WooCommerce: Wie die REST-API des Shop-Plugins funktioniert
Über die WooCommerce REST-API können Sie u. a. per Remote-Zugriff auf den Administrationsbereich Ihres WooCommerce-Shops zugreifen. Die elementaren Operationen wie „Read“ oder „Create“ werden dabei über HTTP-Requests gemanagt. Aktivieren lässt sich die WooCommerce-API direkt im Backend.
Was ist eine REST-API?
In einer REST-API werden die Ressourcen eines Systems definiert, die per REST (Representational State Transfers) angesprochen werden können. Eine derartige Schnittstelle zählt zu den besten Lösungen, um webfähigen Systemen eine einfache und effiziente Kommunikation von Client und Server zu ermöglichen.
Jeder Ressource sind Parameter zugeordnet, die diese Ressource beschreiben und sich modifizieren lassen. REST-Architekturen werden mithilfe des HTTP-Protokolls realisiert, wobei sich alle Ressourcen über einen eindeutigen URI (Uniform Resource Identifier) adressieren lassen. Die Parameter werden als URL-Parameter angehängt und das Ansteuern der Ressourcen gelingt durch die Standard-HTTP-Aktionen GET, POST, PUT und DELETE.
Wofür wird in WooCommerce eine REST-API genutzt?
Die wichtigste Eigenschaft der WooCommerce-API für REST-Zugriffe ist ihre Universalität. Sie wurde so entwickelt, dass ein WooCommerce-Shop leicht mit anderen Websites oder Diensten über das Internet interagieren kann. Von dieser vielseitigen Interaktivität mit anderen Webanwendungen profitieren nicht nur Entwickler und Entwicklerinnen, sondern alle User der Shop-Plattform, wie die nachfolgenden Beispiele für die Nutzungsvorteile der WooCommerce-API unter Beweis stellen:
- Plattformunabhängiger Zugriff: Mit einer Drittanbieter-Anwendung direkt auf das WooCommerce-Dashboard zugreifen? Dank REST-API ganz einfach möglich.
- Einfache Integration von Business-Logik: Geschäftsspezifische Software und Hardware wie Wearables oder IoT-Tracking-Devices lassen sich dank der WooCommerce REST-API leicht in das Projekt integrieren.
- Optimierte Datensynchronisation: Unternehmen, die Daten auf verschiedenen Plattformen und Kanälen mit dem WooCommerce-Shop synchronisieren wollen, haben mit der REST-API die passende Schnittstelle parat.
- Unabhängigkeit vom WooCommerce-Backend: Mit der Aktivierung der universellen WooCommerce-API machen Sie sich unabhängig vom WooCommerce- bzw. WordPress-Backend. Sie können jederzeit Ihren eigenen Administrationsbereich einbinden und nutzen.
- Einfache Einbindung von Drittanbieterdaten: Über die REST-Schnittstelle greifen Sie bequem auf alle anwendungsbasierten Drittanbieterdaten zu.
- Verknüpfung mit mobilen Apps: Wollen Sie Ihren WooCommerce-Shop mit einer mobilen App verknüpfen, ist dies dank der vielseitigen Schnittstelle deutlich vereinfacht.
Sie sind auf der Suche nach einer neuen bzw. passenden Hardware-Umgebung für Ihren Shop? WooCommerce-Hosting von IONOS bietet Ihnen eine sichere und zuverlässige Basis für Ihr Shop-Projekt zum günstigen Preis!
Schritt-für-Schritt-Anleitung: So nutzen Sie die WooCommerce REST-API
Wollen Sie die WooCommerce-API für die Interaktion mit anderen Webanwendungen und Diensten nutzen, müssen Sie diese zunächst aktivieren, indem Sie einen API-Key generieren. Zudem gilt es, einen Client für den REST-Zugriff zu installieren. Wir haben die einzelnen Schritte in den nachfolgenden Abschnitten für Sie zusammengefasst.
