Was ist Google Lighthouse?
Google Lighthouse ist ein Tool, das die Benutzerfreundlichkeit und die Performance von progressiven Web-Apps testet. Zusätzlich zu Web-Apps können Anwender mit dem Tool auch herkömmliche Webseiten hinsichtlich Performance und Optimierungspotenzial untersuchen. Das neue Tool aus dem Hause Google bietet anders als viele andere Analysewerkzeuge die Möglichkeit, Testbedingungen anzupassen und zu filtern, um eine möglichst realitätsnahe Auswertung der tatsächlichen Website-Leistungsparameter zu erhalten.
Einführung in Google Lighthouse
Progressive Web Apps sind Webseiten, die mobilen Apps in Aussehen, Funktion und Anwendbarkeit nahekommen. Web-Apps bieten dynamische Inhalte und erfreuen sich mittlerweile großer Beliebtheit. Beispiele für Progressive Web Apps sind Websites wie booking.com oder Twitter, die in ihrer jeweiligen Browser-Version erstaunlich viele Eigenschaften von nativen Apps aufweisen.
Damit diese Progressive Web Apps, auch PWAs genannt, Anwendern das Gefühl geben, native Apps zu bedienen, müssen PWAs bestimmte Leistungsparameter und Eigenschaften erfüllen. Mit dem Google-Lighthouse-Test lassen sich solche Performancepunkte messen und optimieren. Lighthouse ist eine Open-Source-Software und wird meist über eine Chrome-Extension genutzt. Die Nutzung ist dabei denkbar einfach: Nach der Installation der Extension können Sie jede beliebige Website aufrufen und diese per Mausklick auf das Extension-Icon auf ihre Performance testen. Die Auswertung erfolgt in Form von detaillierten Messwerttabellen und grafischen Darstellungen.
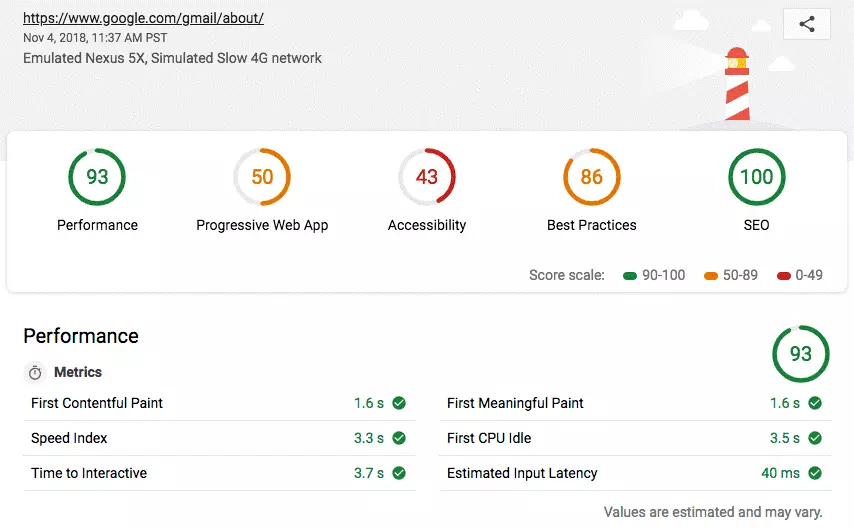
Google Lighthouse analysiert und vergleicht die folgenden Bereiche: PWA, Performance, Accessibility, Best Practices und SEO. Aufrufbar sind Detailinformationen zu jedem der genannten Analysebereiche. Das Tool stellt nach einer Analyse zusätzlich Verbesserungstipps zur Verfügung.
Lighthouse ist enorm flexibel und bietet Ihnen eine Vielzahl an wertvollen Analyse- und Vergleichseinblicken, die Sie zur Optimierung Ihrer Website nutzen können. Dank der freien Konfigurierbarkeit lässt sich jedes erdenkliche Szenario zur Analyse abbilden. Das Tool ist sowohl für Einsteiger als auch für Fortgeschrittene und Profis einsetzbar. Profis und Entwickler verwenden Lighthouse meist nicht mit der Chrome-Extension, sondern über das Kommandozeilen-Tool, das wesentlich detaillierter konfigurierbar ist. Für die Kommandozeile ist jedoch die Vorabinstallation von node.js auf dem Webserver erforderlich.
Was kann Google Lighthouse im Detail?
Lighthouse überprüft die Website in fünf verschiedenen Kategorien.
Progressive Web Apps
Die Analyse von Progressive Web Apps ist die Kernfunktion von Google Lighthouse und seit Release verfügbar. Die Software analysiert, ob die Website wie vorgesehen funktioniert. Im Detail prüft Lighthouse dabei, ob alle Elemente und dynamischen Inhalte korrekt dargestellt werden, die Website einen Service Worker anmeldet oder die Offlinefunktion verfügbar ist. Ein Service Worker ist ein Skript, das ausgeführt wird, um Informationen der Website auch offline zugänglich zu machen. Hierzu wird in der Regel eine Proxy-Schnittstelle zwischen Website und Nutzer hergestellt.
