Iconfonts – Webdesign mit vektorbasierten Piktogrammen
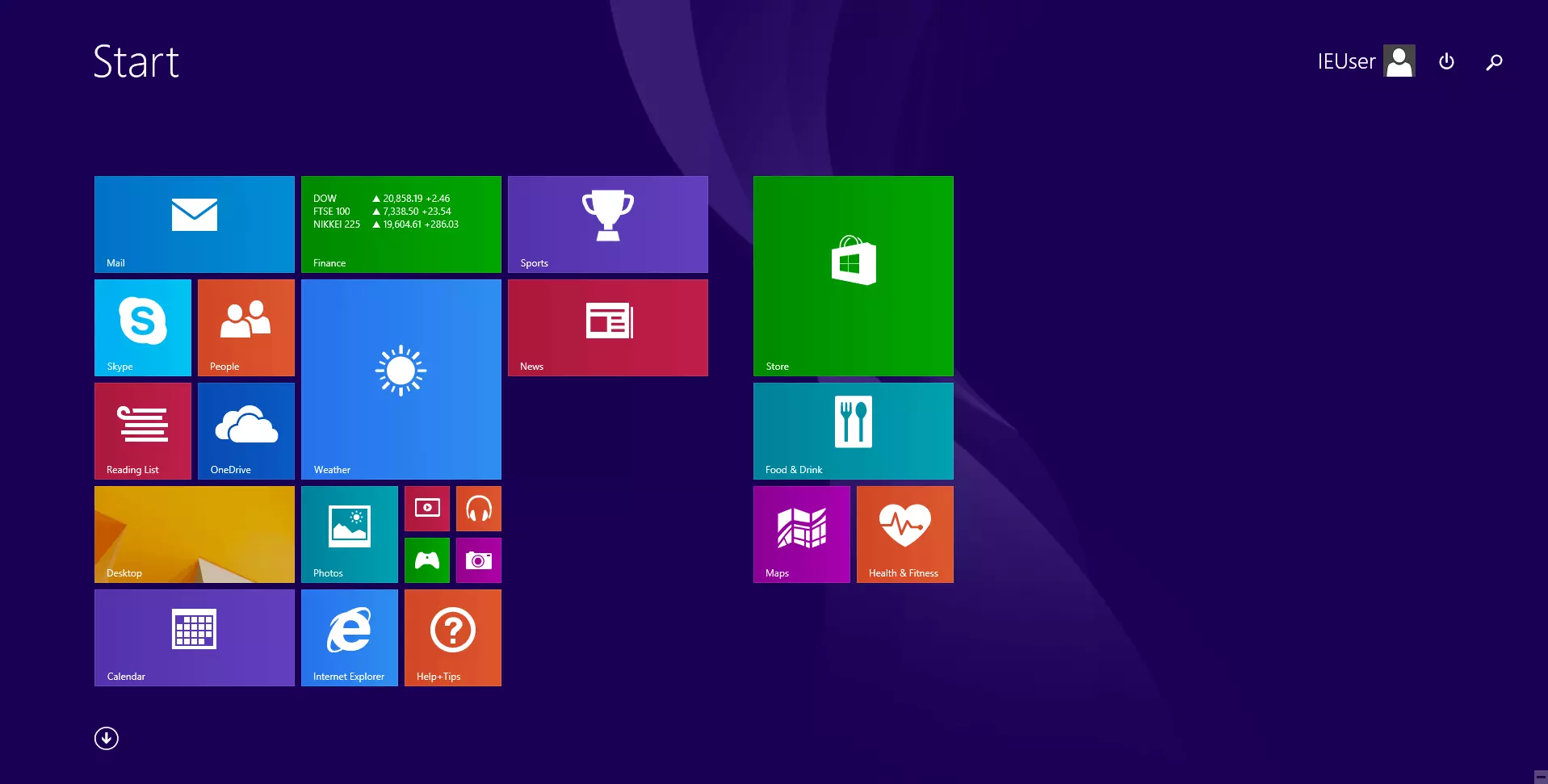
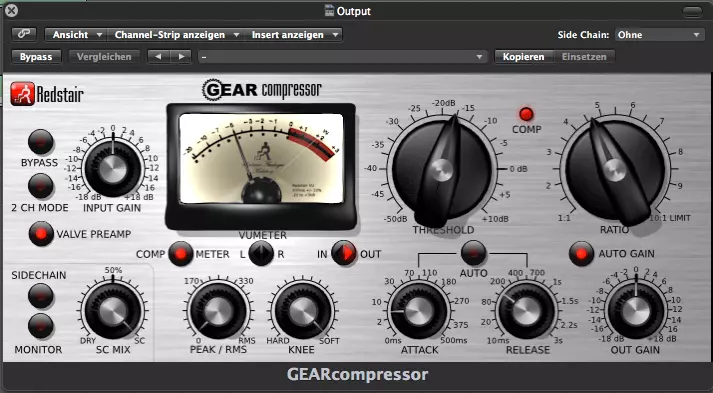
Die mobile Datennutzung stellt besondere Ansprüche an die Programmierung von Webseiten und das Design digitaler Benutzeroberflächen. Bei Anwendungen für Mobilgeräte steht eine schnelle und intuitive Bedienbarkeit im Vordergrund. Gleichzeitig müssen Inhalte aus dem Internet für kurze Ladezeiten optimiert werden. Der Trend geht daher zu einem minimalistischen Gestaltungsstil, dem sogenannten Flat-Design. Gemäß dem Motto „Weniger ist mehr“ verzichtet dieses darauf, sich bei der Darstellung von Bedienelementen an realen Vorbildern zu orientieren (in der bspw. ein Füller für ein Schreibprogramm steht oder die Bedienelemente für den Sound einem Mischpult nachempfunden sind). Stattdessen werden einfache Piktogramme verwendet. Diese zweidimensionalen Icons zeichnen sich durch eine Reduktion auf wesentliche Gestaltungsmerkmale aus und werden in Form von Webfonts in den Quelltext von Internetseiten und Benutzerschnittstellen eingebunden. Damit kehrt das Flat-Design dem Skeuomorphismus den Rücken – einem Gestaltungsstil, der auf eine möglichst realistische Abbildung von Symbol-Objekten hinarbeitet, um Benutzern die Interaktionen mit digitalen Bedienelementen zu erleichtern. Ein prominentes Beispiel für ein konsequentes Flat-Design ist die für Touchscreens optimierte Benutzeroberfläche von Microsoft Windows 8.
Was ist ein Iconfont?
Die Lupe neben dem Suchfeld, der Einkaufswagen im Onlineshop oder der Briefumschlag neben der E-Mail-Adresse – Icons finden sich nahezu auf jeder Website. Sie bieten Nutzern eine Orientierungshilfe, verdeutlichen die Funktion von Bedienelementen und kommen dabei ohne Worte aus. Immer seltener jedoch werden Icons als Bitmap-Bilder oder CSS-Sprites eingebunden. Webentwickler greifen stattdessen auf Iconfonts zurück. Bei einem Iconfont handelt es sich um einen Webfont, der statt Buchstaben vektorbasierte Piktogramme enthält. Gegenüber Zeichendarstellungen, die durch Bildpunkte innerhalb einer Bitmap beschrieben werden, bieten Vektor-Icons den Vorteil, dass sie sich verlustfrei skalieren lassen und dennoch eine geringere Dateigröße aufweisen als Pixel-Icons. Zudem können Iconfonts durch CSS (Cascading Style Sheets) beliebig ausgestaltet werden. Aufgrund der auflösungsunabhängigen Skalierung werden vektorbasierte Icons auch auf hochauflösenden Displays gestochen scharf dargestellt – im Gegensatz zu Bitmap-Grafiken jedoch nur einfarbig (CSS3 ermöglicht auch Farbverläufe). Zudem muss immer ein kompletter Iconfont eingebunden werden, selbst wenn nur ein Piktogramm verwendet wird. Im Internet findet man zahlreiche Anbieter, die kostenlose Iconfonts zur Verfügung stellen. Zudem lassen sich Fontkits mit geringem Aufwand selbst erstellen.
Iconfont-Anbieter
Webentwickler müssen bei der Einbindung vektorbasierter Piktogramme nicht zwangsläufig kostenpflichtige Iconfonts nutzen. Im Internet bieten zahlreiche Open-Source-Bibliotheken eine zum Teil beeindruckende Auswahl an Icons, die man kostenlos nutzen darf. Folgende Liste zeigt eine Auswahl der beliebtesten Anbieter frei verfügbarer Symbolsätze:
- Font Awesome: Eine der größten Open-Source-Sammlungen für funktionale Piktogramme. Dieser Iconfont wurde ursprünglich für Bootstrap konzipiert, ist jedoch mit allen bekannten Frameworks kompatibel. Als piktografische Schrift bietet Font Awesome mehr als 600 Icons mit webrelevantem Bezug. Alle Icons liegen als Vektorgrafiken vor, sind mit Screenreadern kompatibel und können ohne Qualitätsverlust beliebig skaliert werden. Der Iconfont unterliegt der SIL Open Font License (SIL OFL) und kann selbst für kommerzielle Zwecke kostenlos genutzt werden.
- Entypo: Anders als Font Awesome bietet Entypo keinen Iconfont, sondern ein Set aus vektorbasierten Piktogrammen im SVG-Format. Dieses stellt eine Grundlage für individuelle Fonts bereit, die sich mit Webfont-Generatoren individuell zusammenstellen lassen. Alle Entypo-Piktogramme unterliegen der Creative-Commons-Lizenz nach CC BY-SA 4.0 und stehen somit auch für einen kommerziellen Gebrauch kostenlos zur Verfügung.
- Typicons: Bei Typicons handelt es sich um einen Iconfont aus mehr als 300 screenreaderfreundlichen vektorbasierten Piktogrammen, der sich über das Open-Source-Paketverwaltungstool Bower installieren lässt. Die Icons gibt es als Vektorvorlage und minifiziertes CSS. Auch der Typicons-Iconfont unterliegt der SIL Open Font License.
- Open Iconic: Die Iconfonts von Open Iconic bieten über 200 Piktogramme in SVG sowie verschiedene Webfont- und Raster-Formate. Die Macher betonen vor allem die reduzierten Dateigrößen ihrer Fonts: Der Open Iconic Iconfont im WOFF-Format umfasst gerade einmal 12,4 KB und ist somit um ein Vielfaches kleiner als Font Awesome. Alle verwendeten Piktogramme stehen unter MIT License. Die angebotenen Fonts sind unter SIL OFL lizenziert und stehen somit kostenlos für kommerzielle Projekte zur Verfügung.
Eigene Fontkits erstellen
In der Regel benötigen Webentwickler nicht alle Piktogramme eines Iconfonts. Üblich ist eine Kombination von Icons verschiedener Anbieter auf einer Webseite. Möglich machen dies sogenannte Fontkits, die sich mit Webfont-Generatoren wie Fontello, fontastic.me oder der IcoMoon App aus verschiedenen Quellen zusammenstellen lassen. Ein individuelles Fontkit hat den Vorteil, dass nur die Icons per Webfont eingebunden werden, die tatsächlich auf der Webseite zu sehen sind. Dies reduziert die Dateigröße und somit die Ladezeit einer Webseite.
Iconfonts einbinden
Iconfonts werden in der Regel mithilfe einer CSS-Klasse im HTML-Quellcode definiert. Dazu muss der entsprechende Iconfont im Head-Bereich des HTML-Dokuments eingebunden werden. Einige Anbieter stellen dazu eine Standard-CSS-Datei bereit. Möglich ist zudem eine Einbindung über das CSS-Framework Bootstrap, sofern der Font dieses unterstützt. Wie man HTML Icons einbindet, zeigt der vertiefende Artikel zum Thema beispielhaft für den Iconfont Font Awesome.
Icons anpassen
Da Iconfonts über ein eigenes Stylesheet geladen und über vordefinierte CSS-Klassen abgerufen werden, bieten sie weitreichende Möglichkeiten der Ausgestaltung. Im Gegensatz zu pixelbasierten Grafikdateien lassen sich Piktogramme auf Vektorbasis, die über Iconfonts eingebunden werden, bequem durch Änderungen im CSS-Code definieren. So passen Webentwickler die Größe, Farbe oder Deckkraft eines Icons individuell an die jeweilige Website an. Zudem ist es möglich, Icons mit Texturen oder Schatteneffekten auszugestalten.