JSONP: Skripte für domainübergreifende Datenabfragen
Browser und Webanwendungen verfügen über zahlreiche Features und Konzepte, um Nutzer und ihre Daten vor Cyberattacken zu schützen. Eines davon ist die sogenannte Same-Origin-Policy (dt. Gleiche-Herkunft-Richtlinie), kurz SOP, die der ehemalige Browser-Konzern Netscape im Jahr 1996 mit der Implementierung von JavaScript einführte. Diese Richtlinie verbietet es clientseitigen Skriptsprachen wie JavaScript und ActionScript, aber auch Stylesheet-Sprachen wie CSS, auf Objekte (Grafiken, Videos etc.) zuzugreifen, die von einer anderen Website bzw. URL stammen.
Der Origin wird als Kombination aus Protokoll (z. B. HTTP oder HTTPS), Domain und Port in der URL definiert. Nur wenn alle drei Elemente identisch sind, gilt die SOP als erfüllt, sodass der siteübergreifende Skript-Zugriff möglich ist. Eine Ausnahme bilden dabei Subdomains, die über entsprechende DOM-Eigenschaften auf Objekte übergeordneter Domains zugreifen können.
Die von der Same-Origin-Policy gesetzten Grenzen sind allerdings nicht für jede Art von Webprojekt von Vorteil bzw. in bestimmten Fällen sogar hinderlich – etwa bei Webanwendungen, die auf eine asynchrone Datenübertragung zwischen Browser und Server (beispielsweise auf Ajax-Basis) setzen. Bei solchen Projekten sind Lösungen zum Umgehen der Richtlinie wie die JSON-Methode JSONP gefragt. Eben diese soll in den folgenden Abschnitten näher erläutert werden.
Was ist JSONP?
JSONP (auch JSON-P geschrieben) ist eine Methode, mit deren Hilfe sich strukturierte Daten im JSON-Format zwischen verschiedenen Domains verschicken lassen. Das Akronym steht dabei für JSON (JavaScript Object Notation) with Padding (dt. JSON mit „Polsterung“). Um die Same-Origin-Policy bei der Anforderung von Dateien anderer Domains zu umgehen, nutzt JSONP nicht wie gewöhnlicher JSON-Code das Objekt „XMLHttpRequest“, sondern das Element „script“ inklusive eines Funktionsaufrufs. Anders als andere Dateien lassen sich Skripte nämlich auch domainübergreifend übertragen, ohne dass die SOP verletzt wird.
JSONP wurde 2005 von dem Software-Entwickler Bob Ippolito erdacht und in den vergangenen Jahren in viele Web-2.0-Frameworks wie Dojo Toolkit, jQuery oder Google Web Toolkit als wählbare Alternative zu gewöhnlichem JSON integriert.
JSONP ist nur eine Methode von vielen, um domainübergreifende Datenübertragungen zu ermöglichen. Mit Cross-Origin Resource Sharing (CORS) existiert ein vergleichbarer Mechanismus, der nicht an JSON gebunden ist, sondern stattdessen mit speziellen HTTP-Headern arbeitet.
Wie funktioniert JSONP?
JSONP löst die Same-Origin-Policy-Problematik mithilfe des script-Elements. Im „src“-Attribut dieses Elements lassen sich nämlich beliebige Domains angeben, und außerdem greift hier die Richtlinie nicht. Durch das Attribut lassen sich also auch URLs auszeichnen, die zu einer fremden Domain gehören, und JSON-Code sowie andere Dateien zurückgeben. Das Skript selbst dient in solch einem Fall ausschließlich als Dienstleister, der die JSONP-Abfrage an den jeweiligen Webserver übermittelt, ohne dass es einen eigenen Effekt hat. Damit der Client die Daten später verarbeiten kann, verpackt der Server diese wiederum als Parameter in eine JavaScript-Funktion, die im Webbrowser bereits vordefiniert ist und dem Server im Query-String (auch Abfrageteil) der URL mitgeteilt wird.
Das Format und der Name der Parameter, die im Query-String anzugeben sind, um eine JSONP-Abfrage zu initiieren, sind nicht genormt. Daher können sie sich von Webanwendung zu Webanwendung unterscheiden.
