CSS-Tutorial: Einführung in Cascading Style Sheets
CSS ist neben HTML der wichtigste Standard im Webdesign. Wer zeitgemäße Webseiten per Hand schreiben möchte, kommt an Cascading Style Sheets nicht vorbei. Und auch der Umgang mit grafischen HTML-Editoren, Homepage-Baukästen oder Content-Management-Systemen geht leichter von der Hand, wenn man auf CSS-Grundlagenwissen zurückgreifen kann. Unser CSS-Tutorial steht unter dem Motto „CSS-Lernen leicht gemacht“ und führt Sie in Form eines Crashkurses in die Grundlagen der Stylesheet-Sprache ein.
Trennung von Inhalt und Präsentation
In Kombination mit HTML dient CSS der Trennung von Inhalt und Präsentation. Die Hypertext Markup Language (HTML) kommt zum Einsatz, um Textdokumente mit Informationen anzureichern, die einer semantischen Strukturierung der Textelemente dienen. Die Auszeichnungssprache erzeugt somit die Grundlage einer jeden Website: den HTML-Code. Dieser beschreibt, aus welchen Elementen sich ein Dokument zusammensetzt (z. B.: <body>, <header>, <footer>) und wie die Informationen zu interpretieren sind (z. B.: Überschrift <h1>, Textabsatz <p>, Zeilenumbruch <br>, Link <a>, Bild <img>, Video <video>). Das allein genügt Webbrowsern, um HTML-Dokumente als Webseiten darzustellen. Das Ergebnis ist aus heutiger Sicht jedoch wenig ansprechend. Es fehlt ein entscheidender Schritt: die individuelle Formatierung.
Ursprünglich bot auch HTML rudimentäre Gestaltungsanweisungen. Doch diese gelten mit HTML5 als überholt und sollten heute nicht mehr verwendet werden. Stattdessen bedient man sich der Stylesheet-Sprache CSS (Cascading Style Sheets), um Darstellungsvorgaben gesondert zu verwalten. Aber CSS – was ist das eigentlich genau?
Was ist CSS?
Wie HTML wird auch CSS in Textform notiert. Dies kann direkt im HTML-Dokument erfolgen (inline für jedes Dokument oder einmalig im HTML-Kopf). In der Regel binden Webdesigner jedoch separate CSS-Dokumente ein, um Webseiten zu formatieren. Das Ergebnis ist ein übersichtlicher Quellcode, bei dem redundante Gestaltungsanweisungen durch Verweise auf separate Stylesheets vermieden werden. Je weniger Wiederholungen, desto schlanker der Quellcode. Im World Wide Web schlägt sich dies in kürzeren Downloadzeiten und somit einem schnellen Seitenaufbau nieder. Darüber hinaus erleichtert CSS die Wartung einer Website. Sind Anpassungen am Design notwendig, werden diese an den zentralen CSS-Dateien vorgenommen. Es ist somit nicht nötig, jedes einzelne HTML-Dokument durchzusehen und separat anzupassen. Als Living Standard wird CSS vom World Wide Web Consortium (W3C) kontinuierlich weiterentwickelt und liegt aktuell als CSS3 in der dritten Version vor. Während die Versionen CSS1 und 2 längst in alle gängigen Webbrowser integriert sind, werden die neu eingeführten CSS-Eigenschaften (sogenannte Properties) der dritten Version noch nicht flächendeckend unterstützt. Eine Support-Übersicht für die gängigsten Browser-Modelle Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari und Opera bietet w3schools.com.
Grundaufbau: Die CSS-Syntax
Die zentrale Aufgabe von CSS ist es, das Design einer Website zu definieren. Dazu werden den zugrundeliegenden HTML-Elementen mithilfe der Stylesheet-Sprache Eigenschaften (Properties) mit gewissen Werten zugeordnet. Der Grundaufbau einer Gestaltungsanweisung entspricht folgendem Schema:
Selektor { Deklaration }Beim Selektor handelt es sich um eine Repräsentation des HTML-Elements, auf das sich die Gestaltungsanweisung bezieht. Die Deklaration besteht aus einer Eigenschaft-Wert-Kombination, die nachfolgend in geschweiften Klammern notiert wird. Jede Deklaration endet mit einem Semikolon:
HTML-Elemente { Eigenschaft: Wert; }Nach diesem Schema lässt sich beispielsweise einer Überschrift eine Schriftfarbe zuweisen:
h2 { color: red; }Der Selektor h2 repräsentiert Überschriften zweiter Ordnung. Die Deklaration beinhaltet die Eigenschaft color (Farbe) und den Wert red (Rot). Auf einer Webseite mit einer solchen Gestaltungsanweisung werden alle Textstellen, die im Quelltext mit <h2> ausgezeichnet sind, rot dargestellt. Alternativ lassen sich detaillierte Farbeinstellungen anhand hexadezimaler Farbcodes definieren (mehr dazu im Kapitel CSS-Farbangaben).
h2 { color: #ff0000; }Webdesigner haben die Möglichkeit, dem Selektor eine einzelne Property zuzuweisen oder umfangreiche Regelsätze zu definieren, die detaillierte Gestaltungsanweisungen beinhalten. Der Übersicht halber hat sich eine Schreibweise etabliert, bei der alle Properties eines Regelsatzes untereinander notiert werden:
Selektor {
Eigenschaft1: Wert;
Eigenschaft2: Wert;
Eigenschaft3: Wert;
}In der Praxis könnte ein solches Eigenschaftsbündel folgendermaßen aussehen:
h2 {
color: #ff0000;
font-family: Helvetica, sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}Die Eigenschaft-Wert-Kombinationen in den geschweiften Klammern definieren die Schriftfarbe (color), die Schriftart (font-family), die Schriftgröße (font-size), Hervorhebungen (font-weight) und die Textausrichtung (text-align). Eine detaillierte Beschreibung der CSS-Properties folgt im Laufe des Tutorials.
Ein Regelsatz kann durchaus mehrere Selektoren spezifizieren. In diesem Fall werden diese durch Kommata getrennt vor der Deklaration notiert:
Selektor1, Selektor2 { Deklaration }CSS-Selektoren
CSS unterstützt diverse Selektoren, die eine benutzerdefinierte Zuweisung von Gestaltungsanweisungen ermöglichen. Für den Einstieg genügt es jedoch, sich mit Typen-, Klassen- ID- und Universalselektoren vertraut zu machen.
| Art des Selektors | CSS-Schreibweise | Beschreibung |
|---|---|---|
| Typenselektor | HTML-Element (z. B. h2) | Ein Typenselektor entspricht dem Namen des Elements, auf das er sich bezieht. Formatierungen werden auf alle HTML-Elemente desselben Typs angewendet. |
| Klassenselektor | .beispiel | Ein Klassenselektor spricht alle Elemente einer bestimmten klasse an. Klassenselektoren werden mit einem Punkt (.) und einem beliebigen Klassennamen gebildet: .beispiel. Klassen werden an HTML-Elemente über das class-Attribut (class="beispiel") vergeben. |
| ID | #beispiel | Ein ID-Selektor spricht ein einziges Element mit einer einzigartigen ID an. Die Integration in den HTML-Quellcode erfolgt mithilfe des id-Attributs (id="beispiel"). |
| Universalselektor | * | Der Universalselektor Asterisk (*) spricht alle HTML-Elemente eines Dokuments an. |
Verdeutlichen lässt sich der Einsatz verschiedener CSS-Selektoren an Beispielen. Folgender Code zeigt den Typenselektor h2 mit Deklaration:
h2 {
color: #305796;
font-family: Helvetica, sans-serif;
}Die Formatierung bezieht sich auf alle HTML-Elemente des Typs h2 (Überschrift zweiter Ordnung).
Alternativ kann die CSS-Formatierung anhand eines Klassenselektors erfolgen. Dies ermöglicht Webdesignern, HTML-Elemente unabhängig vom jeweiligen Typ mit denselben Gestaltungsanweisungen zu versehen.
.content {
color: #ff0000;
font-family: Helvetica, sans-serif;
}Die Formatierung bezieht sich auf alle HTML-Elemente, denen die Klasse .content zugewiesen wurde. Diese Zuweisung erfolgt nach folgendem Schema:
<p class="special-text">Beispieltext</p>In HTML werden die Klassennamen ohne Punkt (.) notiert.
Soll sich eine Gestaltungsanweisung lediglich auf ein einziges Element im HTML-Quellcode beziehen, bietet sich ein ID-Selektor an. Das folgende Beispiel zeigt die Formatierung eines Navigationsbereichs:
#navigation {
font-family: Helvetica, sans-serif;
background-color: #8ad8d4;
border: 2px solid #448278;
}Die Zuweisung der Formatierung erfolgt im HTML-Quellcode ohne Hashtag (#):
<div id="navigation">
<ul>
<li><a href="index.htm">Startseite</a></li>
<li><a href="impressum.htm">Impressum</a></li>
</ul>
</div>Der Vorteil von ID-Selektoren ist, dass auf einen Blick ersichtlich wird, bei welchen Abschnitten im Quelltext es sich um einmalige Bereiche handelt. Zudem haben ID-Selektoren bei der Zuweisung von Stilen Priorität. Finden sich für ein bestimmtes Element sowohl Klassen- als auch ID-Formatierungen, die einander widersprechen, setzen sich Letztere durch. Ebenso haben Klassen höhere Priorität als Typ-Selektoren.
Sowohl Klassen als auch IDs können frei benannt werden. Zu beachten ist jedoch, dass CSS-Selektoren case sensitive sind: Unterschiede in Groß- und Kleinschreibung werden als separate Klassen interpretiert (z.B. navigation vs. Navigation). Leer- und Sonderzeichen sind verboten, Umlaute unüblich.
Soll sich eine Gestaltungsanweisung auf alle Elemente eines HTML-Dokuments beziehen, kommt der Asterisk (*) zum Einsatz:
* {
font-family: Helvetica, sans-serif;
}Sämtliche Textelemente der Webseite werden vom Webbrowser in der Schriftart Helvetica dargestellt.
CSS in HTML einbinden
Damit ein Browser im Rahmen des Webseitenaufbaus CSS-Formatierungen berücksichtigen kann, müssen die Gestaltungsanweisungen mit dem HTML-Quellcode verknüpft werden. Anwendern stehen dazu drei Möglichkeiten offen:
- Die direkte Integration der CSS-Deklaration in HTML-Tags
- Die CSS-Auszeichnung im HTML-Kopf
- Der Verweis auf ein separates Stylesheet
Der letztgenannte Lösungsvorschlag gilt als Königsweg: In der Praxis werden Stylesheets meist als externe Textdateien angelegt und anschließend eingebunden.
CSS-Deklaration in HTML-Tags
Soll eine CSS-Deklaration eine einzige Stelle im Quelltext formatieren, kann diese mithilfe des style-Attributs direkt im einleitenden Tag des HTML-Elements angeführt werden, auf das sich die Gestaltungsanweisung beziehen soll. Man spricht in diesem Fall von „Inline-Style“.
<h2 style="color: red;">Zwischenüberschrift</h2>Dies hat den Vorteil, dass man kein eigenes Stylesheet anlegen muss, der Selektor wegfällt und eine solche Zuweisung eine hohe Priorität hat. Spätestens wenn ein ganzer Regelsatz zum Einsatz kommt, wird diese Art der Formatierung jedoch unübersichtlich und redundant.
<h2 style="color: #ff0000; font-family: 'Helvetica Neue', sans-serif; font-size: 19px; font-weight: bold; text-align: center;">Zwischenüberschrift</h2>Diese Integration der Gestaltungsanweisungen empfiehlt sich daher (wenn überhaupt) nur für kleine Websites mit minimalen Formatierungen.
CSS-Auszeichnung im HTML-Kopf
Soll ein und dieselbe Gestaltungsanweisung innerhalb eines HTML-Dokuments mehrmals für das gleiche Element genutzt werden (z. B. für alle h2 der Webpage), ist die CSS-Deklaration im HTML-Tag ineffizient. Stattdessen bietet es sich an, die entsprechenden Gestaltungsangaben mithilfe des style-Elements einmalig im HTML-Kopf des Dokuments zu definieren:
<!DOCTYPE html>
<html lang="de">
<head>
<style>
h2 {
color: #ff0000;
font-family: 'Helvetica Neue', sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<h2>Zwischenüberschrift1</h2>
[…]
<h2>Zwischenüberschrift2</h2>
[…]
</body>
</html>Der Regelsatz innerhalb des style-Elements wird automatisch auf alle nachfolgenden h2-Elemente angewendet. Doch was, wenn das Element h2 auch auf anderen Webpages des gleichen Onlineprojekts mit den hier definierten Gestaltungsanweisungen zum Einsatz kommen soll? In diesem Fall müsste ein Webseitenbetreiber den Codeblock mit den Gestaltungsanweisungen in jede HTML-Seite integrieren und bei Änderungen einzeln anpassen. Mit einer zentralen CSS-Datei lässt sich dieses Problem elegant umgehen.
