HTTP Streaming: So erstellen Sie einen eigenen HLS-Server
Mit einem eigenen Streaming-Server hat man die komplette Kontrolle über die Übertragung der eigenen Inhalte. Dies ist über einen Webserver dank des Protokolls HTTP Live Streaming (HLS) ganz einfach zu lösen.
Wie funktioniert HTTP Streaming?
Ursprünglich wurde das Verfahren von Apple für seine eigenen Geräte entwickelt, inzwischen ist HTTP Live Streaming (HLS) aber eines der bekanntesten Protokolle, um im Internet audiovisuelle Medien zu streamen. Da die Übertragung über HTTP läuft (einen der Grundpfeiler des Internets), kann jedes internetfähige Gerät mit HLS umgehen.
Bei HLS werden aus dem Strom an Daten während des Streams kleine Pakete erzeugt. Diese können dann vom Endgerät schnell heruntergeladen und aneinandergefügt werden. Das sorgt für eine schnelle Übertragung – im besten Fall merken die Zuschauer des Streams nichts von der Aufteilung. Um die richtige Zusammensetzung des Videos zu gewährleisten, ist Teil von HLS auch eine Indexdatei. Diese weist dem Endgerät die richtige Reihenfolge der Datenpakete.
Das Aufsplitten des Videos hat zudem einen weiteren Vorteil: Die Videoqualität kann während des Streams angepasst werden, ohne dass der Stream komplett neu geladen werden müsste. Das nächste Paket wird einfach in höherer oder geringerer Qualität geladen.
Den Stream können Sie dann – und das ist ein großer Vorteil von HLS – in Ihre eigene Website integrieren. Per HTML5 lässt sich ganz leicht ein entsprechender Player einbauen, der den Stream anzeigt.
Neben HLS gibt es das Real Time Messaging Protocol (RTMP). Zwar hat dieses durch den Wegfall von Adobe Flash in den letzten Jahren an Bedeutung verloren, es ist aber weiterhin interessant für eigene Streaming-Lösungen, denn auch für Ihren HLS-Server benötigen Sie das Protokoll. Wenn Sie Ihren Stream nicht auf einer Website präsentieren möchten, könnte es vielleicht sogar interessant sein, nur einen RTMP-Server zu erstellen.
Wofür braucht man einen eigenen Streaming-Server?
Streaming wird immer populärer – und das nicht nur dank Film- und Serien-Portalen wie Netflix oder Amazon. Auch Privatpersonen und kleinere Unternehmen wissen um das Potenzial, das Live-Streaming bietet. Für Unternehmen sind die Übertragungen beispielsweise für Produktvorstellungen interessant. Auch Webinare oder Workshops lassen sich per Streaming durchführen.
Bevor Sie einen eigenen Streaming-Server aufsetzen, möchten Sie sich auf Twitch ausprobieren? Folgende Artikel im Digital Guide helfen Ihnen beim Start:
Hardware-Spezifikationen für HLS Streaming
Um eine passende Server-Lösung aufzusetzen, müssen Sie zunächst wissen, welche Anforderungen an die Hardware HLS Streaming setzt.
Prozessorleistung (CPU)
Vor allem wenn der Streaming-Server nur für das Verteilen des Datenstroms gebraucht wird, benötigen Sie keine große Rechenleistung. 2 Cores mit jeweils beispielsweise 2 GHz dürften für kleine Projekte schon ausreichend sein. Um auch auf steigende Anforderungen vorbereitet zu sein, sind 4 CPU-Kerne empfehlenswert.
Arbeitsspeicher (RAM)
Der Arbeitsspeicher wird beim Streaming vor allem für das Caching verwendet. Für kleine Vorhaben sind 2 GB RAM bereits ausreichend. Möchten Sie größere Projekte umsetzen, sollten Sie auf 4 GB aufrüsten.
Festplattenspeicher (HDD/SDD)
Für die Server-Dateien benötigen Sie kaum Speicherplatz. Ein Webserver ist prinzipiell schlank. 10 GB können schon ausreichend sein. Zu empfehlen sind dabei aber die schnellen SSD-Speicher, damit an der Stelle kein Flaschenhals entstehen kann. Speicherbedarf entsteht deshalb vor allem durch die Videodateien, die Sie auf dem Server speichern möchten. Wenn Sie also Ihren Stream auf der Server-Festplatte mitschneiden, benötigen Sie weitaus mehr Speicherplatz.
