APNG (Animated Portable Network Graphics): Grundlagen und Tutorial
Wer seine Website, Social-Media-Beiträge oder Chat-Nachrichten um lustige Animationen erweitern möchte, der sucht in der Regel nach GIFs. Egal, ob eigene Website, Facebook, Twitter oder WhatsApp – die kurzen Bildsequenzen und Clips im gleichnamigen GIF-Format (Graphics Interchange Format) bilden einen großen Teil der animierten Bildinhalte im Web und werden von zahlreichen Usern genutzt. Das macht sie letztlich auch für Marketer zu einem beliebten Instrument. Dabei ist GIF nicht das einzige Format, mit dem man mehrere Bilder in einer einzelnen Datei vereinen kann: So versprechen die Entwickler von APNG (Animated Portable Network Graphics) beispielsweise nicht nur ähnliche Animierungsoptionen, sondern sogar eine bessere Qualität der erstellten Sequenzen.
Was steckt hinter APNG (Animated Portable Network Graphics)?
Bereits im Jahr 2004 veröffentlichten die beiden Mozilla-Entwickler Stuart Parmenter und Vladimir Vukicevic eine erste Spezifikation des APNG-Formats, um das Speichern animierter Website-Elemente wie eines Throbbers (Grafik, die das Ausführen einer Aktion anzeigt) zu ermöglichen. Zuvor hatte Mozilla die Unterstützung von MNG-Animationen (Multiple-Image Network Graphics) eingestellt, die bis dahin für derartige Komponenten zum Einsatz gekommen waren – allerdings waren sie an eine zu große Decoder-Bibliothek geknüpft. Der Decoder von APNG (der größtenteils vom als Vorbild dienenden und namensgebenden PNG-Format übernommen wurde) ist im Vergleich deutlich kleiner. Obwohl häufig auch von animierten PNGs zu lesen ist, wurde APNG 2007 als offizielle Erweiterung jedoch abgelehnt – insbesondere, weil der Großteil der Verantwortlichen PNG als reines Einzelformat sah.
Wie ist das APNG-Format aufgebaut?
Auch wenn APNG nicht als offizielle PNG-Extension zählt, so ist es doch abwärtskompatibel zu dem Basisformat. Ein Anwendungsprogramm, das PNG (aber nicht APNG) unterstützt, ist also immer noch imstande, eine APNG-Datei wiederzugeben, wobei in solch einem Fall jedoch nur ein einzelnes Bild und niemals die komplette Animation zu sehen ist.
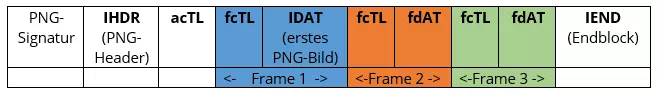
Technisch gesehen entspricht der APNG-Datenstrom weitestgehend dem standardmäßigen PNG-Datenstrom, dessen Aufbau in der offiziellen Spezifikation des Bildformats nachzulesen ist. Allerdings umfasst das Animated-Portable-Network-Graphics-Format drei zusätzliche Typen von Informationsblöcken (Chunks), die die Animation beschreiben und zusätzliche Rahmendaten bereitstellen:
- Animation Control Chunk (acTL): Dieser Block informiert den Parser darüber, dass es sich um animiertes PNG handelt. Er gibt die Anzahl an Frames wieder, aus denen sich die Animation zusammensetzt, und beschreibt außerdem, wie häufig die Animation gespielt werden soll, bevor sie stoppt.
- Frame Control Chunk (fcTL): Das Frame Control Chunk steht jedem in der APNG-Animation enthaltenen Frame voran. Es enthält eine Reihe von Informationen, wobei die wichtigste jene über die Anzeigezeit des jeweiligen Frames ist.
- Frame Data Chunk (fdAT): Frame Data Chunks entsprechen strukturell den standardmäßigen PNG-Bilddaten-Blöcken (IDAT), sind zusätzlich aber mit einer Sequenznummer gekennzeichnet. Die jeweilige Nummer wird automatisch auch dem voranstehenden fcTL-Block zugeordnet, sodass sich die verschiedenen Frames jederzeit wieder in die richtige Reihenfolge bringen lassen.
