Breadcrumb-Navigation: Welche Vorteile bietet sie?
Die Breadcrumb-Navigation (deutsch: „Brotkrümelnavigation“) ist ein wichtiges Element der Benutzerführung auf Websites und Apps. Sie hilft Nutzerinnen und Nutzern, ihre aktuelle Position innerhalb der Seitenstruktur zu erkennen und schnell zu übergeordneten Ebenen zurückzukehren.
Was ist eine Breadcrumb-Navigation?
Wer erinnert sich nicht an das bekannte grimmsche Märchen „Hänsel und Gretel“? Zwei in einem Wald ausgesetzte Geschwister streuen hinter sich Brotkrümel aus, um den Weg zurück nach Hause zu finden. Die Kinder geraten in die Fänge einer menschenfressenden Hexe, können aber entfliehen und aus dem Wald herausfinden. Was dieses düstere Märchen mit Webdesign zu tun hat? Ganz einfach: Auch das World Wide Web und insbesondere komplexe Websites erscheinen wie ein großer dunkler Wald. Bei der Navigation durch umfangreiche Onlineshops oder weitverzweigte Webportale wünscht man sich als verirrter User mitunter ebenfalls Brotkrümel, um den unkomplizierten Weg zurück auf übergeordnete Seiten zu finden.
Die Breadcrumb-Navigation ist ein sekundäres Navigationselement, das unterstützend zu den klassischen Menüs im oberen Bereich einer Website eingesetzt wird. Sie ermöglicht Nutzerinnen und Nutzern in mehrfacher Hinsicht eine bessere Orientierung: Zum einen ist für den User mit einer Brotkrümelnavigation immer erkennbar, wo auf der Website er oder sie sich gerade befindet, und zum anderen zeigt sie typischerweise auch an, welcher Weg zu den übergeordneten Bereichen führt. Der sogenannte Breadcrumb-Trail (deutsch: „Brotkrümel-Pfad“) stellt die einzelnen Stationen logisch aufeinanderfolgend und üblicherweise hierarchisch gegliedert dar. User bewegen sich von der Startseite über die Kategorieseiten zu den konkreten Inhalten. Der Breadcrumb-Trail bietet Links zu all diesen Stationen an. So können Nutzerinnen und Nutzer die Struktur der Website nachvollziehen und mit nur einem Klick zurückspringen.
- Veröffentlichen Sie Ihre Ideen
- Einfach & schnell
- Egal ob fürs Business oder Hobby
Arten von Breadcrumb-Navigation
Die Breadcrumbs auf Websites erfüllen also die gleiche Funktion wie die Brotkrümel in der Märchenvorlage – mit der entscheidenden Ausnahme, dass sie nicht von Vögeln weggepickt werden können, was Hänsel und Gretel im Märchen den Rückweg erschwert. Die Darstellung einer Breadcrumb-Navigation variiert: Verbreitet sind Pfeilsymbole oder das Größer-als-Zeichen (>), die als Trennzeichen fungieren und zugleich die Hierarchie der Website abbilden. Häufig werden auch grafische Buttons in Pfeilform verwendet. So ergibt sich in der Regel ein Pfad, der ungefähr folgendem Schema entspricht:
Startseite > Kategorie > Aktuelle Position
Auf besonders komplexen Seiten gibt es häufig noch weitere Kategorien und Subkategorien zwischen der Startseite und der aktuellen Position. Eine Breadcrumb-Navigation nach obigem Schema wird auch Location-Breadcrumb genannt, da die Position und der Weg zur Startseite dargestellt werden. Eine weitere, aber seltenere Darstellungsvariante ist der Path-Breadcrumb, der statt auf die Location den Fokus auf den tatsächlichen Klickpfad legt, was bei komplexen Seiten schnell verwirrend sein kann. Der Path-Breadcrumb bildet das Surfverhalten des Anwenders oder der Anwenderin auf der Site ab – ganz gleich, wie sprunghaft selbiges ist. Diese Variante könnte wie folgt aussehen:
Startseite > Kategorie 1 > Startseite > Kategorie 3 > Kategorie 2 > Startseite
Eine dritte Variante bilden die kategorie- oder attributbasierten Breadcrumbs: Diese findet man häufig im E-Commerce-Bereich und vor allem bei Onlineshops. Sie zeigen dem Anwendenden die Kategoriezugehörigkeit der aktuell geöffneten Seite und die zugeschriebenen Attribute an. Ermittelt werden selbige anhand von Metainformationen. Eine Jeans gehört beispielsweise zur Kategorie der Hosen, kann gleichzeitig aber auch die Attribute „Blau“ und „Größe 32“ tragen:
Startseite > Bekleidung > Herren > Hosen > Jeans > Blau > Größe 32
Man unterscheidet drei unterschiedliche Arten von Breadcrumbs: die Location-, Path- und Kategorie- bzw. Attribut-Breadcrumbs. Location-Breadcrumbs zeigen die Position auf der Website an, Path-Breadcrumbs bilden den zurückgelegten Weg nach und Attribut-Breadcrumbs weisen auf die ausgewählten Kategorien und Filteroptionen hin.
