Barrierefreie Website: Erreichen Sie mehr Menschen im Netz
Barrierefreiheit im Internet gewährleistet, dass Nutzerinnen und Nutzer mit unterschiedlichsten Einschränkungen und Bedürfnissen Webangebote uneingeschränkt und ohne fremde Hilfe nutzen können. Der Zweck von barrierefreiem Webdesign ist folglich, die Ausgrenzung bestimmter Personengruppen im Netz – zum Beispiel von körperlich oder geistig behinderten Menschen – zu verhindern.
Was ist Barrierefreiheit im Internet?
Generell sind Barrieren Hindernisse, die uns vom Weiterkommen abhalten – sie machen die Teilhabe schwierig. Während in der Offlinewelt zunehmend das Bewusstsein für Barrieren steigt, werden sie im Netz nach wie vor oft unwissentlich errichtet. Im Rahmen des Projekts „Barrieren Melde- und Monitoringstelle“, das vom März 2015 bis März 2017 lief, wurden Fälle erfasst, in denen bestimmte Menschengruppen an der problemlosen Nutzung von Webinhalten gehindert wurden. Problematisch sind zum Beispiel Captchas Captcha mit Zeichen und Bildern, die von Menschen mit Sehschwäche kaum oder gar nicht zu entziffern waren.
Barrierefreiheit im Internet zielt darauf ab, allen Personengruppen gleichermaßen Teilhabe an Webinhalten zu ermöglichen. Das bedeutet, alle Menschen können das Webangebot gleichermaßen nutzen, ohne aufgrund von Einschränkungen von bestimmten Inhalten oder Medien ausgeschlossen zu werden. Im Rahmen von digitaler Inklusion sind barrierefreie Webpräsenzen ein wichtiger Faktor, dem sich Unternehmen bewusst sein sollten. Nicht zuletzt haben die Websites ohne Hindernisse auch einen positiven Einfluss auf die Suchmaschinenoptimierung.
Standards für barrierefreie Websites
Der wohl wichtigste Standard für die Erstellung barrierefreier Webpräsenzen ist WCAG. Hierbei handelt es sich um die Richtlinien des W3C für barrierefreie Webinhalte.
Das W3C hat im Rahmen dieser Richtlinie fünf Faktoren bestimmt, die für Nutzende bedeutsam sind, um uneingeschränkt am Internet teilhaben zu können. Die entsprechenden Schlagworte sind: Wahrnehmung, Verständnis, Navigation, Interaktion und Beitragen. In diesen Bereichen sollten Sie darauf achten, die Barrieren für beeinträchtige Menschen abzubauen.
Wahrnehmung
Viele Websites beinhalten blinkende Anzeigen, die Kommentarspalten sind mit Text geringer Schriftgröße gefüllt und mitunter ertönt sogar Hintergrundmusik, die Stimmung oder Thema der Seite unterstreichen soll. Je nach Art und Grad der Einschränkung nehmen einige Besuchende Ihrer Website diese Elemente jedoch nicht vollständig oder gar nicht wahr.
Blinde Menschen navigieren beispielsweise ohne visuelle Reize durch das Internet. Stattdessen liest ein Screen Reader die Website aus. Das Gerät übermittelt die lesbaren Daten an sogenannte Unterstützungstechnologie. Eine Braillezeile zum Beispiel kann den Text in Blindenschrift umwandeln. So nimmt die Person Ihre Website über den Tastsinn wahr. Ein Text-to-Speech-Tool gibt die Inhalte im Audioformat wieder. Mit dieser Technologie nutzen Userinnen und User ihr Gehör, um Website-Inhalte zu verarbeiten. Im gerade angeführten Beispiel stört dann allerdings die Hintergrundmusik.