Verweis auf ein separates Stylesheet
Werden Gestaltungsanweisungen in einem separaten Stylesheet definiert, muss man selbiges in das zugrundeliegende HTML-Dokument einbinden. Gelöst wird dies mit dem HTML-Element <link>, das ebenso wie das style-Element ein Kindelement des head-Elements darstellt.
<link rel="stylesheet" href="beispiel.css">Das link-Element enthält die obligatorischen Attribute rel und href und kann optional mit den Attributen type und media ergänzt werden.
| Attribute des link-Elements | Beschreibung |
|---|---|
| rel | Das rel-Attribut definiert den Beziehungstyp des Elements. Der Wert stylesheet gibt an, dass ein Stylesheet eingebunden werden soll. |
| href | Das href-Attribut referenziert die Datei, die als Stylesheet eingebunden werden soll. |
| type | Das optionale Attribut type beschreibt den Medientype der einzubindenden Datei – im Fall von CSS „text/css“. |
| media | Mit dem media-Attribut haben Webseitenbetreiber die Möglichkeit, zu definieren, dass das referenzierte Stylesheet nur bei einem bestimmten Ausgabemedium verwendet werden soll. Dies ermöglicht es, unterschiedliche Stylesheets für verschiedene Endgeräte zur Verfügung zu stellen. Mögliche Werte sind beispielsweise screen oder print. |
CSS-Farbangaben
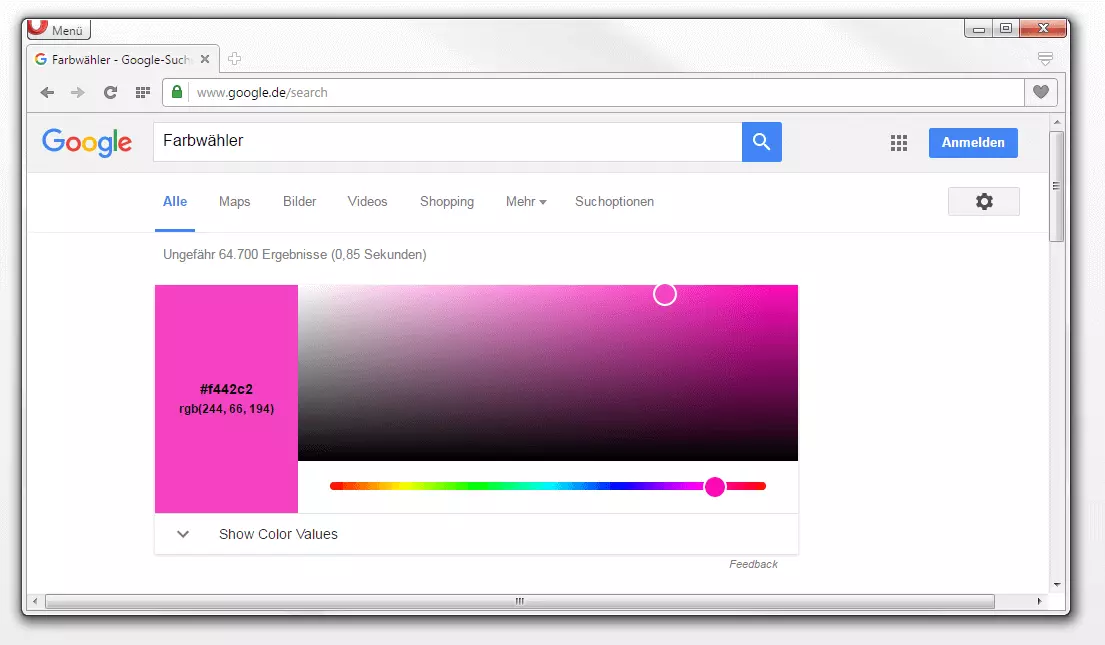
Wie im einleitenden Kapitel angesprochen, lassen sich Farbzuweisungen via CSS anhand der englischen Farbwörter (z. B. red, blue, green) definieren. In der Praxis findet man solche Gestaltungsanweisungen jedoch eher selten. Häufiger kommt das RGB-Modell zum Einsatz. Dieses bietet deutlich mehr Abstufungen und erlaubt Webseitenbetreibern somit, detaillierte Farbeinstellungen zu treffen. Die entsprechenden Codes lassen sich über einen Farbwähler ermitteln. Diesen bietet beispielsweise Google in Form von Quick Answer.
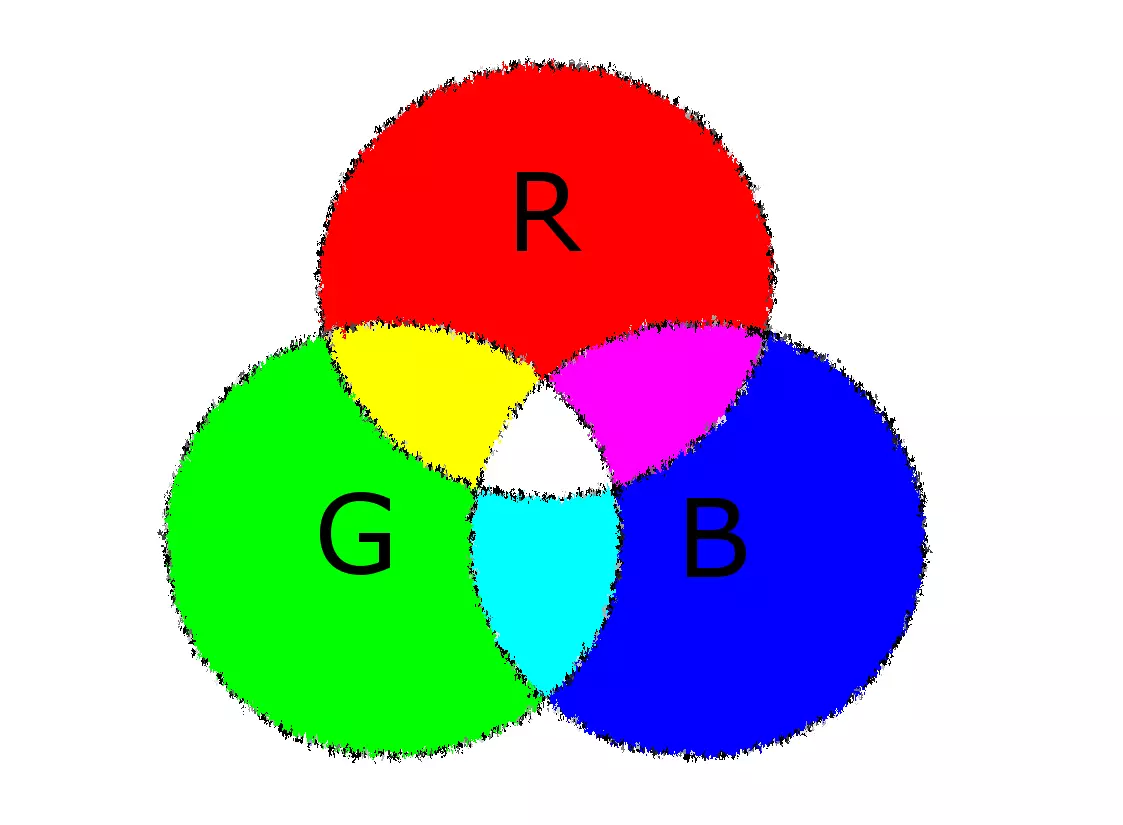
Das RGB-Modell
Im RGB-Modell lässt sich jede Farbe durch ihre Anteile an den Grundfarben Rot (R), Grün (G) und Blau (B) präzise angeben.
Farbanteile werden im RGB-Modell durch Dezimalwerte zwischen 0 und 255 definiert. Während ein Wert von 0 bedeutet, dass eine Farbe keinen Anteil an der betreffenden Grundfarbe hat, steht ein Wert von 255 für einen maximalen Anteil.
Die Notation des RGB-Farbwerts entspricht folgendem Schema (die Leerzeichen sind nicht obligatorisch):
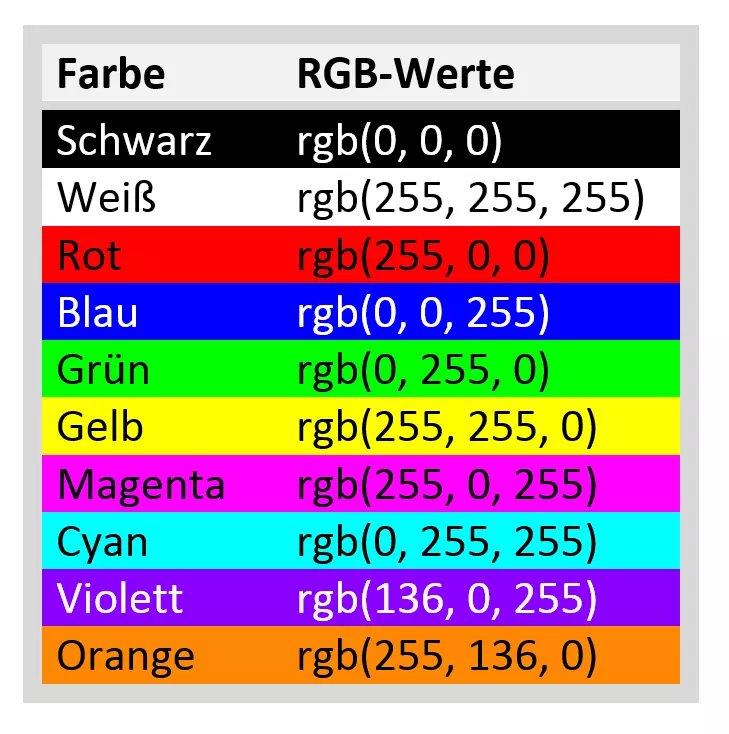
rgb(Rotwert, Grünwert, Blauwert)Auf diese Weise ermöglicht Ihnen das RGB-Modell, rund 16,7 Millionen unterschiedliche Farben für die Gestaltung Ihrer Website zu definieren. Folgende Grafik zeigt die RGB-Werte für die Standardfarben Schwarz, Weiß, Rot, Blau, Grün, Gelb, Magenta, Cyan, Violett und Orange:
Seit CSS3 lassen sich die RGB-Werte um einen vierten Wert, den sogenannten Alpha-Kanal (a), erweitern. Dieser gibt die Deckkraft der Farbe an und wird in Werten von 0 bis 1 (z. B. 0.8) angegeben.
rgba(Rotwert, Grünwert, Blauwert, Deckkraft)So ergeben folgende RGBA-Werte beispielsweise die oben dargestellte Grundfarbe Blau mit einer Transparenz von 50 Prozent.
rgba(0, 0, 255, 0.5)Alternativ zur Dezimalschreibweise hat sich im Netz die Angabe von Farben in Hex-Werten etabliert.
Hexadezimale Farbcodes
Hexadezimale Farbcodes definieren Farbwerte anhand eines Stellenwertsystems mit der Basis 16. Anders als im Dezimalsystem kommen dabei nicht 10, sondern 16 Ziffern zum Einsatz. Es gilt folgende Reihenfolge: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f.
Das Grundschema eines hexadezimalen Farbcodes besteht aus einem Hashtag (#) gefolgt von sechs Hexadezimalzahlen, die in Zweierblöcken je eine Farbe des RGB-Farbraums (Rot, Grün, Blau) repräsentieren:
#RRGGBB
Die Sättigung der Farbanteile wird durch den Zahlenwert der Hexadezimalzahlen angegeben. Dabei entspricht 00 einer komplett ausgeschalteten Farbe und FF (dezimal: 255) der maximalen Farbsättigung. Die jeweilige Farbe basiert auf einer additiven Mischung der Grundfarben. So ergeben sich beispielweise folgende Hex-Werte für die bereits im RGB-Code dargestellten Farbbeispiele:
Die wichtigsten CSS-Properties
Mit CSS stehen Ihnen rund 420 Properties zur Auswahl, mit denen sich Gestaltungsanweisungen für HTML-Elemente definieren lassen. Jede Property akzeptiert einen in der Spezifikation festgelegten Satz an Werten. Der Übersicht halber werden CSS-Properties in Anwendungsbereiche gegliedert. Von zentraler Bedeutung sind dabei das Schriftbild, Farbanpassungen, die Textformatierung sowie das Layout anhand des CSS-Box-Modells und die Positionierung von CSS-Boxen. Unser CSS-Crashkurs für Anfänger konzentriert sich auf die wichtigsten Properties für den Einstieg in Cascading Style Sheets und demonstriert die Erstellung von CSS-Regelsätzen anhand praxisnaher Codebeispiele. Eine vollständige Liste aller CSS-Properties finden Sie auf der Website des W3C.