Breadcrumb-Navigation und Usability
Manch einer mag sich jetzt fragen, wozu eine Breadcrumb-Navigation überhaupt gut sein soll – immerhin hat man ja auch Menüleisten, über die die Navigation abläuft. Zudem verfügt jeder gängige Browser über Buttons zum Vor- und Zurückblättern. Diese Elemente machen die Navigation zwar möglich, sind aber in einigen Fällen sehr umständlich und kompliziert.
Eine der wichtigsten Regeln für ein gutes User-Experience-Design lautet: Je weniger Klicks Nutzerinnen und Nutzer benötigen, desto besser fällt die User Experience aus. Dieser Grundsatz gilt insbesondere für die Navigation. Es gibt kaum etwas Nervigeres, als beim Zurückspringen ständig auf den „Zurück“-Pfeil im Browser klicken oder eine Kategorie in der Menüleiste von Neuem durchforsten zu müssen. Darüber hinaus wissen User dank Breadcrumbs stets, wo sie sich auf der Website befinden: Die Hierarchie und Struktur der Seite ist mit einer Breadcrumb-Navigation deutlich transparenter als mit einer singulären Menü-Navigation.
Selbst wenn die Nutzenden über einen externen oder internen Link auf die Zielseite gelangen und sich nicht von der Startseite bis zur aktuellen Position durchgeklickt haben, erkennen sie mit nur einem Blick in die Breadcrumb-Navigation, wo sie sich gerade befinden. Zudem lädt sie zum Stöbern auf der jeweiligen Seite ein und mindert das Risiko, dass Nutzerinnen und Nutzer abspringen: Die übergeordnete Kategorie ist nur einen Klick entfernt und eine neue Suchanfrage muss dank der Breadcrumb-Navigation nicht gestellt werden. Das bindet auch Nutzende, die über externe Links von anderen Seiten oder über Suchmaschinen auf die jeweilige Unterseite gelangt sind.
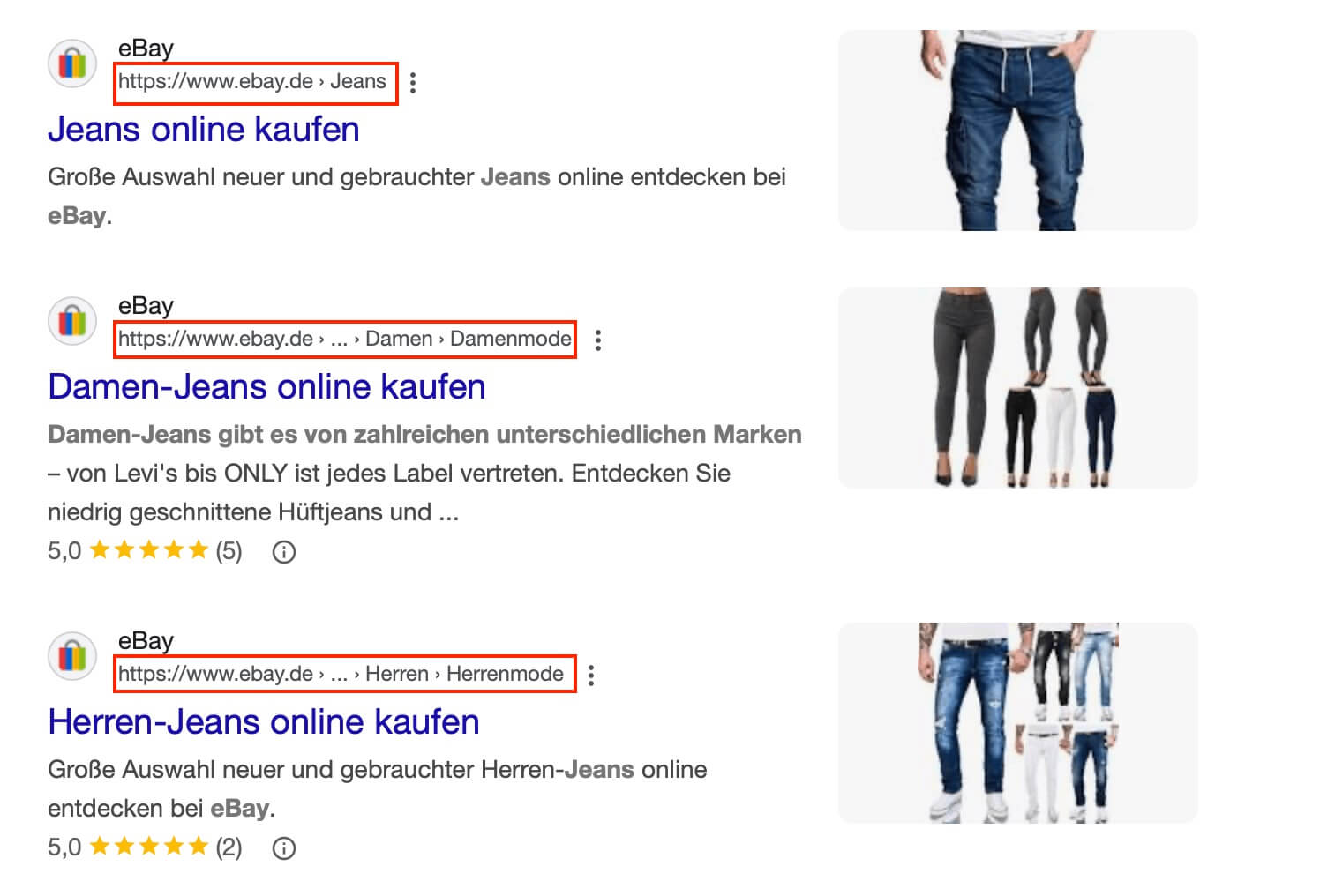
Die Breadcrumb-Navigation aus der SEO-Perspektive