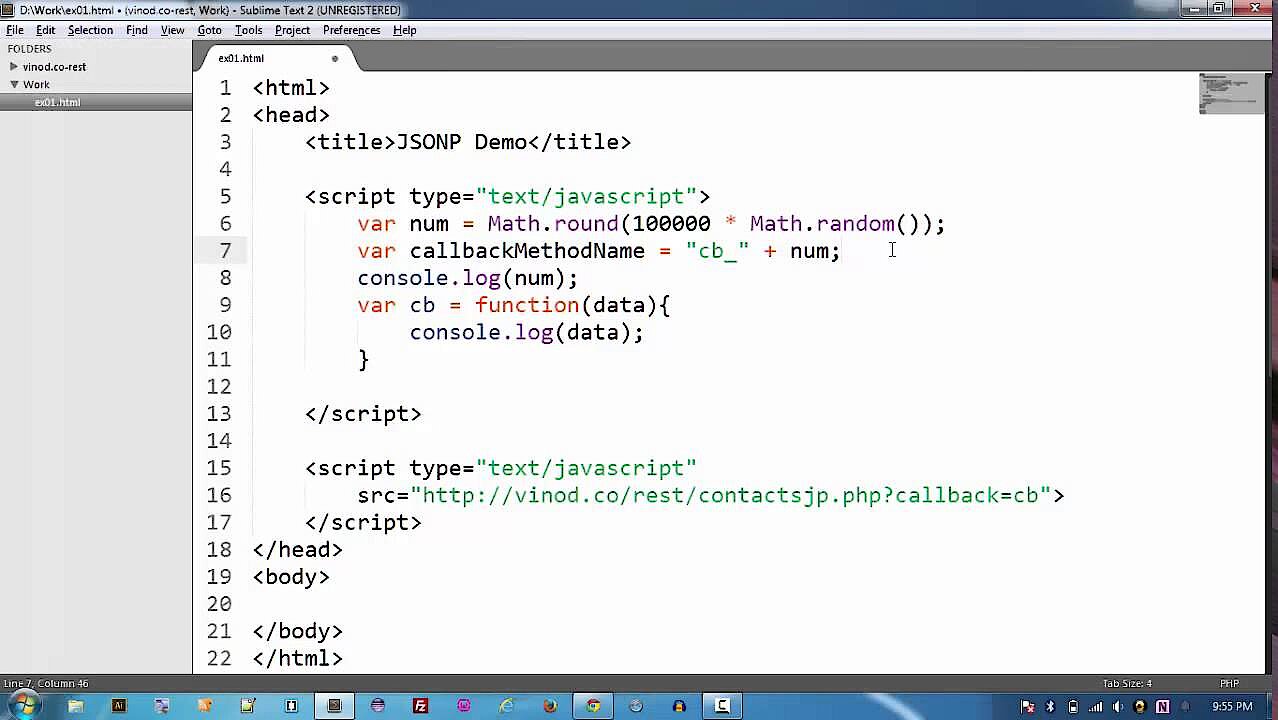
Folgendes Beispiel soll die Funktionsweise von JSONP verdeutlichen:
<script type="text/javascript"
src="http://not-origin-url.com/getjson?jsonp=exampleCallback">
</script>Wird dieses einfache JSONP-Skript in den HTML-Code einer Website eingebunden und dann von einem beliebigen Client ausgeführt, werden von der fremden Domain „not-origin-url.com“ JSON-Daten abgerufen („getjson“). Der Query-String „?jsonp=exampleCallback“ verrät dem kontaktierten Server, dass es sich um eine JSONP-Abfrage handelt. Zudem wird die Information geliefert, dass er die angeforderten Daten als Parameter der JavaScript-Funktion „exampleCallback“ senden soll.
Der Server generiert daraufhin den entsprechenden JavaScript-Code inklusive der abgefragten Informationen als Parameter – im Falle dieses Beispiels ein Name-Wert-Paar – und gibt diesen an den Client zurück:
exampleCallback( {"name":"test", "value":1} );Der Funktionsaufruf wird daraufhin vom Browser ausgeführt, als ob er direkt im HTML-Code der Ursprungsseite verzeichnet wäre. Dem Browser ist es dadurch möglich, die von der Fremd-URL abgerufenen Daten zu verarbeiten.
Für jede JSONP-Abfrage ist ein einzelnes script-Element erforderlich. Wahlweise lässt sich hierfür auf Client-Seite ein neues Element hinzufügen (wird als Script-Element-Injection bezeichnet) oder ein bereits existierendes Element wiederverwenden.
Eine etwas umfangreichere Demonstration der JSONP-Methode liefert folgendes YouTube-Tutorial:
Wie sicher ist JSONP?
JSONP ist in Fachkreisen als Lösung zum Umgehen der SOP durchaus umstritten, was vor allem auf das erhöhte Sicherheitsrisiko zurückzuführen ist, das mit den Skript-Abfragen verbunden ist. Hierfür sorgt schon allein die Tatsache, dass eine zusätzliche Komponente in die Prozesse der Herkunfts-Website eingebunden wird, deren Sicherheitssystem nicht beeinflussbar ist. Weist nämlich der kontaktierte Server Schwachstellen auf, die unerwünschte JavaScript-Injections (Einbindung von JavaScript-Code) durch Angreifer möglich machen, ist automatisch auch der Herkunftsserver einer unmittelbaren Gefahr ausgesetzt – insbesondere, da nicht nur JSON-Dokumente (wie im Beispiel), sondern jegliche Art von Daten abgerufen werden können.
Weitere bekannte Angriffsmuster, die sich die JSONP-Methode zunutze machen, sind folgende:
- RFD (Reflected File Download): JSONP ist anfällig für sogenannte RFD-Angriffe, bei denen Client-Nutzer nur scheinbar Daten von der gewünschten Ziel-Domain herunterladen. Tatsächlich werden allerdings schädliche Dateien oder URLs geladen, was in den meisten Fällen auf eine Manipulation von Callback-Funktionen zurückzuführen ist.
- CSRF/XSRF (Cross-Site-Request-Forgery): Da das script-Element die Same-Origin-Policy ignoriert, kann eine schädliche Website Daten anderer Webanwendungen anfordern, erhalten und auswerten. Ist der Nutzer auf der angegriffenen Seite angemeldet, könnten Angreifer mit solchen „gefälschten“ domainübergreifenden Requests an sensible Daten wie Log-in-Informationen gelangen.
Wer JSONP-Skripte im eigenen Webprojekt verwenden möchte, der sollte also absolut sicher sein, dass nicht nur der eigene, sondern auch der Webserver der kontaktierten Webanwendung gegen derartige Angriffe und jegliche Art von Malware geschützt ist. JSONP-Code, der Daten von unsicheren Quellen abruft, sollte man dementsprechend nicht einbinden bzw. nicht zulassen.