Schriftbild
Zu den zentralen Merkmalen einer Webseite gehört das Schriftbild. CSS bietet Ihnen diverse Möglichkeiten, die Schriftelemente einer HTML-Seite zu formatieren. Die wichtigsten Properties im Rahmen der Schriftformatierung sind:
- font-family
- font-style
- font-variant
- font-size
- line-height
- font-weight
font-family
Soll für die Textelemente einer Webseite eine bestimmte Schriftart (Font) definiert werden, kommt die CSS-Property font-family zum Einsatz. Diese erlaubt Ihnen, einen sogenannten Schriftartenstapel (Font Stack) anzulegen. Dabei handelt es sich um eine priorisierte Liste geeigneter Fonts. Schriftartenstapel sind so aufgebaut, dass zuerst die gewünschte Schriftart genannt wird und nachfolgend eine Liste passender Darstellungsalternativen.
.content {
font-family: Georgia, Garamond, serif;
}Das Beispiel zeigt eine Gestaltungsanweisung für die Klasse .content in der CSS-Datei. Diese wird im HTML-Dokument durch das Attribut class und den Klassennamen content angesprochen:
<p class="content">Beispieltext</p>Als priorisierte Schriftart ist Georgia definiert, als alternative Schriftart Garamond. Ein Webbrowser wird somit angewiesen, den Textabschnitt in Garamond darzustellen, sofern die Schriftart Georgia auf dem System nicht installiert ist.
Doch was, wenn keine der genannten Alternativen zur Verfügung steht? Für einen solchen Fall empfiehlt es sich, eine generische Schriftfamilie als Fallback-Mechanismus zu definieren. Sowohl Georgia als auch Garamond gehören zur Familie serif. Wird diese als letzte Alternative in die Deklaration aufgenommen, stellt der Webbrowser den Absatz in einer ihm verfügbaren Schrift der generischen Familie dar – z. B. in der weit verbreiteten Schriftart Times New Roman. So lässt sich sicherstellen, dass eine vom Stylesheet-Autor intendierte Wirkung zumindest in ihren Grundzügen erhalten bleibt.
Weitere generische Familien sind sans-serif (z. B. Arial, Trebuchet oder Verdana) und monospace (z. B. Courier, Courier New oder Andale Mono). Schriftarten, deren Namen aus mehreren Wörtern bestehen, werden in der CSS-Deklaration in einfache oder doppelte Anführungszeichen gesetzt:
.content {
font-family: 'Trebuchet MS', 'Liberation Sans', sans-serif;
}Bei generischen Familien handelt es sich um Schlüsselwörter, die nicht in Anführungszeichen notiert werden dürfen.
font-style
Die CSS-Property font-style bezieht sich auf den Schriftstil eines Textabsatzes und bietet Ihnen die Möglichkeit, Gestaltungsanweisungen zur Neigung derart ausgezeichneter Schriftzeichen zu definieren.
| Werte für Textneigung | Beschreibung |
|---|---|
| normal | normaler Schriftstil (Standardeinstellung) |
| italic | kursive Schrift |
| oblique | schräg gestellte Schrift |
Folgendes Beispiel zeigt eine Gestaltungsanweisung für den Schriftstil kursiv:
.special-content {
font-family: Arial;
font-style: italic;
}
<p class="special-content ">Beispieltext</p>Die Werte italic und oblique werden im Webbrowser in der Regel identisch dargestellt. Der Wert oblique ist wenig gebräuchlich. Der Unterschied zum Wert italic besteht darin, dass oblique einen normalen Font auch dann schräg stellt, wenn dieser keine Kursivvariante bereitstellt.
font-variant
Die CSS-Property font-variant kommt zum Einsatz, um Schriftvarianten zu definieren.
| Werte für Schriftvarianten | Beschreibung |
|---|---|
| normal | normale Schriftvariante (Standardeinstellung) |
| small-caps | Kapitälchen für Kleinbuchstaben |
| all-small-caps | Kapitälchen für Groß- und Kleinbuchstaben |
Folgende Beispiele zeigen die Schriftvarianten small-caps und all-small-caps:
.content {
font-family: Arial;
font-variant: small-caps;
}
<p class="content ">Beispieltext</p>.content {
font-family: Arial;
font-variant: all-small-caps;
}
<p class="content;">Beispieltext</p>font-size
Mit der CSS-Property font-size wird die Darstellungsgröße von Textelementen definiert. Dies kann in absoluten Werten oder in Relation zu umgebenden Elementen geschehen. Angegeben wird die Höhe der Schriftzeichen, der sogenannte Schriftgrad. Webdesignern stehen dazu diverse Schreibweisen und Maßeinheiten zur Verfügung.
Absolute Maßeinheiten orientieren sich an physischen Längenmaßen. Auf dem Bildschirm rechnen Browser jedoch alle diese Einheiten in Pixel um und legen dabei eine Auflösung von 96 dpi zugrunde. Auf einem modernen Laptop oder Smartphone wird also z. B. 1 cm wesentlich kleiner ausfallen als zu erwarten wäre. Außer px spielen absolute Maßeinheiten im Webdesign daher kaum eine Rolle. Sinn haben sie allenfalls bei der Druckausgabe, wo der Browser die realen Größen anvisiert.
Absolute Maßeinheiten:
| Einheit | CSS-Schreibweise | Beschreibung |
|---|---|---|
| Pixel | px | Die Maßeinheit px wurde speziell für CSS entwickelt und entspricht der Größe eines Elements in Pixeln. Pixel werden auf Displays in Relation zur Punktdichte (z. B. dots per inch, dpi) dargestellt. Es handelt sich dennoch um eine absolute Einheit. 1 px entspricht heute nicht zwangsläufig einem Display-Pixel. Um zu verhindern, dass Textelemente zu klein dargestellt werden, arbeiten Browser bei hochauflösenden Displays mit einer Skalierung der Maßeinheit px. Ein CSS-Pixel wird dabei je nach Bildschirmauflösungen von mehreren Display-Pixeln dargestellt. Als Richtwert für die Skalierung gilt: 1 CSS-Pixel entspricht 1/96 eines Zolls. Der Nutzer kann die Zuordnung von px-Einheit zu Gerätepixel durch Zoomen im Browser verändern. |
| Zentimeter | cm | Größe in Zentimetern |
| Millimeter | mm | Größe in Millimetern |
| Zoll | in | Größe in Zoll (1 in = 2,54 cm) |
| Punkt | pt | Größe in Punkt (1 pt entspricht 1/72 eines Zolls) |
| Pica | pc | Größe in Pica (1 Pica entspricht 12 Punkt) |
Bei relativen Maßeinheiten handelt es sich um Angaben der Schriftgröße, die in Abhängigkeit zu einer bereits festgelegten Größe ermittelt werden. HTML-Elemente erben ihre Schriftgröße vom jeweiligen Elternelement. Referenz für eine relative Schriftgröße kann zudem ein technischer Richtwert wie die Displaygröße eines Endgeräts oder ein Standardwert im Webbrowser sein.
Relative Maßeinheiten:
| Einheit | CSS-Schreibweise | Beschreibung |
|---|---|---|
| Prozentangabe | % | Die Maßeinheit % gibt die Schriftgröße in prozentualer Entsprechung zur geerbten Schriftgröße an. Bei einer geerbten Schriftgröße von 16 px entspricht eine font-size von 75 % somit einer Schriftgröße von 12 px. |
| em (Font-Höhe) | em | Auch die Maßeinheit em steht in Relation zum Elternelement. Dabei entspricht 1 em 100 % der geerbten Schriftgröße. Ist eine Schriftgröße von 20 px definiert, entspricht ein Wert von 0.8 em beispielsweise einer Schriftgröße von 80 % bzw. 16 px. Wurde für das Elternelement keine Schriftgröße definiert, wird die Standard-Schriftgröße des Geräts verwendet. |
| x-Höhe | ex | Referenzwert für die Maßeinheit ex ist die Höhe des Kleinbuchstabens x der gewählten Schriftart. Ist für eine Schriftart keine x-Höhe definiert, gilt 1 ex = 0.5 em. |
| Root-em | rem | Die Maßeinheit rem bezieht sich auf das Wurzelelement eines Dokuments (z. B. das HTML-Element). 1 rem entspricht 100 % der Schriftgröße, die für das Wurzelelement festgelegt wurde. |
| Viewport-Breite | vw | Die Maßeinheit vw orientiert sich an der Breite des Anzeigebereichs (Viewport) eines darstellenden Geräts. Dabei gilt: 1 vw = 1 % der Viewport-Breite. |
| Viewport-Höhe | vh | Die Maßeinheit vh orientiert sich an der Höhe des Anzeigebereichs eines darstellenden Geräts. Dabei gilt: 1 vh = 1 % der Viewport-Höhe. |
Kommata werden in CSS als Punkt notiert!
Darüber hinaus lässt sich die Schriftgröße anhand absoluter und relativer Schlüsselwörter definieren. Als Richtwert gilt hier die voreingestellte Schriftgröße des Browsers (entspricht der font-size: medium).
Absolute Schlüsselwörter:
| Absolut | Beschreibung | Beispiel |
|---|---|---|
| xx-small | winzig | 9 px |
| x-small | sehr klein | 10 px |
| small | klein | 13 px |
| medium | mittel (voreingestellte Schriftgröße des Browsers) | 16 px |
| large | groß | 19 px |
| x-large | sehr groß | 24 px |
| xx-large | riesig | 32 px |
Relative Schlüsselwörter:
| Relativ | Beschreibung |
|---|---|
| smaller | Das aktuelle Element wird kleiner dargestellt als das Elternelement. |
| larger | Das aktuelle Element wird größer dargestellt als das Elternelement. |
Um eine optimale Darstellung der Schriftgröße auf verschiedenen Nutzergeräten sicherzustellen, empfiehlt es sich, relative Maßeinheiten wie em oder % zu nutzen. Muss die Angabe absolut sein, ist px für die meisten Webdesigner die Maßeinheit der Wahl.
Das Grundschema der Schriftgrößenformatierung via CSS entspricht folgendem Codebeispiel:
.content {
font-size: 19px;
}
<h2 class="content">Beispieltext</h2>line-height
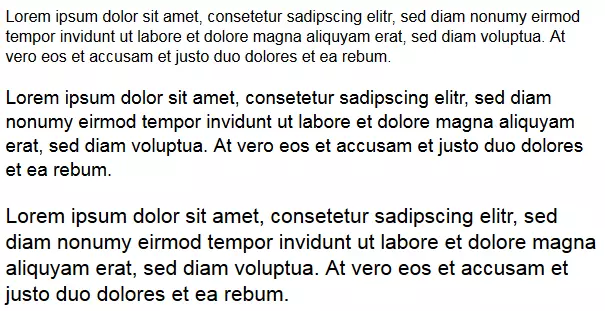
Die CSS-Property line-height wird verwendet, um die Zeilenhöhe eines Textabsatzes zu definieren. Es gelten die gleichen Maßeinheiten wie bei font-size, wobei sich Prozentangaben auf die font-size des jeweiligen Textes beziehen. Alternativ können Sie die line-height in Zahlen ohne Maßeinheit angeben. Weitere mögliche Werte sind normal (Standardeinstellung) und inherit (dem Elternelement entsprechend). Eine line-height von 1.5 entspricht beispielsweise einer Zeilenhöhe von 150 Prozent der jeweiligen Schrifthöhe oder 1.5 em.
.content {
line-height: 1.5;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>font-weight
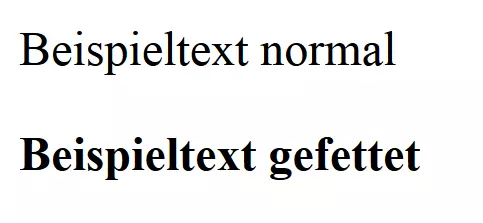
Die CSS-Property font-weight definiert die Strichstärke eines Textelements. Webdesigner nutzen diese, um Textstellen gefettet darzustellen. Werte lassen sich absolut oder relativ zum Elternelement angeben.
| Absolute Werte für die font-weight-Property | Beschreibung |
|---|---|
| 100 | extradünn |
| 200 | sehr dünn |
| 300 | dünn |
| 400 | normal (Standardeinstellung) |
| 500 | medium |
| 600 | halbfett |
| 700 | fett |
| 800 | sehr fett |
| 900 | extrafett |
| normal | normale Strichstärke (entspricht dem Wert 400) |
| bold | fett (entspricht dem Wert 700) |
Absolute Werte für die font-weight-Property werden abhängig vom Font unterschiedlich dargestellt. Das Problem ist, dass für unterschiedliche Strichstärken unterschiedliche Schriftschnitte benötigt werden. Normalerweise liegen für Fonts aber nur Schriftschnitte in normal, kursiv, fett und kursiv + fett vor. Wenn nur zwei Strichstärken definiert wurden, nimmt der Browser für die Werte 100, 200, 300, 400, 500 die dünnere und für höhere Werte die dickere Stärke. Relevant sind die Zahlwerte nur bei Webfonts. In der Regel genügen daher zwei unterschiedliche Strichstärken: normal und bold.