Schritt 1: WooCommerce REST-API-Schlüssel generieren
Um die REST-API von WooCommerce zu nutzen, müssen Sie zunächst einen API-Key erzeugen. Dieser Schlüssel stellt eine Art von Zugriffskontrolle dar und wird später von WooCommerce dazu genutzt, REST-Requests zu authentifizieren.
Für die Generierung eines Keys gehen Sie folgendermaßen vor:
- Melden Sie sich im WooCommerce- bzw. WordPress-Backend an.
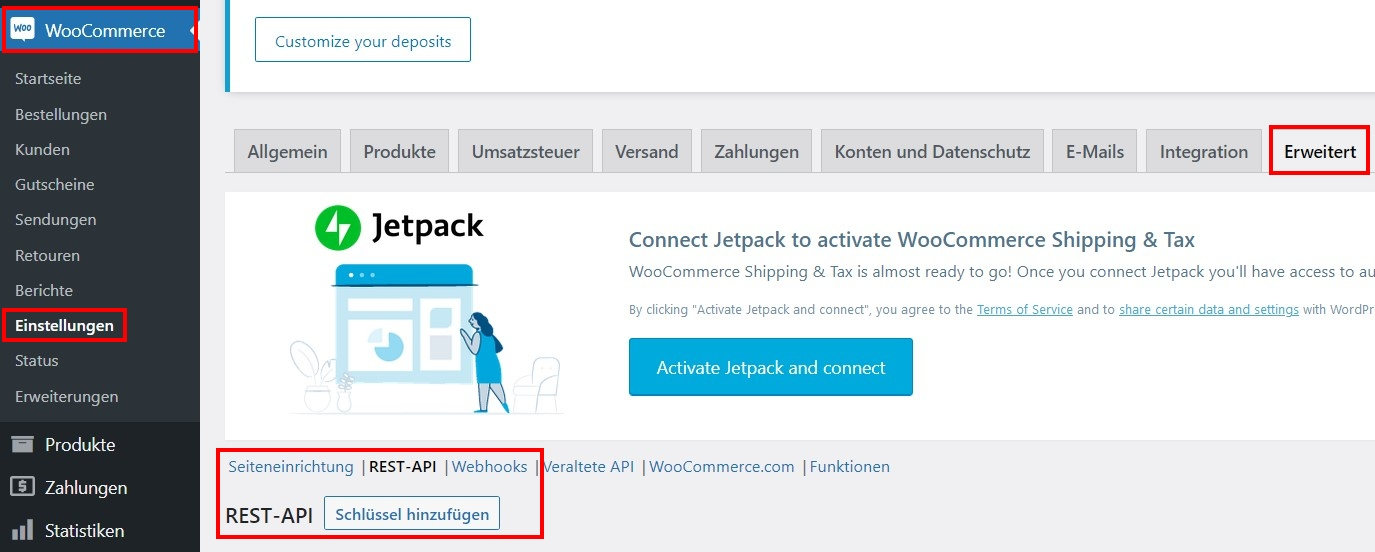
- Rufen Sie den Punkt „WooCommerce“ im linken Seitenmenü auf.
- Klicken Sie auf „Einstellungen“.
- Wechseln Sie in den Reiter „Erweitert“.
- Wählen Sie den Unterpunkt „REST-API“ aus.
- Drücken Sie auf „Schlüssel hinzufügen“ oder „Einen API-Schlüssel erstellen“.

Für den Schlüssel sind drei Eigenschaften einzutragen: Unter „Beschreibung“ tragen Sie eine kurze Information ein, mit der Sie den Schlüssel wiedererkennen. In der Zeile „Benutzer“ wählen Sie den WooCommerce-User aus, für den der Schnittstellenzugang generiert werden soll. Unter „Berechtigungen“ legen Sie fest, ob der Nutzer oder die Nutzerin lediglich Lese- bzw. Schreibzugriff oder beides erhalten soll.