Menschen mit einer weniger starken Sehbehinderung, dazu zählen auch viele Senioren, erfassen den Inhalt Ihrer Website zwar mit den Augen, sind aber auf ein stark vergrößertes Bild angewiesen. Menschen mit Farbfehlsichtigkeit hingegen erkennen Warnhinweise nicht, die lediglich durch Farbe ausgedrückt werden. Gehörlose Menschen auf der anderen Seite nehmen die Informationen einer reinen Audio-Datei und einen großen Teil von Video-Dateien nicht wahr.
Verständnis
Sehr junge Nutzende, Senioren oder Menschen mit kognitiven Beeinträchtigungen haben mitunter Schwierigkeiten mit dem Verständnis eines Texts voller moderner Fachbegriffe oder unerklärter Abkürzungen. Auch wenn die Website Inhalte, die thematisch zusammengehören, weit entfernt voneinander darstellt, erschwert das vielen Menschen, den Zusammenhang zu erkennen.
Interaktion und Navigation
Da inzwischen immer mehr Menschen Websites via Smartphone besuchen, ist es für sie äußerst ärgerlich, wenn sich die Links nicht präzise mit dem Finger auswählen lassen. Ist die Website nicht für Smartphones optimiert und liegen Links in geringer Schriftgröße dicht beieinander, ist das auch für ältere Menschen mit zitternden Händen sehr unpraktisch.
Für Menschen mit körperlicher Behinderung wurden inzwischen allerdings zahlreiche Tools entwickelt, mit denen sie Computer leichter bedienen können: Zu diesem Zweck erfassen einige Tools die Augenbewegungen, während andere Technologien über die Tastatur genutzt werden. Prinzipiell sollte die Website so gestaltet sein, dass sie sich über solche unterstützenden Technologien auswerten lässt: Ist Ihre Internetpräsenz damit nicht navigierbar, haben potenzielle Kundinnen und Kunden, die darauf angewiesen sind, keine Chance, Ihr gesamtes Angebot zu nutzen.
Sollen Userinnen und User ein Formular ausfüllen, etwa zur Newsletter-Anmeldung, kommt es dabei nicht selten zu Fehlern. Das Passwort ist zu kurz oder das Geburtsdatum passt nicht in die vorgegebenen Parameter. Formulieren Sie daher klare Hinweise zur Fehlerbehebung. Die Interaktion mit einer Website umfasst auch die Navigation. Personen, die Geräte mit kleinem Display nutzen oder mit starker Bildschirmvergrößerung arbeiten, brauchen darauf angepasste Navigationswege und sind auf eine übersichtliche Struktur der Website angewiesen.
Beitragen
Kommentarspalten ermöglichen Nutzenden, Feedback zu geben. Über sie können sie ihre Meinung zu einem Produkt oder Inhalten kundtun oder sich mit anderen Personen austauschen. Menschen mit Sehbehinderung nutzen beim Schreiben am Monitor oft eine Bildschirmlupe. Damit erscheinen die Elemente deutlich größer und der Abstand zwischen Lesespalte und Eingabefeld wächst. Arrangieren Sie die Elemente daher optisch dicht beieinander und erleichtern Sie Ihren Nutzenden so den Austausch.
Barrierefreies Webdesign bringt Vorteile für alle
Wenn Sie online Barrieren abbauen, verbessert das die Usability Ihrer Website und somit auch Ihr Google-Ranking. Barrierefreies Webdesign lohnt sich daher auch wirtschaftlich und erfordert einen nur geringen Mehraufwand. Zudem erfüllen barrierefreie Webseiten sowohl EU-Richtlinien als auch deutsches Recht. Ein ebenfalls nicht unwesentlicher Faktor für Unternehmen: Barrierefreie Websites erreichen einen größeren Kundenkreis, da sie mehr Menschen zugänglich sind als nicht barrierefreie Seiten.
Wie Sie Ihre Website barrierefrei gestalten können – Tipps und Beispiele
Wer eine barrierefreie Website errichten möchte, sollte insbesondere einen Blick auf die Informationsstruktur sowie auf verschiedene visuelle Komponenten der Webpräsenz werfen.