.content {
font-weight: normal;
}
.content {
font-weight: bold;
}Relative Werte für die CSS-Property font-weight definieren die Strichstärke eines Textelements im Verhältnis zur geerbten Strichstärke des Elternelements.
| Relative Werte für die font-weight-Property | Beschreibung |
|---|---|
| bolder | fetter als im Elternelement |
| lighter | dünner als im Elternelement |
Textformatierung
Neben der Formatierung des Schriftbilds stehen Ihnen bei CSS diverse Properties zur Textformatierung zur Verfügung. Diese ermöglichen es, Einstellungen zur Textausrichtung sowie zum Abstand zwischen Zeichen und Wörtern vorzunehmen oder Textelemente mit Dekorationen zu versehen. Wichtige Properties im Rahmen der Textformatierung sind:
- text-align
- hyphens
- word-spacing
- letter-spacing
- text-indent
- text-decoration
- text-transform
text-align
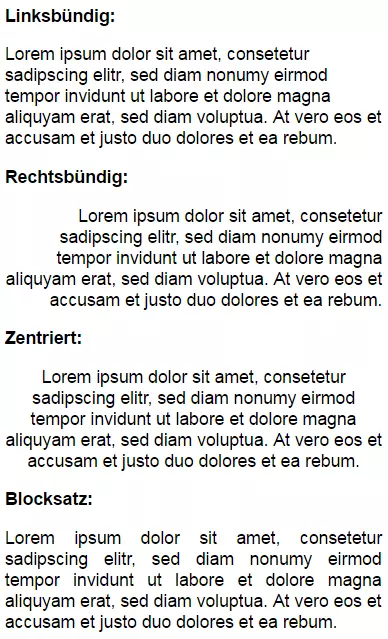
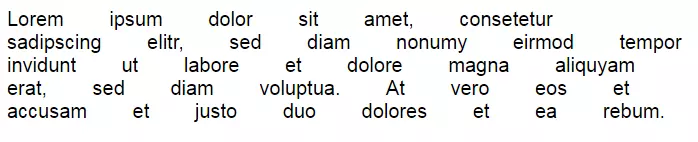
Die CSS-Property text-align dient der Ausrichtung von Text- und Inline-Elementen – also Elementen, die im Textfluss enthalten sind, z. B. Bilder oder Buttons. Übliche Werte sind left (linksbündig), right (rechtsbündig), center (zentriert), justify (Blocksatz) oder inherit (wie Elternelement). Folgender Code bewirkt eine zentrierte Ausrichtung des Beispieltextes:
.content {
text-align: center;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>Weitere Werte für die text-align-Property definieren die Textausrichtung in Relation zur Laufrichtung eines Textes (direction).
| Werte für die relative Textausrichtung | Beschreibung |
|---|---|
| start | Text wird zu der Seite hin ausgerichtet, an der er beginnt. Bei einer Laufrichtung von links nach rechts { direction: ltr; } entspricht der Wert start dem Wert left. Bei einer Laufrichtung von rechts nach links { direction: rtl; } entspricht der Wert start dem Wert right. |
| end | Text wird zur der Seite ausgerichtet, an der der Text endet. Bei Laufrichtung von links nach rechts { direction: ltr; } entspricht der Wert end dem Wert right. Bei einer Laufrichtung von rechts nach links { direction: rtl; } entspricht der Wert end dem Wert left. |
Der Wert start gilt als Standardwert.
Alle gängigen Browser stellen die letzte Zeile im Blocksatz automatisch linksbündig dar. Ist dies nicht erwünscht, kann diese mit der CSS-Property text-align-last separat formatiert werden. Die möglichen Werte entsprechen denen der text-align-Property.
hyphens
Darüber hinaus bietet CSS3 mit der Property hyphens die Möglichkeit, eine automatische Silbentrennung einzurichten. Die Stylesheet-Sprache stellt folgende Werte für die hyphens-Property zur Verfügung:
| Werte für hyphens-Property | Beschreibung |
|---|---|
| manual | Manuelle Silbentrennung: Weiche Trennstriche (­ oder ­) werden bei der Silbentrennung berücksichtigt (Standardwert für hyphens). |
| none | Keine Silbentrennung: Weiche Trennstriche (­ oder ­) werden bei der Silbentrennung nicht berücksichtigt. Der Zeilenumbruch erfolgt ausschließlich an Leerzeichen. |
| auto | Automatische Silbentrennung: Die Worttrennung erfolgt nach den Regeln der über das HTML-Attribut lang definierten Sprache. |
| inherit | Die Einstellungen entsprechen denen des Elternelements. |
Die CSS-Property hyphens wird derzeit noch nicht von allen Webbrowsern unterstützt.
word-spacing
Die CSS-Property word-spacing regelt den Wortabstand innerhalb eines Textelements. Webseitenbetreiber haben die Möglichkeit, die Abstände zwischen Wörtern durch Größenangaben zu definieren. Dazu stehen die unter font-size dargestellten Maßeinheiten zur Verfügung – mit Ausnahme der Prozentangabe. Weitere mögliche Werte für die word-spacing-Property sind normal (Standardeinstellung) und inherit (dem Elternelement entsprechend).
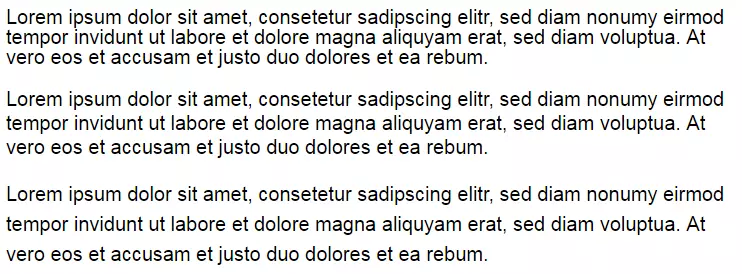
Das nachfolgende Codebeispiel definiert einen Wortabstand von 2 em. Dieser kommt zum Default-Wortabstand hinzu (word-spacing: 0; wäre der Standardwert).
.content {
word-spacing: 2em;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>letter-spacing
Soll nicht der Abstand der Worte zueinander, sondern der Buchstabenabstand definiert werden, kommt die CSS-Property letter-spacing zum Einsatz. Auch hier stehen Größenangaben mit Ausnahme der Prozentangabe sowie die Werte normal und inherit zur Auswahl.
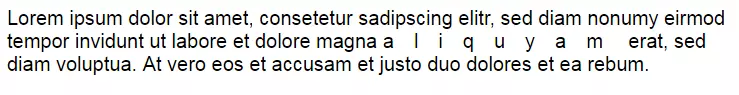
Folgendes Codebeispiel zeigt einen Textabschnitt, in dem ein Wort durch einen zusätzlichen Buchstabenabstand von 1 em hervorgehoben wird. Die Klasse special-content wird im HTML-Quellcode durch ein span-Element vergeben.
.special-content {
letter-spacing: 1em;
}
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna <span class="special-content">aliquyam</span> erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>text-indent
Mit der CSS-Property text-indent haben Sie die Möglichkeit, Einrückungen zu definieren, die sich lediglich auf die erste Zeile eines Absatzes beziehen. Mögliche Werte sind positive und negative sowie prozentuale Angaben in Relation zur Breite des jeweiligen Textblocks.
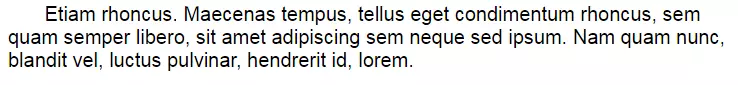
Folgendes Codebeispiel definiert eine Einrückung der ersten Zeile um 5 Prozent:
.content {
text-indent: 5%;
}
<p class="content"> Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>Um hängende Absätze zu definieren, wird die Property text-indent mit einem negativen Wert versehen.
text-decoration
Die CSS-Property text-decoration bietet Ihnen die Möglichkeit, Textelemente mit Dekorationen wie Unterstreichungen zu versehen. Mögliche Werte sind:
| Werte für text-decoration-Property | Beschreibung |
|---|---|
| none | Keine Textdekoration |
| underline | Jede Zeile des ausgezeichneten Textabschnitts wird unterstrichen. |
| overline | Über jeder Zeile des ausgezeichneten Textabschnitts wird eine Linie dargestellt. |
| line-through | Jede Zeile des ausgezeichneten Textabschnitts wird durchgestrichen. |
| inherit | Die Textdekoration entspricht dem Elternelement. |
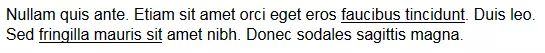
Folgendes Codebeispiel definiert Unterstreichungen für ausgewählte Wortgruppen innerhalb des Textabschnitts. Die Klasse content-underline wird im HTML-Quelltext durch span-Elemente vergeben.
.content-underline {
text-decoration: underline;
}
<p>Nullam quis ante. Etiam sit amet orci eget eros <span class="content-underline">faucibus tincidunt</span>. Duis leo. Sed <span class="content-underline">fringilla mauris sit</span> amet nibh. Donec sodales sagittis magna.</p>text-transform
Die Property text-transform ermöglicht es, Texttransformationen via CSS vorzunehmen. So lassen sich Textbereiche in Majuskeln (Großbuchstaben) oder Minuskeln (Kleinbuchstaben) darstellen, ohne dass die Textgrundlage angepasst werden muss. Die Property erlaubt folgende Transformationen:
| Werte für text-transform-Property | Beschreibung |
|---|---|
| capitalize | Der erste Buchstabe eines jeden Wortes wird als Großbuchstabe dargestellt. |
| uppercase | Der gesamte Textabschnitt wird in Großbuchstaben dargestellt. |
| lowercase | Der gesamte Textabschnitt wird in Kleinbuchstaben dargestellt. |
| none | Es findet keine Transformation statt. |
| inherit | Die Transformation entspricht der des Elternelements. |
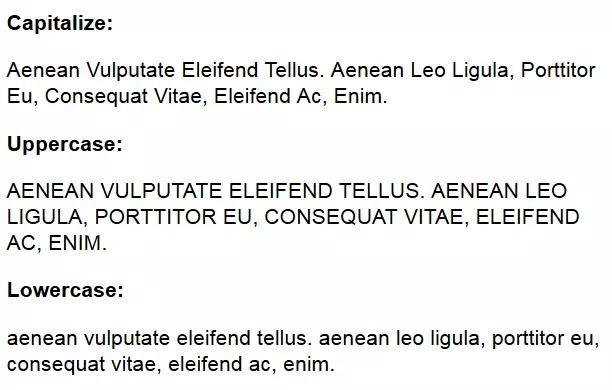
Sollen die Anfangsbuchstaben eines Abschnitts unabhängig vom Ursprungstext als Großbuchstaben dargestellt werden, bietet sich folgende Formatierung an:
.content {
text-transform: capitalize;
}
<p class="content">Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>Die folgende Grafik zeigt die CSS-Texttransformationen im Vergleich.
Schrift- und Hintergrundfarben
Bei der Wahl von Schrift- und Hintergrundfarben greifen Webdesigner in der Regel auf die bereits erläuterten Farbcodes in dezimaler oder hexadezimaler Schreibweise zurück. Im Fokus stehen dabei die CSS-Properties color und background-color. Außerdem lassen sich mit background-image Hintergrundbilder integrieren.
color
Die CSS-Property color dient der Formatierung der Schriftfarbe. Gängige Werte sind Farbangaben in Form von RGB-Werten, Hexadezimalcodes oder HSL-Angaben. Darüber hinaus ermöglicht es der Wert transparent, Elemente unsichtbar darzustellen. Laut W3C-Recommendation. Folgendes Codebeispiel zeigt die Farbformatierung anhand eines hexadezimalen Farbcodes:
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
}
<p class="content">Beispieltext</p>background-color
Die CSS-Property background-color kommt zum Einsatz, wenn einem Element eine Hintergrundfarbe zugewiesen werden soll. Die möglichen Werte entsprechen denen der color-Property.
