Flutter – das Cross-Plattform-Framework vorgestellt
Software-Entwickler kennen das Problem: Längst reicht es nicht mehr aus, ein Programm für Windows zu entwickeln; heute sollte es ebenso auf Android-Smartphones, iOS und am besten auch im Webbrowser laufen, um erfolgreich zu sein.
Zu diesem Zweck musste man früher für jede Plattform den Programmcode neu anpassen und kompilieren. In vielen Fällen waren sogar größere Umbauten nötig, um die Besonderheiten des jeweiligen Betriebssystems und die Optik und Funktionalität der von den Anwendern gewohnten grafischen Benutzeroberflächen in der eigenen App zu berücksichtigen. Flutter vereinfacht die Cross-Plattform-Entwicklung, da nur eine gemeinsame Codebasis für alle Plattformen nötig ist.
Was ist Flutter?
Flutter ist ein Framework zur Entwicklung von Apps für verschiedene Plattformen, das von Google federführend entwickelt und Ende 2018 erstmals als Open-Source-Projekt veröffentlicht wurde. Flutter bietet eine Vielzahl von Bibliotheken für Standard-UI-Elemente von Android und iOS, ist aber auch für die Entwicklung klassischer Desktop-Webanwendungen geeignet. Apps, die mit Flutter entwickelt wurden, sehen aus wie typische Apps der jeweiligen Systeme und verhalten sich auch so, ohne dass Sie als Programmierer auf die Besonderheiten dieser Systeme achten müssen.
Wofür wird Flutter eingesetzt?
Flutter wird in erster Linie dazu verwendet, Android- und iOS-Apps zu entwickeln, ohne dass für jedes dieser beiden völlig unterschiedlichen Systeme eine eigene Codebasis geschrieben werden muss. Die Smartphone-Apps laufen dabei als echte native Apps auf den Geräten. Sie werden vor der Veröffentlichung für die jeweilige Plattform kompiliert, benötigen also kein Runtime-Modul und keinen Browser. Aus der gleichen Codebasis lassen sich auch Web-Apps für Browser sowie native Programme für Windows, Linux und macOS erstellen.
Google selbst verwendet Flutter u. a. für verschiedene Module des Google Assistant und die Benutzeroberfläche des Google Home Hubs. Aber auch bekannte E-Commerce-Anbieter wie eBay, Groupon oder die Alibaba Group nutzen Flutter, um ihren Web-Apps und mobilen Apps ein einheitliches „Look and Feel“ zu verleihen.
Auf welcher Programmiersprache basiert Flutter?
Das Flutter-SDK basiert auf der ebenfalls von Google entwickelten Programmiersprache Dart, die ein moderner Nachfolger des klassischen JavaScript werden soll und wie die beliebte Web-Skriptsprache direkt als Web-App im Browser läuft. Auf einem Server lassen sich Dart-Programme direkt ausführen, im Browser werden sie mit dem Transcompiler Dart2js in JavaScript umgesetzt. Die Apps für Googles neue Fuchsia-Plattform werden direkt mit Dart entwickelt, das in seinem Aufbau bekannten objektorientierten Programmiersprachen wie Java oder C# ähnelt.
Wie genau die Programmierung mit der Google-Sprache funktioniert, erfahren Sie in unserem ausführlichen Tutorial zur Dart-Programmierung.