Was gut für den Nutzenden ist, ist auch gut für Suchmaschinen. Dieser Onlinemarketing-Grundsatz trifft auch auf die Breadcrumb-Navigation zu: Inzwischen werden Breadcrumbs in den Google-SERPs gelegentlich sogar anstatt einer langen und unübersichtlichen URL angezeigt. Nur auf Mobilgeräten ist dies seit 2025 nicht mehr der Fall, um die Übersichtlichkeit auf kleinen Bildschirmen zu verbessern. Die Suchmaschinen werten Breadcrumbs offensichtlich also auch als positives Signal: Ihre Ansicht zeigt Besuchern und Besucherinnen noch bevor sie die Website aufrufen, was sie erwartet und in welcher Kategorie sie landen.

Schaut man sich die Bezeichnungen der einzelnen Breadcrumbs an, fällt direkt der zweite wichtige Vorteil für die Suchmaschinenoptimierung auf: Die Breadcrumb-Navigation bietet die perfekte Möglichkeit, ganz natürliche interne Links mit relevanten Keywords zu unterfüttern.
Ein logisch strukturiertes Webdesign mit Breadcrumbs macht es dementsprechend nicht nur den Nutzerinnen und Nutzern, sondern auch den Crawlern der Suchmaschinen leichter, den Aufbau und die Relevanz einer Website zu verstehen. Crawler folgen den internen Links und nehmen die gefundenen Seiten in den Suchmaschinenindex auf. Im Idealfall resultiert daraus ein besseres Ranking der Seite. Bei den Besucherinnen und Besuchern wiederum sorgt die bessere Navigation idealerweise für einen längeren Aufenthalt auf der Seite: Und die Aufenthaltsdauer und die Absprungrate der User sind ebenfalls wichtige Rankingfaktoren für die Suchmaschinen.
Dos and Don’ts: Breadcrumbs richtig einsetzen
Eine Breadcrumb-Navigation kann die Usability und sogar das Suchmaschinenranking verbessern – vorausgesetzt, sie wird richtig eingebunden, sinnvoll platziert und bietet einen Mehrwert. Im Folgenden erklären wir alle Dos and Don’ts anhand von Beispielen.