Folgendes Codebeispiel zeigt eine Formatierung von Schrift- und Hintergrundfarbe:
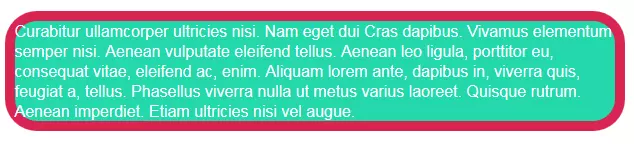
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
}
<p class="content">Beispieltext</p>Die Formatierung weist den Webbrowser an, alle Textelemente der Klasse content bordeauxrot (#d82451) darzustellen und türkisgrün (#24d8ab) zu hinterlegen.
background-image
Alternativ zu einer Hintergrundfarbe kann eine Grafik als Hintergrund für ein Element geladen werden. Webdesigner nutzen dazu die Property background-image, die als Wert den Pfad zur Grafik gemäß folgender Schreibweise enthält:
.content {
background-image:
url (Pfad zur Bilddatei);
}Statt background-image oder background-color können Sie auch die Kurzschreibweise background verwenden.
Zudem bietet CSS3 die Möglichkeit, Farbverläufe als Hintergründe zu definieren. Mögliche Werte sind die Funktionen linear-gradient(), radial-gradient(), repeating-linear-gradient() und repeating-radial-gradient().
| CSS-Farbverläufe | Beschreibung |
|---|---|
| linear-gradient() | Die Funktion linear-gradient() erzeugt einen linearen Farbverlauf. |
| radial-gradient() | Die Funktion radial-gradient() erzeugt einen radialen Farbverlauf. |
| repeating-linear-gradient() | Die Funktion repeating-linear-gradient() erzeugt einen sich wiederholenden linearen Farbverlauf. |
| repeating-radial-gradient() | Die Funktion repeating-radial-gradient() erzeugt einen sich wiederholenden radialen Farbverlauf. |
Mehr zu Farbverläufen findet sich auf der Website des W3C. In unserer CSS-Einführung beschränken wir uns beispielhaft auf die Funktion linear-gradient(). Soll ein Element mit einem linearen Farbverlauf hinterlegt werden, nutzt man die Funktion linear-gradient() als Wert für die background-Property. Diese erwartet mindestens zwei Farbangaben als Argumente. In welcher Schreibweise die Farben definiert werden, ist dem Webdesigner überlassen. Wir verwenden der Anschaulichkeit halber ein Beispiel mit Farbschlüsselwörtern.
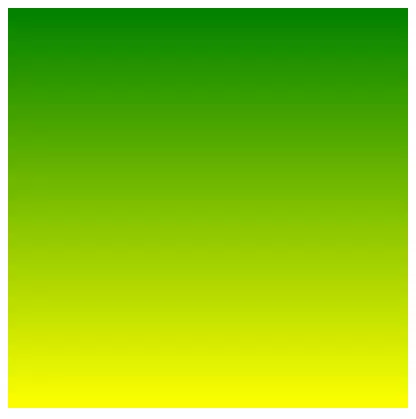
.content {
width: 400px;
height: 400px;
background: linear-gradient( green, yellow );
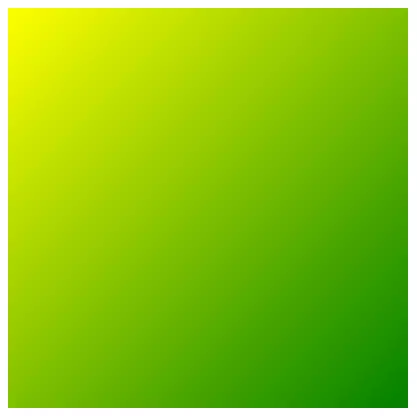
}Optional haben Webdesigner die Möglichkeit, die Richtung des Farbverlaufs und dessen Position individuell zu bestimmen. Die Verlaufsrichtung wird entweder als Winkelmaß oder durch die Angabe einer Kante (to top, to bottom, to left, to right) bzw. einer Ecke (to right top, to right bottom, to left bottom, to left top) definiert.
.rahmen {
width: 400px;
height: 400px;
background: linear-gradient( to left top , green, yellow );
}Eine Verlaufsangabe als Winkelmaß erfolgt ausgehend vom Standardwert (to bottom) im Uhrzeigersinn. Mögliche Maßeinheiten sind deg (Grad), grad (Achtung: steht für die Winkelweite-Maßeinheit Gon, nicht für Grad!) und rad (Radiant). Dabei gilt:
to bottom = 180deg = 200grad = 3.1416rad
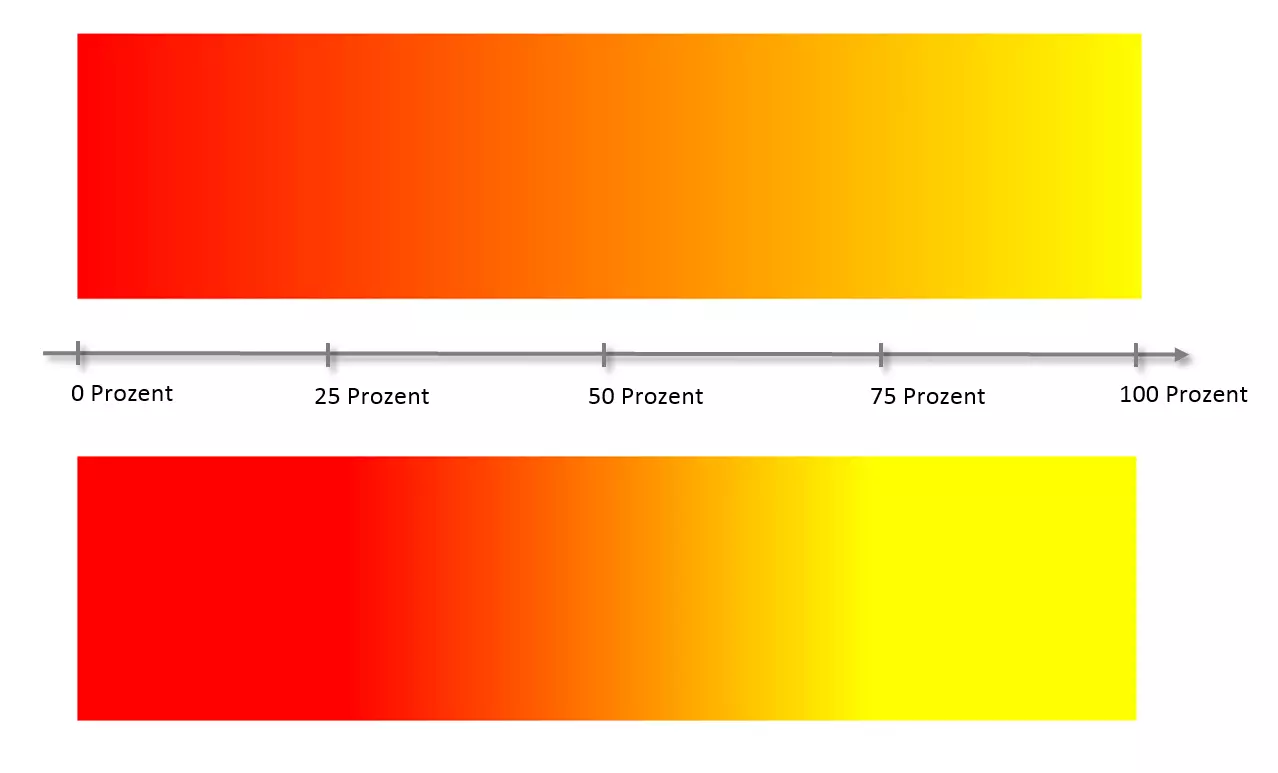
Die Position eines Farbverlaufs bestimmen Webdesigner mithilfe sogenannter Color-Stop-Angaben. Diese werden auf der Gradient-Achse in der Regel mit einem Wert von 0 bis 100 Prozent angegeben.
Die Standardpositionen der Farben eines zweifarbigen Verlaufs sind 0 Prozent und 100 Prozent. Der Bereich dazwischen wird vom Browser als Farbverlauf berechnet und in Zwischentönen dargestellt.
Color-Stops ermöglichen es, den Farbverlauf auf einer beliebigen selbstgewählten Position auf der Gradient-Achse beginnen oder enden zu lassen.
Folgende Grafik stellt zwei Farbverläufe mit unterschiedlichen Color-Stop-Angaben gegenüber:
background: linear-gradient( 90deg, red 0%, yellow 100% );
background: linear-gradient( 90deg, red 25%, yellow 75% );
Das erste Beispiel zeigt einen Farbverlauf von 0 bis 100 Prozent. Im zweiten Beispiel beginnt der Verlauf bei 25 Prozent und endet bei 75 Prozent.
In CSS-Farbverläufen lassen sich beliebig viele Farben kombinieren – auf Wunsch auch mit Transparenzstufen.
Rahmen
CSS ermöglicht es Ihnen auch, HTML-Elemente mit einem Rahmen zu versehen. Dies empfiehlt sich vor allem für sogenannte Block-Level-Elemente wie Überschriften (h1-6), Absätze (p), div-Elemente oder Tabellen (table), die innerhalb des body-Elements auftreten. Ohne weitere Formatierung erstrecken sich solche Inhaltsblöcke über die gesamte verfügbare Breite und ordnen sich untereinander an. Manche Block-Level-Elemente wie <p> oder <h1> bringen von Haus aus einen voreingestellten Außenabstand mit.
Zu unterscheiden sind Block-Level-Elemente von sogenannten Inline-Elementen wie <b>, <i>, <a> oder <span>. Inline-Elemente treten ausschließlich innerhalb von Block-Level-Elementen auf. Die Breite eines Inline-Elements wird ausschließlich durch dessen eigenen Inhalt bestimmt.
Soll ein Rahmen ein ganzes Block-Level- oder Inline-Element umschließen, verwendet man die Property borders. Alternativ können Sie die Rahmengestaltung für jede Seite eines Elements auch einzeln definieren.
| Properties für Rahmen | Beschreibung |
|---|---|
| border | Definiert die Rahmeneigenschaften für alle Seiten des Elements. |
| border-top | Definiert die Eigenschaften der oberen Rahmenkante |
| border-right | Definiert die Eigenschaften der rechten Rahmenkante. |
| border-bottom | Definiert die Eigenschaften der unteren Rahmenkante. |
| border-left | Definiert die Eigenschaften der linken Rahmenkante. |
Sowohl die border-Property als auch die Properties für einzelne Rahmenkanten lassen sich in Bezug auf den Rahmentyp (border-style), die Rahmenbreite (border-width) und die Rahmenfarbe (border-color) spezifizieren. Entsprechende Werte werden mit Leerzeichen getrennt nach folgendem Schema hinter der Property notiert:
.content {
border: style width color;
}
.content {
border: solid 4px #ff0000;
}Zudem bietet die Property border-radius die Möglichkeit, die Rahmenkanten abzurunden.
Rahmentyp
Mit der Wahl eines Rahmentyps definieren Sie einen Schmuckrahmen für das betreffende Block-Level- oder Inline-Element. Manche Rahmentypen kommen erst zur Geltungen, wenn eine angemessene Rahmenbreite gewählt wurde.
| Mögliche Werte für den Rahmentyp | Beschreibung |
|---|---|
| none | kein Rahmen |
| hidden | Zeigt keinen Rahmen an und unterdrückt diesen auch bei benachbarten Tabellenzellen. |
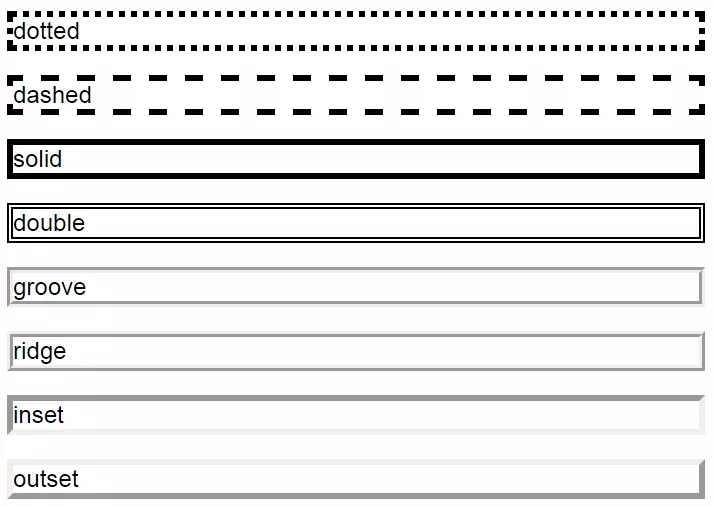
| dotted | Definiert einen gepunkteten Rahmen. |
| dashed | Definiert einen gestrichelten Rahmen. |
| solid | Definiert einen durchgezogenen Rahmen. |
| double | Definiert einen doppelten Rahmen. |
| groove, ridge, inset, outset | Mit diesen Werten lassen sich unterschiedliche 3D-Effekte realisieren. |
Die Angabe des Rahmentyps ist obligatorisch. Ist kein Rahmentyp angegeben, wird der Rahmen vom Webbrowser selbst dann nicht dargestellt, wenn Werte für die Rahmenbreite oder die Rahmenfarbe vorliegen.