Klare Informationsstruktur
Strukturieren Sie Ihre Website übersichtlich und verwenden Sie nutzerfreundliche Sprache. Damit ziehen Sie mehr Lesende an und verbessern gleichzeitig Ihr Google-Ranking (denn die Suchmaschinen werten auch die Lesbarkeit von Texten aus). Wollen Sie weiterhin für gutes SEO sorgen und die Architektur Ihrer Website nachvollziehbar und übersichtlich gestalten, dann achten Sie auch auf folgende Aspekte:
- Klare Benennung von URLs und Inhalten: Die Ausrichtung und das grundlegende Thema der Website sollten auf jeder Unterseite leicht erkennbar sein.
- Nachvollziehbare Struktur: Die Nutzenden sollten immer wissen, an welchem Punkt der Website sie sich befinden.
- Flache Hierarchien: Wenige Klicks führen zum Inhalt.
- Trennung von Layout und Inhalt: Nutzen Sie CSS für die Gestaltung.
- Kategorien mit nutzerfreundlichem Aufbau: Unterseiten haben für Nutzende eine intuitiv erfassbare semantische Verbindung zur übergeordneten Seite.
- Webgerechte Darstellung aller Inhalte
- Nutzerfreundliche Sprache: Formulierungen sind leicht verständlich oder werden näher erklärt.
- Wichtige Website-Bereiche wie Kontakt, Impressum, Suchfeld oder Startseite erreichen die Nutzenden von jeder Unterseite mit nur einem Klick.
- Navigationselemente sind klar erkennbar und auf jeder Seite gleich strukturiert.
- Größere Webpräsenzen stellen eine Sitemap zur Verfügung, Für häufige Fragen steht ein FAQ bereit.
- Skalierbare Schriften, Farben und anpassungsfähiges Layout erleichtern die Darstellung auf unterschiedlichen Endgeräten und in verschiedenen Browsern. Idealerweise sind sie kompatibel mit Unterstützungstechnologie.
- Die Website ist mit Maus und Tastatur bedienbar.
- Alternativtexte für Bilder: Sie sind notwendig, da Screen-Reader wie auch Searchbots nur Textinhalte erfassen können.
Visuelle Komponenten für barrierefreies Webdesign
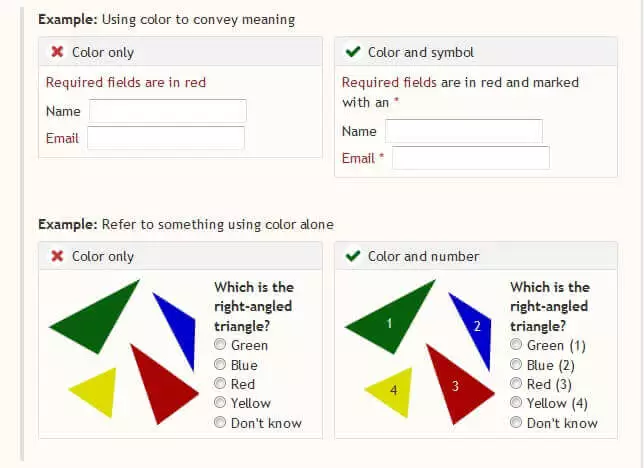
Wenn Sie Schriften vergrößern oder farblich ändern können, hilft das Menschen mit Sehschwäche oder Farbfehlsichtigkeit, Website-Inhalte besser zu erkennen. Der Inhalt sollte sich farblich gut vom Hintergrund abheben, damit er sich möglichst leicht lesen lässt. Heben Sie interaktive Elemente durch Buttons oder farbliche Markierung hervor. Zum Beispiel, indem ein Link die Farbe ändert, wenn Nutzende mit der Tastatur darauf navigieren, die Maus darüber halten oder ihn anklicken. Nutzen Sie neben Farben aber unbedingt auch weitere Hinweissignale wie Nummern oder Sternchen, um Informationen zu vermitteln.