Breadcrumbs müssen einen Mehrwert bieten
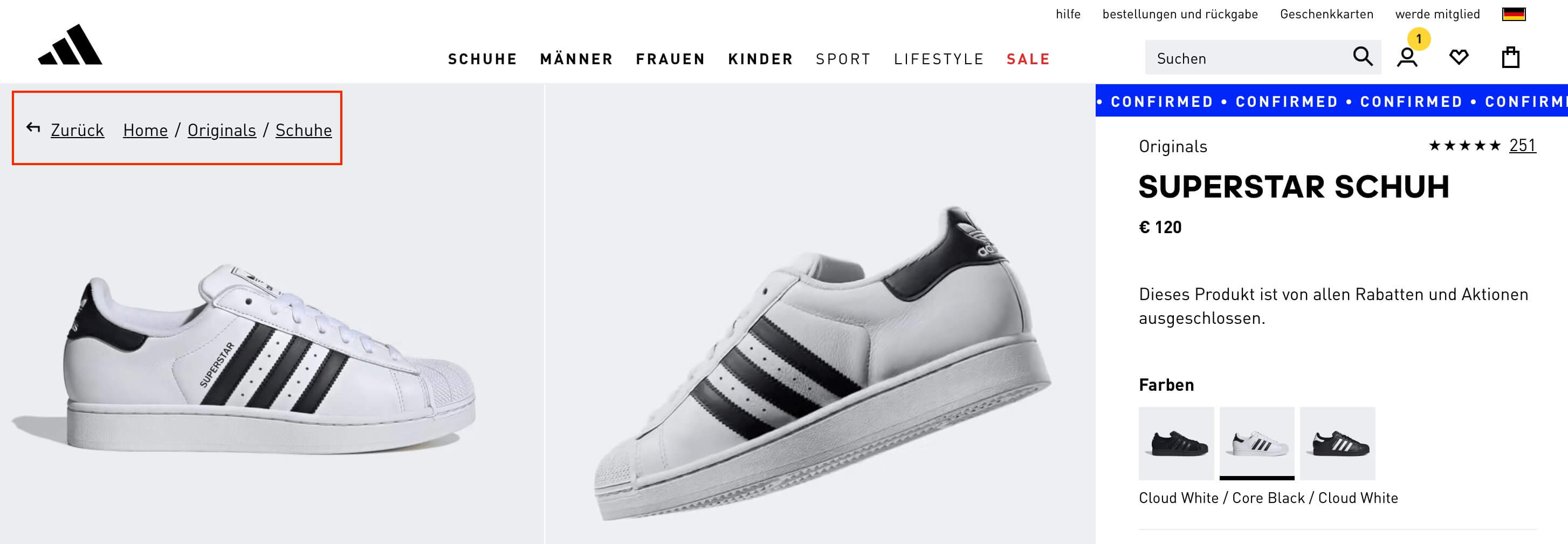
Es gibt nur wenige Fälle, in denen eine Breadcrumb-Navigation ernsthaft irritiert: Einer davon ist, wenn sie eigentlich keinerlei Funktion erfüllt. Websites ohne tiefgreifende Struktur mit nur einer oder wenigen Seiten benötigen keine Breadcrumbs. Die Navigation geschieht in diesem Fall über die primäre Menüleiste oder den Header der Seite. Sinnvoll und einen deutlichen Mehrwert bietend ist im Gegensatz dazu die Breadcrumb-Navigation von Adidas.

Im Onlineshop von Adidas ist die Brotkrümelnavigation eine sinnvolle Ergänzung: Je komplexer die Suchanfragen sind, desto wichtiger ist es für die Nutzerinnen und Nutzer, die Suche unkompliziert zurücksetzen zu können. Zudem wird so sichergestellt, dass man stets weiß, wo man sich befindet und welche Filter aktuell aktiv sind.