Rahmenbreite
Die Rahmenbreite definiert die Linienstärke des Rahmens.
| Mögliche Werte für die Rahmenbreite | Beschreibung |
|---|---|
| Längenangabe | Die Größenangabe der Rahmenbreite erfolgt mithilfe der unter font-size beschriebenen Maßeinheiten. Die Rahmenbreite kann nicht in Prozentwerten angegeben werden. |
| thin | dünn |
| medium | mittelstark |
| thick | dick |
Rahmenfarbe
Die Farbeinstellungen für die Property border-color entsprechen denen der Properties color und background-color.
| Mögliche Werte für die Rahmenfarbe | Beschreibung |
|---|---|
| Farbangaben | Farbangaben für Rahmen können in Schlüsselwörtern (z. B. red), als HEX-Wert sowie als RGB- oder HSL-Angabe erfolgen. |
| transparent | Definiert den Rahmen als unsichtbar. |
Folgendes Codebeispiel kombiniert die Property border mit Formatierungen der Schrift- und Hintergrundfarbe. Der Regelsatz wird im CSS-Dokument für die Klasse rahmen definiert:
.rahmen {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
border: 10px ridge #d82451;
}Um die Formatierung anzuwenden, wird die CSS-Klasse rahmen im HTML-Quellcode mithilfe des class-Attributs auf das Element <p> übertragen:
border-radius
Die Property border-radius ermöglicht es, die Ecken eines Rahmens kreisförmig oder elliptisch abzurunden. Ein etwaiger Hintergrund wird dabei entlang der definierten Kurve abgeschnitten – das funktioniert auch, wenn das Element keinen Rahmen hat. Geschickt eingesetzt lassen sich mit border-radius auch einfache geometrische Formen zeichnen.
Mögliche Werte für die border-Property sind bis zu vier Größenangaben, die jeweils für eine Ecke des Rahmens stehen. Die Zuweisung kann wahlweise durch einen, zwei, drei oder vier Werte erfolgen.
| Werte für die border-radius-Property | Beschreibung |
|---|---|
| Ein Wert definiert | Der Wert gilt für alle vier Ecken. |
| Zwei Werte definiert | Der erste Wert definiert die Ecken oben links und unten rechts. Der zweite Wert definiert die Ecken oben rechts und unten links. |
| Drei Werte definiert | Der erste Wert definiert die Ecke oben links. Der zweite Wert definiert die Ecken oben rechts und unten links. Der dritte Wert definiert die Ecke unten rechts. |
| Vier Werte definiert | Jede Ecke wird durch einen eigenen Wert definiert. Es gilt die Reihenfolge des Uhrzeigersinns: oben links, oben rechts, unten rechts, unten links. |
Die einzelnen Werte für den Rahmenradius werden durch Leerzeichen getrennt hinter der border-radius-Property notiert. Somit ergibt sich für die Deklaration folgendes Schema (die Zahlwerte sind Beispiele):
border-radius: 4em 2em 3em 1em;
Die Property border-radius kann im selben Regelsatz wie der border-Property oder in separaten Klassen definiert werden.
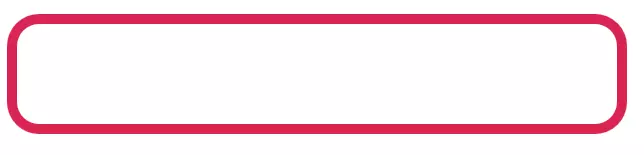
Folgender Regelsatz definiert einen Rahmen mit einem border-radius von 2 em:
.rahmen {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
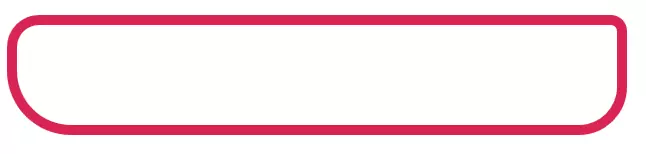
}Alternativ lassen sich unterschiedliche Werte für jede der vier Ecken definieren:
.rahmen {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em 1em 3em 4em;
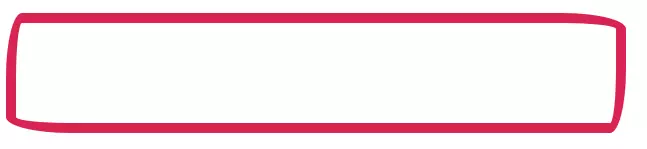
}In beiden Fällen werden die Ecken des Rahmens kreisförmig abgerundet. Soll die Abrundung elliptisch erfolgen, werden für jede Ecke zwei Werte benötig. Die Deklaration eines elliptisch abgerundeten Rahmens kann somit bis zu acht Werte umfassen:
border-radius: 1em 4em 1em 4em / 4em 1em 4em 1em;
Die Werte vor dem Slash (/) definieren den Radius auf der horizontalen Halbachse der Ellipse, die Werte nach dem Slash den Radius auf der vertikalen Halbachse.
.rahmen {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 1em 4em / 4em 1em;
}Ein etwaiger Hintergrund wird automatisch entlang der Kurve zugeschnitten.
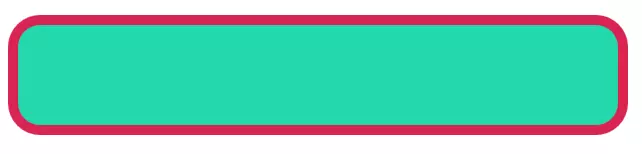
.rahmen {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
background-color: #24d8ab;
}Das CSS-Box-Modell
Um Textelemente, Grafiken und andere Designelemente auf einer Website auszurichten, kommt bei CSS eine Strategie zum Einsatz, die auf einer Formatierung der rechteckigen Flächen basiert, die durch die verschiedenen Block-Level- und Inline-Elemente erzeugt werden. Man spricht dabei vom CSS-Box-Modell.
Jedes HTML-Element wird bei der Frontend-Darstellung einer Webseite als rechteckige Fläche wiedergegeben – die sogenannte Box. Die Eigenschaften solcher Boxen, deren Fluss und Ausdehnung bestimmen im Wesentlichen das Design einer Website. Jede Website kann somit als ein Arrangement diverser Boxen betrachtet werden.
Die Positionierung der einzelnen Boxen wird durch den sogenannten Elementfluss („document flow“) bestimmt. Dieser folgt einem standardisierten Schema: Sofern keine andere Formatierung vorliegt, wird jedes Element so weit links wie möglich dargestellt – beginnend mit dem ersten Element im HTML-Quelltext. Alle nachfolgenden Elemente werden rechts daneben angeordnet. Ist dort kein Platz mehr, rutscht die nächste Box in eine neue Zeile.
CSS unterschiedet dabei zwischen zwei Arten von Boxen:
- Block-Boxen: Block-Boxen werden von Block-Level-Elementen (z. B. p oder div) erzeugt. Webbrowser stellen diese in der Regel so dar, dass ihre Breite der Gesamtbreite des Elternelements entspricht. Sie sind somit absatzbildend. Nachfolgende Elemente rutschen automatisch in die nächste Zeile. Die Höhe einer Block-Box richtet sich nach dem Inhalt des Elements oder etwaiger Formatierungen. Block-Boxen können sowohl andere Block-Level-Elemente als auch Inline-Elemente enthalten.
- Inline-Boxen: Inline-Boxen werden von Inline-Elementen (z. B. b, i oder span) innerhalb einer Block-Box erzeugt und sind nicht absatzbildend. Breite und Höhe eines Inline-Elements richten sich ausschließlich nach dessen Inhalt.
Verdeutlichen lässt sich der Elementfluss von Block- und Inline-Boxen an den folgenden Grafiken:
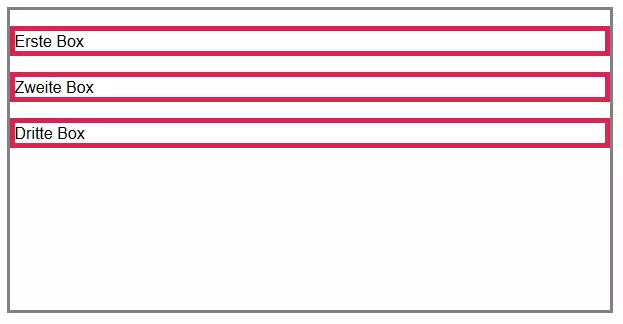
Liegt keine andere Formatierung vor, werden Block-Boxen unabhängig von ihrem Inhalt mit maximaler Breite dargestellt. Jede Box beginnt mit einem neuen Absatz und erstreckt sich über die Gesamtbreite des Elternelements. Im Beispiel ist dieses durch einen grauen Rahmen gekennzeichnet. Zu beachten ist, dass einige Block-Level-Elemente wie <p> von Webbrowsern mit einem automatischen Außenabstand (default margin) gerendert werden.
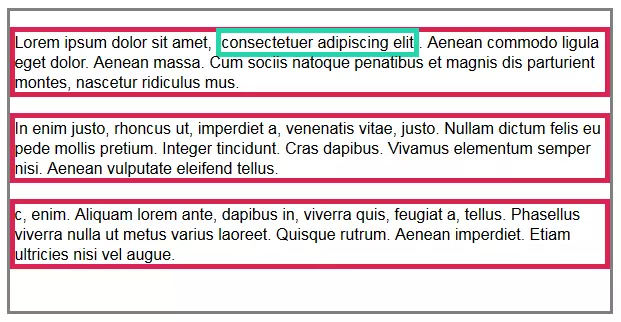
Inline-Boxen innerhalb einer Block-Box erzeugen keinen neuen Absatz und werden stattdessen „inline“ im Textfluss dargestellt.
Das Beispiel zeigt eine grün umrandete Inline-Box um die Wortgruppe „consectetuer adipiscing elit“.
Aufgrund der absatzbildenden Funktionen ergibt sich das Layout einer Webseite in erster Linie aus der Formatierung von Block-Boxen. Dabei muss es sich nicht zwangsläufig um inhaltstragende Elemente wie Überschriften oder Textabsätze handeln. Oft kommen semantisch leere HTML-elemente wie <div> zum Einsatz, um andere Elemente zu gruppieren und so einen Bereich zu erzeugen, der via CSS formatiert werden kann.
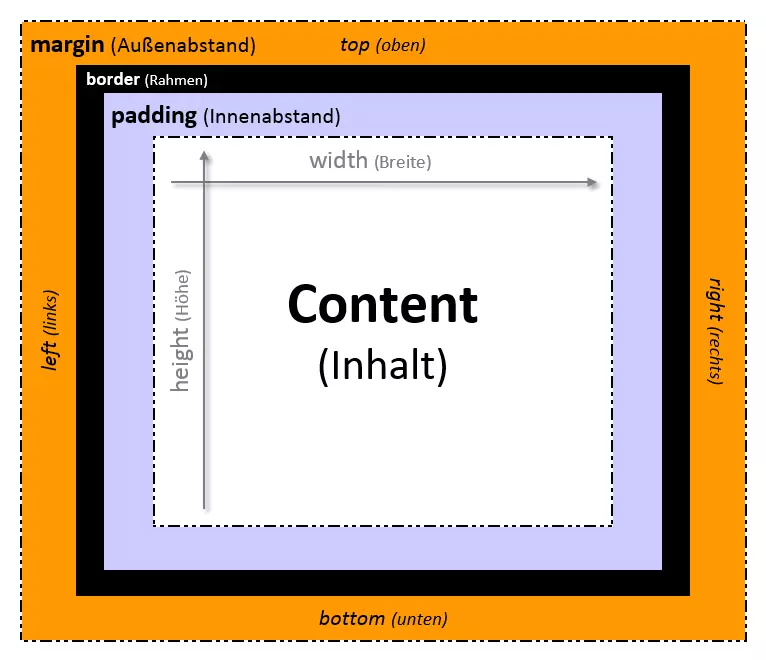
Die Formatierung erfolgt anhand des CSS-Box-Modells. Diesem zufolge lässt sich jedes HTML-Element durch vier verschachtelte Boxen beschreiben, die unabhängig voneinander an die gewünschten Designvorstellungen angepasst werden können. Man unterscheidet zwischen Content-Box, Padding-Box, Border-Box und Margin-Box.