Bandbreite
Von größter Wichtigkeit beim Streaming ist eine schnelle Verbindung. Damit Zuschauerinnen und Zuschauer keine schlechte Bildqualität oder lange Ladezeiten ertragen müssen, sollte die Bandbreite auf jeden Fall immer ausreichen. Die Größe des Datenstroms, den die Server-Infrastruktur übertragen muss, hängt von der Qualität des Videos und der Menge an Zuschauern ab. Die heimische Internetverbindung dürfte dafür nicht ausreichen, weshalb man einen Streaming-Server auf jeden Fall in einem professionellen Rechenzentrum laufen lassen sollte.
Wenn Sie Ihren Streaming-Server bei IONOS erstellen, müssen Sie sich keine Sorgen mehr über Ihre Bandbreite machen. Ihnen stehen mindestens 400 Mbit/s zu Verfügung. Bei einem Dedicated Server sind es sogar 1 Gbit/s. Und das ist unabhängig von Ihrem Verbrauch: Dank Unlimited Traffic können Sie jederzeit mit der kompletten Bandbreite rechnen.
HLS Streaming-Server bei IONOS hosten
IONOS hat verschiedene Server-Lösungen im Portfolio:
- Dedicated Server: eigene Hardware mit AMD- oder Intel-Prozessoren und minutengenauer Abrechnung
- vServer: Virtualisierung auf höchstem Niveau – für Unabhängigkeit und Sicherheit
- Cloud Server: ganz flexibel skalierbar und für unterschiedlichste Anwendungsfälle geeignet
Die Server unterscheiden sich nicht nur in der Ausstattung, sondern auch im Abrechnungsmodell. Während ein vServer immer mit monatlichen Fixkosten verbunden ist, werden Dedicated Server und Cloud Server minutengenau abgerechnet. Wenn man Ressourcen bei diesen Modellen freigibt, sinken auch die Kosten. Der Cloud Server hat zudem den Vorteil der großen Flexibilität. Egal ob Speicherplatz, Arbeitsspeicher oder die Anzahl der Prozessorkerne – Sie buchen nur so viele Ressourcen, wie Sie auch wirklich benötigen.
Tutorial: Streaming-Server einrichten
Ihren eigenen Server für HTTP Live Streaming können Sie in wenigen Schritten selbst einrichten. Die benötigte Software dafür steht frei im Internet zur Verfügung. In diesem Beispiel benutzen wir einen Windows-Server mit Nginx-Software.
Schritt 1: Server-Verbindung herstellen
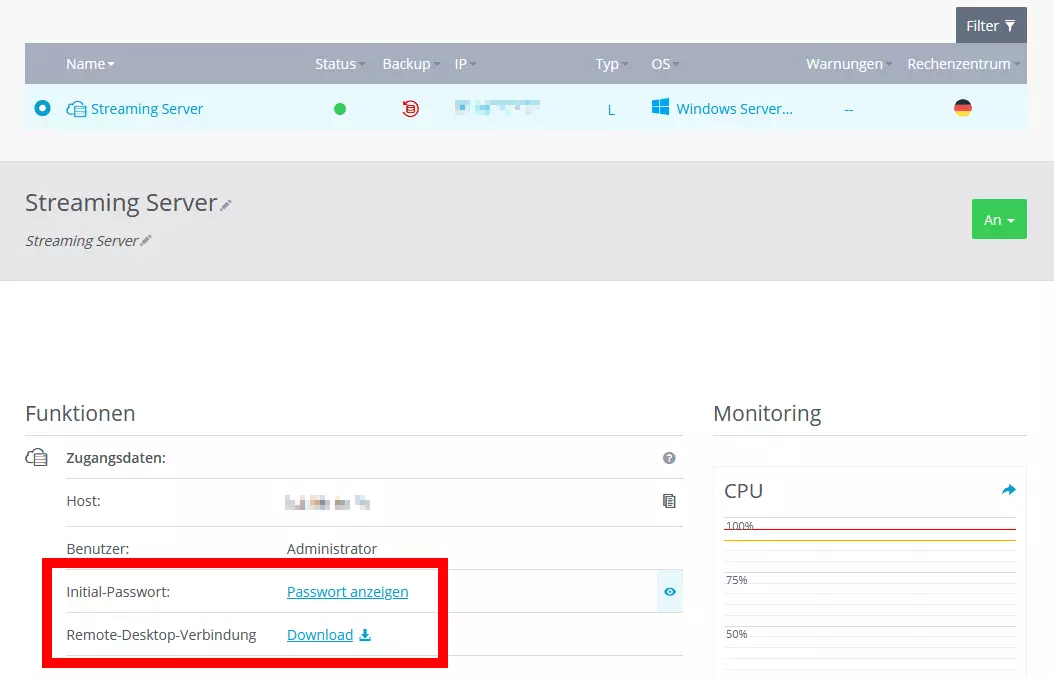
Um auf Ihrem Server arbeiten zu können, müssen Sie zunächst eine Verbindung zu diesem aufnehmen. Bei IONOS loggen Sie sich dafür in Ihr Benutzerkonto ein und rufen dann das Cloud Panel auf (dieses Feature finden Sie im Bereich „Server & Cloud“). Unter dem Punkt „Remote-Desktop-Verbindung“ gibt es einen Download-Link. Klicken Sie diesen an, um die für die Verbindung benötigten Daten herunterzuladen.