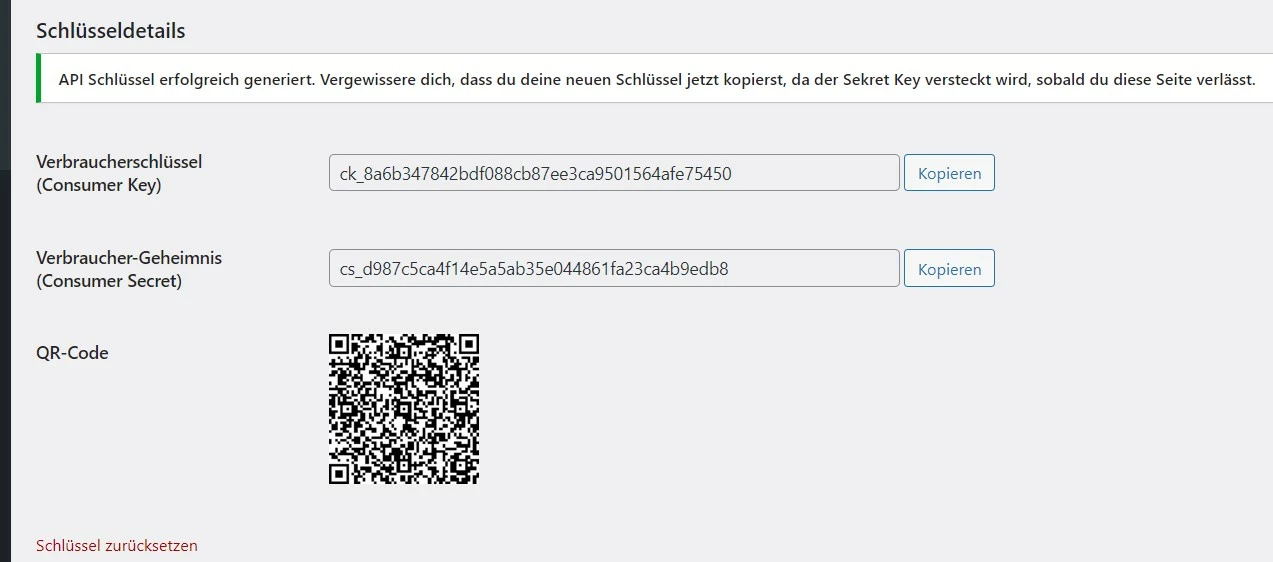
Sobald Sie Ihre Eingaben mit „API-Schlüssel erstellen“ bestätigen, erzeugt WooCommerce zwei alphanumerische Zeichenfolgen – Customer Key (Verbraucherschlüssel) und Customer Secret (Verbrauchergeheimnis) – sowie einen QR-Code. Kopieren Sie die beiden Keys und speichern Sie die Zeichenfolgen in einem Dokument. Sie werden diese später benötigen, wenn Sie mit einem REST-Client auf die WooCommerce-API zugreifen wollen.

Schritt 2: API-Client herunterladen
Sobald Sie einen Schlüssel generiert haben, können Sie Ihre Requests an die Schnittstelle des Shopsystems senden. Voraussetzung hierfür ist allerdings ein API-Client, mit dem Sie die Anfragen stellen und erhaltene Antworten anzeigen lassen können.
Zu den beliebtesten Clients für den REST-Zugriff zählen Insomnia und Postman – beide Tools gibt es als Desktop-Anwendung für Windows, macOS und Linux. Postman, das wir im Rahmen dieser Anleitung verwenden, können Sie außerdem als Webanwendung direkt im Browser nutzen.
Die Installation und Einrichtung von Postman funktionieren folgendermaßen:
- Rufen Sie die Downloadseite von Postman auf und laden Sie die für Ihr System passende Version herunter.
- Führen Sie die Postman-Setup-Datei per Doppelklick aus.
- Erstellen Sie einen Postman-Account, indem Sie eine gültige Mailadresse, einen Benutzernamen sowie ein Passwort eingeben. Alternativ können Sie sich mit einem aktiven Google-Konto registrieren.
- Geben Sie die erfragten Informationen ein und senden Sie Einladungs-Links an Ihre Kollegen und Kolleginnen (sofern gewünscht).

