Google Maps API-Key erstellen
Die Einbindung von Google Maps auf Websites oder in Apps sorgt für einen professionellen Online-Auftritt und eine bessere Nutzungserfahrung. Hierzu erfordert es Google Maps API-Keys, die sich über einen eigenen Google Account und die Entwickler-Seite von Google Maps erstellen und nutzen lassen.
Was ist ein Google Maps API-Key
Wenn Sie Google Maps-Funktionen wie eine Karte in Websites oder Anwendungen einbinden möchten, so benötigen Sie einen API-Zugriff. Der Zugriff erfolgt über die Programmierschnittstelle, abgekürzt API, die den Austausch von Daten und die anwendungsübergreifende Nutzung von Google Maps ermöglicht. Wer die API von Google Maps nutzen möchte, benötigt hierzu einen einmaligen geheimen Google Maps API-Key.
Der Authentifizierungsschlüssel identifiziert berechtigte API-Zugriffe und autorisiert den fehlerfreien Austausch von Daten und Funktionen von Google Maps. Je nachdem, wie Sie Google Maps einbinden, überprüft Google mittels API-Key hinaus, ob die Anzahl der Zugriffe noch im kostenlosen Bereich liegt.
Welche Vorteile bietet die Einbindung von Google Maps?
Die Integration von Google Maps unterstützt ein professionelles Auftreten und wertet Websites und Apps auf. Zudem bietet Google Maps vielfältige APIs mit eigenen Vorteilen und verschiedenem Funktionsumfang. Mit integrierter Google Karte lässt sich die Auffindbarkeit des eigenen Unternehmens oder die Nutzungserfahrung von Online-Diensten mit Kartenfunktion optimieren oder mit anderen teilen.
Möchten Sie Google Maps einbinden, so ist das zum Beispiel über WordPress für Google Maps mit oder ohne Plugin möglich. Der Mehrwert für die Nutzungserfahrung von Kundinnen und Kunden lässt sich für Ihren Online-Auftritt in jedem Fall nicht bestreiten.
Übrigens: Möchten Sie Karten in Ihre Website einbetten, jedoch nicht Google Maps verwenden, so bieten sich hierzu Google Maps Alternativen wie Apple Maps, Waze oder Maps.me an.
- DNS-Management
- SSL-Verwaltung
- API-Dokumentation
Google Maps API aktivieren
Bevor Sie einen API-Key generieren und einbinden, müssen Sie zunächst die gewünschten APIs von Google Maps aktivieren. Für diese gilt der jeweilige Schlüssel und ermöglicht den Austausch von Daten und Funktionen.
