Browser-Fingerprinting: Grundlagen und Schutzmöglichkeiten
Seit dem 1. November 2010 haben Sie in Deutschland die Möglichkeit, Ihren Fingerabdruck in den Personalausweis aufnehmen zu lassen. In Kombination mit dem Lichtbild wird auf diese Weise eine eindeutige Zuordnung von Ausweisinhaber und Ausweis sichergestellt. Während der klassische Vergleich von Lichtbild und dem realen Erscheinungsbild theoretisch das Risiko beinhaltet, dass ein Fremder, der Ihnen ähnlich sieht und in den Besitz Ihres Ausweises gelangt ist, sich als Sie ausgibt, schließt die Verknüpfung mit dem Fingerabdruck, der immer einzigartig ist, ein solches Szenario in jedem Fall aus.
Browser-Fingerprints (dt. Browser-Fingerabdrücke) zeichnen sich zwar nicht durch eine solche Einzigartigkeit aus, bieten jedoch bei der Wiedererkennung von Web-Usern immerhin eine Erfolgsquote von über 80 Prozent – und das, obwohl die Erfassung dieser digitalen Fingerabdrücke gänzlich ohne den Einsatz von Cookies funktioniert. Aus diesem Grund nutzen Marketer und Website-Betreiber die Browserspuren-Auswertung immer häufiger, um online Nutzer zu verfolgen und die Ergebnisse zum Zweck der Website-Optimierung oder zur Konzipierung zielgerichteter Werbung zu verwenden.
Was ist Browser-Fingerprinting?
Um Inhalte von einem Server abrufen zu können, benötigen Sie eine Client-Software. So greifen Sie beispielsweise auf einen E-Mail-Client zurück, um Nachrichten vom Mail-Server abzuholen. Der Zugriff auf Webserver gelingt hingegen mit den bestens bekannten Webbrowsern wie Mozilla Firefox, Safari oder Google Chrome. Über das HTTP-Protokoll fordern diese Anwendungen Daten von Websites an, um sie anschließend nutzergerecht darzustellen. Die Übermittlung der Inhalte findet dabei über IP-Pakete statt, die neben den Nutzdaten auch Informationen zum Client enthalten und die auf Serverseite dazu verwendet werden können, um den Fingerprint des Browsers zu ermitteln.
Dabei unterscheidet man grundsätzlich zwei Arten des Browser-Fingerprintings:
- Passives Fingerprinting: Unter dem sogenannten passiven Fingerprinting versteht man das Sammeln von Browserinformationen, die ohne Einsatz einer speziellen Anwendung gewonnen werden. Dabei handelt es sich um Informationen, die standardmäßig in den Kopfdaten der IP-Pakete enthalten sind und den Webserver daher in jedem Fall erreichen. Zu diesen Informationen gehören unter anderem die IP-Adresse, der genutzte Port und der Browsertyp. Aber auch grundsätzliche Konfigurationen wie die gewünschten Dateitypen (HTML, XHTML, XML), Zeichensätze (z. B. UTF-8) oder Sprachen (in der Regel Sprache des Browsers bzw. Betriebssystems) zählen dazu. Außerdem liefert der HTTP-Header in einigen Fällen auch Informationen über das verwendete Betriebssystem und die Herkunftsseite.
- Aktives Fingerprinting: Beim aktiven Fingerprinting fragt der Browser gezielt solche Informationen ab, die nicht automatisch bei einem Aufruf einer Webressource mitgeliefert werden. Diese Abfrage gelingt beispielsweise mit JavaScript-Anwendungen oder Plug-ins, die die Funktionalität des Browsers erweitern (insbesondere Adobe Flash und Microsoft Silverlight). Unter anderem können auf diese Weise erweiterte Informationen über den Browser, aber auch ausführliche Informationen über das Betriebssystem sowie den Bildschirm (Breite, Höhe, Auflösung) des Nutzers gewonnen werden. Weitere Daten geben beispielsweise Auskunft über die installierten Schriftarten oder die Zeitzone, in der sich der User befindet.
Wie funktioniert die passive Ermittlung des digitalen Fingerabdrucks?
Wie bereits erwähnt dient der Fingerabdruck des Browsers dazu, einen Nutzer zu identifizieren, um ihn später wiedererkennen zu können. Auf diese Weise ist es möglich, dessen Surfverhalten zu beobachten, um Erkenntnisse über die Funktionalität und Usability des eigenen Webprojekts zu gewinnen oder diesem User personalisierte Inhalte zuspielen zu können. Das Browser-Fingerprinting soll der Besucher der Seite selbst natürlich möglichst nicht bemerken, was bei der passiven Variante auch kein Problem darstellt, da die Daten ohnehin bei jedem Request übertragen werden und nur auf Serverseite gespeichert werden müssen.