Sie suchen noch nach einer passenden Adresse für Ihr WooCommerce-Projekt? Registrieren Sie noch heute Ihre individuelle Domain bei IONOS und sichern Sie sich u. a. ein kostenfreies SSL/TLS-Zertifikat sowie ein Domain Lock für Ihren WooCommerce-Shop!
Schritt 3: WooCommerce-API-Request starten
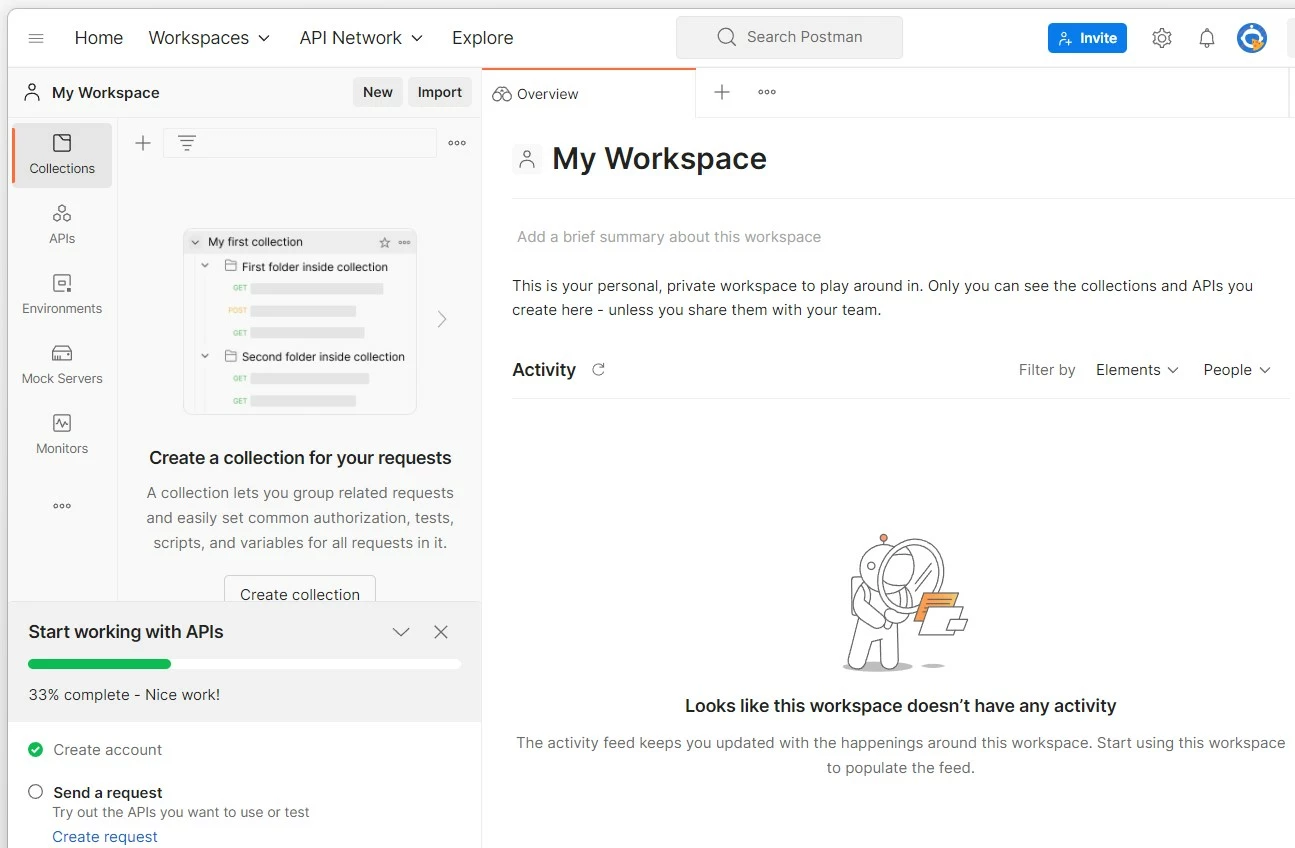
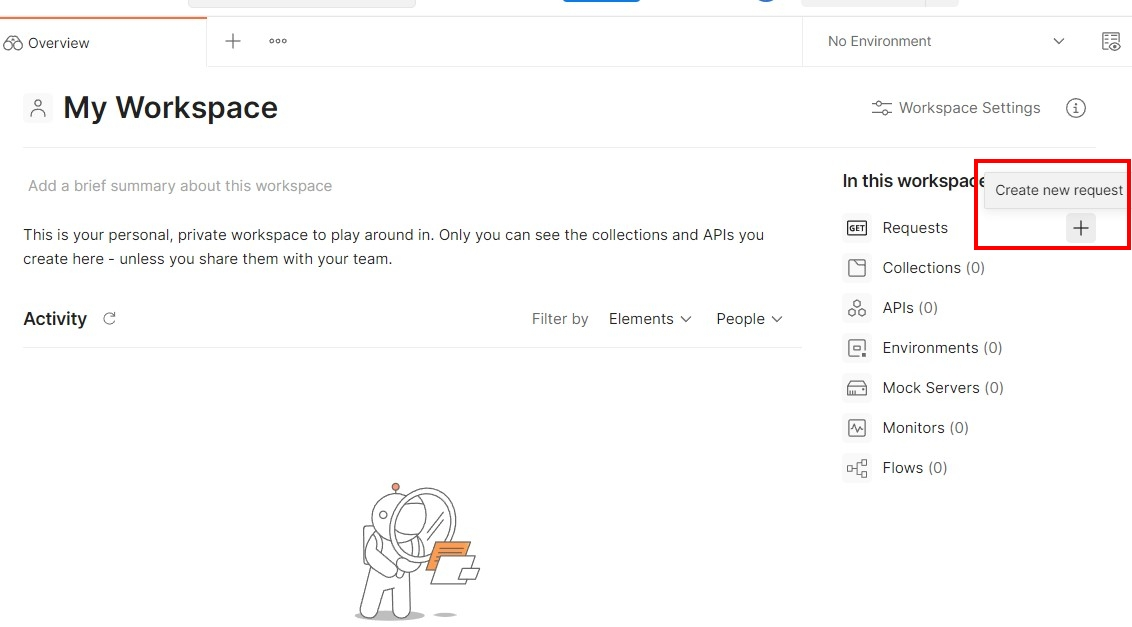
Nach der Einrichtung können Sie den Zugang zur REST-API testen, indem Sie eine erste Anfrage senden. Rufen Sie zu diesem Zweck Ihren Workspace auf und klicken Sie auf „Create Request“.

Für den ersten Test wählen wir einen GET-Request, um Daten abzufragen. Die Methode ist in Postman standardmäßig