Web-App der Woche: Paletton
Nicht jeder Webseitenbetreiber hat das Gespür eines Designers. Doch das Farbkonzept Ihres Online-Auftritts muss darunter nicht leiden. Der beliebte Color Scheme Designer kommt in neuem Gewand daher: Die kostenlose Web-App Paletton hilft Ihnen, mit wenigen Klicks harmonische Farbzusammenstellungen zu kreieren. Das Online-Tool stützt sich auf die Erkenntnisse der Farblehre und ermittelt für jeden Grundton eine ergänzende Farbpalette. So geben Sie nicht nur den Gestaltungselementen Ihrer Website einen professionellen Anstrich, sondern überzeugen auch in Präsentationen oder Infografiken mit einer durchdachten Farbkomposition.
So nutzen Sie Paletton für Ihr Farbkonzept
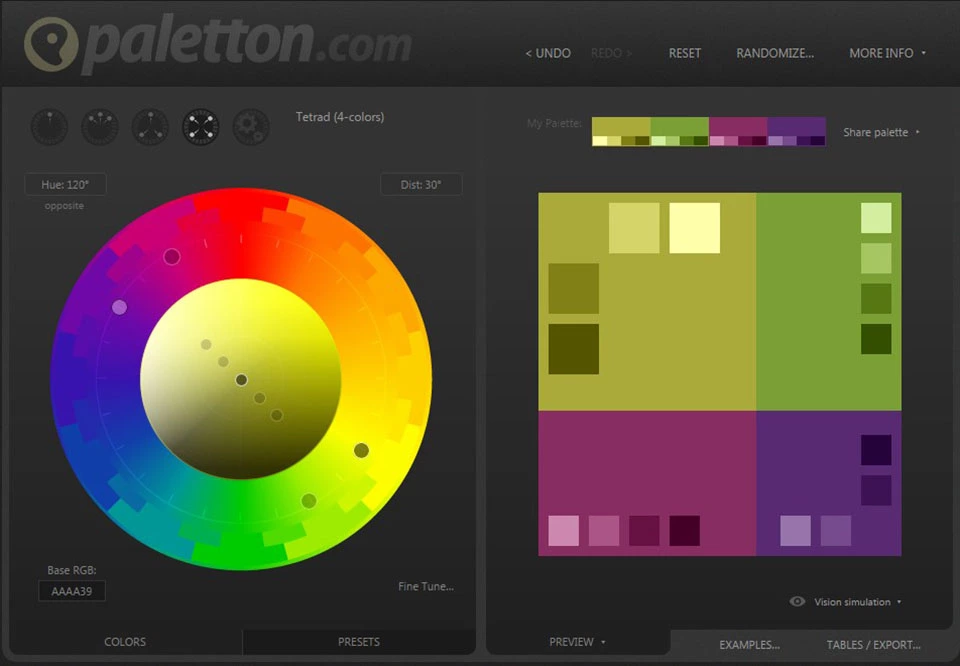
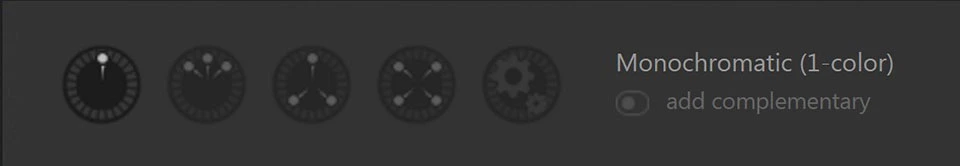
Ihr Farbkonzept erstellen Sie mit Paletton in fünf verschiedenen Modi: Monochromatic, Adjacent Colors, Triad, Tetrad und Free-Style. Ausgangspunkt ist eine beliebige Basisfarbe, die Sie wahlweise mit bis zu drei ergänzenden Farbtönen und der jeweiligen Komplementärfarbe kombinieren. Nutzen Sie dazu folgende Schaltfläche:
Die Modi im Überblick:
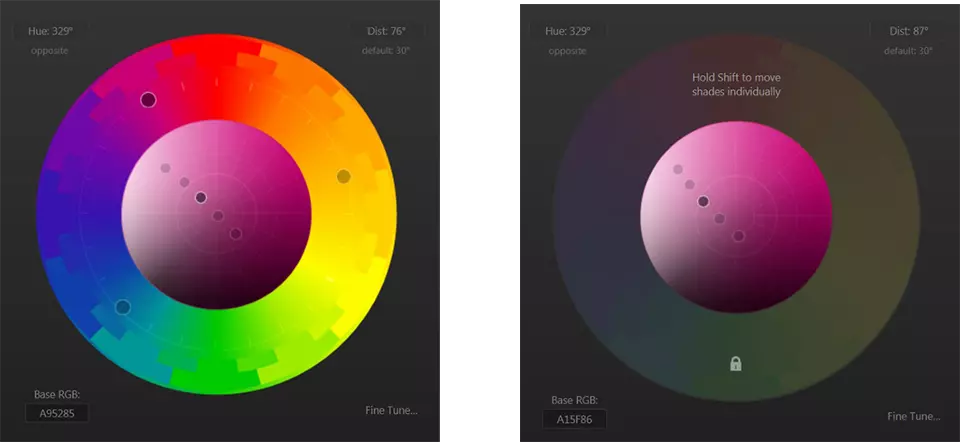
- Monochromatic: Entscheiden Sie sich für den monochromatischen Modus, besteht Ihre Farbpalette aus dem gewählten Grundton in fünf Schattierungen. Diesen kombinieren Sie wahlweise mit der jeweiligen Komplementärfarbe.