Der geringe Nutzen von IP und Portnummern für das Browser-Fingerprinting
Allerdings mangelt es diesen automatisch übermittelten Informationen häufig an Aussagekraft. Insbesondere die IP-Adresse – deren Speicherung auch aus rechtlichen Gründen problematisch ist – und die genutzten TCP-Ports können ihre Rolle als entscheidende Merkmale des digitalen Fingerabdrucks aus zweierlei Gründen nicht erfüllen:
- Dynamische Adresszuordnung: Wer sich mit dem Internet verbindet, erhält von seinem Zugangsanbieter keine feste und dauerhafte IP-Adresse. Er bezieht jedes Mal eine neue, dynamische IP aus dem Pool verfügbarer Adressen. Eine konkrete IP-Adresse kann also immer nur für einen bestimmten Zeitraum genau einem Gerät zugeordnet werden. Wann genau ein Gerät eine neue Internetadresse bezieht, wissen nur der Nutzer und sein Provider.
- Netzwork Address Translation (NAT): Noch problematischer wird es, wenn NAT (dt. Netzwerkadressübersetzung) zum Einsatz kommt. Das Verfahren verbindet mehrere Geräte unter einer gemeinsamen, öffentlichen IP-Adresse mit dem Internet – die Nutzer teilen sich diese IP-Adresse also. Es wird beispielsweise von Routern eingesetzt, die private Haushalte in einem LAN vereinen, aber auch von Providern, die mit der Technik insbesondere den Mobilfunk-Sektor steuern. Auf diese Weise kommt es vor, dass sich die Mobilgeräte zwei unterschiedlicher Nutzer dieselbe IP-Adresse teilen.
Beide Adressvergabe-Techniken resultieren vor dieses Problem in den kommenden Jahren lösen wird, bleibt abzuwarten, inwiefern dynamische Adressen und NAT künftig eingesetzt werden.
Die TCP-Ports, die ein Client für die Kommunikation mit dem Server verwendet, eignen sich ebenso wenig als Wiedererkennungsmerkmal eines Geräts. Während die Quellport-Nummer bei jedem Request zufällig generiert wird, sind für Dienste im Netzwerk immer fest vereinbarte Standard-Portnummern vorgesehen, weshalb alle Clients auch denselben Zielport verwenden. Für die HTTP-Anfragen an einen Webserver ist dies beispielsweise TCP-Port 80.
HTTP-Kopfdaten liefern die relevanten Informationen
Der Header des HTTP-Protokolls, das wie bereits erwähnt für die Übermittlung von Webinhalten genutzt wird, hat anders als die TCP- und IP-Kopfdaten keine feste Größe. Neben der Fähigkeit, benutzerdefinierte Einträge zu enthalten, sind diverse standardisierte Felder vorgeschrieben, von denen einige für die Erstellung des Browser-Fingerprints von elementarer Bedeutung sind. Dabei handelt es sich insbesondere um folgende Header-Daten:
- „Referer“ (Herkunftsseite): Wenn ein User über einen Link von Seite A auf Seite B gelangt, wird die URL von Seite A als Referer an den Server von Seite B übertragen. Unter Umständen gelangen bestimmte Nutzer immer von einer bestimmten Ausgangsseite auf die Zielseite, was für die Erstellung des Fingerprints ebenso nützlich ist wie in der URL enthaltene GET-Parameter.
- „User-Agent“ (Beschreibung des Clients): Bei jedem HTTP-Request liefert der jeweilige Client für gewöhnlich auch eine Beschreibung von sich im „User-Agent“-Feld mit. Neben der Bezeichnung und der Versionsnummer bietet der HTTP-Header dort auch Platz für einen Kommentar, in dem viele Browser die zugrundeliegende Plattform bzw. das Betriebssystem aufführen.
- „Accept“ (zugelassene Ausgabeformate): Über das Accept-Feld teilt der Browser dem Server mit, welche Inhaltstypen er verarbeiten kann und daher als mögliche Ausgabeformate wünscht. Neben HTML sind hierbei vor allem XHTML (Extensible Hypertext Markup Language) und XML (Extensible Markup Language) gefragt. Wenn das Feld fehlt, unterstützt der Client alle Inhaltstypen.
- „Accept-Charset“ (zugelassene Zeichensätze): Zusätzlich zu dem Ausgabeformat kann der Client auch den gewünschten Zeichensatz definieren, den der Server bei seiner Antwort verwenden soll. Dabei handelt es sich vor allem um UTF-8 und den ISO-Standard ISO/IEC 8859-1.