ausgewählt, sodass Sie die Auswahl beibehalten können. In die Adresszeile nach dem „GET“ tragen Sie folgende Adresse ein – anstelle von woocommerce-domain.xyz* verwenden Sie dabei die Adresse Ihres WooCommerce-Shops:
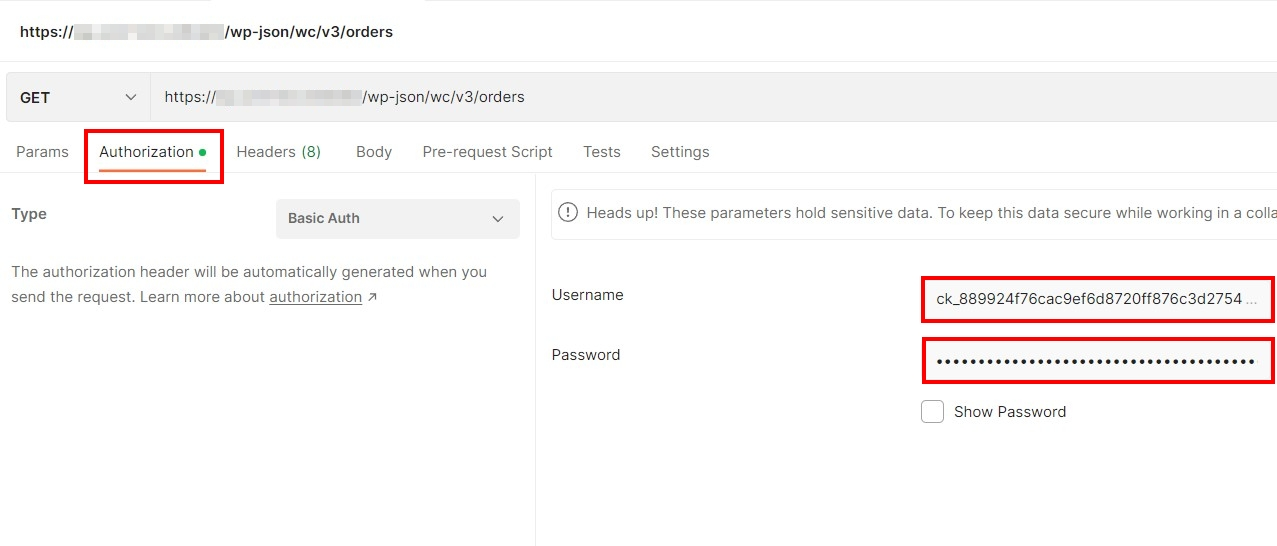
https://*woocommerce-domain.xyz*/wp-json/wc/v3/ordersIm Anschluss fügen Sie Ihre Daten für die Authentifizierung mit der WooCommerce REST-API ein. Hierbei kommt es darauf an, ob der REST-Zugriff über HTTP oder HTTPS (zu empfehlen) stattfindet. Wechseln Sie in den Reiter „Authorization“ und wählen Sie unter „Type“ entweder „OAuth 1.0“ für HTTP oder „Basic Auth“ für HTTPS aus. Anschließend tragen Sie