APNG vs. GIF: Die Vorzüge von Animated Portable Network Graphics
Dass APNG eine ernstzunehmende Alternative zu dem etablierten GIF darstellt, verdeutlich ein Blick auf die Eigenschaften des Mozilla-Formats: So unterstützt APNG eine Farbtiefe von bis zu 24 Bit und damit über 16 Millionen Farben. Das GIF-Format ist mit seinem 8-Bit-Support auf gerade einmal 256 Farben limitiert. Dabei gilt es natürlich im Hinterkopf zu behalten, dass eine höhere Qualität der animierten Bilder immer auch zu wachsenden Dateigröße führt. Da APNG aber tendenziell eine geringere Dateigröße hat und zudem ein besseres Kompressionsverhalten als GIF aufweist, lässt sich der Qualitätsvorteil in jedem Fall nutzen.
Ein weiterer Vorteil: Animiertes PNG unterstützt nicht nur vollständige, sondern auch partielle (abgestufte) Transparenz, was eine natürliche Einbindung der Animationen in das bestehende Web-Layout möglich macht. GIF-Animationen bieten lediglich Support für einfache Transparenz, wodurch um die Grafik herum unschöne Kanten entstehen können (dort, wo diese auf den Hintergrund trifft).
| APNG | GIF | ||
|---|---|---|---|
| Veröffentlichung | 2004 | 1987 | |
| Farbtiefe | 24 Bit | 8 Bit | |
| Framerate | unbegrenzt | 10 Frames pro Sekunde | |
| Transparenz | vollständig und partiell | vollständig | |
| Kompression | sehr gut | gut |
Optimierungsbedarf im Vergleich zu GIF und leichte Nachteile hat APNG aktuell noch in Sachen Browser-Support – wobei das Format auch in dieser Hinsicht auf dem Vormarsch ist: Nachdem Firefox als Mozillas hauseigene Lösung lange Zeit der einzige Webbrowser war, der die animierten PNG-Dateien korrekt wiedergeben konnte, sind inzwischen auch Chrome und Safari (Desktop- und Mobile-Versionen) sowie Opera (nur Desktop) dazu in der Lage. Andere Browser – wie der Internet Explorer oder der Nachfolger Microsoft Edge – können die PNG-Animationen auch weiterhin nicht abspielen. Eine umfangreiche Auflistung der Browser mit bzw. ohne APGN-Support bietet der Webservice „Can I Use“.
APNG erstellen – so funktioniert’s
Um eigene APNGs zu erstellen, benötigen Sie zunächst eine geeignete Software. Diese muss entweder das Zusammenfügen mehrerer PNG-Dateien in einer einzelnen APNG-Datei erlauben oder fremde Dateiformate in PNG und animiertes PNG konvertieren können. Was diese Funktionen betrifft, haben Sie wie so oft die Wahl zwischen klassischen Desktop-Programmen und Webanwendungen. Im Folgenden stellen wir Ihnen mit APNG Assembler und dem Animated PNG Maker von ezgif.com beispielhaft je eine Lösung beider Typen vor.
APNG Assembler: So erstellen Sie APNG-Animationen mit dem Open-Source-Tool
Das MIT- und zlib-lizenzierte Kommandozeilentool APNG Assembler können Sie auf allen gängigen Plattformen verwenden. Als Windows-Nutzer steht Ihnen sogar eine grafische Benutzeroberfläche zur Verfügung, die Sie kostenfrei auf der offiziellen Projektseite herunterladen können. Machen Sie von dieser Möglichkeit Gebrauch, starten Sie das Tool per Doppelklick auf die Datei „apngasm_gui“.