- „Accept-Encoding“ (akzeptierte Kompressionsformate): Um die Ladezeit des Webprojekts zu optimieren, ist es üblich, Webinhalte vor dem Versand zu komprimieren. Der Browser muss die komprimierten Daten folglich entpacken, bevor er sie darstellen kann. Im Feld „Accept-Encoding“ teilt er dem kontaktierten Server mit, welche Kompressionsformate er unterstützt. Die Liste möglicher Verfahren, die von der IANA geführt wird, enthält unter anderem gzip, deflate, exi und br.
- „Accept-Language“ (akzeptierte Sprachen): Über den HTTP-Eintrag „Accept-Language“ teilen Clients mit, welche Sprachversion sie präferieren. Wenn diese für die aufgerufene Website vorhanden ist, liefert der Webserver sie aus. Die forcierte Sprache resultiert aus der verwendeten Sprache des Browsers oder des Betriebssystems. Einige Browser bieten darüber hinaus die Möglichkeit, in den Einstellungen weitere Sprachwünsche anzugeben.
So funktioniert aktives Browser-Fingerprinting
Aktives Fingerprinting setzt – wie der Name bereits vermuten lässt – voraus, dass der Betreiber eines Webprojekts Informationen über den Client aktiv abfragt. Die erfragten Eigenschaften und Daten sind folglich Merkmale, die nicht aus den Kopfdaten der Client-Pakete hervorgehen. Da zu diesem Zweck Anwendungen auf Seiten des Browsers ausgeführt werden müssen, kann der Nutzer das Fingerprinting theoretisch jederzeit nachweisen, indem er die ausgehenden Datenpakete oder den HTML- bzw. JavaScript-Quellcode analysiert. In den überwiegenden Fällen wird der Prozess den Besuchern jedoch ebenso verborgen bleiben, wie es auch bei vergleichbaren Tracking-Verfahren der Fall ist.
Aktives Browser-Fingerprinting mit JavaScript-Elementen
Für einen nahtlosen und schnellen Datenaustausch zwischen Client und Server ist es üblich, aktives Browser-Fingerprinting über AJAX-Elemente (Asynchronous JavaScript and XML) zu implementieren. Durch diese Technik können Besucher mit einer Seite interagieren, ohne dass selbige bei jeder HTTP-Anfrage komplett neu geladen werden muss. Zu diesem Zweck werden lediglich die angeforderten Ressourcen im Hintergrund geladen, während der User alle anderen Elemente weiterhin sehen und nutzen kann. Die Informationen, die man mithilfe der entsprechenden Skripte in Erfahrung bringen kann, lassen sich in die zwei Kategorien Browserinformationen und Bildschirminformationen einteilen. Ferner kann der Browser-Fingerprint mithilfe von JavaScript auch um Angaben über der Zeitzone und die eingestellten Systemfarben erweitert werden.
Abrufbare Browserinformationen
Bei den abfragbaren Eigenschaften über den Browser des Nutzers handelt es sich zum Großteil um dieselben, die man auch beim passiven Fingerprinting erhält. Das Tracking gelingt mithilfe des Navigator-Objekts, welches eine mögliche Eigenschaft für Window-Objekte ist – also sich im Browser öffnenden Fenster. Auch wenn für das Navigator-Objekt kein allgemeiner Standard definiert ist, wird es dennoch von allen gängigen Browsern unterstützt. Es leitet unter anderem die folgenden Informationen an den Webserver weiter:
- navigator.appName: Gibt den Namen des Browsers weiter, beispielsweise „Opera“ oder „Netscape“.
- navigator.appVersion: Informiert den Server über die Version des Browsers und in einigen Fällen auch über das Betriebssystem und sogar über den Prozessortyp. Ein möglicher Eintrag ist zum Beispiel „5.0 (Windows)“.
- navigator.cookieEnabled: Mithilfe der cookieEnabled-Eigenschaft lässt sich überprüfen, ob der Browser Cookies unterstützt („true“) oder ob der Nutzer diese deaktiviert hat („false“).
- navigator.language: Über diese Eigenschaft lässt sich die Browsersprache in Erfahrung bringen. Sie wird von allen gängigen Browsern unterstützt (Internet Explorer ab Version 11.0; Firefox ab 1.0) und entspricht in etwa dem HTTP-Eintrag „Accept Language“. Beispiele für gültige Sprachcodes sind „en“, „en-US“ oder „de“.
- navigator.platform: Gibt die vom Benutzer verwendete Plattform an. Mögliche Werte sind unter anderem Win32, MacIntel, Linux i686, iPhone, Android und SunOS.