Alles ist ein Widget – das Prinzip von Flutter
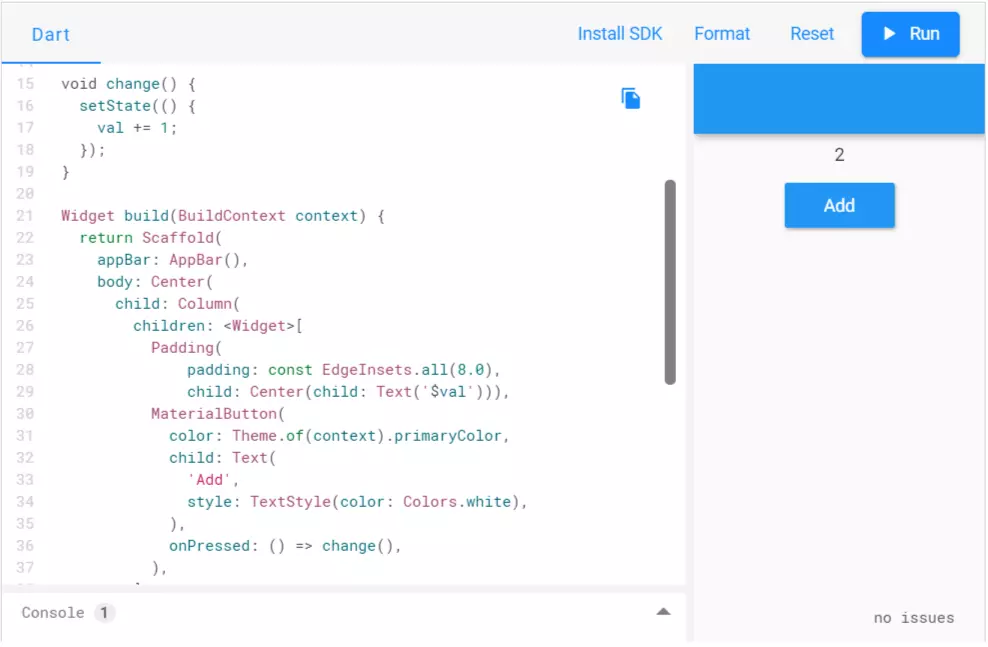
Die Strategie von Flutter „Alles ist ein Widget“ setzt objektorientierte Programmierung konsequent bis in die Benutzeroberfläche um: Die Oberfläche eines Programms besteht aus verschiedenen Widgets, die ineinander geschachtelt sein können. Jeder Button und angezeigte Text ist ein Widget. Diese Widgets haben unterschiedliche Eigenschaften, die sich verändern lassen. Sie können sich gegenseitig beeinflussen und auf Statusänderungen von außen mit eingebauten Funktionen reagieren. Für alle wichtigen Elemente der Benutzeroberfläche werden Widgets mitgeliefert, die den Designvorgaben von Android und iOS bzw. gewöhnlichen Webanwendungen entsprechen. Bei Bedarf lassen sich diese um zusätzliche Funktionen erweitern oder man erstellt eigene Widgets, die sich mit den vorhandenen nahtlos kombinieren lassen.
Die Widgets bieten im Vergleich zu den Konzepten anderer SDKs wesentlich mehr Flexibilität, haben aber den Nachteil, dass sie alle im Quellcode des Programms liegen, was diesen stark verschachtelt und schnell unübersichtlich macht.
Flutter: Einfache Beispiele
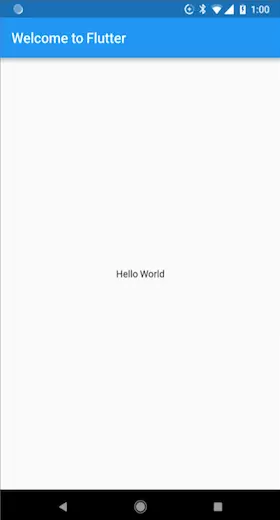
Zum schnellen Start liefern die Entwickler zahlreiche Beispiele für Flutter. Ein simples „Hello World“-Projekt zeigt den grundlegenden Aufbau eines Programms mit einem Widget und einer einfachen Funktion void Main(), die das Programm startet.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:Flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}Auf einem Smartphone oder in der Smartphone-Simulation zeigt das Programm oben den Titelbalken „Welcome to Flutter“ aus dem Element AppBar() des Widgets. Auf der freien Bildschirmfläche darunter, die in Flutter als body bezeichnet wird, erscheint in diesem Fall zentriert der Text „Hello World“.
