builder kostenpflichtig bzw. lassen sich Funktionen für WooCommerce-Seiten nur in kostenpflichtigen Tarifen nutzen.
Leistungsstarke und empfehlenswerte Page-Builder sind:
- Elementor
- Visual Composer
- WPBakery
- Oxygen
- Beaver Builder
- Divi
Sie suchen nach weiteren Informationen zu WooCommerce? Beachten Sie auch unsere Ratgeber zu Themen wie WooComerce-Dropshipping-Plugins, WooCommerce-Shortcodes, WooCommerce-Kosten oder auch zum Thema WooCommerce-Alternativen für Informationen zur WooCommerce-Konkurrenz.
Praktische WooCommerce-Erweiterungen und Plugins für Produktseiten
WooCommerce bietet zahlreiche Erweiterungen und Plugins, die Ihre Produktseite um verschiedene Funktionen erweitern. Folgende Erweiterungen können wir besonders empfehlen:
- Add-ons für Produkte: Mit Add-ons wie Product Add-Ons können Sie zusätzliche Services wie Geschenkverpackungen, benutzerdefinierte Grußnachrichten, Gravuren, Spenden oder Ähnliches anbieten. Ihre Seitenbesucherinnen und Seitenbesucher setzen einfach ein Häkchen bei auswählbaren Add-ons, um diese zu ergänzen.
- Alternative Produktbilder: Seien es verschiedenen Farben, Aufdrucke, Größen oder Formen – wenn Sie ein Produkt in verschiedenen Ausführungen anbieten, empfiehlt es sich, auch alternative Produktbilder und Bildergalerien zu integrieren. Das geht z. B. mit dem Plugin Additional Variation Images.
- Reviews und Empfehlungen: Mit einer Erweiterung wie Recommendation Engine binden Sie Extras wie Produktrezensionen, Empfehlungen ähnlicher Produkte oder häufig im Set gekaufte Waren ein.
- Produktvideos: Standardmäßig können Sie nur Produktbilder hinzufügen, ein Tool wie Product Video bietet die Möglichkeit, Produktvideos von YouTube, Facebook oder auch Vimeo einzubinden, um etwa die Anwendung oder das Design von Produkten zu veranschaulichen.
- Badges & Labels: Wenn Sie regelmäßige Sonderangebote und Rabattaktionen durchführen, lassen sich diese mit speziellen Badges und Labels in markantem Design kenntlich machen. Hier bietet sich ein Plugin wie Product Badges an.
Zu einem professionellen Onlineshop gehört auch eine markante Domain. Mit IONOS können Sie einfach Ihre Wunschdomain registrieren und profitieren von Services wie Wildcard SSL, Domain Lock und einem E-Mail-Postfach mit 2 GB.
Diese Informationen gehören auf jede Produktseite
Um einen erfolgreichen Onlineshop mit WordPress erstellen zu können, müssen Sie wissen, was alles auf eine Produktseite gehört. Folgende Aspekte sind für eine Produktpräsentation wichtig:
- Produktfoto: Achten Sie auf eigene, professionelle Produktfotos, die zum Stil Ihres Shops passen bzw. einen ästhetischen Wiedererkennungswert bieten. Das stärkt das Vertrauen in Ihre Angebote. Ideal sind zudem mehrere Perspektiven Ihres Produkts, möglichst von allen Seiten.
- Produkttitel: Der Titel sollte die wichtigsten Informationen zum Produkt enthalten und wird meist in den SERPs von Suchmaschinen angezeigt. Bedenken Sie also, dass bereits auf Google ein Produkt verlockend klingen muss.
- Preis, Sonderangebote, Versandkosten: Besonders wichtig ist die sichtbare Preisanzeige inklusive Mehrwertsteuer. Auch sichtbare Hinweise zu Sonderangeboten, Rabatten sowie Versandkosten sind nicht zu vergessen.
- Produktbeschreibung: Achten Sie auf eine ausführliche, verständliche Produktbeschreibung, die alle wichtigen Informationen leicht nachvollziehbar vermittelt und zögerliche Kundinnen und Kunden davon überzeugt, dass es die richtige Entscheidung ist.
- Zusätzliche Produkt- und Versandinformationen: Je nach Art des Produkts stellen zusätzliche Informationen zu Gewicht, Abmessungen, Material oder Herkunft eine wichtige Ergänzung für einen informierten Kauf dar. Verschiedene Versandoptionen oder gewichtsabhängige Versandkosten lassen sich durch Plugins anzeigen oder errechnen.
- Zahlungsarten/Checkout: Bieten Sie Ihren Seitenbesuchern nach Möglichkeit die wichtigsten gängigen WooCommerce-Zahlungsarten, um den Kauf nicht an fehlenden Zahlungsmöglichkeiten scheitern zu lassen.
- Position, Farbe und Größe des Shopping-Buttons: Der Shopping-Button, auch als Warenkorb-Button bekannt, kann das Zünglein an der Waage sein. Der Button wird idealerweise in der Nähe von Produktbild und Titel und oberhalb der Produktbeschreibung platziert. Er sollte in keinem Fall erst durch Scrollen in den unteren Seitenbereich zu finden sein. Auch eine auffällige Farbe und ein plastisches Design können mehr Umsätze generieren.
- Ähnliche Produkte/Cross-Sells: Ein Seitenelement für ähnliche Produkte kann bewirken, dass Kunden und Kundinnen durch bessere Alternativen zum Kauf bewegt werden. Es ermöglicht Ihnen, mehr Produkte auf einer Produktseite anzuzeigen, ohne die Seite zu überladen. Auch Cross-Sells, also empfohlene Produkte, die das angezeigte Produkt ergänzen, können zu Umsatzsteigerungen führen.
- Reviews/Bewertungen: Die Bewertungen anderer Kunden und Kundinnen sind oftmals entscheidende Kauffaktoren. Vor allem, wenn gute Produkte positive Rezensionen erhalten, wäre es eine vertane Chance, diese Bewertungen nicht auf der Produktseite zu platzieren, z. B. in Form von Sternen oder Zitaten. Reviews lassen sich durch die WordPress-Review-Plugins integrieren. Mit diesen können Sie Käufer und Käuferinnen auch zu Bewertungen auffordern oder an eine Produktbewertung erinnern.
Fazit: Machen Sie Ihre Produktseiten unverkennbar
WordPress und das Plugin WooCommerce sind leistungsstarke Werkzeuge, doch WordPress-Themes, ein originelles Webdesign mit wirksamer Farbgebung oder eine große Produktauswahl machen noch keinen erfolgreichen Onlineshop. Denken Sie also daran, dass es auch auf die Präsentation Ihrer Produkte mit übersichtlichen, modernen Produktseiten und passenden Features ankommt.
Nutzen Sie Plugins wie StoreCustomizer oder SeedProd, um Ihre Produktseiten zu bearbeiten, oder verwenden Sie einen leistungsstarken Page-Builder wie Elementor. Auch integrierte WordPress-Funktionen wie der „Editor“, „Anpassen“ oder „Zusätzliches CSS“ können für schnelle, effiziente Anpassungen genügen. Vergessen Sie niemals, dass attraktive Produktseiten das Auge und das Bauchgefühl Ihrer Kundinnen und Kunden überzeugen und für mehr Umsätze sorgen können.