- navigator.userAgent: Auch beim aktiven Browser-Fingerprinting kann eine detaillierte Kennung des Browsers eingesehen werden. Die userAgent-Eigenschaft unterscheidet sich dabei nicht von der gleichnamigen HTTP-Header-Information und liefert Werte wie den Namen, die Version und die Plattform des Browsers in der Zusammenfassung. Das folgende Beispiel zeigt einen möglichen Auszug: „Mozilla/5.0 (Windows NT 6.1; WOW64; rv:53.0) Gecko/20100101 Firefox/53.0“.
Trackbare Bildschirminformationen
Informationen über den Bildschirm des Websitebesuchers lassen sich ebenfalls über ein JavaScript-Browserfenster gewinnen. Als Unterobjekt kommt in diesem Fall das Screen-Objekt zum Einsatz, das wie schon das Navigator-Objekt zwar nicht in einem Standard spezifiziert ist, aber von allen gängigen Browsern unterstützt wird. Bis zu fünf Display-Eigenschaften werden mit einem entsprechenden Skript an den Server weitergegeben:
- screen.width: Dieser Wert gibt Aufschluss über die Gesamtbreite (in Pixel) des Nutzerbildschirms.
- screen.height: Die Eigenschaft height teilt dem Server die Gesamthöhe (in Pixel) des Nutzerdisplays mit.
- screen.availWidth: Gibt die tatsächlich verfügbare Displaybreite (in Pixel) an, die dem Nutzer zur Verfügung steht. Zu diesem Zweck wird die Breite von Interface-Features wie der Windows-Taskbar vom Gesamtwert abgezogen.
- screen.availHeight: Gibt die tatsächlich verfügbare Displayhöhe (in Pixel) an, die dem Nutzer zur Verfügung steht. Wie bei der verfügbaren Breite werden hierfür die Maße von Interface-Features vom Gesamtwert abgezogen.
- screen.colorDepth: Die Eigenschaft colorDepth verrät dem Webserver die Farbtiefe (Bit pro Pixel), die dem User für die Darstellung von Bildern zur Verfügung steht. colorDepth ist mit der Eigenschaft pixelDepth gleichzusetzen, die ebenfalls den Wert der Farbtiefe zurückgibt, aber nicht von allen Browsern unterstützt wird.
Ermittlung von Zeitzone und Systemfarben
Die Zeitzone, in der sich ein Nutzer befindet, lässt sich mithilfe der JavaScript-Methode getTimezoneOffset() ermitteln. Genau genommen gibt diese die Zeitdifferenz zwischen der UTC (Universal Coordinated Time) und der lokalen Zeit in Minuten wieder. Als Referenzwerte werden die Einstellungen des Betriebssystems herangezogen. Ein einfaches JavaScript-Dialogfenster, das die Methode implementiert und die Differenz präsentiert, sieht wie folgt aus:
var d = new Date();
alert(d.getTimezoneOffset());Auch für das Tracking der Systemfarben muss logischerweise auf die Einstellungen des Betriebssystems zurückgegriffen werden. Damit die hierfür notwendige JavaScript-Funktion getComputedStyle() die vom Nutzer gewählte Optik für Fensterrahmen, Schaltflächen und Co. erfassen kann, ist sie jedoch auf die Unterstützung von CSS (Cascading Style Sheets) angewiesen. Die Stylesheet-Sprache ermöglicht es, Website-Elemente zu kreieren, die automatisch die Systemfarbeinstellungen des Besuchers übernehmen. Dabei handelt es sich im Detail um die Farbauswahl für diese Systemelemente:
- Rahmen des aktiven Fensters (ActiveBorder)
- Titeltext des aktiven Fensters (ActiveCaption)
- Desktophintergrund (Background)
- Text auf Schaltflächen (ButtonText)
- Umrandung von 3D-Elementen (ThreeDHighlight)
Der Webserver erhält anschließend die entsprechenden Farbwerte bzw. Bezeichnungen der Systemfarben und kann diese in die Erstellung des Fingerprints einfließen lassen.
Es ist außerdem möglich, von der CSS-Eigenschaft font-family Gebrauch zu machen, um mehrere mögliche Schriftarten für die Darstellung eines Textblocks anzugeben. Integriert man zusätzlich eine JavaScript-Methode, die überprüft, welche der definierten Fonts der untersuchte Browser wiedergeben kann, erfährt man auf diesem Weg, ob die jeweiligen Schriftarten auf dem System des Nutzers installiert sind oder nicht.
