User-Experience-Design – für ein perfektes Nutzererlebnis
Wenn Sie schon einmal verzweifelt den richtigen Menüreiter auf einer Website gesucht haben, an den Einstellungen in einer App gescheitert sind oder an einem Fahrkartenautomaten minutenlang auf der Suche nach dem passenden Ticket waren, dann wissen Sie, wie das Gegenteil von gutem User-Experience-Design (UX-Design) aussieht. Wie aber geht es besser? Was ist UX-Design überhaupt, warum ist es so wichtig und wie grenzen sich UX und UI (User-Interface) voneinander ab?
Unser Ratgeber liefert die Antworten, bietet grundlegende Infos zur User-Experience und zeigt, wie gelungene Beispiele für gelungenes UX-Design aussehen.
Was ist „User-Experience“ und was ist „User-Experience-Design“?
Der Begriff „User-Experience“ (dt. Nutzererlebnis) ist seit geraumer Zeit ein wesentliches Thema unter Webdesignern. An einer griffigen Definition mangelt es aber oft. Doch um Ihren Nutzern ein perfektes Erlebnis mit einer Software oder auf Ihrer Websites zu ermöglichen, sollten Sie zunächst wissen, was gutes User-Experience-Design ist, was eine User-Experience (UX) ist und was diese ausmacht: UX beschreibt den gesamten Komplex der emotionalen Erfahrung eines Anwenders im Umgang mit einer Website, App oder mit einem anderen beliebigen Produkt. UX-Design zeichnet sich grundsätzlich durch die Kenntnis der Zielgruppe einer Website/App bzw. eines Produktes und deren Anforderungen aus und bezeichnet die Kombination aus einer attraktiven Benutzeroberfläche und einer zielgruppengerechten und überzeugenden Funktionalität der App oder Website.
Über welche Bestandteile ein Produkt verfügen muss, um eine gute User-Experience zu gewährleisten, wusste schon der römische Architekt Vitruv (Marcus Vitruvius Pollio) im ersten vorchristlichen Jahrhundert: Damals beschrieb er für Gebäude die drei Begriffe „Firmitas“ (Festigkeit oder Standhaftigkeit), „Utilitas“ (Nützlichkeit) und „Venustas“ (Schönheit) als grundlegende Eigenschaften eines guten User-Experience-Designs – natürlich, ohne damals diesen Begriff selbst zu nutzen. Das von ihm entwickelte Prinzip gilt aber auch mehr als 2000 Jahre später – ganz gleich ob Sie eine Website launchen, eine App basteln oder ein Videospiel programmieren wollen.
Drei Faktoren für eine gute User-Experience
- An erster Stelle steht die „Festigkeit“ bzw. „Standhaftigkeit“ – moderner ausgedrückt: die Funktionalität. Was schlichtweg bedeutet, dass Ihr Produkt funktionieren muss. Abstürze, Downtimes und lange Ladezeiten sind ein No-Go für eine gute User-Experience! Der Nutzer muss sich auf Ihr Produkt verlassen können. Wenn Sie das nicht gewährleisten, wird er sich nach Alternativen umsehen. Besonders im Webzeitalter sind diese dank Suchmaschinen binnen Sekunden auch gefunden. Für nahezu jede App, jeden ihrer Einsatzzwecke und jede Website gibt es zig Alternativen. Funktioniert Ihr Produkt nicht oder zumindest nicht so, wie es sich die Zielgruppe wünscht, werden sie keine Empfehlungen oder Likes im App-Store bekommen und Ihre Website wird nicht geteilt oder verlinkt.
- An nächster Stelle steht die Nützlichkeit: Ihre Website oder Ihre App muss dem Nutzer relevanten Mehrwert bieten. Das können etwa in einem Onlineshop die Produkte sein, die er oder sie unbedingt haben möchte. Auf anderen Websites sind gute Inhalte – ob informativ oder unterhaltend – gefragt. Hierbei gelten die generellen Regeln für guten Content. Wie Sie Seo-Content optimieren können, verraten wir Ihnen in unserem Ratgeber. Darüber hinaus ist hiermit auch die leichte Anwendung gemeint: Die Menüführung muss intuitiv und logisch sein. Sie muss eingängig und zugleich leicht einzuprägen sein. Der Funktionsumfang muss den Anforderungen der Zielgruppe entsprechen, aktuell sein und im Idealfall vom User an seine Nutzungsgewohnheiten anpassbar sein.
