Screenshots in Chrome erstellen: die drei besten Wege
Sie haben drei verschiedene Möglichkeiten, Screenshots in Chrome zu erstellen. Neben der herkömmlichen Vorgehensweise über Tastenkombinationen, gibt es auch nützliche Extensions wie Chrome Captures, die einige weitere Optionen bieten. Alternativ speichern Sie Screenshots in Google Chrome über die Entwicklertools.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Screenshots in Chrome manuell erstellen
Möchten Sie den Inhalt einer Website archivieren oder teilen, haben Sie die Möglichkeit, Chrome-Screenshots manuell mit folgender Tastenkombination anzulegen:
- [Alt] + [Druck] für Screenshots in Windows 10 und Screenshots in Windows 11
- [Shift] + [Command] + [3] für Screenshots auf dem Mac.
Auf diese Weise erstellen Sie in Chrome Bilder der gesamten Seite. Das hat allerdings den Nachteil, dass lediglich der Teil berücksichtigt wird, der auch im Moment der Aufnahme sichtbar ist. Sobald der Inhalt gescrollt werden müsste, ist er nicht auf dem Screenshot zu sehen.
Chrome Capture: Die Screenshot Extension für Google
Abhilfe schafft die Extension Chrome Capture, mit der Sie bei Chrome im Browser Screenshots erstellen und dabei die gesamte Seite erfassen können. Die Erweiterung ist kostenlos und wird von Google Chrome selbst angeboten. Sie finden Sie im Chrome Webstore und können Sie dort direkt mit einem Klick Ihrem Browser hinzufügen.
Screenshot des sichtbaren Screens