Breadcrumbs müssen logisch sein und dürfen nicht verwirren
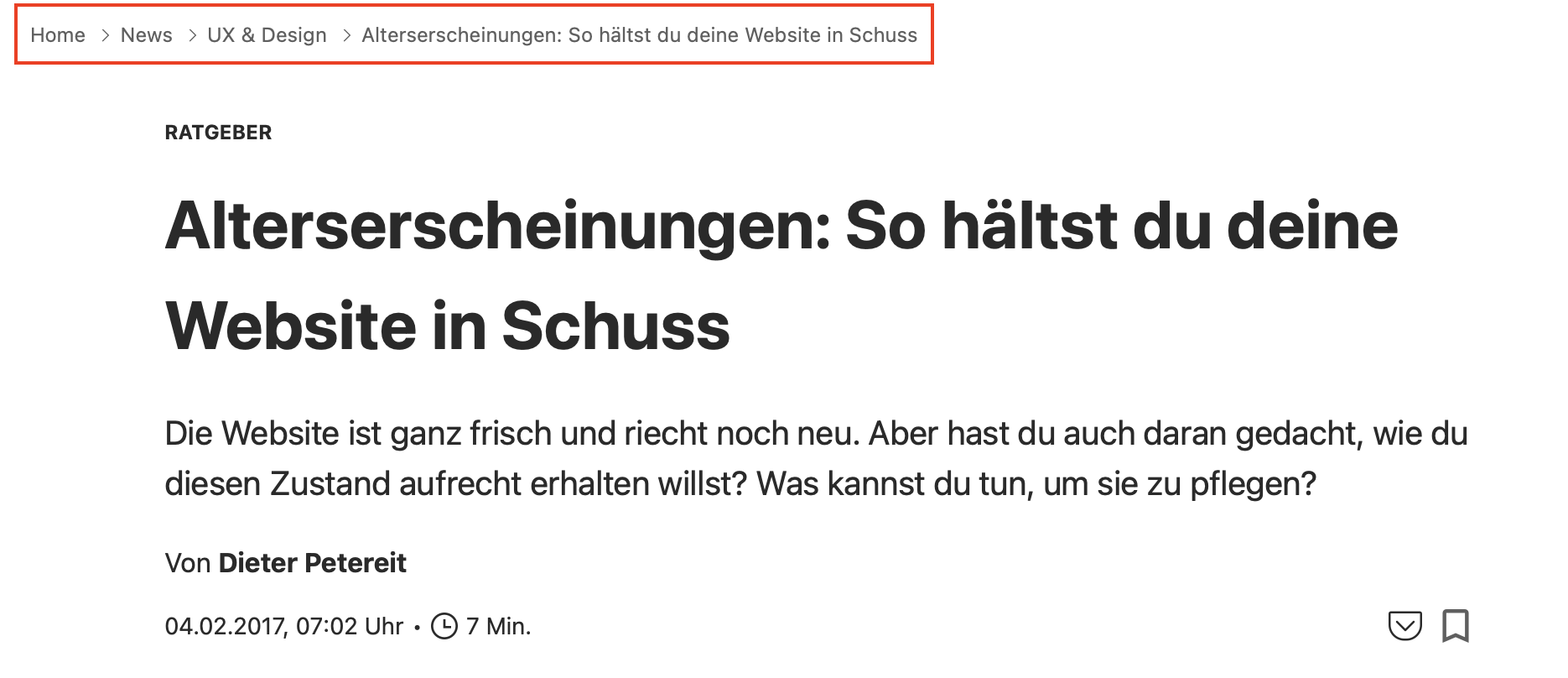
Websites, die viele Navigationsmöglichkeiten anbieten, laufen Gefahr, ihre Nutzerinnen und Nutzer mit zu vielen Optionen zu irritieren. Besonders kritisch sind Dopplungen. Zwar sind Breadcrumbs eher unauffällig und fügen sich in die meisten Designs gut ein, doch wenn sie nur die Funktion der primären Navigationsleiste spiegeln, ist niemandem geholfen. Nicht immer hält doppelt auch besser. Ganz anders in folgendem Positivbeispiel: Auf der Website des t3n-Magazins wird Mehrwert geboten und der Breadcrumb-Trail dezent und leicht auffindbar eingebunden. Die Breadcrumb-Navigation ist absolut logisch, leicht nachvollziehbar und fügt sich zudem noch bestens in das Seitendesign ein.