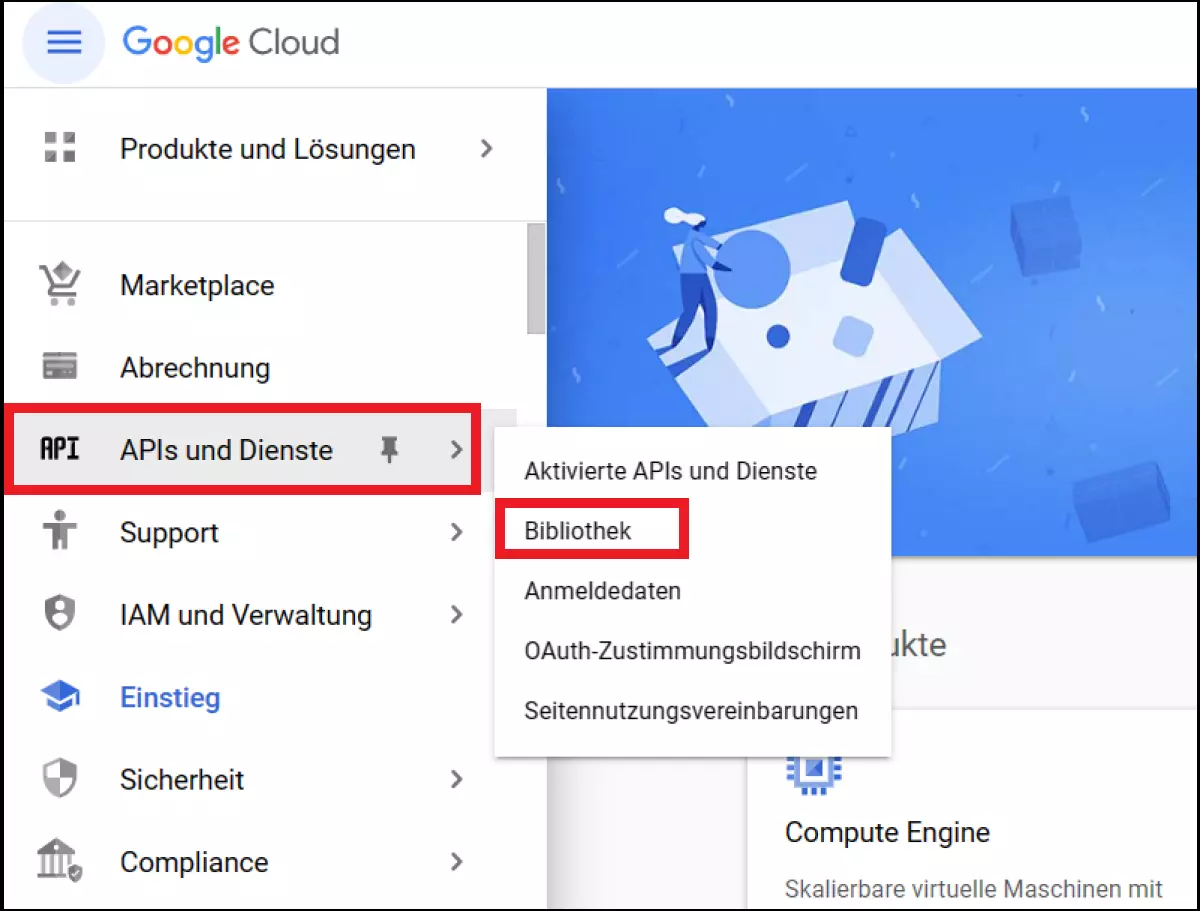
Schritt 1: Öffnen Sie zunächst die Google-Clouds-Plattform und melden Sie sich an. Hier finden Sie im Menü unter „APIs & Dienste“ den Punkt „Bibliothek“.

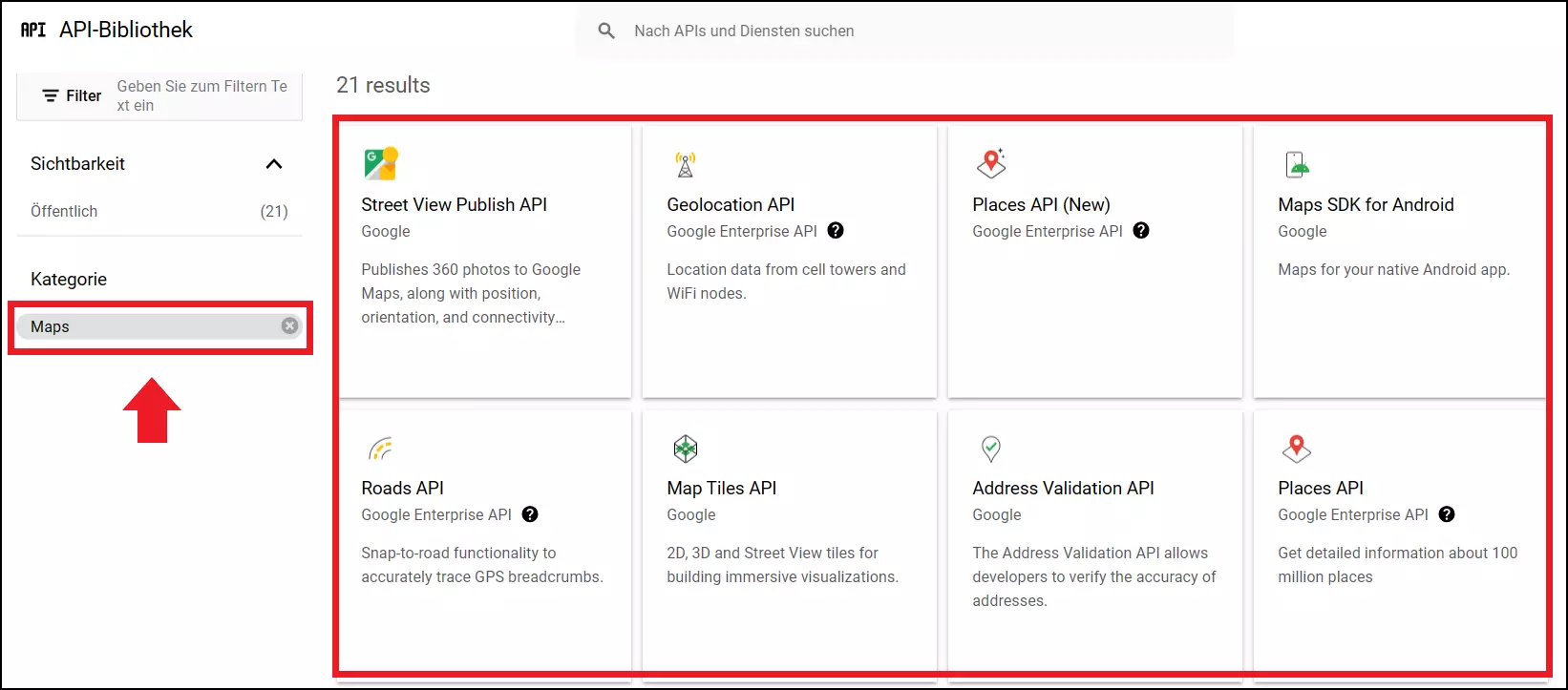
Schritt 2: Gehen Sie in der Bibliothek auf „Maps“. Sie sehen nun eine Übersicht der APIs für Google Maps. Bei diesen handelt es sich um folgende:
- Geolocation API: Zur Standortbestimmung von Besucherinnen und Besuchern der Seite.
- Maps Embed API: Zum Einbetten einer Standard-Maps-Karte als iFrame.
- Maps JavaScript API: Zum Einbinden der Karte als JavaScript für mehr Kontrolle und Interaktivität.
- Maps Static API: Zum Einbinden einer Karte als statisches Bild.
- Places API: Zum Finden und Abbilden von spezifischen Adressen auf der Karte.

Sollten nicht alle APIs oder die gewünschte API nicht in der Bibliothek automatisch auftauchen, so nutzen Sie die Suchfunktion.
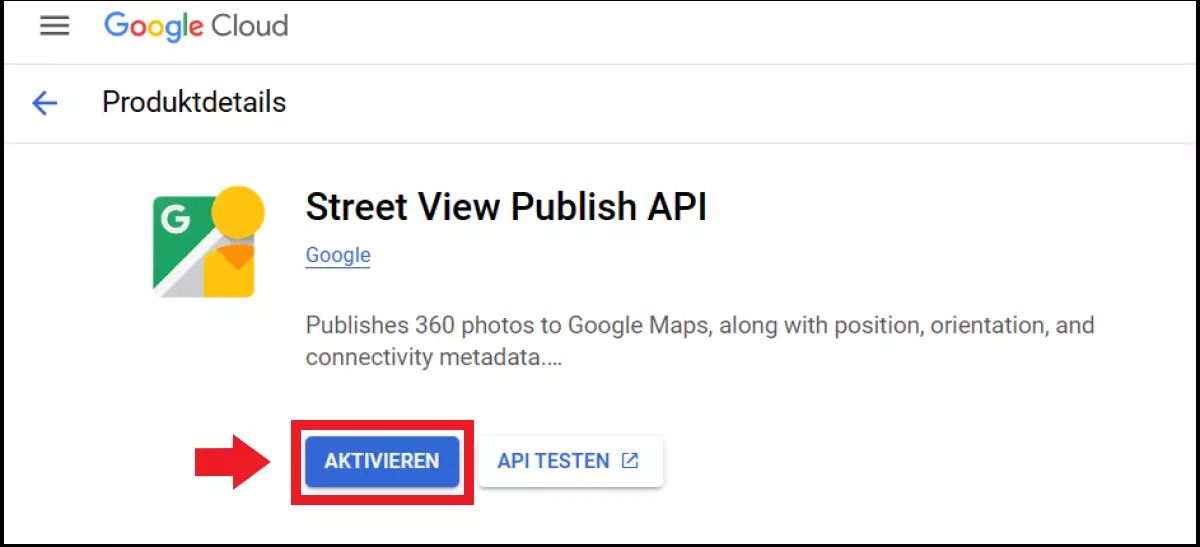
Schritt 3: Wählen Sie die betreffende API aus und öffnen Sie die Detail-Ansicht. Klicken Sie hier auf den Button „Aktivieren“.