Einmal hinzugefügt, bietet Chrome Capture Ihnen viele verschiedene Möglichkeiten, um Screenshots in Chrome zu erstellen. Zum einen gibt es genauso wie in der manuellen Methode die Option, den gesamten sichtbaren Screen festzuhalten. Alternativ wählen Sie einen Teil des Bildes aus und erstellen so lediglich von einem festgelegten Bereich Ihres Google Browsers Screenshots.
Screenshot der gesamten Seite
Der wirkliche Vorteil liegt darin, wenn Sie nicht nur den sichtbaren Bereich, sondern die gesamte Seite in Chrome mit Screenshots dokumentieren möchten. Chrome Capture bietet Ihnen diese Möglichkeit mit nur wenigen Klicks. Hier die kurze Anleitung Schritt für Schritt:
- Rufen Sie die URL auf, die Sie komplett festhalten möchten.
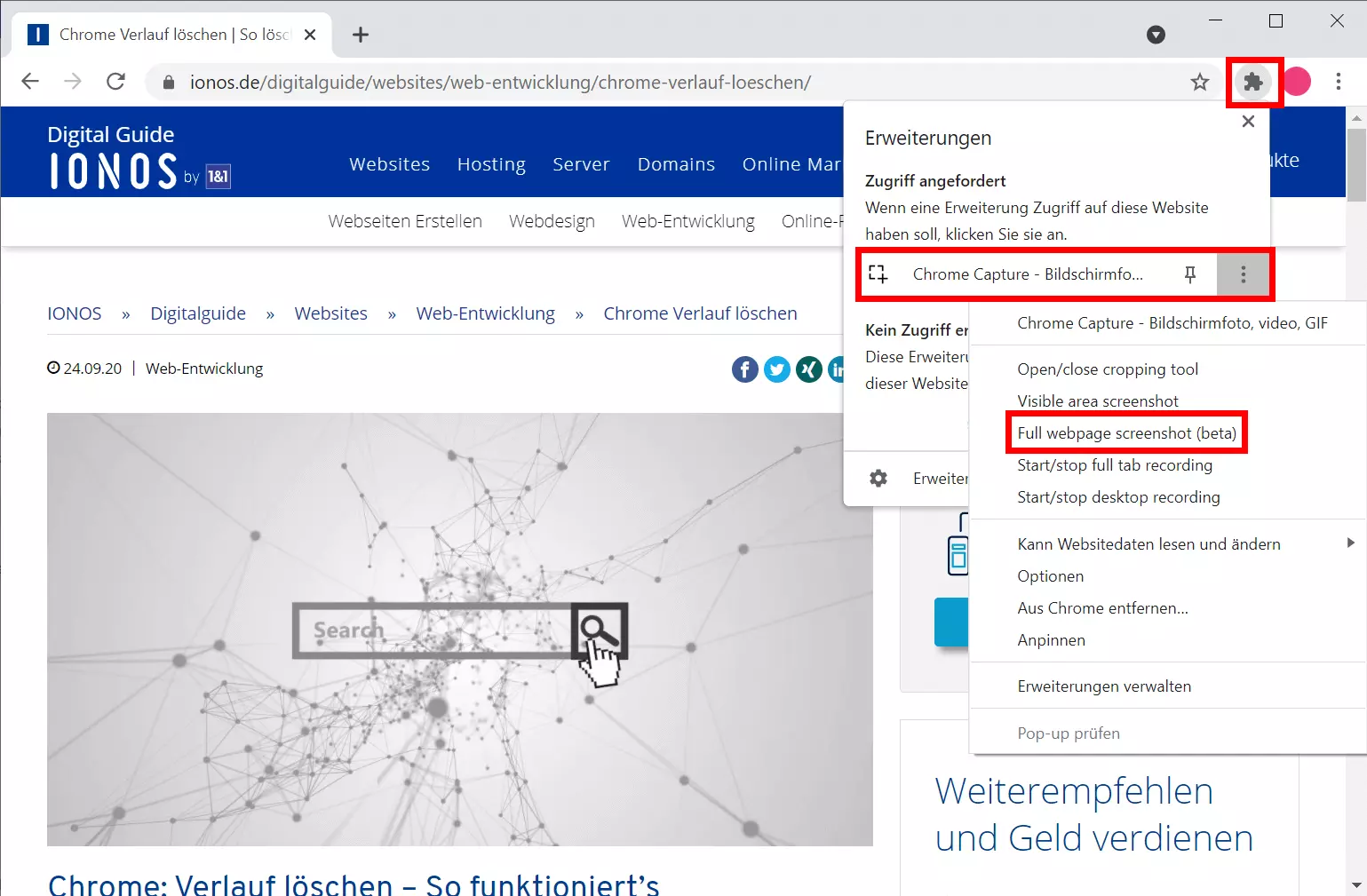
- Klicken Sie nun oben rechts auf „Erweiterungen“.
- Jetzt öffnet sich ein Menü, unter dem Sie auch das Screenshot Tool Chrome Capture finden.
- Für einen Screenshot des sichtbaren Bereichs oder eines Ausschnitts würden Sie nun einfach auf Chrome Capture klicken. Für eine Dokumentation der gesamten Seite, inklusive des Bereichs, der nicht im Sichtfeld ist, klicken Sie allerdings auf die drei Punkte rechts daneben. Diese symbolisieren „Weitere Aktionen“.
- An vierter Stelle von oben finden Sie die Option „Full webpage screenshot (beta)“. Diese klicken Sie ebenfalls an.
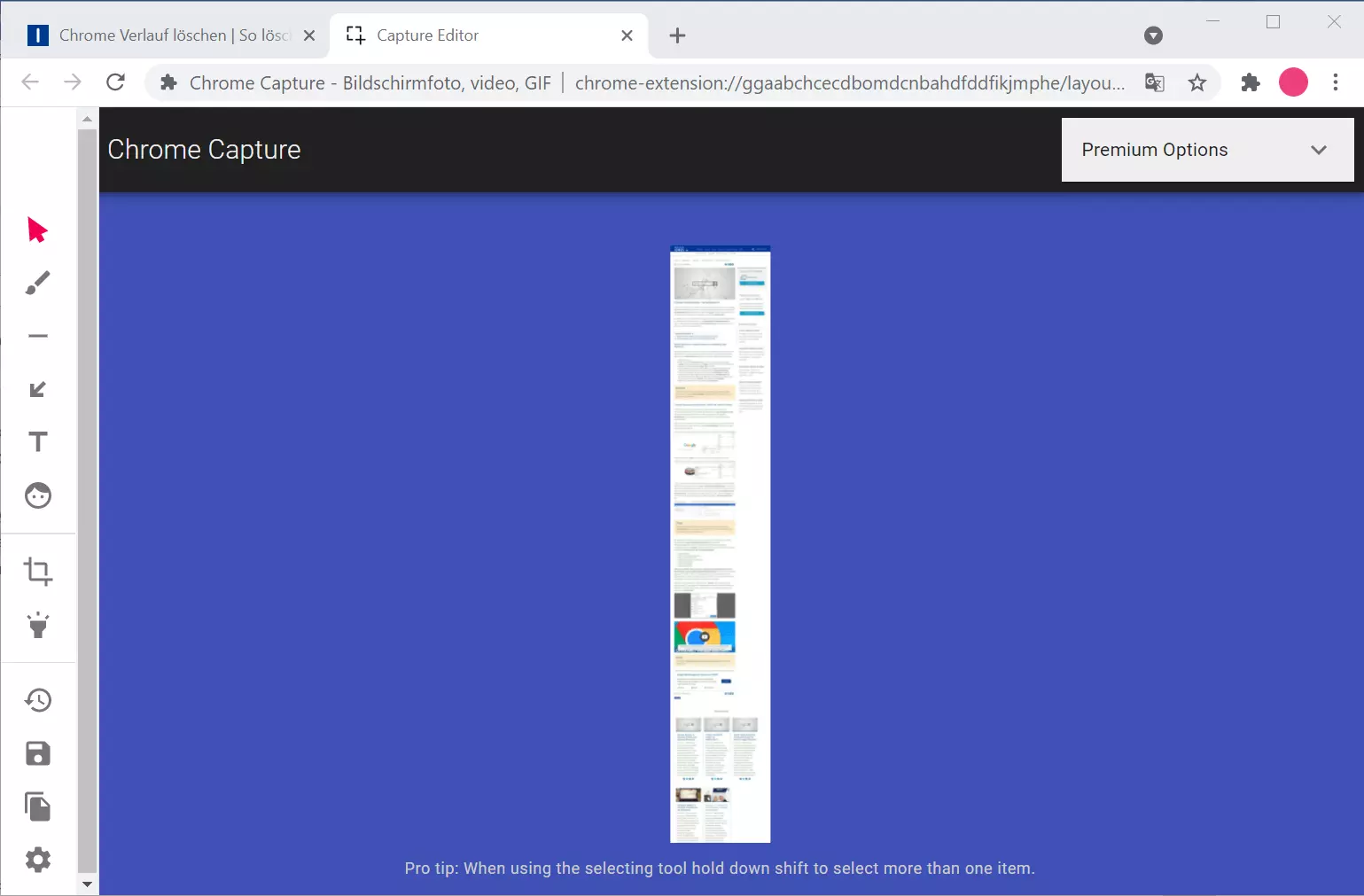
- Nun wird die Seite einmal automatisch gescrollt und dabei ein Screenshot der gesamten Website erstellt.
- Nach der Erstellung des Screenshots öffnet Chrome Capture automatisch einen Editor. Hier können Sie das Bild nach Belieben zuschneiden.
Weitere Optionen für Screenshots mit Chrome Capture