Performance
Im Bereich Performance analysiert Lighthouse die Schnelligkeit der Website bzw. Web-App und überprüft die korrekte Darstellung der geladenen Elemente für den Nutzer. Die Analyse besteht aus den folgenden sechs Unterkategorien:
- First Contentful Paint – gibt an, wie lange es dauert, bis das erste Bild oder der erste Text vollständig auf der Website dargestellt wird.
- First Meaningful Paint – gibt an, wann die Hauptinhalte der Website vollständig sichtbar sind.
- Speed Index – zeigt an, wie schnell die Webseiteninhalte sichtbar dargestellt werden.
- Time To Interactive – gibt an, wann die Seite vollständig interaktionsfähig geladen ist.
- First CPU Idle – gibt den Zeitpunkt an, an dem die Haupt-Thread-Aktivität der Webseite das erste Mal gering genug ist, um Eingaben des Nutzers zu verarbeiten.
- Estimated Input Latency – gibt eine Schätzung an, wie viele Millisekunden die Seite oder Web-App benötigt, um während des Fünf-Sekunden-Fensters mit der stärksten Auslastung beim Aufbau der Seite auf Eingaben des Nutzers zu reagieren. Liegt die Latenz über 50 Millisekunden, empfinden Nutzer die Seite oder App oftmals als langsam.
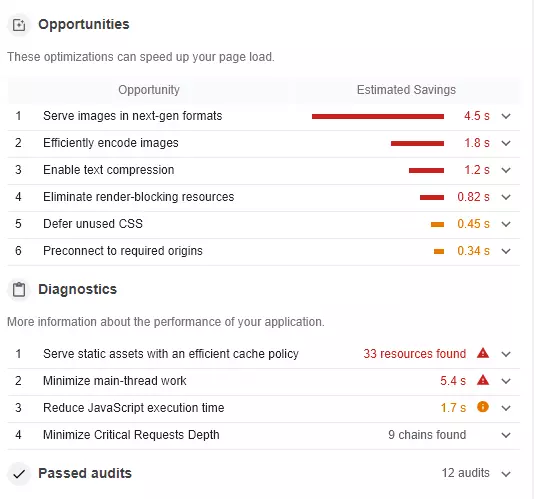
Neben der Analyse der genannten Faktoren bietet Lighthouse auch Verbesserungsvorschläge an. Diese Vorschläge geben vielseitige Optimierungsoptionen, um Ladezeiten zu verkürzen. Dazu gehört zum Beispiel die Komprimierung von Bildern, JavaScript oder das Auflösen von Ressourcen, die das Webseiten-Rendering blockieren könnten. Alle weiteren Analysen im Bereich Performance beinhalten außerdem Empfehlungen zu den folgenden Punkten:
- Bilddateien in speicherplatzsparenden Formaten vorhalten und in korrekten Dimensionierungen ausgeben
- Texte und JavaScript möglichst in komprimierter Form bereitstellen
- Cache-Optimierung zur verbesserten Darstellung von statischen Inhalten
- Redirects vermeiden und die wichtigsten Anfragen im Vorfeld laden, um niedrige Server-Antwortzeiten zu ermöglichen
- Animierte Inhalte möglichst in platzsparenden, modernen Videoformaten bereitstellen
- Datenvolumen der Website so gering wie möglich halten
- Markierungen und Tags sinnvoll setzen, um Ergebnisse von Messungen und Tracking zu verbessern
Accessibility
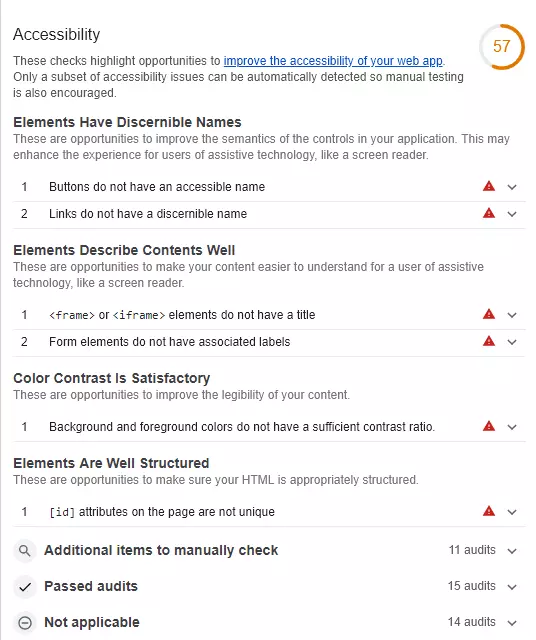
Im Bereich Accessibility prüft Google Lighthouse, wie gut die Website oder Progressive Web App von körperlich eingeschränkten Menschen genutzt werden kann. Explizit wird dabei geprüft, ob wichtige Elemente wie Buttons oder Links hinreichend beschrieben sind oder Bilder und Grafiken über eine „Voice over“-Funktion verfügen, die es auch blinden Menschen ermöglicht, die Inhalte per Sprachausgabe zu erfassen.