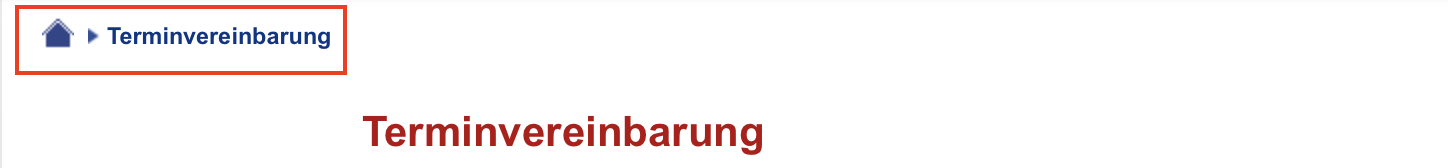
Weniger elegante Lösungen verwirren mit gänzlich unlogischen Breadcrumb-Trails. In dem folgenden Beispiel taucht beispielsweise nur die Startseite, aber keine übergeordnete Kategorie im Pfad auf. Dieser besteht lediglich aus der aktuellen Position. Der klickbare Link ist ebenso sinnlos, da er auf die Seite verweist, auf der sich der Besucher oder die Besucherin ohnehin bereits befindet. Die Positionsanzeige bietet ohne Kontext wenig Mehrwert und sorgt mit einem Link zur aktuellen Position unter Umständen sogar für mehr Verwirrung.

Die Breadcrumb-Navigation unterstützt die Hauptnavigation und ersetzt sie nicht
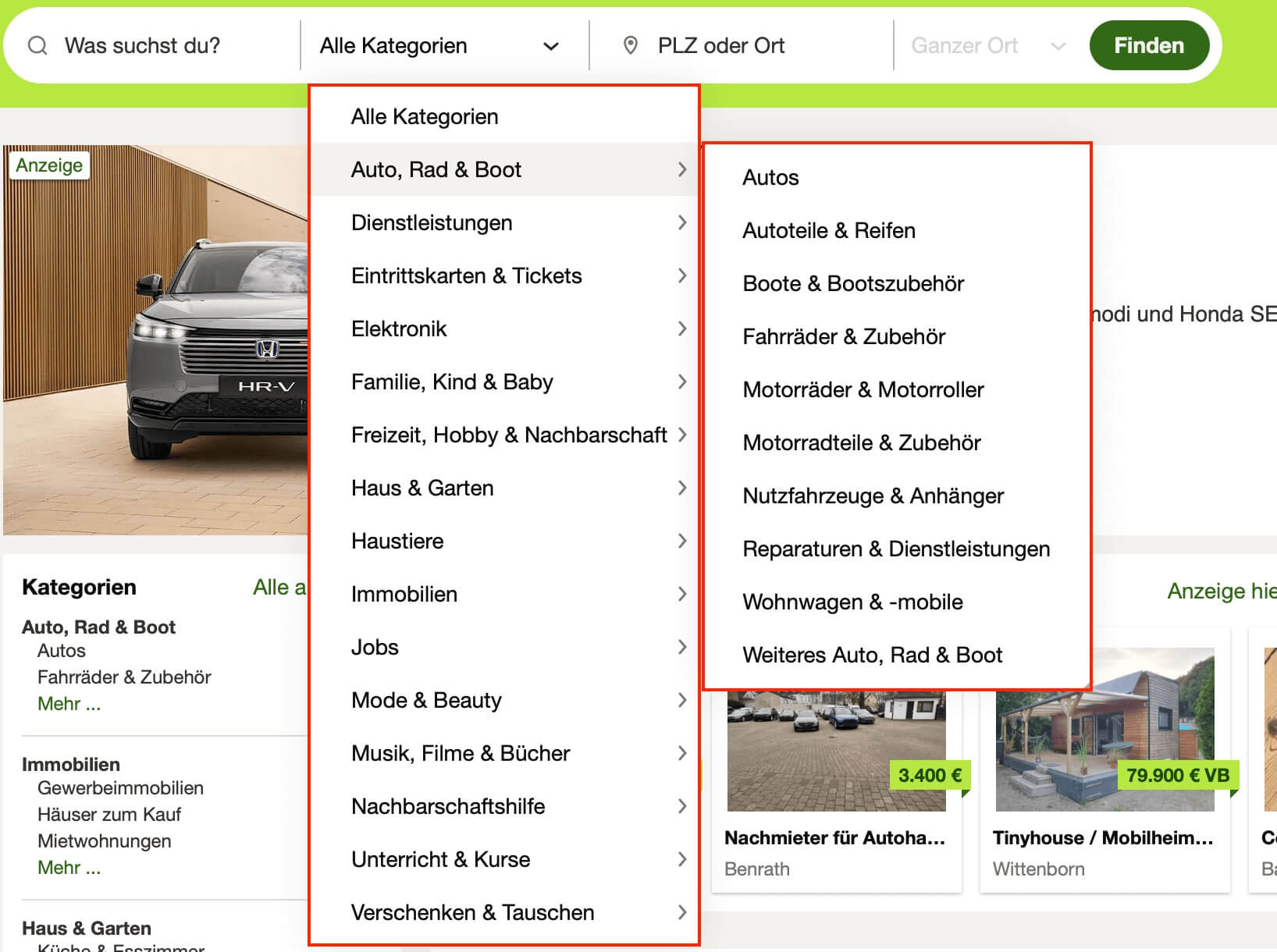
Eine Breadcrumb-Navigation sollte lediglich unterstützend und als sinnvolle Ergänzung zur Hauptnavigation eingesetzt werden. Dementsprechend sollte man sie eher klein halten. So lenkt sie nicht vom eigentlichen Inhalt ab. Auch sollte sie die primäre Seitennavigation nicht in den Schatten stellen und lediglich einer feinstufigen Navigation sowie einer schnellen Orientierung dienen. Nur in Ausnahmefällen führt eine sehr umfangreiche Brotkrümelnavigation zu einer besseren Usability – etwa auf der Website von Kleinanzeigen:

Gegnerinnen und Gegner von Breadcrumbs argumentieren bei Fällen wie diesem vermutlich, dass die Navigationsmöglichkeit hier eher ein Anzeichen für mangelhaftes Webdesign sei und der Unübersichtlichkeit dieser Website Ausdruck verleihe. Betrachtet man den Screenshot von Kleinanzeigen näher, dürfte aber schnell auffallen, wie umständlich die Navigation ohne Breadcrumbs wäre: Auf dem Onlineportal gibt es Artikel aus zahlreichen Kategorien, die Nutzerinnen und Nutzer durchstöbern können. Die Struktur der Website geht von der Startseite über diese diversen Kategorien weit in die Tiefe. Die Breadcrumb-Navigation hilft, bei den Unterkategorien nicht den Überblick zu verlieren. Zudem beschleunigt sie die Auswahl und das Springen von Kategorie zu Kategorie.