Zwei einfache Beispiele wie es nicht geht: Ein Grafikprogramm, das die Funktion für das Zurechtschneiden eines Bildes in drei Untermenüs versteckt und keine Shortcuts anbietet, ist für die Zielgruppe unbrauchbar. Auch ein Schreibprogramm, bei dem beispielsweise die Buttons für Fettung, Unterstreichungen oder Kursivierung nicht auf den ersten Blick gefunden werden, bietet keine gute User-Experience.
- Nicht zu vernachlässigen für eine gute User-Experience ist auch die Schönheit, also die Ästhetik Ihres Angebots: Was diesen Bereich betrifft, ist die Liste an potenziellen Fallstricken am längsten. Denn ästhetische Maßstäbe können je nach Kulturkreis, Szene oder Zielgruppe sehr unterschiedlich ausfallen. Uneinheitlichkeit oder Überfrachtung schrecken ebenso ab wie ein Design, das an der Zielgruppe vorbeischießt. Daher muss die Gestaltung nicht nur funktional, sondern auch zielgruppenrelevant sein.
UX vs. UI: Was ist der Unterschied?
Gelegentlich wird User-Experience (UX) mit User-Interface (UI) verwechselt. Auch wenn beide Begriffe eng verwandt sind, bestehen signifikante Unterschiede, die man auf eine simple Faustregel herunterbrechen kann: Während die User-Experience all das umfasst, was Nutzer empfinden, beinhaltet der Begriff User-Interface all das, was die Nutzer (vor allem visuell) wahrnehmen. Dieser Begriff umfasst die Oberfläche, auf der Nutzer agieren bzw. auf der ein Austausch zwischen Mensch und Maschine stattfindet. Letzter Terminus ist der technischere, UX hingegen der strategischere Begriff. Das User-Experience-Design ist das Resultat eines guten User-Interfaces, umfasst aber darüber hinaus auch Bereiche wie die Informationsarchitektur, Usability oder rein ästhetische Gesichtspunkte. Damit ist die User-Experience ein übergeordneter Begriff – User-Interface hingegen eine Teildisziplin.
User-Experience-Design in der Praxis: So schaffen Sie ein echtes Nutzererlebnis
Soweit die Theorie – wie aber sieht gutes User-Experience-Design in der Praxis aus? Fragen Sie sich zunächst, was Ihr Unternehmen oder Ihr Angebot ausmacht: Haben Sie bereits eine Corporate Identity oder wichtige Gestaltungsrichtlinien in einem Styleguide zusammengefasst? Dann nehmen Sie diesen am besten als Grundlage für weitere Schritte. So profitieren Sie von der bereits im Vorfeld geleisteten Arbeit und sorgen auf all Ihren Kommunikationskanälen für einen einheitlichen und seriösen Auftritt. Damit werden Sie von Ihren Nutzern (wieder)erkannt und bannen die Gefahr späterer Design-Sünden. Als nächstes sollten Sie sich fragen, wen Sie mit Ihrer Website oder App erreichen wollen. Was sind die Wünsche und Anforderungen Ihrer Zielgruppe? Was erwartet diese von Ihrem Angebot? Ein UX-Design ist immer auf eine spezifische Zielgruppe zugeschnitten. Nur so haben Ihre Besucher oder Nutzer ein perfektes Erlebnis. Beispielsweise muss die Website einer Gothic-Band in der Regel ganz anders gestaltet sein als der Webauftritt einer Porzellanfabrik. Dementsprechend funktionieren User-Experience-Designs nur für bestimmte Zielgruppen, deren Geschmack man vorab kennen sollte. Dafür sind Tests, Umfragen oder sogar großangelegte Zielgruppenstudien notwendig, auf deren Basis sich beispielsweise Personas erstellen lassen. Konzentrieren Sie sich auf das Wesentliche: Ein überfrachtetes Design mit Extravaganzen ist nicht zielführend, lenkt ab und irritiert. Ein gutes User-Experience-Design ist stattdessen reduziert, schlicht und klar: Auf einer Website muss es auch Leerräume geben, die dem Auge die Möglichkeit lassen, Inhalte zu verarbeiten. Ist das Design stattdessen