Zusätzlich zu den ganzseitigen Screenshots bietet Chrome Capture noch weitere Optionen. Neben dem angesprochenen Editor, mit dem Sie Ihre Bilder nach Bedarf bearbeiten, können Sie auch GIF- oder WebM-Files erstellen und teilen. Das ist besonders dann von Vorteil, wenn Sie statt eines statischen Bildes ein Bewegtbild oder ein Video dokumentieren möchten. Bis zu zehn Sekunden können Sie dabei aufnehmen und ebenfalls im Anschluss zuschneiden oder mit Kommentaren versehen.
Alternativ bieten die Entwickler eine Premium-Version von Chrome Capture an. Dies ist vor allem dann vorteilhaft, wenn Sie längere Videos aufnehmen möchten. Es gibt keine maximale Lauflänge, dafür aber zahlreiche Optionen zur Bearbeitung. Zwar ist die Version mit einmalig 7,99 € nicht sehr teuer, für gewöhnliche Screenshots in Chrome reicht allerdings die kostenlose Variante völlig aus.
- Daten zentral speichern, teilen und bearbeiten
- Serverstandort Deutschland (ISO 27001-zertifiziert)
- Höchste Datensicherheit im Einklang mit der DSGVO
Screenshots im Chrome-Browser erstellen mit den Entwicklertools
Den idealen Mittelweg, der Ihnen einerseits mehr Möglichkeiten bietet, andererseits keine Erweiterung benötigt, stellt Ihnen Chrome selbst zur Verfügung. Auch mit den Entwicklertools des Chrome-Browsers können Sie Screenshots erstellen. Ein möglicher Nachteil ist, dass diese Methode vergleichsweise kompliziert ist. Auch eine integrierte Möglichkeit zum Editieren bietet sie nicht. Da das Ergebnis allerdings überzeugt, erklären wir Ihnen, wie Sie dafür Schritt für Schritt vorgehen:
- Rufen Sie zunächst die URL auf, von der Sie in Chrome Screenshots erstellen möchten.