Voraussetzungen für einen Google Maps API-Key
Um einen API-Key erstellen zu können, benötigen Sie nicht nur einen eigenen Google-Account, sondern auch ein eigenes Rechnungskonto für die Google-Maps-Plattform. Selbst, wenn Sie Google Maps im kostenlosen Nutzungsrahmen verwenden, ist ein Rechnungskonto Pflicht. Zudem müssen Sie mindestens einen API-Schlüssel mit einem Projekt oder einem Dienst verknüpfen, in dem Sie Maps einbinden.
Google Maps API-Key erstellen
Schritt 1: Öffnen Sie nun die Konsole der Google-Clouds-Plattform und gehen Sie auf „Projekt auswählen“.
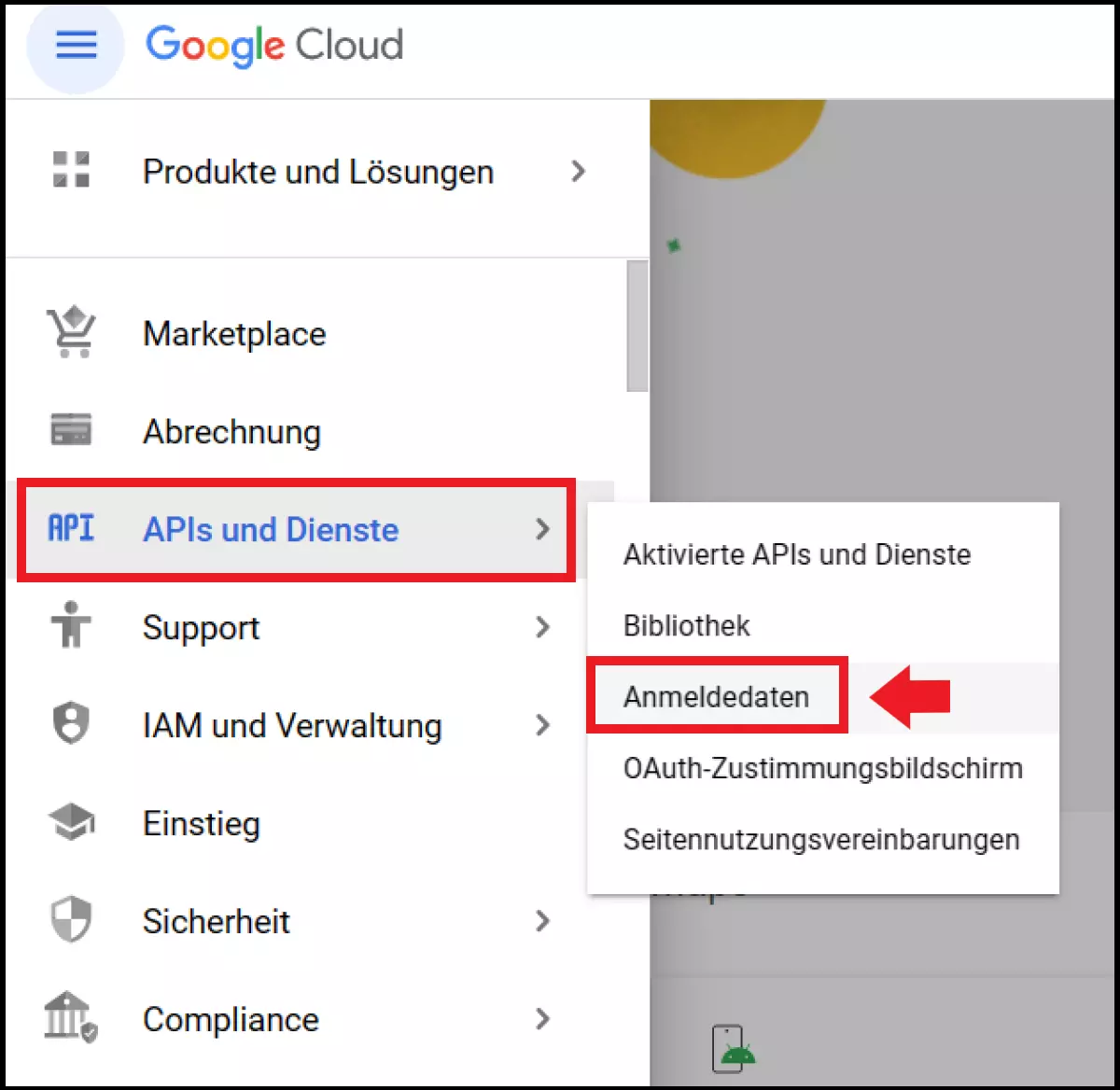
Schritt 2: Hier wählen Sie nun das betreffende Projekt für den API-Key aus und erstellen ein neues Projekt. Gehen Sie oben links auf das Menü-Symbol und im Menü auf „APIs & Dienste“ und auf „Anmeldedaten“.

Schritt 3: Gehen Sie im Anmelde-Menü auf „Anmeldedaten erstellen“ und auf „API-Schlüssel“. Sie sehen nun im Dialog „API-Schlüssel erstellt“ den erstellten API-Key im Feld „Mein API-Schlüssel“. Sie sehen den erstellten Schlüssel zudem im Anmeldedaten-Menü unter allen vorausgegangenen API-Keys aufgelistet. Der API-Key dient später zum Einfügen in Ihren Code, in Plugin-Einstellungen oder in Ihrem CMS (Content Management System).