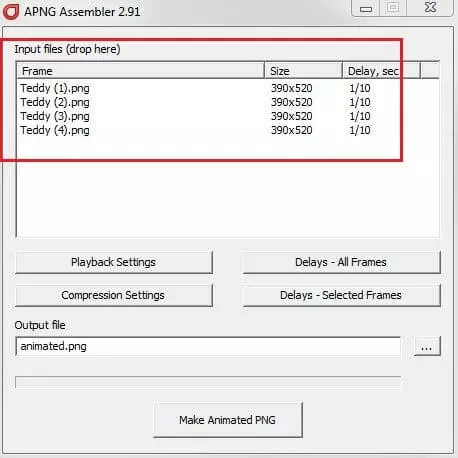
Um nun eigene APNGs zu erstellen, benötigen Sie passendes Bildmaterial im PNG-Format: Funktionen zum Konvertieren von Bildern, Animationen oder gar Videos in anderen Formaten wie JPEG, GIF oder MPEG bietet die Software nämlich nicht. Haben Sie die gewünschten Bilder parat, ziehen Sie diese ganz einfach via Drag-and-drop in das hierfür vorgesehene Feld („Input files“):
Sobald Sie alle PNG-Bilder hinzugefügt haben, die in der Animation enthalten sein sollen, können Sie das Setup dieser Animation über die untenstehenden Optionen spezifizieren:
- Playback Settings: In den Wiedergabeoptionen stellen Sie ein, wie oft die Animation wiederholt werden soll (standardmäßig ohne Begrenzung). Hierfür entfernen Sie einfach das Häkchen aus „Play indefinitely“ und tragen die entsprechende Zahl ein. Zudem können Sie die Option „Skip the first frame“ auswählen, wenn Sie wollen, dass das erste Frame in der Animation übersprungen wird.
- Compression Settings: APNG Assembler stellt mit zlib, 7zip und Zopfli drei verschiedene Algorithmen für die Komprimierung der Animation zur Verfügung. In den Komprimierungseinstellungen können Sie einen dieser Algorithmen auswählen. Außerdem können Sie an dieser Stelle die Optimierung von Farbpalette und Farbtypen durch das Tool aktivieren bzw. deaktivieren.
- Delays – All Frames/Selected Frames: Unter „Delays” stellen Sie den zeitlichen Abstand zwischen den einzelnen Bildern der Animation ein. Sie können entweder eine allgemeingültige Einstellung für alle Frames treffen oder den Abstand Bild für Bild individuell bestimmen.
Haben Sie die gewünschten Einstellungen vorgenommen, erstellen Sie die APNG-Datei durch einen Klick auf „Make Animated PNG“. Das Resultat können Sie im Anschluss mit jedem Wiedergabeprogramm betrachten, das das Format unterstützt. Also beispielsweise mit Ihrem Browser.
APNGs erstellen mit dem Web-Tool Animated PNG Maker von ezgif.com
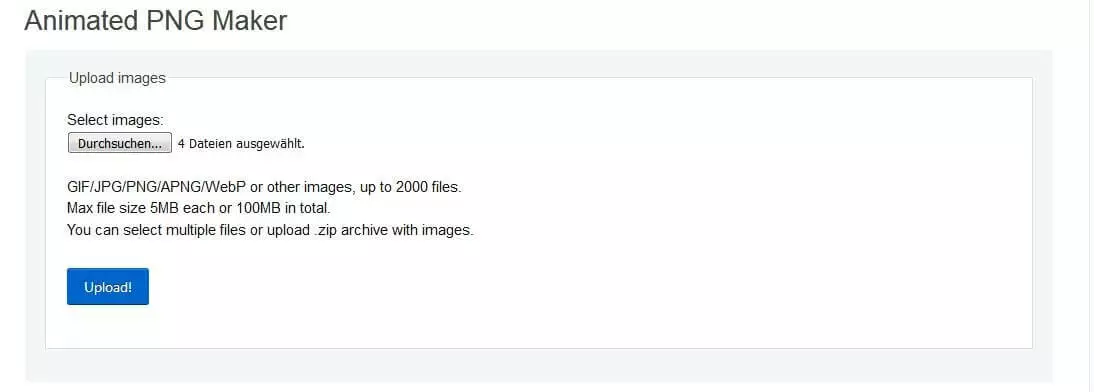
Der Animated PNG Maker der Website ezgif.com basiert teilweise auf dem zuvor präsentierten Kommandozeilen- und Desktop-Tool APNG Assembler. Aus diesem Grund funktioniert es sehr ähnlich, auch wenn Sie den Service nicht einfach direkt starten können, sondern mit dem Browser Ihrer Wahl aufrufen müssen. Im ersten Schritt fügen Sie auch in diesem Tool die gewünschten Bilddateien hinzu. Anders als bei APNG Assembler sind Sie dabei nicht auf das PNG-Format beschränkt: Der Webservice erlaubt auch die Implementierung von Bildern im JPG-, WebP- oder GIF-Format. Sie klicken einfach auf „Durchsuchen“, wählen die Dateien Ihrer Wahl aus und klicken auf „Upload!“.