überladen, kommt es beim Nutzer schnell zu einer Überforderung. Auch ausreichend Abstände zwischen Text-, Bild- und Navigationselementen sollten eingeplant werden – allerdings sollte man deswegen nicht sinnlos Platz verschwenden. Stimmen Sie Farben, Schriftarten und das Layout Ihrer Inhalte ab. Vermeiden Sie Stilbrüche bei Ihrem UX-Design. Es kann die Nutzer schnell überfordern, wenn sie laufend mit neuen Farbschemata oder Schriftarten konfrontiert werden. Zudem wirkt Uneinheitlichkeit beim User-Experience-Design immer auch unseriös. Maßgeblich ist auch in diesem Fall stets der Geschmack der Zielgruppe. Sind alle ästhetischen Aspekte geklärt, geht es an die Optimierung der Accessibility und der Usability – der Zugangsmöglichkeiten und der Benutzerfreundlichkeit: Ein gutes User-Experience-Design kennt keine langen Ladezeiten, führt den Nutzer schnell an sein Ziel und gibt ihm die wichtigsten Funktionen rasch und ohne Umwege an die Hand. Verschachtelte Menüführungen sollten daher ein Tabu sein. Konzipieren Sie stattdessen einen intuitiven und leicht nachvollziehbaren Pfad, der den Einstieg in Ihre Software oder Website so einfach wie möglich macht. Unerfahrene Benutzer scheitern mitunter an grundlegenden Fragen – trotz all Ihrer Optimierungsbemühungen für ein schickes UX-Design. Diese Nutzer müssen nicht nur die wichtigsten Funktionen, sondern auch verständliche Hilfestellungen schnell finden können. Zu diesem Zweck könnten Sie einen zentralen Hilfebutton bereitstellen. Über diesen lassen sich Nutzer beispielsweise Schritt für Schritt durch die Anwendung führen oder der Hilfebuttonleitet direkt weiter zu einer durchsuchbaren Enzyklopädie, in der alle wichtigen Begriffe und Funktionen erläutert werden. Auch ein Forum, ein Kontaktformular oder gegebenenfalls sogar eine Hotline für telefonische Nachfragen tragen zu einer guten User-Experience bei.
Halten Sie Ihr UX-Design einheitlich und übersichtlich. Alle wichtigen Funktionen müssen leicht auffindbar und schnell zugänglich sein. Die entscheidenden Faktoren für ein gutes User-Experience-Design sind: eine reibungslose Funktionalität, Nützlichkeit, Benutzerfreundlichkeit und Ästhetik.
User-Experience-Design: Kontinuierliche Optimierung ist gefragt
Ziel eines User-Experience-Designs ist es, der Zielgruppe die bestmögliche Erfahrung zu jedem Zeitpunkt zu ermöglichen. Das bedeutet, dass man die Website oder Software kontinuierlich verbessern muss, um mit den fortschreitenden Anforderungen der Zielgruppe Schritt halten zu können. Ein einfaches Beispiel: Vor wenigen Jahren waren klassische Websites noch vollkommen ausreichend. Wer hingegen heute kein responsives Design für mobile Endgeräte oder eine native App für iOS und Android anbietet, verliert wichtige Nutzer und letztlich auch Einnahmen wenn die User-Experience bei der Konkurrenz besser ist. Wie Sie Ihre Website für mobile Geräte optimieren, erklären wir in unserem Ratgeber.
User-Feedback einholen und Zielgruppen studieren
Um mit Ihrem UX-Design up to date zu sein und zu bleiben, ist regelmäßiges User-Feedback notwendig. Zwar können Sie viele Ungereimtheiten auch durch eigene Tests aufdecken und beheben, doch bergen interne Prüfverfahren immer das Risiko einer Betriebsblindheit gegenüber eigenen Fehlern. Holen Sie daher über User-Umfragen oder -Tests lieber unabhängige Meinungen ein. Verlosen Sie beispielsweise zielgruppenrelevante Sachpreise, kostenlose Testversionen Ihres Premium-Angebots oder In-Game-Items unter allen Teilnehmern oder schaffen Sie andere Anreize, um (potenzielle) Nutzer zu einem Feedback zu bewegen.