Wie können Breadcrumbs realisiert werden?
Um Breadcrumbs zu erstellen, stehen Ihnen – je nach Anspruch und vorhandenem CMS – unterschiedliche Wege zur Verfügung: Relativ einfach lassen sich Breadcrumbs mit HTML erstellen. Mit CSS können Sie anschließend das Erscheinungsbild anpassen. Das folgende Code-Beispiel zeigt, wie sich Breadcrumbs mit HTML umsetzen lassen:
<nav aria-label="Breadcrumb">
<ol>
<li><a href="/index.html">Startseite</a></li>
<li><a href="/ebene1.html">Ebene 1</a></li>
<li aria-current="page">Unterpunkt zu Ebene 1</li>
</ol>
</nav>Bei dem oben aufgeführten Code-Beispiel fehlt für eine fertige und logische Location-based Navigation nur noch die Auszeichnung der aktuellen Position. Hierfür ist kein weiterer Hyperlink notwendig, da man sich logischerweise bereits an dieser Stelle befindet. Man kann dafür zudem ein Listenelement verwenden.
Das aria-label-Attribut ist eine Eigenschaft aus der ARIA-Spezifikation (Accessible Rich Internet Applications) und dient dazu, Screenreadern eine zusätzliche Beschreibung für ein Element zu geben, um die Barrierefreiheit zu verbessern.
Um die Breadcrumbs suchmaschinenfreundlicher zu gestalten, bieten sich optional auch Mikrodaten, RDFa oder JSON-LD an. Werden die Breadcrumbs im Quellcode auf diese Weise semantisch ausgezeichnet, können die Crawler der Suchmaschinen die Elemente auslesen – so lassen sie sich in den SERPs auch als Rich-Snippets darstellen.
Neben der Umsetzung via HTML und CSS gibt es noch einige weitere Möglichkeiten, um Breadcrumbs einzubinden: Die einfachste Variante bieten Content-Management-Systeme an. Dort erfolgt die Implementierung im Backend für gewöhnlich schnell und mit wenigen Klicks. Für CMS, die keine Fertiglösung anbieten, gibt es in der Regel entsprechende Plugins. Mit PHP oder JavaScript ist es zudem möglich, auch in dynamischen Websites eine Breadcrumb-Navigation zu implementieren.
- In Sekunden zur Online-Präsenz
- Mehr Wachstum mit KI-Marketing
- Zeit und Ressourcen sparen