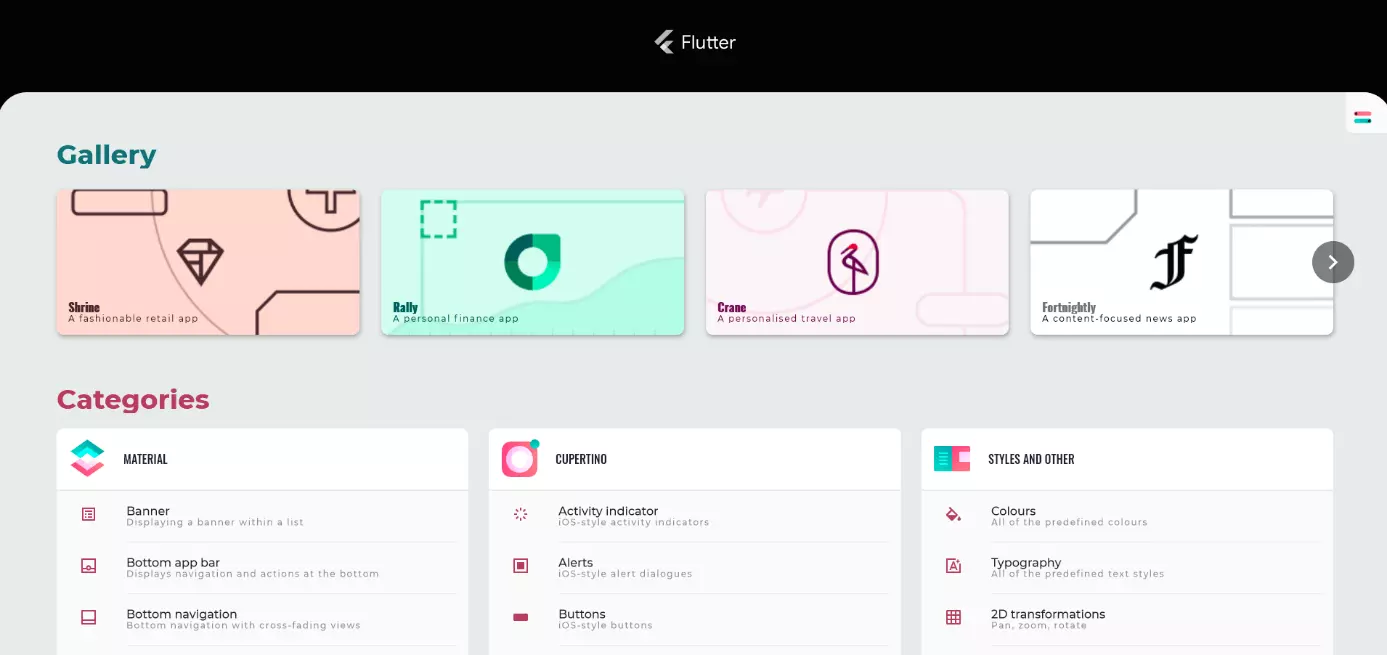
Die Flutter Gallery zeigt anhand einiger Beispiel-Apps die Verwendung verschiedener Typen von Standard-Widgets. Die Kategorien der Elemente für Benutzeroberflächen vermeiden, wie in Open-Source-Projekten üblich, bewusst die Markennamen Android und iOS und nennen sich „Material“ (entsprechend der Google-Designsprache) sowie „Cupertino“ (nach dem Firmensitz von Apple).
Auf GitHub sammelt das Flutter-Team zahlreiche Apps von Entwicklern sowie Tutorials, um den Einstieg in die Programmierung mit Flutter zu erleichtern.
Was braucht man zum Programmieren mit Flutter?
Alle wichtigen Bibliotheken und Kommandozeilentools zur Software-Entwicklung mit Flutter finden sich im Flutter SDK, das man auf der offiziellen Website flutter.dev kostenlos herunterladen kann. Das Software Development Kit verfügt über keine eigene grafische IDE – Sie können aber jeden beliebigen Texteditor zum Schreiben des Quellcodes verwenden. Google empfiehlt die Installation von Android Studio zur komfortableren Programmierung. Flutter liefert passende Plug-ins für Android Studio, um Bibliotheken komfortabel einzubinden und automatische Syntaxhervorhebung im Editor zu ermöglichen. Vergleichbare Plug-ins gibt es auch für die Microsoft-Entwicklungsumgebung Visual Studio Code.
Tiefergehende Informationen zur Installation sowie zur Programmierung mit Flutter finden Sie in unserem Flutter-Tutorial für Einsteiger.
Vor- und Nachteile von Flutter
Jedes SDK und jede Programmiersprache hat Vor- und Nachteile. Zusammenfassend lässt sich sagen, dass die Vorteile von Flutter gegenüber ähnlichen Systemen deutlich überwiegen.
Vorteile von Flutter
- Eine Codebasis für alle wichtigen Zielplattformen
- Für Umsteiger leicht zu erlernende Programmiersprache Dart
- Das „Alles ist ein Widget“-Konzept bietet vielfältige Möglichkeiten
- Performante Ausführung der nativen Apps auf Smartphones
- Umfangreiche Bibliotheken mit vorgefertigten UI-Elementen
- Einfache Implementierung von Datenströmen, um Nutzern stets aktuelle Informationen zu liefern
- Hot Reload beschleunigt das Testen während der Entwicklung
Nachteile von Flutter
- Programmcode wird durch die Einbindung der Widgets leicht unübersichtlich
- Bei der Aktualisierung von Designvorgaben in den Betriebssystemen müssen die Flutter-Module aktualisiert werden. Da die Module fest im Programm integriert sind, muss auch dieses neu kompiliert und auf den Geräten installiert werden.
- Noch junge, wenig verbreitete Sprache; bis jetzt kleine Community