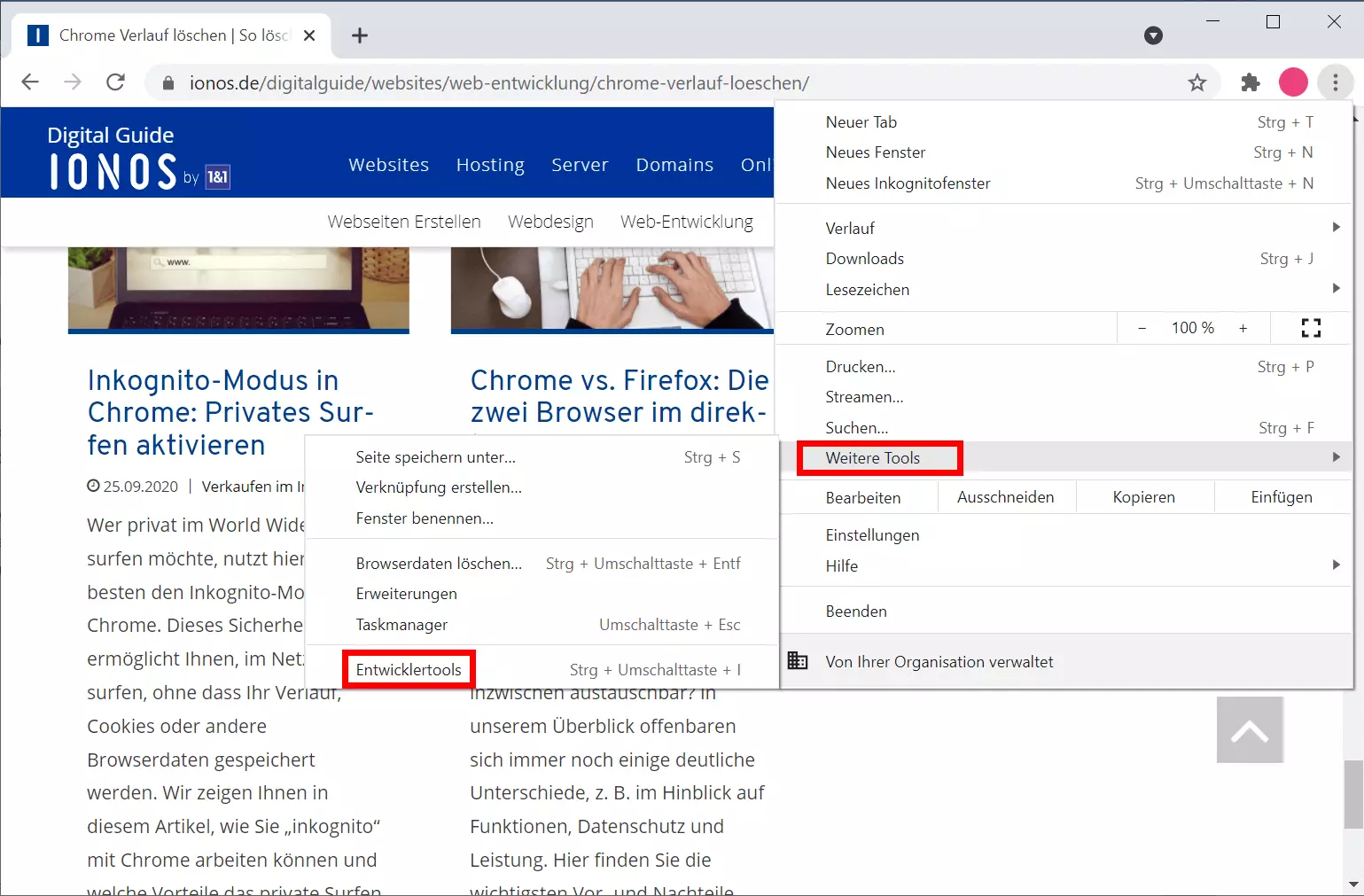
- Klicken Sie rechts oben auf die drei Punkte.
- Wählen Sie nun „Weitere Tools“ und dann ganz unten „Entwicklertools“.