Personen, die unter epileptischen Anfällen leiden, sind gefährdet, wenn eine Website Grafiken oder Videos enthält, die in einer Sekunde mehr als dreimal aufflackern. Wissenschaftlerinnen und Wissenschaftler haben zudem festgestellt, dass scharf konturierte Gittermuster mit hohem Kontrast bei Personen mit fotosensibler Epilepsie ebenfalls Anfälle auslösen können.
Multi-Channel-Informationsausgabe: Für die rundum barrierefreie Website
Berücksichtigen Sie barrierefreies Webdesign auch im täglichen Ablauf. Für die Suchmaschinenoptimierung, zu PR-Zwecken oder um neue Verkaufsangebote zu präsentieren, laden Sie schließlich tagtäglich neuen Content hoch. Erleichtern Sie Besuchenden den Zugriff darauf, indem Sie die Informationen auf deren Bedürfnisse abstimmen. Ein grundlegender Bestandteil der barrierefreien Website, der auch bei der Suchmaschinenoptimierung eine Rolle spielt, ist die Vergabe des Alternativtexts für Bilder. Crawler und Screenreader können Bildinhalte nicht auswerten – das gilt ebenso für blinde Nutzende. Der Alternativtext informiert daher über den Inhalt des Bildes. Aber auch Besuchende mit schlechter Internetverbindung, aufgrund derer Bilder langsam oder gar nicht laden, profitieren von Alt-Texten.
Transkripte und Untertitel
Ein umfangreicheres Unterfangen ist die kontinuierliche und zeitnahe Erstellung von Transkripten und Untertiteln. Mit diesen Hilfsmitteln können Sie die Informationen von Audio-Content für Gehörlose aufbereiten. Das Transkript, das Gesprochenes sowie Klänge und Geräusche in Textform wiedergibt, platzieren Sie zu diesem Zweck möglichst nah am jeweiligen Audio-Content – zum Beispiel durch einen Button mit Link zum Dokument.
Untertitel erleichtern Menschen ohne Gehör das Verständnis von Webvideos ganz erheblich. Auch Nutzende, die die Sound-Wiedergabe nicht nutzen möchten (beispielsweise, weil sie ihr Umfeld nicht mit Lärm belästigen wollen), profitieren von dieser Funktion. Menschen mit kognitiven Beeinträchtigungen oder Verhaltensstörungen wie ADHS nehmen ähnlich wie Menschen mit Hörschäden Informationen, die über Videos vermittelt werden, besser auf, wenn sie Hintergrundgeräusche mithilfe einer Videoplayer-Einstellung ausschalten können.
Audioerklärung
Menschen mit einer Sehschärfe von weniger als 30 % gelten als sehbehindert, bei einer Sehschärfe von weniger als 2 % sogar als blind. Visuelle Reize nehmen sie nur bedingt oder gar nicht wahr. Damit diese Menschen ihren Video-Content verstehen können, sollten Sie diesen mit einer zusätzlichen Audiospur ergänzen. Über diese liefern Sie Erklärungen zu visuellen Komponenten wie Landschaft oder Personen und beschreiben kurz sichtbare Handlungen. Platzieren Sie solche Erklärungen in die Gesprächs- und Tonpausen der Original-Audioaufnahme, damit die Tonspuren sich nicht überschneiden.
Eine kurze Einführung zum Thema Audioerklärung und wie Sie sie in ein Video einbauen, zeigt das folgende Video. Die beigefügten Closed Captions sind zudem ein Beispiel für die inklusive Content-Aufbereitung für Hörgeschädigte.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Leichte Sprache
Leichte Sprache drückt Inhalte sehr simpel aus. Sie hilft Menschen mit kognitiven Behinderungen, komplexe Sachverhalte besser zu verstehen. Leichte Sprache verzichtet zum Beispiel auf den Konjunktiv, Synonyme und Verneinungen. Sätze in leichter Sprache sind kurz und haben nur jeweils eine inhaltliche Aussage. Seit 2006 regelt das Netzwerk Leichte Sprache die Standards für diese Verständnishilfe. Dazu gehören auch Tipps für gut lesbare Typografie, eigene Rechtschreibregeln und Empfehlungen, wie man Text und Bild verbindet.
