jQuery.addClass() – gezielte Klassenmanipulation für Webseiteneffekte
Die Methode jQuery.addClass() ist eine präzise und benutzerfreundliche Möglichkeit, Klassen zu Elementen hinzuzufügen und somit die Darstellung und das Verhalten Ihrer Website zu kontrollieren. Wir zeigen Ihnen den Aufbau und die Funktionsweise von .addClass().
Was ist die jQuery.addClass()-Methode?
Durch die Verwendung von .addClass() können Sie das Erscheinungsbild Ihrer Website dynamisch ändern. Es ist beispielsweise möglich, Stile anzupassen, Animationen zu entwerfen oder auf Benutzerinteraktionen zu reagieren, indem Sie die gewünschten Klassen zu den entsprechenden HTML-Elementen hinzufügen. Die Methode kann aber keine vorhandenen Klassen entfernen. Für diese Funktion sollten Sie jQuery.removeClass() benutzen. Nach dem Hinzufügen werden die für die Klasse vorgesehenen CSS-Stilregeln auf die ausgewählten Elemente angewendet, um das gewünschte visuelle Verhalten zu erzielen. Sie können auch mit jQuery in WordPress arbeiten und so benutzerdefinierte Layouts und Effekte in Ihrem CMS erzeugen.
Mieten Sie Ihren persönlichen Webspace bei IONOS und profitieren Sie von mindestens 50 GB für Ihr Webprojekt. Dazu erhalten Sie ein kostenloses SSL-Wildcard-Zertifikat plus Domain. Suchen Sie sich den passenden Tarif mit maßgeschneiderten Funktionen aus.
Wie sehen die Syntax und Parameter der jQuery.addClass()-Methode aus?
Die Funktion jQuery.addClass() akzeptiert zwei Parameter. Die allgemeine Syntax lautet:
$(selector).addClass(classname,function(index,currentclass))- classname: Name der Klasse oder Klassen, die hinzugefügt werden sollen, durch ein Komma getrennt
- function(index,currentclass): eine optionale Callback-Funktion, die für jedes ausgewählte Element aufgerufen wird
- index: der Index des aktuellen Elements in der ausgewählten Elementliste
- currentclass: die aktuelle Klasse des Elements
Die Callback-Funktion bietet Ihnen die Möglichkeit, zusätzliche Anpassungen oder Logik auf der Ebene jedes Elements durchzuführen, während Sie Klassen hinzufügen. Sie können beispielsweise den aktuellen Klassenwert überprüfen und basierend darauf weitere Klassen ergänzen.
Wenn Sie gerade erst in jQuery einsteigen, empfehlen wir Ihnen das jQuery-Tutorial in unserem Ratgeber, worin Sie alle Grundlagen der jQuery-Bibliothek lernen können.
Die IONOS API ermöglicht Ihnen, Ihre IONOS Hosting-Produkte schnell und einfach zu konfigurieren. Mit dem Zugriffsschlüssel für die IONOS APIs können Sie Ihre Domains, DNS-Einstellungen und SSL-Zertifikate verwalten. Weitere Informationen finden Sie in der Dokumentation auf der IONOS Entwickler API Informationsseite.
Ein Beispiel für die Anwendung der jQuery.addClass() Methode
Um die Funktion von .addClass() zu demonstrieren, fügen wir im folgenden Beispiel dem p-Element die Klasse „.green“ hinzu, wodurch sowohl die Farbe als auch die Schriftgröße des Paragraphen geändert werden. Ausgelöst wird der Wechsel durch ein Klickevent des Buttons. Auch andere Methoden wie jQuery.find() oder jQuery.ajax() können bequem mit .addClass() verwendet werden.
<!DOCTYPE html>
<html>
<head>
<style>
.blue {
color: blue;
font-weight: bold;
}
.green {
font-size: 24px;
color: green;
}
</style>
<!-- Import jQuery CDN library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").addClass("green");
});
});
</script>
</head>
<body style="text-align: center;">
<h1>
This is a jQuery.addClass() example.
</h1>
<p class="blue">
jQuery add class to element demo
</p>
<button>Click!</button>
</body>
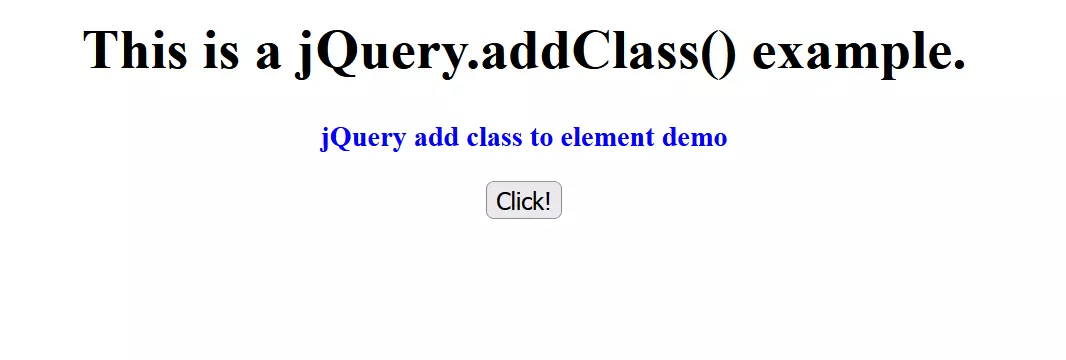
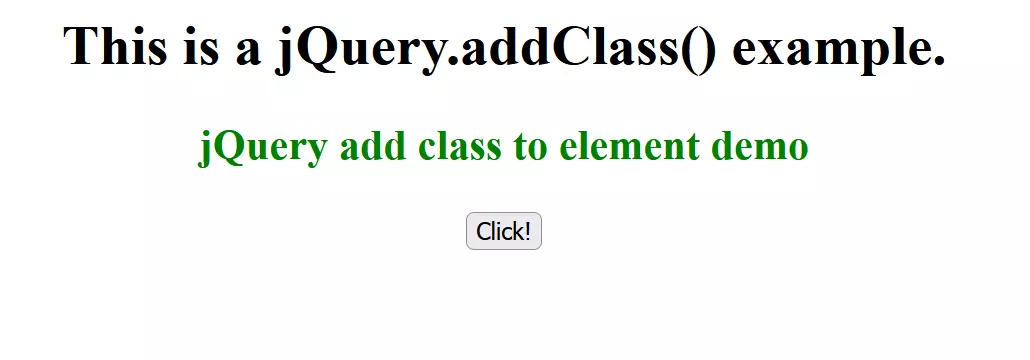
</html>Im Browserfenster sehen wir, dass die Farbe und Größe des p-Elements nach Klicken des Buttons geändert wurden.
Vorher:

Nach Klicken des Buttons:

Bringen Sie Ihr Projekt online mit Deploy Now von IONOS. Durch das schnelle Setup und die automatische Framework-Erkennung realisieren Sie in wenigen Schritten Ihren Internetauftritt. Neben der Deploy Now Membership können Sie zusätzliche Ressourcen buchen, die monatlich kündbar sind. IONOS garantiert Ihnen 100 % Kundenfokus mit Deploy Now.