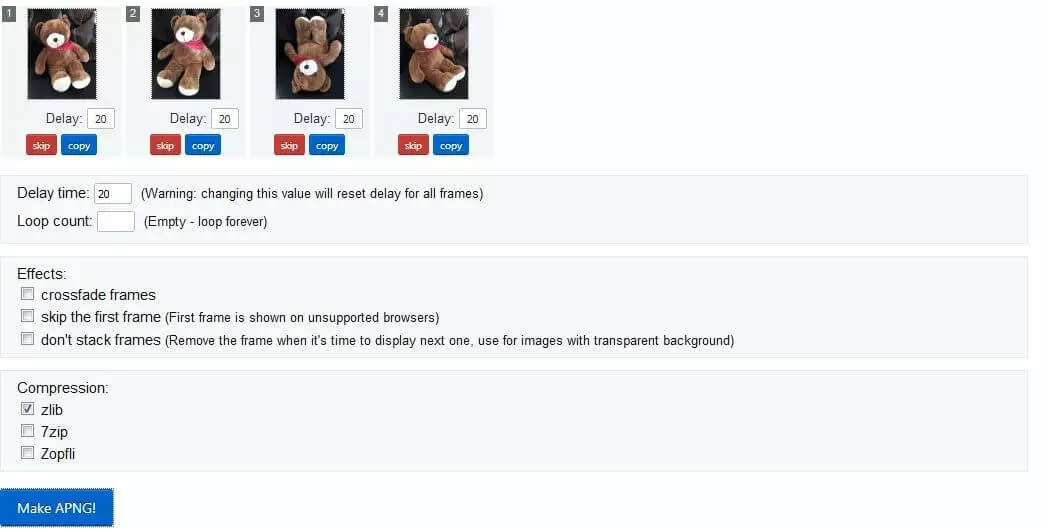
Mithilfe der ebenfalls aus APNG Assembler bekannten Einstellungsmöglichkeiten (Delay, Wiedergabeoptionen und Komprimierung) legen Sie anschließend das Grund-Setup der Animation fest. Via „Make APNG!“ können Sie schließlich Ihr eigenes APNG erstellen und lokal abspeichern.
So wandeln Sie Videos und GIF-Animationen mit den ezgif.com-Konvertern in APNGs um
Nicht immer ist es praktikabel, eine neue Animation aus einzelnen Bilddateien zusammenzusetzen. So ist es beispielsweise nicht unüblich, dass man einen kleinen Videoclip parat hat, den man zu einer APNG-Animation umwandeln möchte. Auch hierfür gibt es auf ezgif.com das passende Werkzeug: Mit „Video to APNG“ können Sie bis zu 120 Megabyte große Videodateien hochladen und diese anschließend in eine APNG-Animation konvertieren. Unterstützte Formate sind dabei unter anderem MP4, WebM, AVI, MPEG, FLV, MOV und 3GP.