Menschen mit kognitiven Einschränkungen haben das gleiche Recht auf Information wie alle anderen auch. Deshalb stellen Tageszeitungen auf ihren Online-Plattformen als gutes Beispiel für barrierefreie Websites zunehmend Versionen ihrer Artikel in leichter Sprache bereit. Auch öffentliche Einrichtungen nutzen vermehrt leichte Sprache für Informationstexte.
Eine weniger strenge Form ist die sogenannte einfache Sprache, die etwa dem Sprachniveau A2 oder B1 entspricht.
Unterstützungstechnik: Machen Sie Ihre Website kompatibel
Screenreader und andere Unterstützungstechnologien machen Barrierefreiheit im Internet für viele erst möglich. Die Programme arbeiten Webdokumente von links nach rechts und von oben nach unten vollständig ab. Sie arbeiten streng linear. Deshalb sollten Sie Layout und Design voneinander trennen. Andernfalls arbeiten die Screenreader die Seite falsch auf. Tragen Sie dazu bei, dass Nutzende auf Ihrer Website effizient navigieren können, indem Sie folgende Grundregeln beachten.
Skip-Navigation-Links und andere Abkürzungen
Screenreader übermitteln Textinformationen an Sprachausgabe-Software und Braillezeilen. Dafür lesen Sie die Seite von oben bis unten aus – das beinhaltet auch wiederkehrende Elemente wie die Navigationsleiste, Icons oder Links zu untergeordneten Seiten. Damit die Reader diese Information nicht bei jeder geöffneten Seite unnötig wiederholen, sollten Sie Skip-Navigation-Links (kurz: Skip-Links) einbauen. Auch Nutzende, die nur mit der Tastatur navigieren, möglicherweise mit einem Mundstück, haben extrem viel Mühe, wenn sie sich durch etliche Elemente klicken müssen. Diese Menschen profitieren von einem Skip-Link am Seitenanfang, der möglichst gut sichtbar ist:
<body><a href=“#content“>Navigation überspringen</a>…<main id=“content“><h1>Hauptüberschrift</h1><p>erster Paragraph</p>Es gibt Skip-Links, die im Layout unsichtbar sind, doch der Screenreader übermittelt dem Nutzenden die Nachricht des Alternativtexts „Navigation überspringen“, wenn der Code wie folgt aussieht:
<a href="#content"><img src="empty.gif" height="15" border="0" alt="Navigation überspringen" width="5"></a>Es ist wichtig, dass Skip-Links möglichst weit vorne im Code stehen. Den Ankertext setzen Sie am Anfang des Hauptinhalts:
Setzen Sie Skip-Links sparsam ein, da eine Häufung den positiven Effekt wieder zunichtemacht und dazu führt, dass Nutzende sich durch zu viele Elemente klicken müssen. Eine elegantere Lösung ist die Verwendung von ARIA-Landmarks und eine gute Strukturierung des Dokuments. WebAIM empfiehlt die Verwendung von HTML5-Elementen.
Eine weitere Hilfe wäre ein Inhaltsverzeichnis am Anfang des Dokuments, das Nutzende via Inpage-Links zu den jeweiligen Abschnitten weiterleitet. Moderne Screenreader lesen die entsprechenden Überschriften vor. Wenn Sie mit aussagekräftigen, gut strukturierten Überschriften arbeiten, erhöhen Sie deshalb die Lesbarkeit sowohl für Suchmaschinen als auch für Unterstützungstechnologien.
Datentabellen statt Layout-Tabellen
Für barrierefreie Webseiten nach W3C-Richtlinien nutzen Sie idealerweise nur Datentabellen. Screenreader haben mit diesem Format weniger Probleme, die Informationen nach der Umwandlung sinnvoll wiederzugeben. Layout-Tabellen hingegen geben der Seite eine optische Struktur, erschweren Screenreadern aber, den Inhalt verständlich wiederzugeben.