| Ebenen des Box-Modells | Beschreibung |
|---|---|
| Inhaltsbereich (Content-Box) | Die Content-Box stellt eine Fläche dar, deren Ausdehnung durch den Textumfang oder die Maße einer Grafik bestimmt wird. Bei Block-Level-Elementen lassen sich Höhe und Breite darüber hinaus durch die Properties height und width individuell definieren. Bei Inline-Elemente steht diese Art der Formatierung nicht zur Verfügung. |
| Innenabstand (Padding-Box) | Die Padding-Box (engl. padding = „Polsterung“) definiert den Abstand zwischen Content-Box und Border-Box. |
| Rahmen (Border-Box) | Die Border-Box definiert den Rahmen. |
| Außenabstand (Margin-Box) | Die Margin-Box definiert den Abstand zwischen dem aktuellen Element und seinem Elternelement oder benachbarten Elementen. Im Gegensatz zu padding und border darf die margin-Property auch negative Werte aufweisen. |
Sollen alle vier Kanten einer Box zugleich formatiert werden, kommen die Properties padding, border und margin zum Einsatz. Sowohl Innen- und Außenabstand als auch der Rahmen lassen sich zudem für jede Seite einer CSS-Box separat formatieren. Die jeweiligen Properties können Sie der nachstehenden Tabelle entnehmen:
| Innenabstand | Rahmen | Außenabstand | |
|---|---|---|---|
| oben | padding-top | border-top | margin-top |
| unten | padding-bottom | border-bottom | margin-bottom |
| links | padding-left | border-left | margin-left |
| rechts | padding-right | border-right | margin-right |
Das CSS-Box-Modell im Einsatz
Verdeutlichen lässt sich das CSS-Box-Modell, indem man einer Content-Box die einzelnen Ebenen Schritt für Schritt hinzufügt. Ausgangspunkt ist ein kurzer Textabschnitt, der in diesem Beispiel durch den Klassenselektor content formatiert werden soll:
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>Folgender Regelsatz gibt für die Content-Box die Maße 150 px x 150 px vor. Weitere Formatierungen definieren schwarze Schrift (color: #000000;) auf weißem Hintergrund (background-color: #ffffff;). Zudem soll der Text im Blocksatz ausgerichtet werden (text-align: justify;):
.content {
height: 150px;
width: 150px;
color: #000000;
text-align: justify;
background-color: #ffffff;
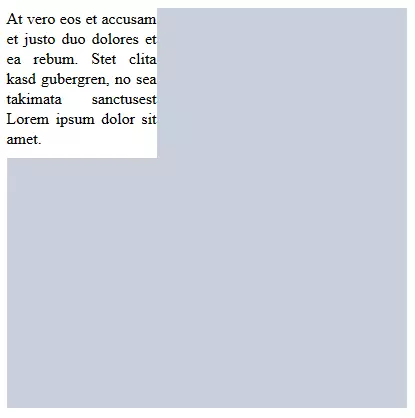
}Der Textabschnitt erscheint gemäß dem Elementfluss in der oberen linken Ecke seines Elternelements – hier als graues Feld im Hintergrund dargestellt. Der Text und die weiße Hintergrundfarbe beginnen ohne Abstand an der linken Seite des Browserfensters und füllen die gesamte zur Verfügung stehende Fläche (150 px x 150 px) aus. Der weiße Hintergrund schließt direkt mit dem Textkörper ab.
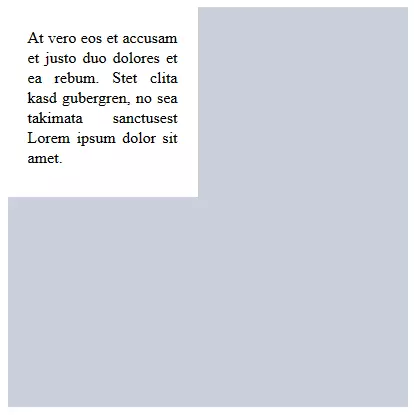
Ein solches Design sieht unschön aus und erschwert das Lesen. Die Property padding ermöglicht es Webdesignern daher, einen Innenabstand zu definieren, um Textelemente von umliegenden Gestaltungselementen abzusetzen.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
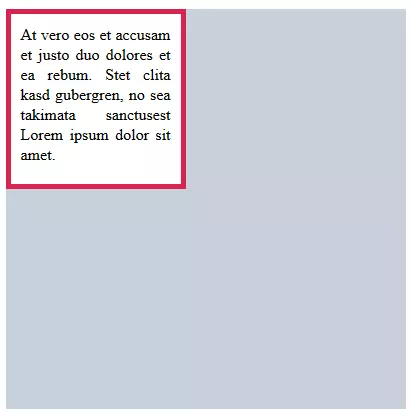
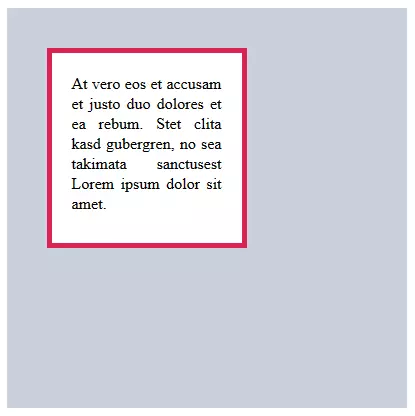
}Der Webbrowser fügt an allen vier Seiten der Content-Box einen Innenabstand von 20 px hinzu. Das Element misst daher nun 190 px x 190 px. Als weiteres Designelement bietet sich ein Rahmen an.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
border: 5px solid #d82451;
}Ein Rahmen wird somit durch den Padding-Wert vom Inhalt abgesetzt.
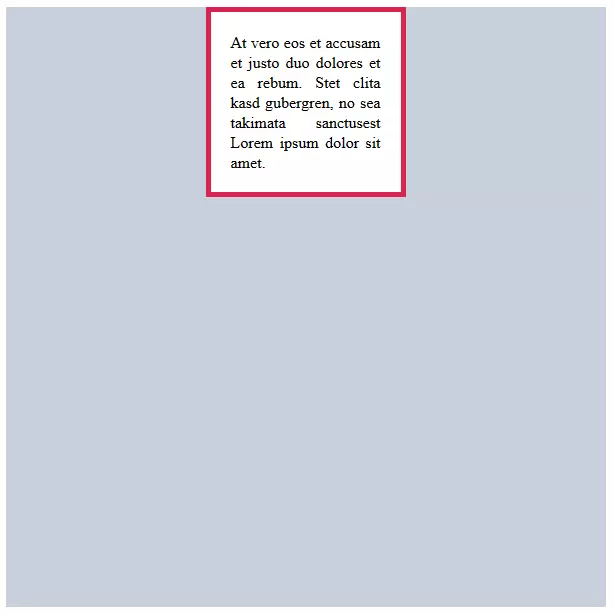
Gemäß dem natürlichen Elementfluss fügt sich die auf diese Weise formatierte Box ohne Abstand an die linke obere Ecke des Elternelements an. Die Property margin ermöglicht es, das Design einer Webseite durch einen Außenabstand aufzulockern.
Dazu wird die entsprechende Deklaration einfach zum bestehenden Regelsatz hinzugefügt:
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
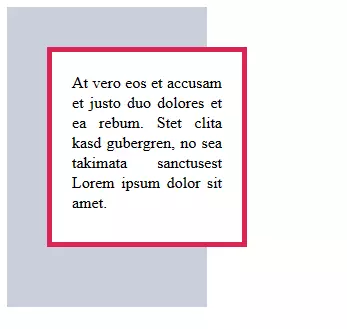
}Die Block-Box <p> steht nun frei innerhalb des Elternelements.
Alternativ zur Maßangabe kann die margin-Property mit dem Wert auto versehen werden. In diesem Fall richtet sich die Box automatisch horizontal zentriert innerhalb des Elternelements aus. In vertikaler Richtung wirkt sich auto nicht aus.
.content {
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: auto;
}Höhe und Breite einer CSS-Box berechnen
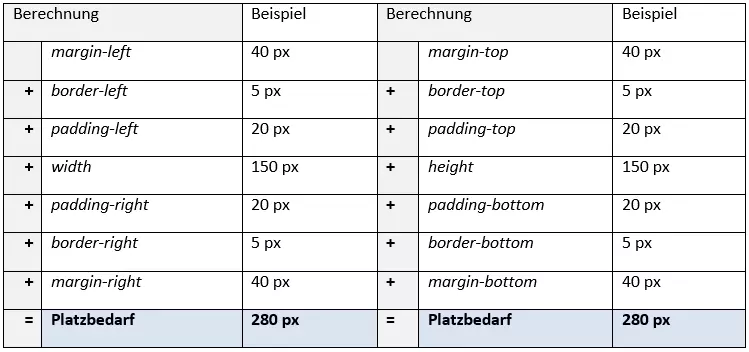
Der Platzbedarf einer CSS-Box lässt sich ermitteln, indem die Werte aller relevanten Bestandteile einer Box addiert werden. Es gilt folgende Rechnung:
Das Element misst 200 px x 200 px, der Platzbedarf ist 280 px x 280 px.
Float
Der automatische Zeilenumbruch nach einer Block-Box ist in der Praxis nicht immer erwünscht und kann mithilfe der Property float unterbunden werden. Diese löst Block-Boxen aus dem normalen Elementfluss heraus und setzt sie an eine gewünschte Stelle. Laut CSS-Spezifikation akzeptiert float vier Werte:
| Werte für die float-Property | Beschreibung |
|---|---|
| none | Es findet keine Verschiebung des Elements statt. Der Wert float: none; ist der Standardwert einer CSS-Box. |
| left | Die Block-Box wird an die linke Innenkante des Elternelements verschoben. |
| right | Die Block-Box wird an die rechte Innenkante des Elternelements verschoben |
| inherit | Der float-Wert entspricht dem des Elternelements. |
Eine Box mit float-Formatierung wird Float genannt.
Treffen mehrere Floats aufeinander, werden diese in der Reihenfolge, in der sie im HTML-Quellcode stehen, von links nach rechts (float: left) bzw. von rechts nach links (float: right) angeordnet.
Folgendes Codebeispiel zeigt einen Regelsatz .content inklusive float-Property:
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
float: left;
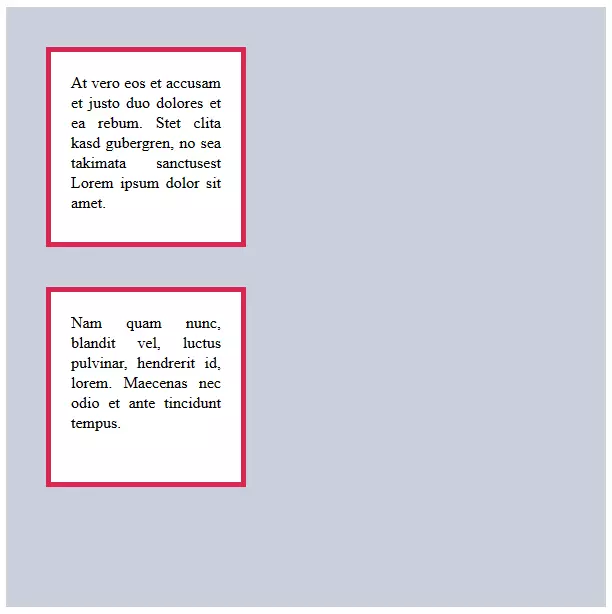
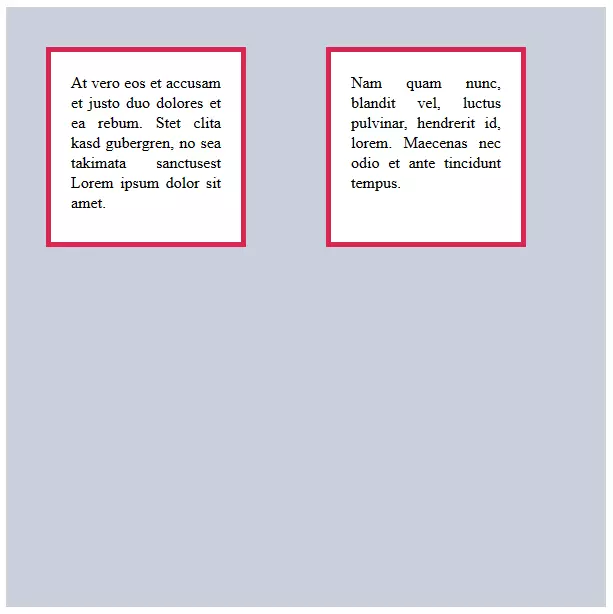
}Wird dieser auf zwei HTML-Elemente angewendet, werden selbige aus dem Elementfluss herausgehoben und linksbündig aneinander gereiht:
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>
<p class="content">Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p>Der große Zwischenraum ergibt sich dadurch, dass der Außenabstand beider Boxen (jeweils margin 40px) addiert wird. Ohne Float würden die Außenabstände angrenzender Elemente zusammenfallen.