Best Practices
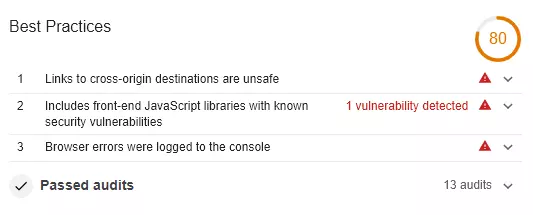
Im Bereich Best Practices analysiert Lighthouse vor allem die Sicherheitsaspekte von Website oder PWAs. Hier überprüft das Tool, ob Verschlüsselungstechnologien wie TLS genutzt werden, eingebundene Ressourcen der Website aus sicheren Quellen stammen oder JavaScript-Bibliotheken als sicher einzustufen sind. Lighthouse analysiert ebenfalls, ob eventuell angebundene Datenbanken sicher sind, und weist hierbei auf unsichere Befehle oder die Verwendung älterer APIs hin.
SEO
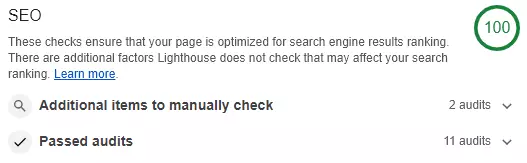
Google Lighthouse analysiert anhand verschiedener Tests, wie gut die App oder die Website von verschiedenen Suchmaschinen erfasst wird. Allerdings sind diese Tests von Lighthouse sehr eingeschränkt. Die Analyseergebnisse gibt Lighthouse in einer Skala von 0 bis 100 Punkten aus. Wenn das Ergebnis nicht die volle Punktzahl erhält, sollte der Betreiber der Website auf jeden Fall handeln, da Optimierungsbedarf besteht.
Das besondere Augenmerk durch Lighthouse liegt hierbei auf der Suchmaschinenoptimierung im Bereich Mobile. Es wird insbesondere die Mobilfreundlichkeit der Website oder Progressive Web App analysiert und getestet, ob Tags und Meta-Daten optimiert sind.
Wie nutzt man Google Lighthouse?
Seit einigen Jahren lässt sich Google Lighthouse direkt als Chrome-Extension installieren. Generell kann man Lighthouse auf viele verschiedene Arten nutzen. Alle haben jedoch eines gemein: Auf jedem Computer, mit dem Lighthouse verwendet werden soll, muss zwingend der hauseigene Google-Browser Chrome installiert sein.
Der einfachste Weg, Lighthouse zu nutzen, führt über die Google DevTools. Lighthouse steht hier unter dem Audit-Tab zur Verfügung. Eine andere Variante ist die Nutzung über das bereits benannte Chrome-Plugin. Der Vorteil der Lighthouse-Chrome-Variante ist, dass immer die aktuellste Version des Tools zur Verfügung steht. Auch die Kommandozeile steht Usern für Lighthouse zur Verfügung. Der Vorteil hierbei ist, dass man auch Build-Tools verwenden kann. Hierzu kann man ein Node-Modul herunterladen.
Welche Aussagen kann man mit Lighthouse treffen?
Google Lighthouse stellt mit Informationen wie „First Contentful Paint“ oder „First Input Delay“ wichtige Kennzahlen im Bereich der User Experience bereit – und das denkbar einfach. Um Szenarien so punktgenau wie möglich zu analysieren, simuliert das Tool reale Bedingungen, insbesondere auf Mobilgeräten in Form von Anpassungen der CPU-Leistung und weiteren Faktoren, die für Nutzer im Alltag herrschen.
Nach der Analyse gibt Lighthouse Scores im Bereich von 0 bis 100 aus, wobei 100 der beste Messwert ist. Anhand dieser Scores können Sie sich orientieren, um potenzielle Fehler zu beseitigen oder Optimierungen vorzunehmen. Bei der Performance-Analyse zu Ladezeiten der Website werden die Ergebnisse der Scores in drei Kategorien unterteilt. Scores von 0 bis 49 (Farbskala rot) sind als langsam ausgewiesen, 50 bis 89 (Farbskala orange) als durchschnittlich und 90 bis 100 (Farbskala grün) als schnell.
Anhand dieser Ergebnisse können Sie nun, sofern erforderlich, die notwendigen Einstellungen und Optimierungen vornehmen, um die Ladezeit der Website zu beschleunigen. Diese Ausgabe der Analyseergebnisse gilt für alle messbaren Ereignisse, also neben Performance für PWAs, Accessibility und Best Practices auch für SEO.
Betreiber von Webseiten oder Progressive Web Apps können also mithilfe des Lighthouse-Tests vielseitige Informationen und Analysen erhalten, anhand derer sie Optimierungen vornehmen können. Dank der farblichen Skalen und bereitgestellten Hinweise ist es auch für Laien möglich, erste Schritte zur Optimierung eigenständig durchzuführen.