Jan Eric Hellbusch gibt Tipps zum barrierefreien Webdesign. Er rät dazu, Layout-Tabellen, wenn man sie für unbedingt nötig erachtet, lediglich mit einfachen Elementen zu definieren: TABLE, TR, und TD (jeweils: Tabelle, Reihe und Zelle). Setzen Sie strukturierende Elemente ein, um Verknüpfungen von Zellen logisch zu gestalten, dann liest der Screenreader die Layout-Tabelle wie eine Datentabelle. Sie wirken dem direkt entgegen, wenn Sie dazu bestimmte Tabellenelemente aus dem Accessibility-Tree entfernen. Für Ihre barrierefrei Website nutzen Sie wie im Beispiel den Code role="none". Dieser gilt für die Tabelle und deren Kinderelemente. Wenn Sie Tabellen in Tabellen packen, müssen Sie beide Elemente damit definieren.
<table role="none">
<tr>
<td>
<table role="none">
<tr>
<td>
Textbeispiel <abbr title="beispielsweise">bspw.</abbr> über ARIA
</td>
</tr>
</table>
</td>
</tr>
</table>So wird es in der Schnittstelle angezeigt:
Textbeispiel <abbr title="beispielsweise">bspw.</abbr> über ARIA.Barrierefreie Website: Checkliste mit den wichtigsten Punkten
Wenn Sie die Erstellung Ihrer Website abgeschlossen haben, kann Ihnen ein Blick auf unsere Checkliste helfen, um sicherzugehen, dass Sie an die wichtigen Faktoren gedacht haben.
Informationsstruktur gut strukturiert und nachvollziehbar Verwendung einfacher und barrierefreier Sprache Alt-Texte für Bilder Video- und Audiotranskripte Farbliche Markierungen wichtiger Inhalte Kontrastreichtum Screenreader-Unterstützung
Barrierefreie Website am Beispiel von W3C
Es mag Sie nicht überraschen, dass die Website vom W3C ein Paradebeispiel für eine barrierefreie Webpräsenz ist. Sie beinhaltet die zentralen Elemente, die die Standards vorsehen:
- Einfache Sprache
- Klar strukturiertes HTML
- Indikator für die aktuell ausgewählten Elemente
- Farbkontrast
- Übersichtliche und nachvollziehbare Gliederung
Kostenlose Tools für die Erstellung barrierefreier Websites
Es gibt eine Reihe verschiedener Werkzeuge, die Ihnen bei der Errichtung einer barrierefreien Webpräsenz unter die Arme greifen können. Im Folgenden präsentieren wir Ihnen einige der bekanntesten Hilfsmittel, eine vollständige Auflistung englischsprachiger Tools finden sie bei W3C.
- Barrierefreiheit-Test von EXPERTE.de: Einen Test für Barrierefreiheit im deutschsprachigen Raum.
- Accessibility Checker: Mithilfe der Webapp Accessibility Checker können Sie Ihre Website auf WCAG-Konformität im englischsprachigen Raum kostenlos testen.
- Siteimprove: Der Accessibility Checker von Siteimprove bietet einen kostenlosen Check für Ihre Website, der Ihnen per E-Mail zugeschickt wird.
Wenn Sie Ihre Website barrierefrei gestalten, erhöhen Sie die Usability und verbessern die User Experience. Nutzende mit mobilen Endgeräten, Menschen mit körperlichen oder kognitiven Behinderungen, Senioren oder unerfahrene User finden sich auf Ihrer Website dadurch leichter zurecht. Wenn Sie Ihre Webpräsenz klar strukturieren und Informationen inklusiv aufbereiten, verbessern Sie darüber hinaus Ihr Suchmaschinen-Ranking und erhöhen die Verweildauer. Ein gewisses Maß an Mehrarbeit und Tests sind dafür zwar erforderlich, doch die Mühe lohnt sich: Web Accessibility nutzt allen.