Ist Ihre App im Google Play-Store oder Apple App-Store zu finden, ist der Austausch mit Nutzern nicht immer ganz einfach: Unzufriedene User geben schneller Feedback ab als zufriedene und lassen es Sie sofort wissen, wenn etwas mit Ihrem Angebot nicht stimmt – das kann Fluch und Segen zugleich sein. Einerseits ist das Feedback wichtig für die fortlaufende Optimierung der User-Experience, andererseits können viele negative Reaktionen schnell Ihren Ruf schädigen. Reagieren Sie nach Möglichkeit schnell auf die Kritik und bieten Sie Hilfestellung an. Noch besser: Sie haben bereits im Vorfeld des Launches umfangreiche (und unabhängige) UX-Tests vorgenommen und das Risiko so minimiert. Auch öffentliche Meldungen, dass etwaige Bugs behoben wurden, besänftigen viele User.
Wenn Sie über ein Forum und/oder Social-Media-Accounts für Ihr Angebot verfügen, können Sie Nutzer und Interessenten leicht auf dem Laufenden halten. Newsmeldungen zu Updates in der Entwicklung, behobenen Bugs oder einer Optimierung Ihres User-Experience-Designs werden gerne gelesen, binden die Nutzer an Ihr Angebot und geben diesen zugleich die Möglichkeit, auf die Veränderungen zu reagieren. Nicht zuletzt fördert eine gute und transparente Informationspolitik dauerhaft die User-Experience.
UX-Design: Messungen via Eye-Tracking
Kostspielig, aber in manchen Fällen sehr erfolgversprechend sind aufwändige UX-Messungen beispielsweise via Heatmap-Analyse – einer Wärmekarte zur Visualisierung der Usability einer Website. Eine bewährte Technik, um eine Heatmap zu erstellen, ist das Eye-Tracking. Mittels spezieller Brillen, Webcams oder externen Remote-Eye-Trackern werden Blickdauer- und Häufigkeit der Nutzer aufgezeichnet. Die gewonnenen Daten können schließlich zur Optimierung des User-Experience-Designs genutzt werden: Stellen Sie beispielsweise fest, dass die Nutzer vermehrt auf der Suche nach einer Funktion in einem Menü den Überblick verlieren, haben Sie wichtige Indizien gewonnen, anhand derer Sie die User-Experience optimieren und das Design anpassen können.
Darum lohnt sich der Aufwand für gutes UX-Design
Stellt sich die Frage, wofür man den ganzen Aufwand betreiben und die Kosten für eine Optimierung der User-Experience überhaupt tragen sollte? Schließlich können vor dem Launch einer Software oder Website umfangreiche, kosten- und zeitintensive Testphasen notwendig sein. Die Gründe, Zeit und Mühe in ein gelungenes User-Experience-Design zu investieren, sind vielfältig und liegen doch auf der Hand:
- UX-Design stellt den Nutzer in den Vordergrund.
- Dadurch bekommt die Gestaltung der Website/App eine objektiv messbare Grundlage: Die Zufriedenheit der Nutzer.
- Willkür und Launen spielen im kreativen Prozess keine Rolle mehr.
- Das fördert das zielorientierte Arbeiten im Team.
- Wer direkt auf ein funktionierendes und zeitgemäßes User-Experience-Design setzt, spart später Entwicklungskosten für Korrekturen, Support und Customer-Service.
- Ein fortlaufendes Testen und Optimieren der User-Experience führt zu Innovationen und zeitgemäße Designs. Das hebt Ihr Angebot von dem der Konkurrenz ab.
- Ästhetisch ansprechende Designs erzeugen Aufmerksamkeit und ermutigen Nutzer, sich weiter mit Ihrer Website oder Ihrer App zu befassen.
- Wenn Nutzer ein Erlebnis bei der Anwendung haben, bleibt Ihr Angebot länger im Gedächtnis – das stärkt Ihre Brand.
- Eine hohe Kunden- und Nutzerzufriedenheit bindet Nutzer, generiert Likes und/oder Empfehlungen und erhöht letztlich auch die Conversion-Rate.
User-Experience-Design: Best-Practice-Beispiele
Um Nutzern ein echtes Erlebnis auf einer Website oder mit einer Software zu ermöglichen, ist neben gutem Handwerk (Stichwort: Funktionalität) vor allem Kreativität (Stichworte Ästhetik und Benutzerfreundlichkeit) gefragt: Andernfalls droht Ihr Projekt in der Versenkung zu verschwinden. Wenn Ladezeiten bei einer App oder einer aufwendigen Website unvermeidlich sind, warum diese nicht Teil des User-Experience-Designs werden lassen? Selbst wenn man nur die zu ladenden Elemente erklärt, verbessert sich die User-Experience: Nutzer wissen, was gerade passiert und wann es losgeht. Die folgenden Beispiele zeigen, wie man mit Innovationen und Kreativität echte Erlebnisse schaffen kann.