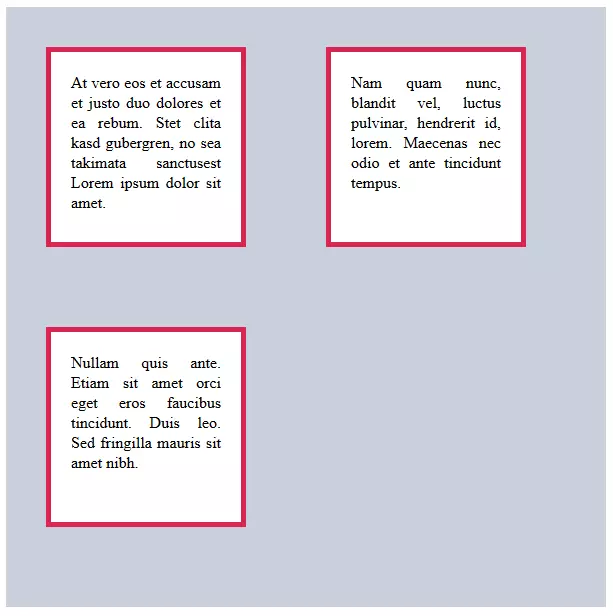
Ist die Gesamtbreite der aufeinanderfolgenden Floats größer als die Breite des Elternelements, rutschen alle nachfolgenden Elemente, die aus dem Elternelement herausragen würden, in die nächste Zeile.
Alternativ zur float-Property lassen sich CSS-Boxen zudem durch Positionierungsangaben aus dem natürlichen Elementfluss herausheben und benutzerdefiniert ausrichten.
Positionierung
Die CSS-Property position dient dazu, eine Box aus dem Elementfluss zu entfernen und an einer beliebigen Stelle der Website zu platzieren. Andere Boxen – egal ob im Elementfluss eingebunden oder ebenfalls positioniert – haben keinen Einfluss auf die Position einer derart formatierten Box.
Die position-Property hat die fünf möglichen Werte absolute, fixed, relative, static und sticky und lässt sich durch die Properties left, right, top und bottom sowie deren Werte als Maßangaben näher spezifizieren. In der Regel reichen zwei Werte aus, um die Position zu bestimmen (z. B. top und left).
| Werte der position-Property | Beschreibung |
|---|---|
| absolute | Die Box wird vom Elementfluss losgelöst und an der Stelle positioniert, die durch die nachfolgenden Properties top, bottom, left und right definiert wurde. Die Angaben stehen dabei in Relation zum nächsthöheren Vorfahrenelement, das ebenfalls durch die position-Property spezifiziert wurde. Existiert ein solches Element nicht, wird das Wurzelelement <html> als Bezugspunkt genommen. Boxen mit der Deklaration position: absolute haben keinen Einfluss auf die Position anderer Elemente und überlagern diese bzw. werden von diesen überlagert. |
| relative | Kommt die Deklaration position: relative zum Einsatz, bleibt die Box im natürlichen Elementfluss eingebunden, kann jedoch durch die Positionierungsangaben top, bottom, left und right relativ zu diesem verschoben werden. Die jeweilige Box wird somit an sich selbst ausgerichtet. Vorhergehende und nachfolgende Elemente im Fluss verhalten sich so, als wäre die Box nicht verschoben worden. |
| fixed | Wenn eine Box per position: fixed platziert wurde, wird die Position in Relation zum Viewport definiert. Eine auf diese Weise fixierte Box erscheint immer an derselben Stelle auf dem Bildschirm – auch wenn ein Besucher durch die Webseite scrollt. So lassen sich Navigationselemente wie Menüs oder Stopper-Buttons (z. B. „Zurück zum Seitenanfang“) im Sichtbereich des Nutzers anheften. |
| static | Die Box nimmt ihre natürliche Position im Textfluss ein. Wurde die Deklaration position: static gewählt, sind die Positionsangaben top, bottom, left und right unwirksam. Der Wert static ist der Standardwert der position-Property. |
| sticky | Die Position wird gemäß des normalen Elementflusses kalkuliert und verhält sich in diesem wie ein Element mit der Deklaration position: relative, solange es sich innerhalb des Viewports befindet. Droht es jedoch, aus dem Anzeigebereich zu verschwinden, löst es sich aus dem Elementfluss und bleibt beim Scrollen an einer vom Webdesigner definierten Position „kleben“. Der Wert sticky kann somit als eine Kombination aus relative und fixed betrachtet werden. |
Absolute Positionierung
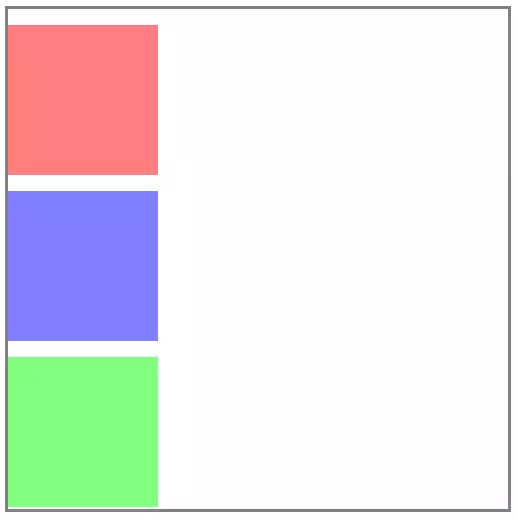
Folgende Regelsätze enthalten absolute Positionierungsangaben der CSS-Boxen rot, blau und grün innerhalb des Elternelements background.
.background {
height: 500px;
width: 500px;
border: solid grey
}
.rot {
height: 150px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: absolute;
top: 100px;
left: 100px;
}
.blau {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: absolute;
top: 150px;
left: 150px;
}
.grün {
height: 150px;
width: 150px;
background-color: rgba(0,255,0,0.5);
position: absolute;
top: 200px;
left: 200px;
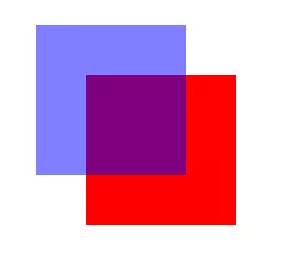
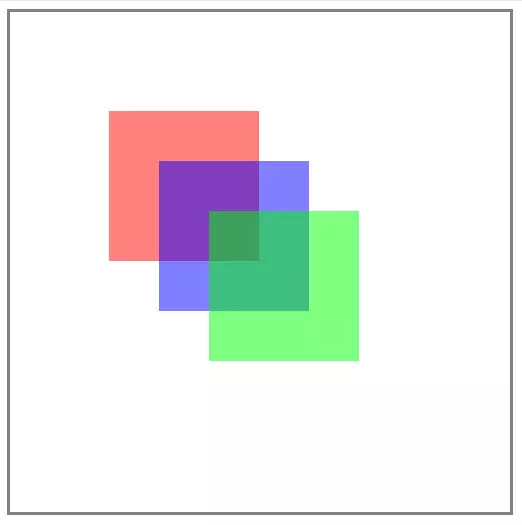
}Die Content-Boxen rot, blau und grün wurden als halbtransparente Flächen mit den Maßen 150 px x 150 px formatiert. Die Content-Box background mit den Maßen 500 px x 500 px ist von einem grauen Rahmen umgeben.
Die Gestaltungsanweisungen werden über Klassen in den HTML-Code eingebunden.
<div class="background">
<p class="rot"> </p>
<p class="blau"> </p>
<p class="grün"> </p>
</div>Die Browseransicht zeigt die unterschiedliche Positionierung der <p>-Boxen innerhalb des <div>-Elements. Die Elemente sind jeweils um 50 px nach rechts unten versetzt. Die transparente Farbgebung verdeutlicht die Möglichkeit einer Überlappung bei der absoluten Positionierung.
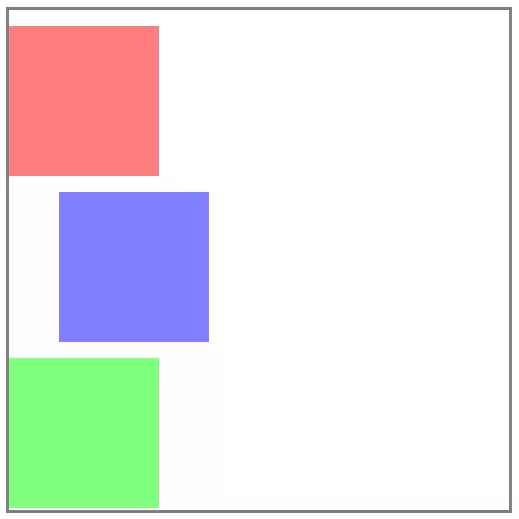
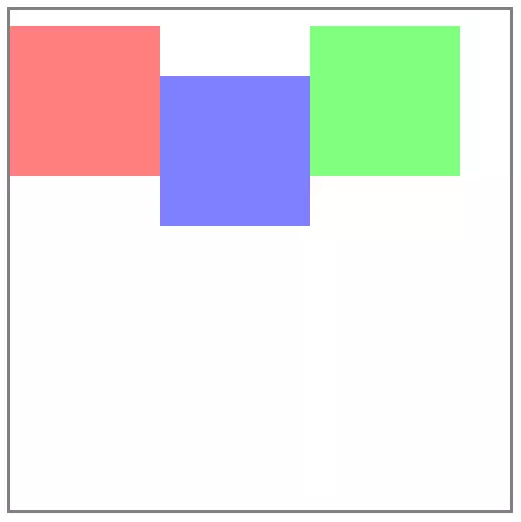
Relative Positionierung
Der Außenabstand oberhalb der Elemente entspricht dem Standardwert für <p>-Elemente.
Um eine Box ausgehend von ihrer Position in Elementfluss auszurichten, wird der einsprechende Regelsatz um die Deklaration position: relative sowie um gewünschte Positionsangaben erweitert.
Folgender Codeblock demonstriert dies am Beispiel der blauen Box:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
left: 50px;
}Die relative Positionierung lässt sich ebenso auf gefloatete Elemente anwenden:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
top: 50px;
float: left;
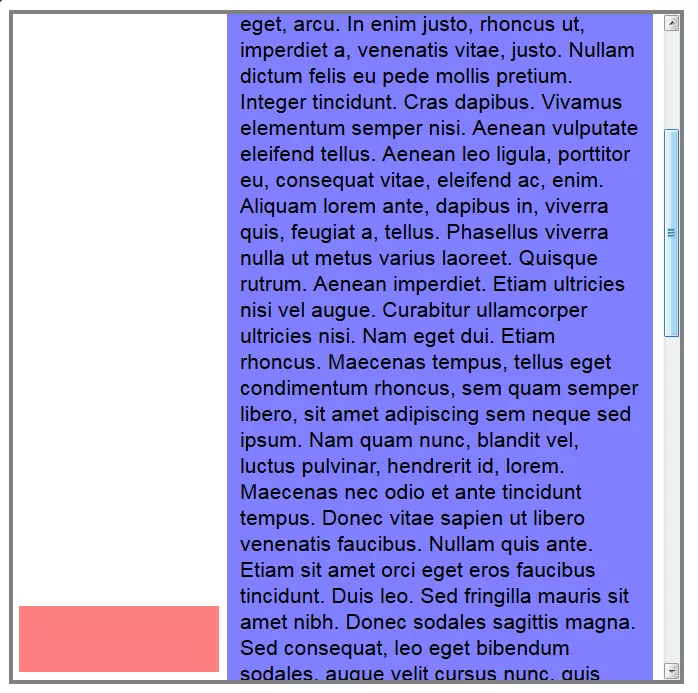
}Fixierte CSS-Boxen
Die Ausrichtung fixierter Boxen erfolgt wie bei der absoluten Positionierung abstrahiert vom Elementfluss. Alle Positionierungsangaben stehen in Relation zum Viewport des Endbenutzers.
Folgender Regelsatz weist einen Webbrowser an, eine kleine rote Box in der linken unteren Ecke des Viewports zu fixieren.
.content1 {
height: 50px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: fixed;
bottom: 10px;
left: 15px;
}Die rote Box bleibt in jedem Fall an der durch die Positionsangaben definierten Stelle des Browserfensters (bottom: 10px; left: 15px;), selbst wenn andere Elemente wie die blaue Textbox ein Herunterscrollen auf der Webseite ermöglichen.
Vom Einsteiger zum Profi
Ziel unseres Tutorials war es, die weiterreichenden Möglichkeiten von CSS für Anfänger zu veranschaulichen. Ein kurzer Crashkurs reicht jedoch nicht annähernd aus, alle Funktionen der Stylesheet-Sprache detailliert zu beschreiben. Sollte Ihr Interesse an CSS über die hier dargestellten Formatierungen hinausgehen, empfehlen wir zur weiteren Recherche das sehr ausführliche Wiki SELFHTML sowie das Mozilla Developer Network.
Eine Auswahl nützlicher CSS-Tricks für fortgeschrittene Anwender haben wir zudem in unserem weiterführenden Ratgeberartikel "CSS-Tricks: Nützliche Snippets für Ihr Webprojekt" zusammengestellt.