Unter Windows können Sie die heruntergeladene Datei einfach per Doppelklick starten und gelangen dann in das Programm „Remote-Desktop-Verbindung“. Dort müssen Sie nur noch das Passwort eingeben, dass Sie ebenfalls im Cloud Panel finden. Es öffnet sich ein Fenster, dass den Desktop des Servers zeigt.
Auch wenn Sie keinen Windows-PC verwenden, können Sie natürlich eine Verbindung zum Server aufbauen. Dafür benötigen Sie dann aber eventuell eine zusätzliche Remote-Desktop-Software.
Schritt 2: Nginx installieren
Für das HTTP Streaming verwendet man einen gewöhnlichen Webserver auf Basis von Nginx. Achten Sie beim Download darauf, dass die Software das RTMP-Modul enthält – dieses wird für die Übertragung benötigt –, und auf die Verwendung mit einem Windows-Server ausgelegt ist.
Entpacken Sie das Software-Paket an einen Ort Ihrer Wahl, öffnen Sie dann die Windows-Eingabeaufforderung oder die Windows PowerShell und navigieren Sie zum neu angelegten Nginx-Ordner. Mit folgendem Befehl starten Sie den Webserver:
start nginxSie werden zunächst keine Veränderung feststellen. Um zu überprüfen, ob der Server tatsächlich funktioniert, können Sie in einem Browser Ihre eigene IP-Adresse aufrufen. Hier sollte nun eine Nachricht des Webservers zu sehen sein.
Schritt 3: Konfiguration anpassen
Im nächsten Schritt müssen Sie die Konfiguration des Webservers anpassen. Im entsprechenden Ordner sollten Sie die Datei nginx.conf finden. An deren Ende fügen Sie folgenden RTMP-Teil ein:
rtmp {
server {
listen 1935;
chunk_size 4000;
application show {
live on;
hls on;
hls_path /nginx/hls/;
hls_fragment 3;
hls_playlist_length 60;
deny play all;
}
}
}Den Pfad für Ihren HLS Stream können Sie selbst wählen. Auch der Name der „application“ (hier „show“) ist ganz Ihnen überlassen. Wichtig ist nur, dass Sie die Konfigurationen auch an anderen Stellen konsequent weiterbenutzen.
Außerdem müssen Sie noch HTTP-Einstellungen in der Konfigurationsdatei hinterlegen:
http {
include mime.types;
default_type application/octet-stream;
sendfile off;
server_names_hash_bucket_size 128;
## Start: Timeouts ##
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 30;
send_timeout 10;
keepalive_requests 10;
## End: Timeouts ##
server {
listen 80;
server_name localhost;
location /hls {
add_header Cache-Control no-cache;
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /nginx/;
}
}Speichern Sie die Datei und starten Sie den Webserver neu. Am einfachsten geht das, indem Sie im Task-Manager den oder die Prozesse von Nginx stoppen und den Server dann erneut per Befehl starten.