Möchten Sie erfahren, wie Sie auch für ChatGPT, Steam, OpenWeather oder YouTube API-Keys erstellen? Dann beachten Sie auch unsere Anleitungen zu den Themen:
API-Key für Google Maps einschränken
Bereits im Dialog „API-Schlüssel erstellt“ weist Google darauf hin, dass Sie den API-Key einschränken sollten. Durch eine Einschränkung verhindern Sie, dass nicht autorisierte Dienste oder Personen den Schlüssel verwenden. Um den Schlüssel einzuschränken, gehen Sie direkt nach der Erstellung auf den Punkt „Schlüssel einschränken“. Um den Schlüssel später zu beschränken, gehen Sie in der Google-Cloud-Konsole auf „Projekt auswählen“ für das zugehörige Projekt, im Menü oben links auf „APIs & Dienste“ und auf „Anmeldedaten“. Wählen Sie hier den Schlüssel aus.
Mögliche Einschränkungen umfassen:
- Anwendungseinschränkungen
- Website-Einschränkungen
- API-Einschränkungen
API-Schlüssel für Google Maps nutzen
Um den Key zu verwenden, kopieren Sie ihn und fügen ihn in HTML-Code, in Plugin-Einstellungen oder im CMS an der entsprechenden Stelle ein. Um einen Code-Snippet zum Einbinden von Google Maps zu nutzen, müssen Sie den Abschnitt „YOUR_API_KEY“ mit dem entsprechenden API-Key ersetzen.