Website von ParaNorman – wenn die Ladezeit Spaß macht
Die Website des Animationsfilms ParaNorman ist ein Beispiel für ein tolles User-Experience-Design, das genau diesen Problemfall geschickt löst: Eine ungeduldig mit den Fingern wippende Skeletthand nimmt das Warten auf die aufwendig gestaltete und mit Musik unterlegte Website ironisch auf die Schippe. Das sorgt schon im Vorfeld für schmunzelnde Nutzer und gestaltet die Ladezeit deutlich angenehmer. Die eigentliche Seite ist ebenso liebevoll aufgemacht: Der Nutzer scrollt durch die interaktive Website und lernt die Welt der Hauptfigur und des Films spielerisch kennen.
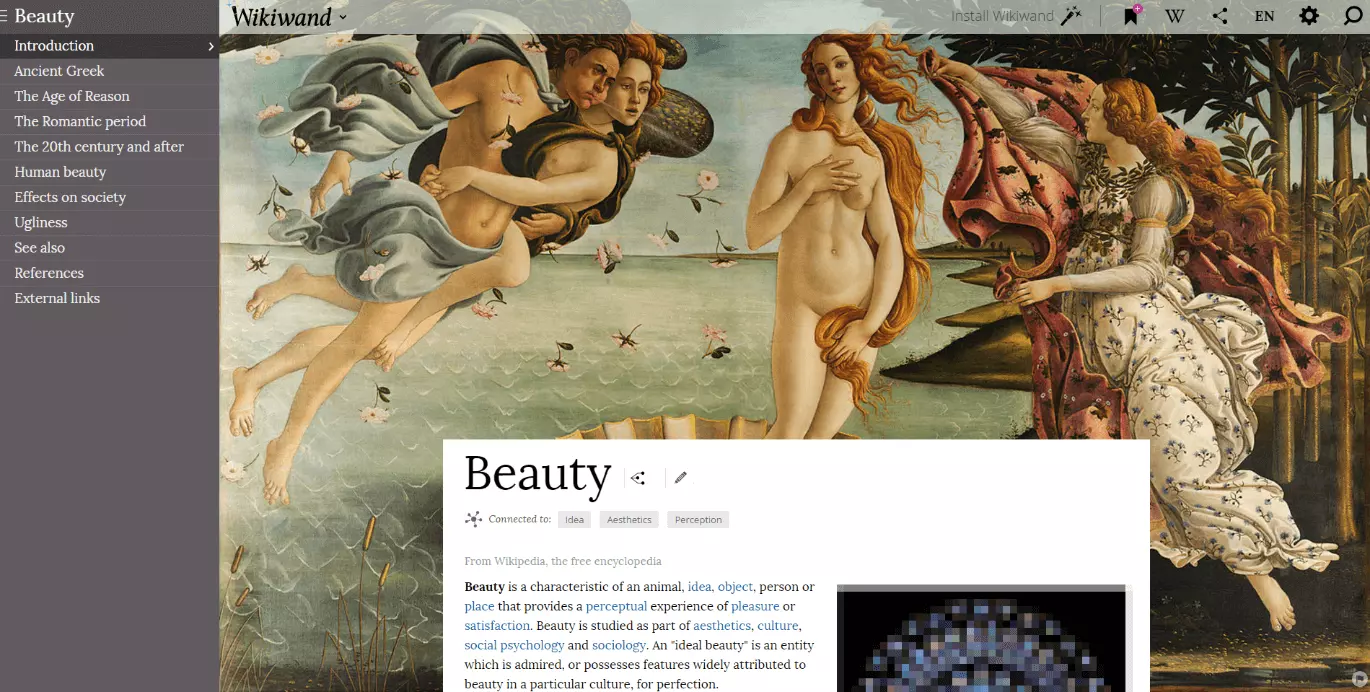
Wikiwand – wenn Wikipedia runderneuert wird
Wikipedia ist großartig: Die Online-Enzyklopädie bietet mehrere Millionen Artikel in über 280 Sprachen – ein einmaliges Webprojekt. Das selbst eine Plattform mit solch einem Status und einer solchen Reputation durch ein modernes User-Experience-Design verbessert werden kann, zeigt der Webby-Gewinner 2015 für die beste User-Experience: Die Software Wikiwand kann auf Smartphones und Tablets als App heruntergeladen oder als Browser-Plug-in auf stationären Geräten installiert werden. Sie verpasst Wikipedia ein modernes Design.