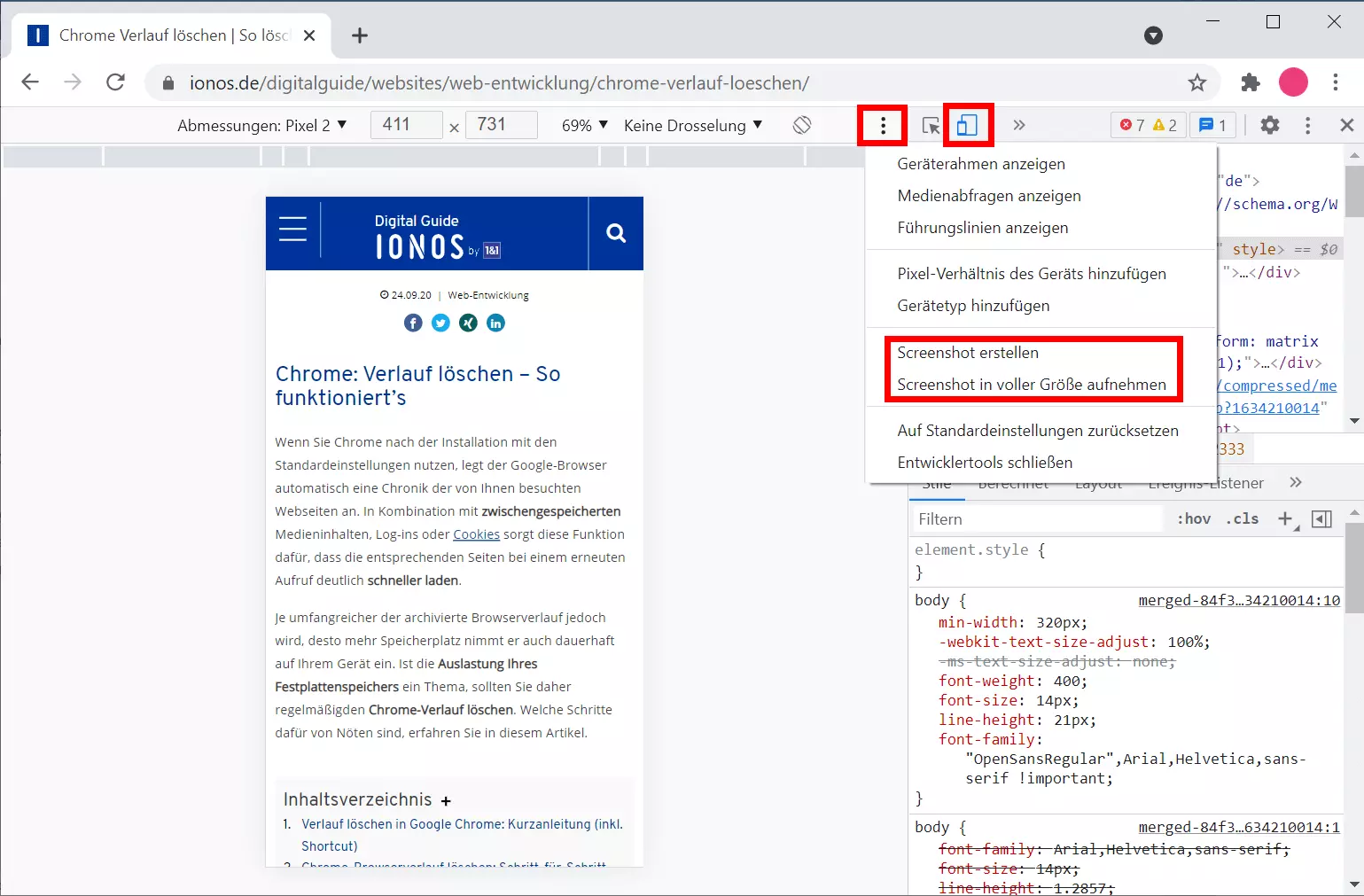
- Klicken Sie jetzt ganz oben auf das zweite Symbol von links. Es zeigt einen kleinen und einen großen Screen und nennt sich „Device Toolbar“.
- Nun haben Sie die Möglichkeit, bestimmte Parameter für das Bild auszuwählen. Möchten Sie darauf verzichten, klicken Sie unter „Responsive“ auf das passende Modell.
- Rechts in der Leiste finden Sie drei Punkte. Klicken Sie diese, können Sie auswählen, welche Screenshots Sie in Chrome erstellen möchten. Zur Auswahl stehen ein Screenshot des sichtbaren Bereichs (Capture screenshot) oder der gesamten Website (Capture full size screenshot).
- Schreiben Sie perfekte E-Mails auf Wunsch mit KI-Funktionen
- Sicher: Schutz vor Viren und Spam
- Inklusive: eigene Domain