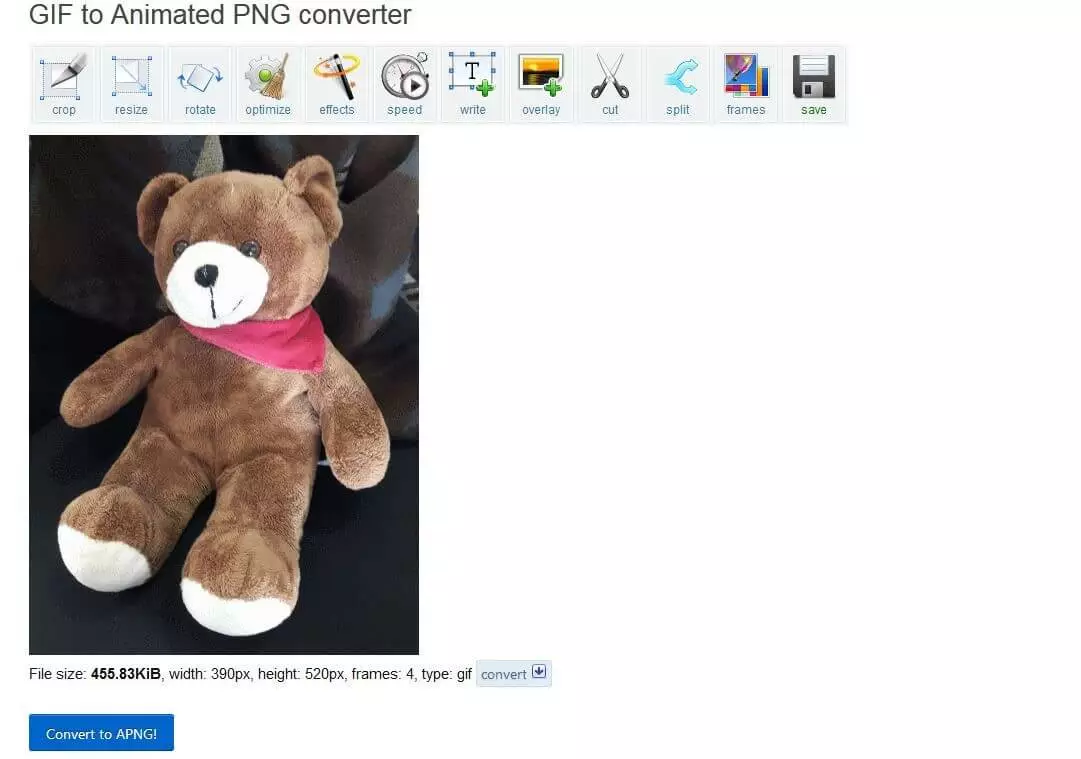
Ferner hält die Website mit „GIF to APNG“ auch einen Konverter für die Umwandlung von GIF-Animationen in animiertes PNG bereit. Mit diesem Tool können Sie bis zu 35 Megabyte große GIFs auf Ihrer Festplatte in dem alternativen Animationsformat speichern. Darüber hinaus können Sie auch GIFs von Plattformen wie Giphy umwandeln, indem Sie deren URL in die Zeile „OR paste image url“ eingeben und auf „Upload!“ klicken. In beiden Fällen starten Sie den Konvertierungsprozess nach dem Upload durch einen Klick auf „Convert to APNG!“. Zuvor können Sie das Original aber auf vielfältige Weise anpassen und optimieren, indem Sie beispielsweise die Abspielgeschwindigkeit verändern, Texte und Effekte hinzufügen oder zusätzliche Komprimierungsverfahren anwenden.
Fazit: Leistungsstarke GIF-Alternative aus dem Hause Mozilla
Animated Portable Network Graphics hat zahlreiche Vorteile im Vergleich zum GIF-Format. So erlaubt es Animationen, deren Qualität die von GIF-Animationen deutlich übersteigt. Haben beide die gleiche Qualitätsstufe, zeichnen sich APNGs dank effektiverer Komprimierungsalgorithmen durch eine geringere Dateigröße aus. Dass animiertes PNG dennoch kaum zur Anwendung kommt, liegt vor allem an der lückenhaften Unterstützung durch die Anwendungsprogramme. So fehlt bisher nicht nur einigen Browsern der APNG-Support, sondern auch diversen Kommunikations- und Social-Media-Apps, bei denen die Verwendung von Animationen eine wichtige Rolle spielt.