Schritt 4: Port freigeben
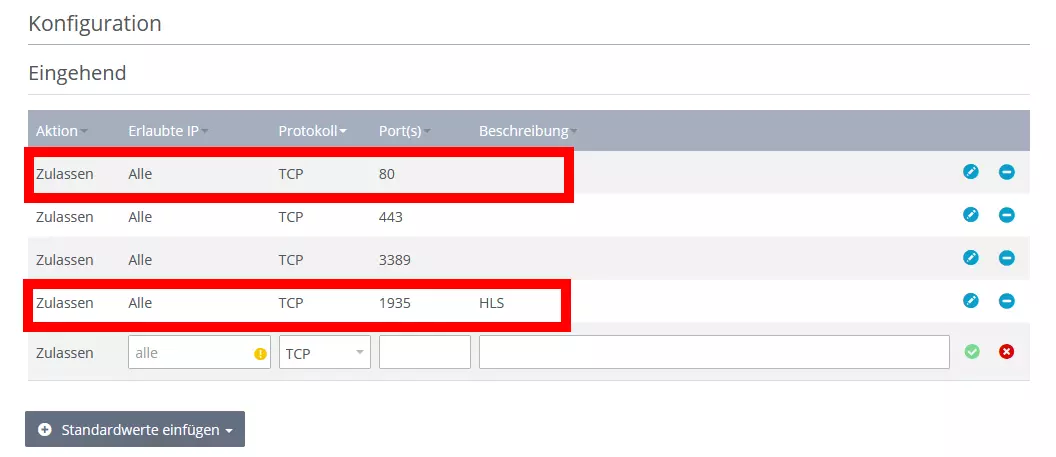
Damit Ihr Stream abgerufen werden kann, müssen Sie einen Port freigeben. Bei IONOS geht auch das über das Cloud Panel. In den Firewall-Einstellungen (unter „Netzwerk“) müssen Sie einen neuen Eintrag anlegen und TCP-Port 1935 freigeben. Für HTTP sollten Sie zudem Port 80 freigeben, falls Ihr Server diesen Port nicht ohnehin bereits freigegeben hat. Diese beiden Ports haben Sie auch zuvor in die Konfigurationsdatei von Nginx eingetragen.
Schritt 5: HTTP Live Streaming starten
Für einen Live-Stream benötigen Sie noch die passende Software. Beliebt bei Streamern ist vor allem die Open Broadcaster Software (OBS). Dort tragen Sie dann die folgende Adresse ein:
rtmp://<ip address>/show</ip>Sie müssen an dieser Stelle die IP-Adresse des Servers eintragen. Diese finden IONOS-Kunden beispielsweise im Cloud Panel. Für Testzwecke können Sie auch localhost statt der IP-Adresse eintragen.
Schritt 6: Stream auf Website integrieren
Sie können Ihren Stream nun bereits über einen Medien-Player wie VLC abrufen. HLS macht es aber möglich, den Stream auch über eine Website anzubieten. Dafür müssen Sie entweder eine bestehende Website anpassen oder ein neues HTML-Dokument erstellen. Der Nginx-Webserver kommt bereits mit einem HTML-Dokument: index.html. Dort tragen Sie folgenden Quelltext ein:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>HLS</title>
<link href="js/video-js.css" rel="stylesheet">
<script src='js/video.min.js'></script>
<script src="js/videojs-http-streaming.js"></script>
</head>
<body>
<div align="center">
<video-js id="live_stream" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" autoplay="true" width="1280" height="720" poster="/poster.jpg">
<source src="/hls/test.m3u8" type="application/x-mpegURL">
<p class='vjs-no-js'>
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href='https://videojs.com/html5-video-support/' target='_blank'>supports HTML5 video</a>
</p>
</video-js>
<script>
var player = videojs('live_stream');
player.play();
</script>
</div>
</body>
</html>Es handelt sich hierbei um eine rudimentäre Website, die ausschließlich den Player Video.js mit Ihrem Stream anzeigt. Wenn Sie den Stream anderen zur Verfügung stellen wollen, sollten Sie noch zusätzliche Inhalte einbauen und die Website ansprechender gestalten – z. B. per CSS. Oder Sie bauen den Teil in eine bestehende, bereits ausgeschmückte Website ein. Wichtig ist, dass der Pfad zu den Video-Dateien korrekt angegeben ist: <source src="https://www.ionos.at/digitalguide/hls/test.m3u8" type="application/x-mpegURL">. Wenn Sie Ordner oder Datei anders benennen wollen, müssen Sie das auch hier anpassen.
Damit der Player funktioniert, benötigen Sie noch die passenden JavaScript- und CSS-Dateien. Diese finden Sie im offiziellen GitHub-Repository von Video.js. Legen Sie diese in denselben Unterordner, in dem auch die HTML-Dokumente liegen. Nun ist ein Video-Player mit Ihrem Stream auf der Website sichtbar.