Aber wozu das Ganze? Wikipedia hat schließlich immer perfekt funktioniert und präsentiert Informationen in Hülle und Fülle – je nach Artikel aber unter Umständen als anstrengendes Textbollwerk ohne optische Auflockerungen. Wikiwand verändert Wikipedia daher nicht im Kern, sondern modifiziert nur die Informationsarchitektur: An der linken Seite wird das Inhaltsverzeichnis eines Artikels eingeblendet was eine schnellere Navigation und Orientierung zu jedem Zeitpunkt ermöglicht. Besonders bei langen und komplexen Artikeln können Nutzer so leichter den Überblick behalten, da das Inhaltsverzeichnis auch beim Herunterscrollen sichtbar bleibt.
Dadurch, dass die Bilder zudem an prominenterer Stelle eingeblendet werden, wird das Layout aufgelockert. Einige besonders aussagekräftige Abbildungen werden auch als Hintergrund gesetzt: So in dem englischsprachigen Beispielartikel zu dem Thema „Beauty“ (Schönheit), das als Hintergrund Sandro Botticellis Gemälde „Die Geburt der Venus“ verwendet.
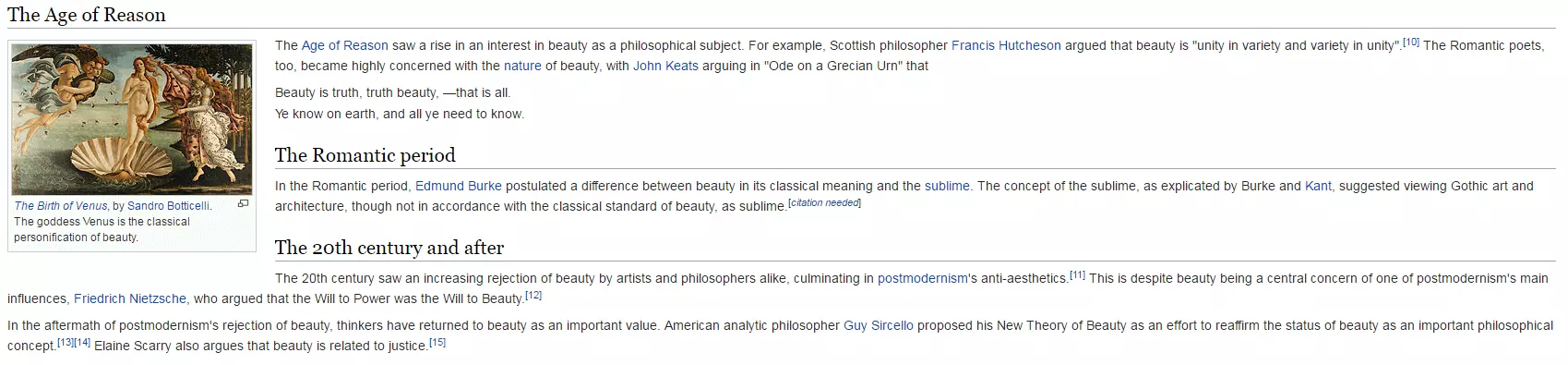
Auf der Originalseite von Wikipedia taucht das gleiche Bild erst weiter unten und deutlich verkleinert auf. Die Aussagekraft der Abbildung droht an dieser Stelle unterzugehen, während es als Hintergrund sofort das Interesse des Lesers weckt und Lust auf den Artikel macht. Nicht zu vergessen der pädagogische Mehrwert dieser Darstellungsvariante: Schon beim Überfliegen des beispielhaften Beauty-Artikels wird über das Gemälde das bis heute gängige abendländische Schönheitsideal vermittelt – und das auf den ersten Blick.
Alles nur dank eines anders – nämlich als Hintergrund – platzierten Bildes. Das gilt natürlich auch für andere Beispielartikel: Ganz gleich, ob in einem Artikel zum „weißen Tiger“ ein Foto des Tieres als Hintergrund fungiert oder der Artikel zum Thema „Ozean“ mit einem entsprechenden Foto bebildert wird: Sofort ist den Besuchern der Seite ersichtlich, worum es geht. Ganz nach dem abgedroschenen, aber immer noch treffenden Motto: „Ein Bild sagt mehr als tausend Worte“.