Aktives Browser-Fingerprinting: Überprüfung der eingesetzten Plug-ins
Internetbrowser sind ursprünglich vor allem dazu entwickelt worden, um einfache HTML-Dokumente inklusive einzelner Bilder anzuzeigen. Im Laufe der Zeit sind die Ansprüche an die Client-Programme aufgrund der immer komplexeren Webprojekte allerdings erheblich gestiegen: Schnell haben sich neben Medienformaten wie Audio- und Videodateien auch interaktive Elemente etabliert. Damit die Browser diese verschiedenen Inhalte wiedergeben konnten, mussten die Entwickler die Funktionspalette der Anwendungen erweitern. Dies tat man durch Plug-ins, die bis heute zu diesem Zweck zum Einsatz kommen. Mithilfe von JavaScript lassen sich die installierten Plug-ins nachweisen und somit zur Bestimmung des Browser-Fingerprints verwenden.
Adobe Shockwave Flash
Das weltweit am häufigsten genutzte Plug-in ist Adobe Shockwave Flash, das benötigt wird, um Flash-Animationen wiederzugeben. Zudem war Flash über Jahre hinweg das vorherrschende Format für Videos im World Wide Web, was die Erweiterung – die unter anderem den Flash Player enthält – zum Pflichtprogramm machte. Auch wenn dank HTML5 mittlerweile eine ernstzunehmende und sicherere Alternative für das Bereitstellen und die Wiedergabe von Videoinhalten existiert, ist das Plug-in auch weiterhin in diversen Browsern installiert. Eine Ausnahme bilden die meisten Standardbrowser mobiler Geräte, die eine entsprechende Erweiterung nicht anbieten. Dennoch bleibt ein Scan nach Adobe Flash, inklusive der Versionsnummer, ein wichtiges Element, um den digitalen Fingerabdruck eines Browsers zu präzisieren. Ein mögliches Skript, das zu diesem Zweck auf eine „try...catch“-Anweisung zurückgreift und an beliebiger Stelle im Webprojekt implementiert werden kann, sieht folgendermaßen aus:
try {
var obj = new ActiveXObject(’ShockwaveFlash.ShockwaveFlash .6’);
alert(new ActiveXObject(’ShockwaveFlash.ShockwaveFlash ’).
GetVariable(’$version ’).replace (/\D+/g, ’.’).match
(/^.?(.+) ,?$/)[1]);
} catch(e) {
try {
if(navigator.mimeTypes["application/x-shockwave -flash"].enabledPlugin) {
alert(( navigator.plugins["Shockwave Flash 2.0"] ||
navigator.plugins["Shockwave Flash"]).description.
replace (/\D+/g, ".").match (/^.?(.+) ,?\$/)[1]);
}
} catch(e) {}
}Die JavaScript-Anwendung versucht also in einem ersten Schritt, ein neues ActiveX-Object zu erstellen (funktioniert nur im Internet Explorer), das im Erfolgsfall die Versionsnummer ermittelt und weiterleitet. Schlägt dieser Vorgang fehl, greift das Skript auf das mimeTypes-Objekt zurück, das dem schon aufgeführten Navigator-Objekt untergeordnet ist. Selbiges ist in der Lage, alle vom Browser unterstützten Dateiformate und Wiedergabe-Plug-ins (navigator.plugins) zu ermitteln. Im Rahmen des hier genutzten Skripts gibt es Rückmeldung, wenn es dabei auf Shockwave Flash bzw. Shockwave Flash 2.0 stößt.
Microsoft Silverlight
Ähnliche Funktionalitäten wie Shockwave Flash fügt dem Browser auch die Erweiterung Silverlight von Microsoft hinzu. Das Plug-in zur Unterstützung interaktiver Elemente ist im Allgemeinen wesentlich weniger verbreitet als beispielsweise Adobe Flash und wird darüber hinaus von vielen gängigen Browserversionen nicht mehr unterstützt. Für das Browser-Fingerprinting kann sich aber genau das als wertvoll erweisen, da sich ein Browser, der dieses Plug-in installiert hat, im Umkehrschluss von zahlreichen anderen Browsern deutlich abgrenzt. In diesem Zusammenhang kann abermals ein zweigeteiltes Skript für den Fingerprint-Test verwendet werden, das in diesem Fall zunächst versucht, ein ActiveX-Objekt zu instanzieren und bei einem Fehlschlag das Objekt navigator.plugins inspiziert:
if (window.ActiveXObject) {
try {
var obj = new ActiveXObject(’AgControl.AgControl ’);
var v = new Array(’ 5.1.50906.0 ’, ’5.1.50905.0 ’, ’5.1.50901.0 ’);
var i = -1;
var b = false;
do {
i++;
b = obj.isVersionSupported(v[i]);
} while (!b && i < v.length);
if (b) {
alert(v[i]);
}
} catch (e) {}
} else {
var b = false;
for (var i = 0; i < navigator.plugins.length; i++) {
if (navigator.plugins[i].name.indexOf(’Silverlight ’) != -1)
{
alert(navigator.plugins[i].description);
b = true;
}
}
}Wie bereits erwähnt, versucht der erste Teil des Skripts, ein ActiveX-Objekt zu nutzen, um Microsoft Silverlight nachzuweisen. Zu diesem Zweck sind im Array „v“ die drei aktuellen Versionen (Stand: Mai 2017) des Plug-ins aufgelistet. Die Auflistung ist die Grundlage für die Funktion „isVersionSupported“, die für die jeweilige Version den Wert „true“ (trifft zu) oder den Wert „false“ (trifft nicht zu) ausgibt, je nachdem, ob der überprüfte Client diese unterstützt oder nicht. Werden ActiveX-Elemente nicht unterstützt, untersucht das Skript stattdessen das Objekt navigator.plugins.
Alle installierten Plug-ins und unterstützen Dateiformate überprüfen
Die zwei bereits vorgestellten Skripte sind für die Erfassung der beiden wichtigsten Plug-ins geeignet und der einzige Weg, um diese Erweiterungen bei einem User des Internet Explorers festzustellen.
Für alle Browser, die das navigator.plugins-Objekt unterstützen, gibt es jedoch eine weitere Möglichkeit, die dem Browser-Fingerprint nicht nur Informationen über Shockwave Flash und Microsoft Silverlight, sondern über alle installierten Browser-Plug-ins hinzufügt – wiederum per „try...catch“-Anweisung:
var a = new Array();
try {
for (var i = 0; i < navigator.plugins.length; i++) {
a.push(navigator.plugins[i].name + ’: ’ + navigator.plugins[i].description
+ ’ (’ + navigator.plugins[i].filename +’)’);
}
alert (a.toString ());
} catch (e) {}Das Navigator-Unterobjekt „plugins“ wird mit diesem Skript also nach installierten Plug-ins inklusive Name („name“), Beschreibung („description“) und Dateiname („filename“) durchsucht.
Auf dem gleichen Weg können auch alle Formate, die der jeweilige Client unterstützt, für das Browser-Fingerprintings analysiert werden. Denn diesbezüglich gibt es durchaus Unterschiede – beispielsweise auf unterschiedlichen Geräten – weshalb die gewonnenen Werte in vielen Fällen zur Spezifizierung des Fingerabdrucks beitragen können. Statt auf das Objekt „plugins“ muss das Skript allerdings auf das bereits erwähnte Objekt „mimeTypes“ zugreifen:
var a = new Array();
try {
for (var i = 0; i < navigator.mimeTypes.length; i++) {
a.push(navigator.mimeTypes[i].type + ’: ’ + navigator.mimeTypes[i].description );
}
alert (a.toString ());
} catch (e) {}Installierte Fonts mithilfe von Flash-Anwendungen ermitteln
Wie bereits erwähnt, lässt sich mithilfe von CSS und JavaScript gezielt überprüfen, ob bestimmte Schriftarten auf dem Betriebssystem des untersuchten Clients installiert sind. Das Wissen über vorhandene Fonts ist dabei aus mehreren Gründen interessant, die zum Teil sogar über die bloße Ermittlung des digitalen Fingerabdrucks hinausgehen. Unter anderem kann ein Blick auf die Schriftarten folgende Erkenntnisse liefern:
- Ermittlung der Software durch die die jeweilige(n) Schriftart(en) installiert wurde, wie beispielsweise Micrrosoft Office oder Adobe Creative Cloud
- Ermittlung der Software, mit der ein eigener Font (z. B. die persönliche Handschrift) erstellt wurde
- Rückschlüsse über Vorlieben und Interessen des Client-Nutzers, beispielsweise aufgrund von Partei-Schriftarten, Logos oder themenspezifischen Zeichensätzen
Die kurze Auflistung zeigt, dass solche Schriftarten-Untersuchungen nicht nur zur Spezifizierung des Fingerprints beitragen, sondern auch für die Erstellung zielgerichteter Werbekampagnen von Nutzen sein können. Dabei gilt natürlich: Je mehr der installierten Fonts bekannt sind, desto bessere Ergebnisse lassen sich bei der Analyse erzielen. Während mit CSS immer nur einzelne Schriften ermittelt werden können, ist es mit einer Flash-Anwendung (.swf) und der JavaScript-Funktion receiveFonts() möglich, das vollständige Font-Arsenal abzurufen und aufzulisten. Der dafür notwendige Code des Flash-Objekts (ActionScript) sieht folgendermaßen aus:
var user_fonts = TextField.getFontList();
getRL(’javascript:receiveFonts ("’ + escape(user_fonts) + ’")’,’_self ’);Die Einbindung in das HTML-Dokument gelingt mit diesem Code, den es in den Body-Bereich einzufügen gilt:
<object id="flashFont" name="flashFont" type="application/x-shockwave -flash"
width="1" height="1" data="bfp.swf">
<param name="movie" value="bfp.swf" />
</object >Log-in-Status bei sozialen Netzwerken via HTML-DOM-Element feststellen
Webdienste wie Social-Media-Plattformen setzen in der Regel voraus, dass der zugreifende Nutzer über ein spezifisches Nutzerkonto verfügt und sich mit diesem auch angemeldet hat. Andernfalls bleibt ihm ein Großteil der Ressourcen verborgen, die der jeweilige Dienst zur Verfügung stellt – ein Umstand, den man sich bei der Erstellung des Browser-Fingerprints zu Nutze machen kann. Zu diesem Zweck muss lediglich eine Ressource des Dienstes, auf die nur angemeldete User zugreifen können, bekannt sein und im Rahmen eines DOM-Elements in das zu überprüfende Webprojekt eingebunden werden.
Der Typ des Elements ist dabei zweitrangig, denn die entscheidenden Komponenten, die Ereignisse onload() und onerror(), können in zahlreichen HTML-Bestandteilen wie zum Beispiel <img />,<frame /> oder <script /> eingesetzt werden. Dort werden sie ausgelöst, wenn die verlinkte Ressource geladen wurde bzw. nicht geladen werden konnte, woraufhin der Webserver eine entsprechende Benachrichtigung erhält. Ein beispielhaftes <img>-Element, das den Log-in-Status bei Twitter überprüft, erzeugt man mit den folgenden Codezeilen – wobei man beachten sollte, dass sich die URL jederzeit ändern kann:
<img src="https://twitter.com/login?redirect_after_login =%2Fimages %2Fspinner.gif"
onload="alert(’Eingeloggt .’)"
onerror="alert(’Nicht eingeloggt .’)"
style="visibility:hidden" />Fingerprint-Test: So checken Sie den Fingerabdruck Ihres Browsers
Der Ratgeber zeigt, welche weitgreifenden Tracking-Möglichkeiten gut konzipiertes Browser-Fingerprinting bietet – und damit auch, wie schnell man als Nutzer selbst ohne Cookies wiedererkannt und zurückverfolgt werden kann. Ob bzw. wie einzigartig der Fingerabdruck des eigenen Browsers eigentlich ist, wird wohl nur den wenigsten bewusst sein. Dabei gibt es verschiedene Web-Tools wie AmIUnique oder Panopticlick, mit denen man die Unverwechselbarkeit des eigenen Browser-Fingerprints mit nur einem Klick testen kann. Wenn Sie sich also Klarheit verschaffen und Ihren Browser beispielsweise mit erstgenanntem AmIUnique testen wollen, rufen Sie den Service einfach über die gleichnamige Webadresse amiunique.org auf und klicken auf die Schaltfläche „View my browser fingerprint“. Nachfolgend findet eine kurze Überprüfung Ihres Webbrowsers statt, wodurch dieser mit über 370.000 anderen Browsern (Stand: Mai 2017) verglichen wird.
Der Anbieter des Dienstes (INSA Rennes Engineering School) gibt an, ausschließlich anonyme Daten zu sammeln und ein vier Monate gültiges Cookie im Browser zu speichern, um etwaige Änderungen in den Konfigurationen feststellen zu können, falls Sie den Test zu einem späteren Zeitpunkt wiederholen.
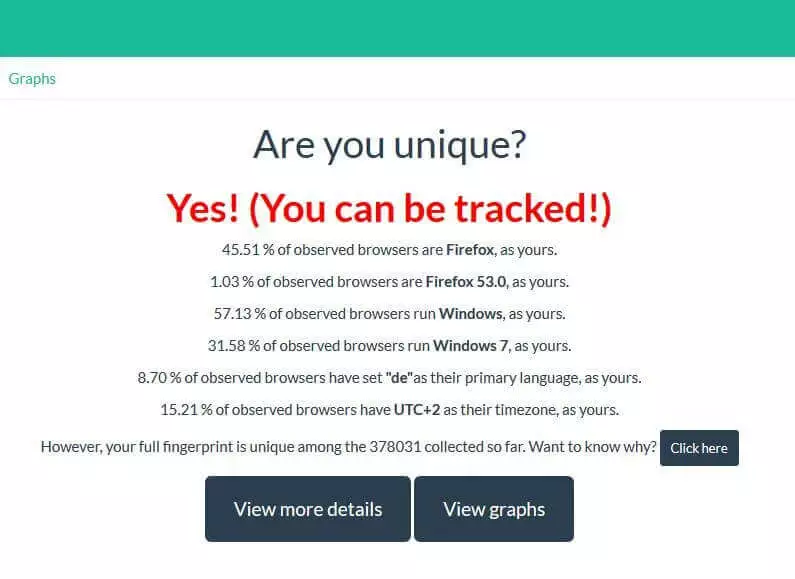
Anschließend erhalten Sie das Ergebnis des Tests in Form einer Antwort auf die Frage, ob Ihr Browser getrackt werden kann. Zusätzlich erhalten Sie in Prozentzahlen präsentiert, wie viele andere Tests bis dato mit
- demselben Browsertyp,
- derselben Browserversion,
- demselben Betriebssystem,
- derselben Betriebssystemversion,
- derselben Browsersprache (Primärsprache)
- und derselben zugeordneten Zeitzone
durchgeführt worden sind.
Bei den zunächst präsentierten Werten handelt es sich nicht um die einzigen Daten, die das Web-Tool überprüft und in den Browser-Fingerprint einfließen lässt. Über die Buttons „Click here“ oder „View more details“ gelangen Sie zu der detaillierten Gesamtübersicht aller Informationen, die zur Bestimmung der Einzigartigkeit beigetragen haben. Unter anderem finden Sie hier auch die im Ratgeber erläuterten Werte – wie die akzeptierten Inhaltstypen, mögliche Kompressionsmethoden, die Bildschirmauflösung oder die Cookie-Akzeptanz.
Wie lässt sich Browser-Fingerprinting verhindern?
Es lässt sich nicht gänzlich verhindern, dass der digitale Fingerabdruck Ihres Internetbrowsers ermittelt wird – die beim passiven Fingerprinting automatisch übertragenen Merkmale im HTTP-Header erhält der Betreiber des Webservers in jedem Fall. Sie können jedoch versuchen, den Wiedererkennungswert Ihres Clients so gering wie möglich zu halten, damit der Fingerabdruck nicht einzigartig und somit für das Tracking nicht zu gebrauchen ist. Die einfachste Lösung ist dabei der Einsatz einer Browser-Erweiterung, die aktive Inhalte wie JavaScript-, Flash oder Silverlight-Anwendungen automatisch blockiert, wodurch diese logischerweise auch keine Informationen an den Server weitergeben können. Diese Plug-ins, zu denen beispielsweise NoScript für Firefox oder ScriptBlock für Chrome zählen, sind nebenbei auch der optimale Schutz gegen das immer häufiger eingesetzte Canvas-Fingerprinting. Diese Unterart des Browser-Fingerprintings versucht, den Client gezielt durch den Einsatz von Canvas-Elementen zu tracken. Dabei wird der Umstand genutzt, dass das Rendering von Text in diesen Elementen je nach Betriebssystem, Browser, Grafikkarte, Treiber und Fonts stark variiert. Wenn Sie solche Plug-ins aktivieren, müssen Sie allerdings damit rechnen, dass bestimmte Webservices oder zumindest einzelne Inhalte nicht mehr funktionieren. Zwar erlauben die Erweiterungen, Inhalte oder Websites gezielt auf Filterlisten zu setzen, um die Skript-Blockierung auszusetzen – dies ist jedoch wenig hilfreich, wenn man sich als Nutzer unsicher ist, ob der Anbieter vertrauenswürdig ist oder nicht. Zudem ist an dieser Stelle darauf hinzuweisen, dass auch die Nutzung eines solchen Blockers ein Merkmal darstellt, das direkt für die Spezifizierung des digitalen Fingerabdrucks verwendet werden kann. Abseits der Skript-Blocker-Lösung bleibt Ihnen im Grunde genommen nur übrig, auf Individualisierungen von System und Browser zu verzichten. Entscheiden Sie sich für einen häufig genutzten Browser (in Deutschland z. B. Firefox) und greifen Sie möglichst auf die Standardeinstellungen zurück. Gleiches gilt natürlich auch für das verwendete Betriebssystem. Verzichten Sie darüber hinaus auf zusätzliche Erweiterungen für Ihren Client, haben Sie gute Chancen, dass Sie keinen einzigartigen Fingerabdruck erzeugen und gut gegen Trackingverfahren gewappnet sind. Als Smartphone-Nutzer sind Sie unterdessen, insbesondere mit älteren Modellen, noch weitestgehend sicher – dank der Tatsache, dass bei Smartphones aktuell nur wenige Individualisierungsmöglichkeiten für Browser und System bestehen.