die gespeicherten Codes für Consumer Key und Consumer Secret ein – im Falle von Basic Auth ist der Schlüssel bei „Username“ und das Geheimnis bei „Password“ einzutragen.

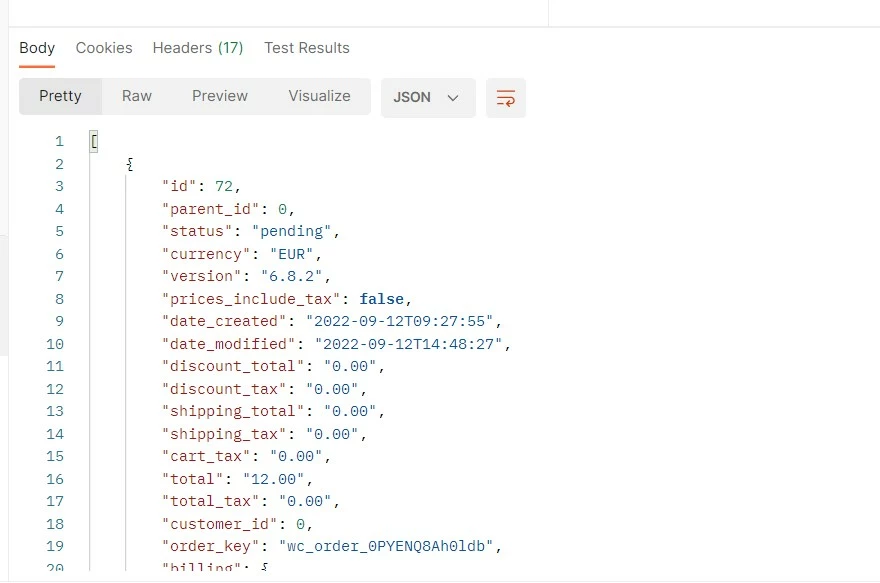
Sobald Sie die Authentifizierung eingerichtet haben, drücken Sie auf den „Send“-Button, und die Abfrage wird gestartet. Im Fall der oben definierten Adresse fragen Sie mit dem GET-Request alle aktuellen Bestellungen ab. Das jeweilige Ergebnis präsentiert Postman im unteren Fenster wahlweise in den Formaten JSON, XML, HTML oder Text.

Im Digital Guide finden Sie viele weitere spannende Artikel rund um WordPress und das beliebte Shop-Plugin WooCommerce:

