Responsive-Test: 7 kostenlose Tools im Überblick
Die meisten Webdesigner wissen um die Bedeutung und Vorteile von Websites mit responsive Desing. Wenn man sich für die Umsetzung eines responsiven Internetauftritts entschieden hat, sollte dessen Darstellung auf unterschiedlichen Geräten (Desktop-Computer, Laptop, Tablet, Smartphone) bereits im Entwicklungsprozess geprüft werden. Spätestens in der abschließenden Testphase sollte die Website mit einem „Responsive-Check“ ausgiebig auf Fehler und Ungereimtheiten untersucht werden: Über verschiedene Webdesign-Testing-Tools wird hierbei nachvollzogen, wie sich das Layout an verschiedene Geräte bzw. Auflösungen anpasst. Dabei lohnt es sich, bestimmte Tools einzusetzen – wir stellen Ihnen 7 der besten kostenlosen vor.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Responsive-Design-Test im Webbrowser
Die nachfolgend vorgestellten Tools laufen allesamt im Browser und können ohne Anmeldung kostenfrei genutzt werden. Alle Anwendungen sind Websites im Sinne von Web-Apps, die äußerst simpel zu bedienen sind: Geben Sie einfach die URL des Internetauftritts an, den Sie auf sein responsives Verhalten hin prüfen möchten, und anschließend können Sie sich die Darstellung der Seite in verschiedenen Bildschirmgrößen anschauen. Das Responsive-Test-Tool simuliert dabei die Wiedergabe der Website in einer bestimmten Auflösung. Wie im Browser können Sie sich dann durch die überprüfte Website klicken. Die Webdesign-Tools erlauben somit nicht nur die Ansicht einer einzelnen Webseite, sondern auch die Navigation innerhalb des kompletten Internetauftritts in verschiedenen Auflösungen.
Mozilla Firefox Tool
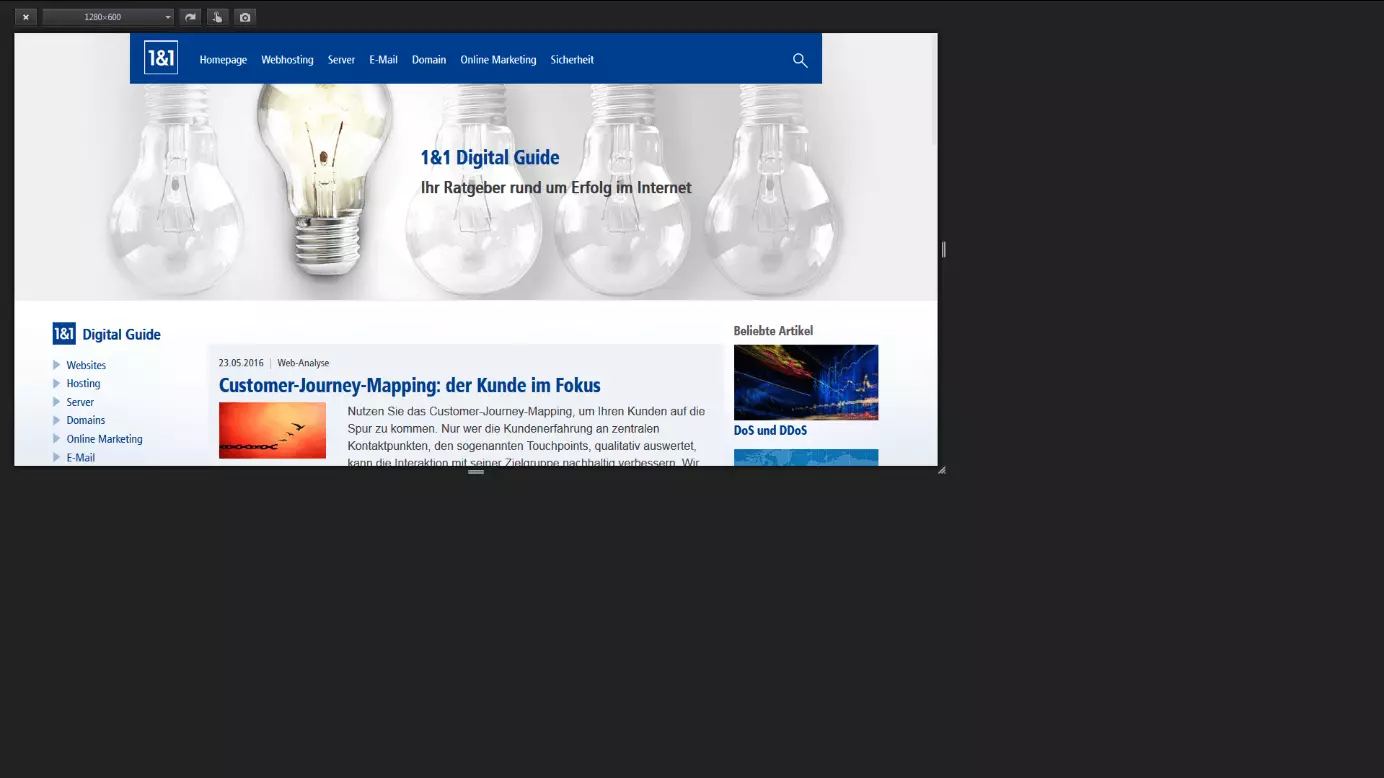
Wenn Sie Firefox als Webbrowser nutzen, ist es ganz leicht, eine Website auf ihr Responsive Design zu testen: Klicken Sie im Browser-Menü „Extras“ unter „Web-Entwickler“ auf den Befehl „Bildschirmgrößen testen“ – schon wird die momentan aufgerufene Webseite in einem skalierbaren Fenster auf schwarzem Hintergrund angezeigt. Nun lässt sich die Auflösung beinah beliebig verändern – beispielsweise indem Sie die den Bildausschnitt mit der Maus größer oder kleiner ziehen. Es gibt aber auch voreingestellte, gängige Auflösungen, die Sie im Quer- und Hochformat ausrichten können.
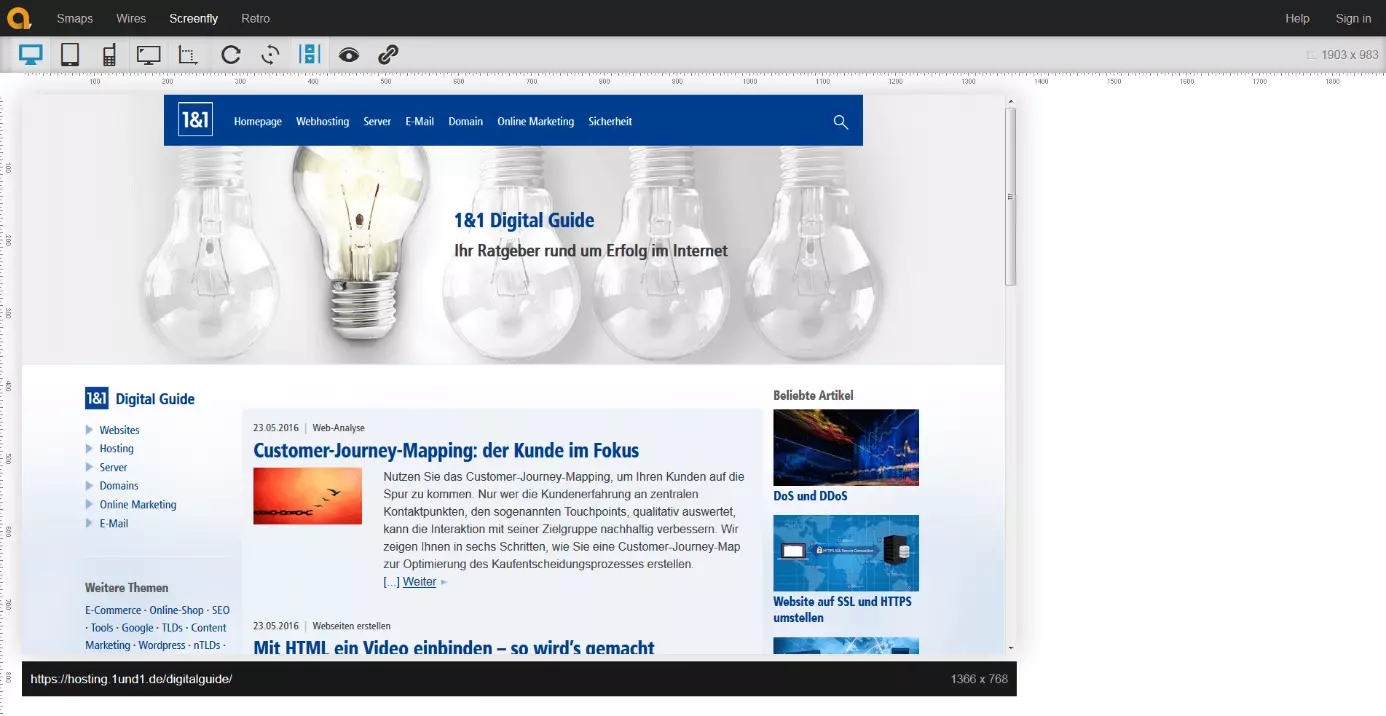
Screenfly
Bei dieser Web-App für den Responsive-Webdesign-Test haben Sie die Wahl zwischen vielen gängigen Auflösungen (etwa von Standard-Laptop- und Desktop-Größen sowie von bekannten Smartphones und Tablets). Mit Screenfly können Sie aber auch individuelle Auflösungen testen, was diese Anwendung zu einer besonders vielseitigen macht.
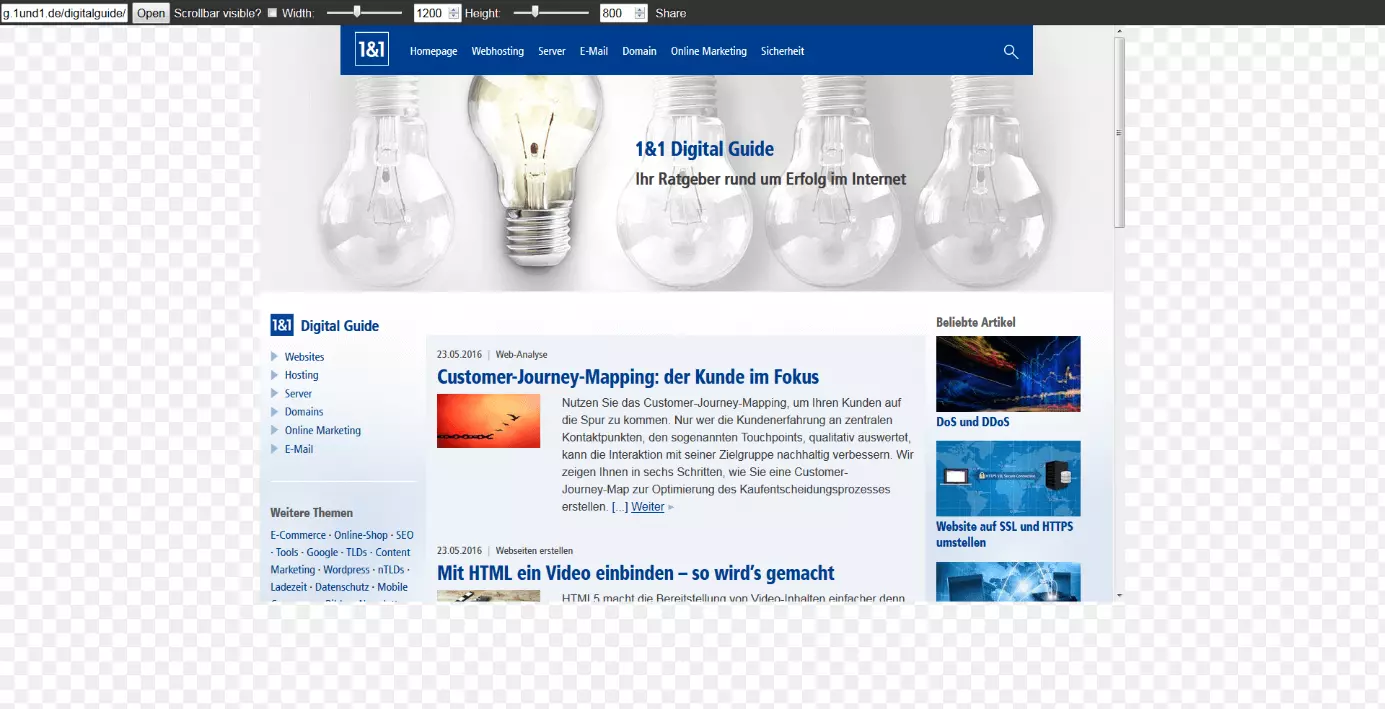
responsivepx
Dieses Tool bietet eine ähnliche freie Auswahl der Auflösung wie Screenfly. mithilfe von responsivepx können Sie die Höhe und Breite des virtuellen Bildschirms bis maximal 3.000 Pixel ausweiten.
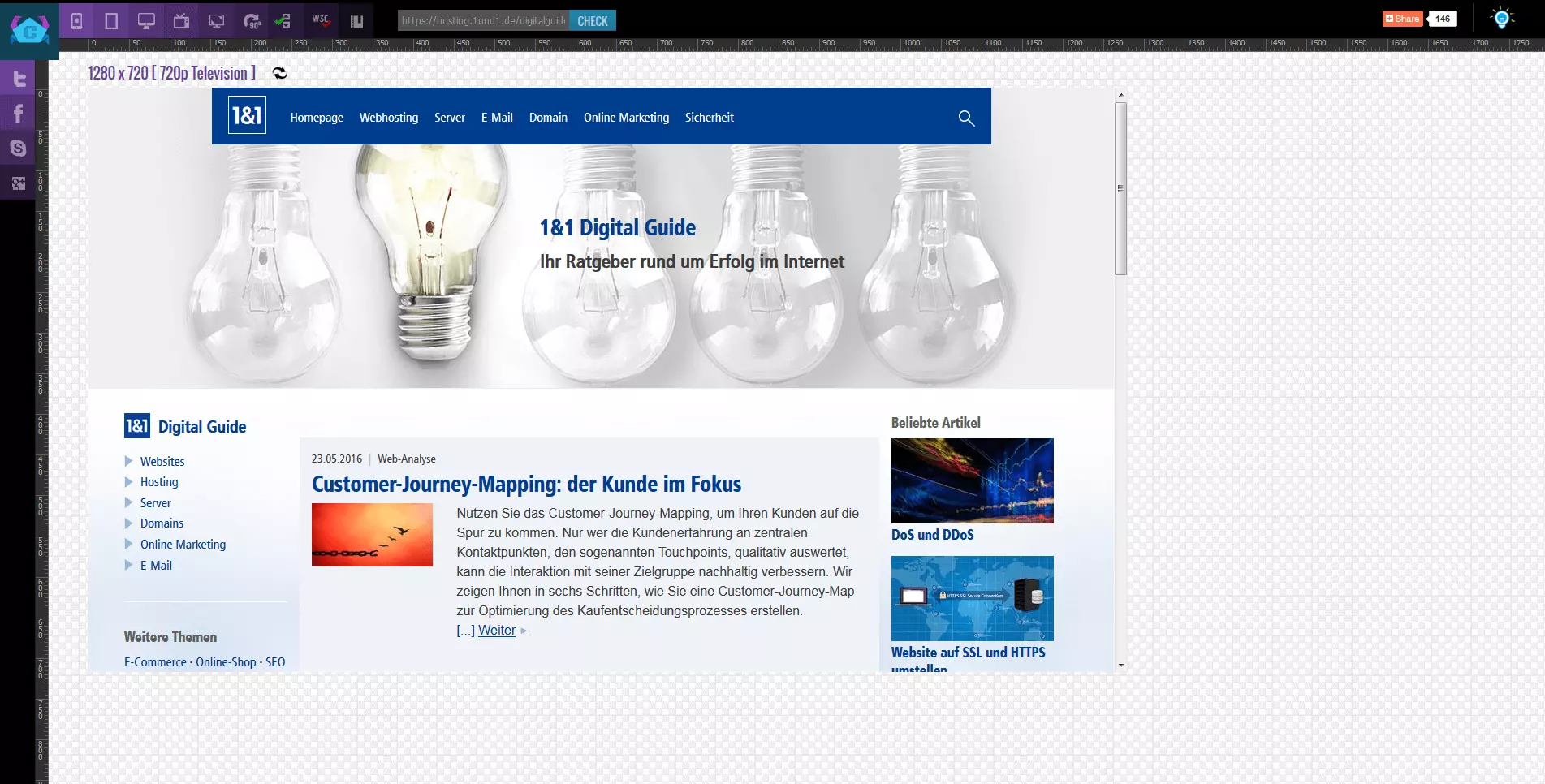
Screencheck von Cyber Crab
Eine weitere sehr variable Web-App für einen Responsive-Test im Stile der beiden oben genannten. Screencheck wurde von den Software-Entwicklern von cybercrab.com programmiert und kann auf deren Website genutzt werden.
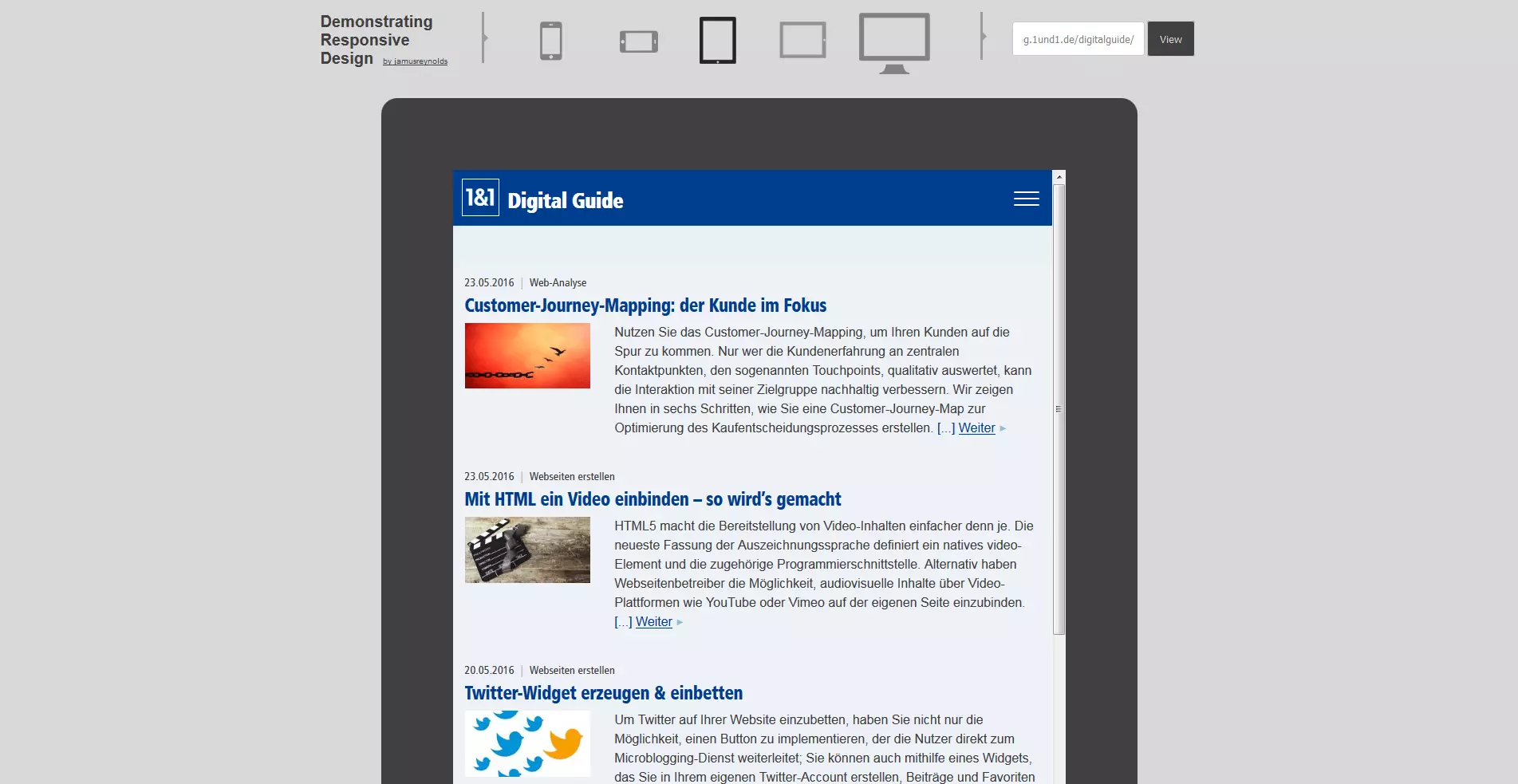
Demonstrating Responsive Design
Auch bei Demonstrating Responsive Design stehen Ihnen nur drei verschiedene Bildschirmgrößen zur Verfügung (die Smartphone- und Tablet-Variante auch im Querformat). Allerdings können Sie mit diesem Tool sehr anschaulich und schnell zwischen den einzelnen Darstellungsformen wechseln.
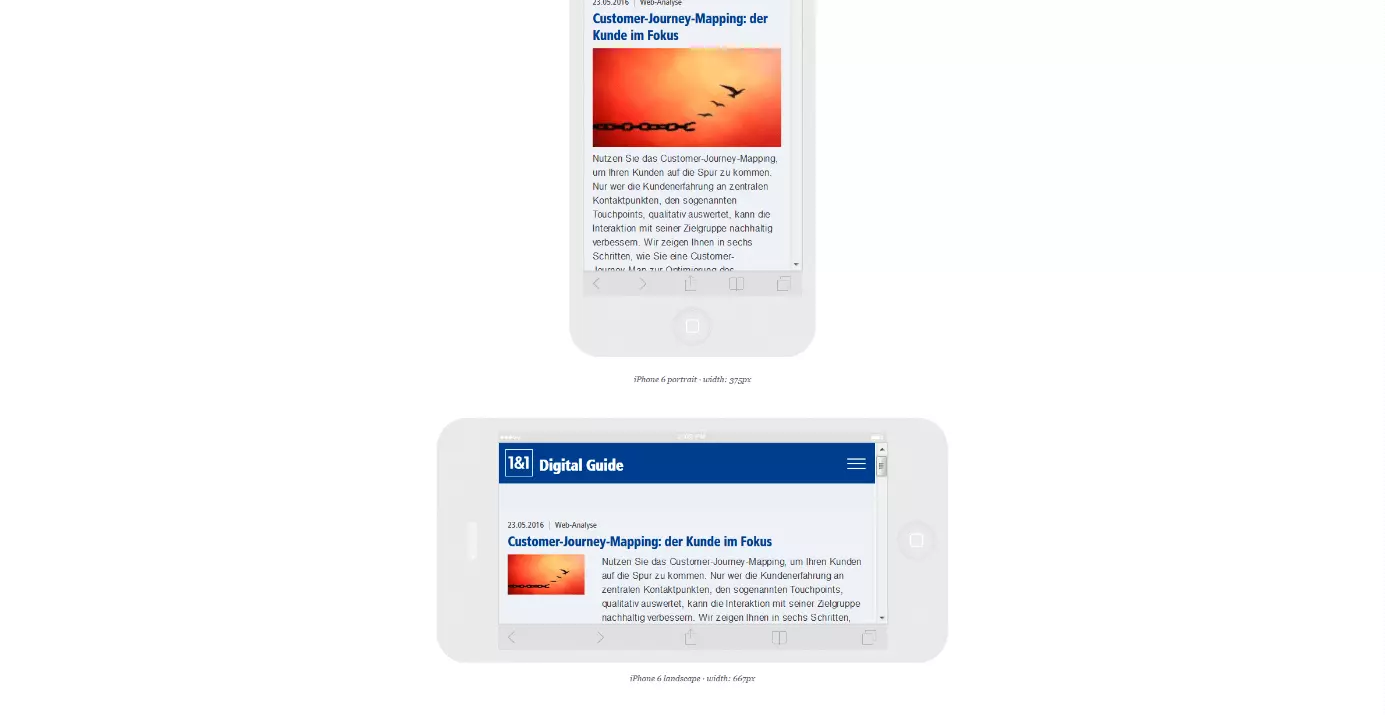
Responsinator
Mit dem Responsinator wird eine Website auf insgesamt sechs verschiedenen Mobilgeräten simuliert – jeweils in beiden möglichen Ausrichtungen. Mit dabei sind verschiedene Varianten des iPhones, von Android-Smartphones sowie das iPad.
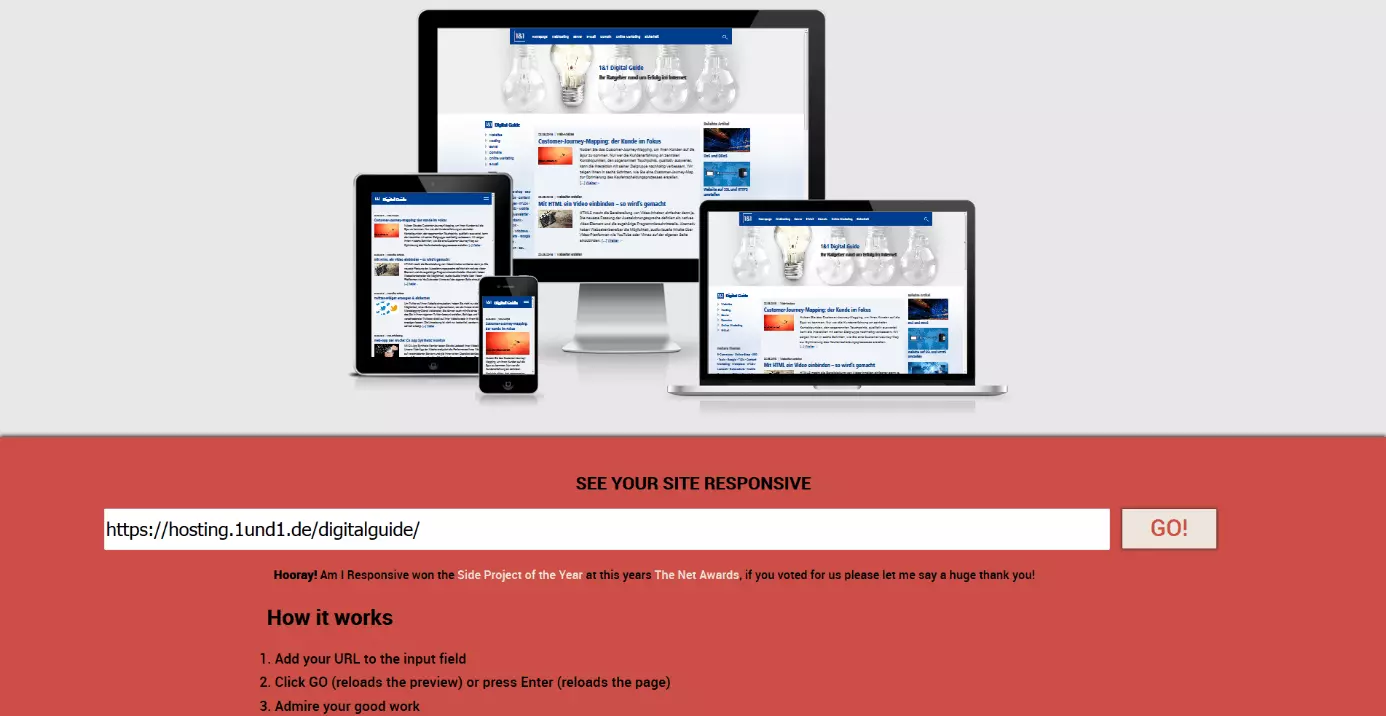
Am I Responsive?
Die Website von Am I Responsive stellt Ihnen vier verschiedene Apple-Geräte zum Testen Ihrer Website zur Verfügung: Desktop (Auflösung: 1.600 x 992 Pixel), Laptop (1.280 x 802 Pixel), Tablet (768 x 1.024 Pixel) und Mobile (320 x 480 Pixel). Ein Vorteil der Anwendung ist, dass Sie die unterschiedlichen Größen im direkten Verglich sehen können.
Möchten Sie eine Website auf ihr Responsive Design testen, erweisen sich die genannten Webdesign-Testing-Tools als sehr hilfreich. Indes dürfen Sie sich nicht ausschließlich auf solche Anwendungen verlassen. Stattdessen sollten Sie immer auch mit so vielen realen Geräten wie möglich Ihren Internetauftritt prüfen, da ein Responsive-Test-Tool die Website-Darstellung auf verschiedenen Bildschirmen nur simuliert.
Manche Sachverhalte lassen sich über die Simulation eines Responsive-Webdesign-Test-Tools schlichtweg nicht nachvollziehen: Etwa wie sich verschieden leistungsstarke Geräte, unterschiedliche Browser oder die Multi-Touch-Screen-Bedienung auf das Nutzungserlebnis einer Website auswirken. Außerdem wird die Darstellung einer Webseite durch ein Tool stellenweise verfälscht – beispielsweise erscheint innerhalb des Responsive-Design-Tests oftmals ein Scroll-Balken auf der Webseite; dieser ist in der Form auf einem Mobilgerät mit Touch-Bedienung allerdings nicht vorhanden.
Trotzdem eignet sich die Nutzung von Onlinetools als Bestandteil eines umfassenden Responsive-Tests. Webdesigner profitieren dabei vor allem von der unkomplizierten und schnellen Abänderung der Auflösung, was den Testing-Prozess ungemein beschleunigt.
Mit dem kostenlosen Website-Check von IONOS können Sie Ihre Webseite neben der Responsivität noch auf weitere wichtige Aspekte testen.