- Adjacent Colors: Im Modus Adjacent Colors erzeugt Paletton Farbpaletten, indem dem Grundton ihrer Wahl zwei ähnliche Farben zugeordnet werden. Jeder Farbton wird in fünf Schattierungen ausgegeben. Wahlweise kann das Farbschema um die Komplementärfarbe zum Grundton ergänzt werden.
- Triad: Farbschemata, die in diesem Modus erstellt werden, bestehen aus drei harmonisch aufeinander abgestimmten Farbtönen in jeweils fünf Schattierungen. Auch hier kann die Komplementärfarbe zum Grundton hinzugefügt werden.
- Tetrad: In diesem Modus kombinieren Sie Ihren Grundton mit zwei sekundären Farbtönen und einer Komplementärfarbe. Für jeden Farbton werden jeweils fünf Schattierungen generiert.
- Free-Style: Der Free-Style-Modus ist nicht an die Regeln des Farbkreises gebunden. Ihnen steht somit frei, vier Farbtöne individuell zu kombinieren. Dieser Modus bietet maximalen Gestaltungsspielraum, generiert aber nicht zwangsläufig harmonische Farbpaletten.
Der Farbkreis
Die Wahl des Grundtons sowie sekundärer Farben erfolgt anhand eines Farbkreises. Die Bedingung ist intuitiv: Je nachdem, wo Sie die Regler für den Grundton und ergänzende Farben platzieren, generiert Paletton eine auf den Einstellungen beruhende Farbpalette. Nutzen Sie die Modi Adjacent Colors, Triad oder Tetrad, basiert das Farbkonzept auf vorprogrammierten Kombinationsregeln, die eine harmonische Zusammenstellung garantieren. Während Sie mithilfe des äußeren Farbringes die Farbwerte definieren, bietet das Innere des Farbkreises die Möglichkeit, die Schattierung der gewählten Farbtöne anzupassen.
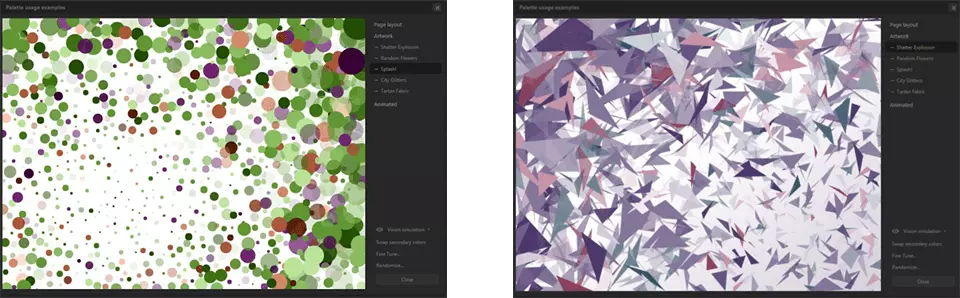
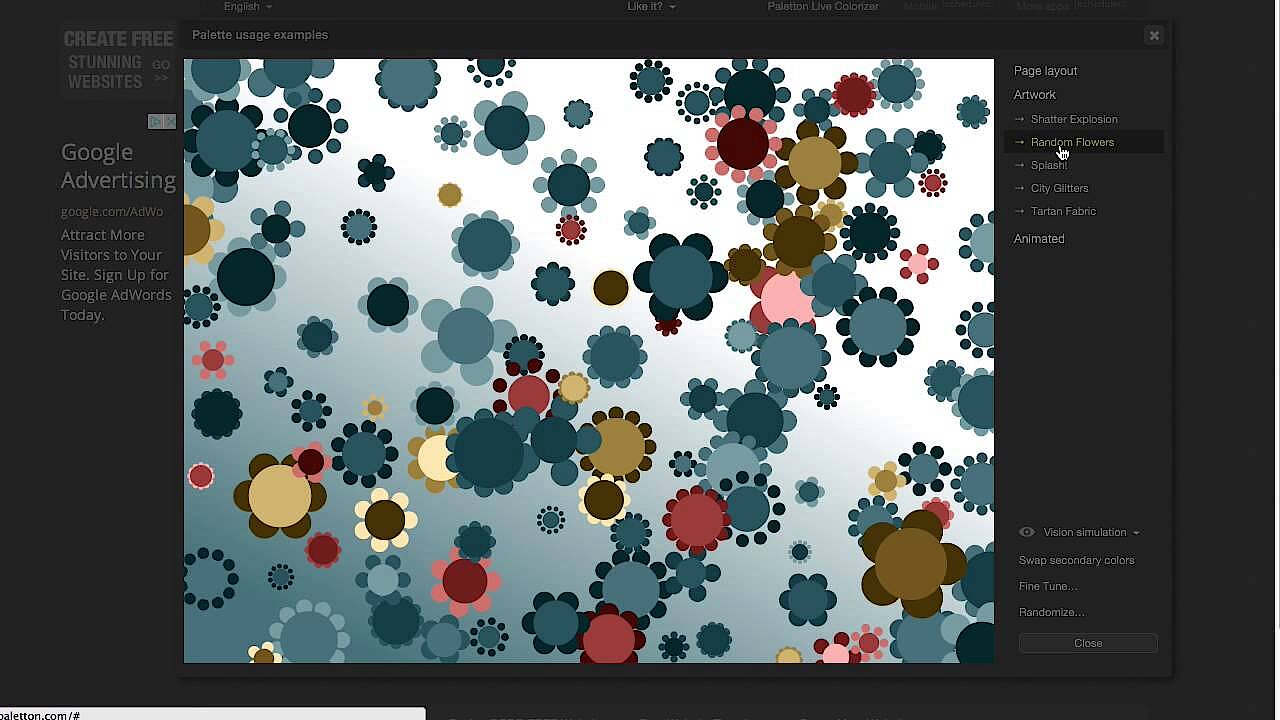
Farbpalette an Beispielgrafiken testen
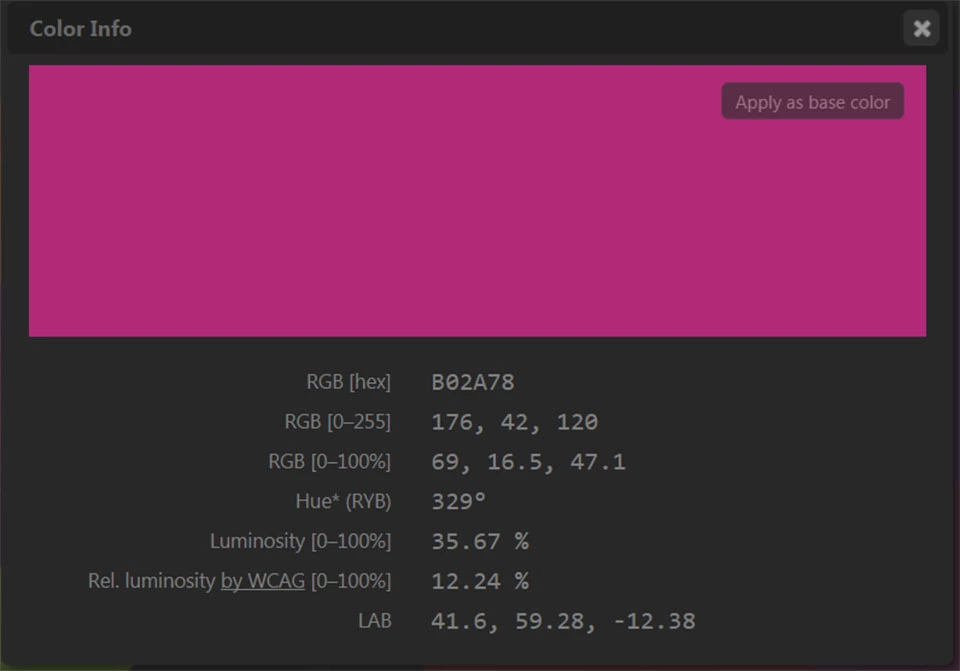
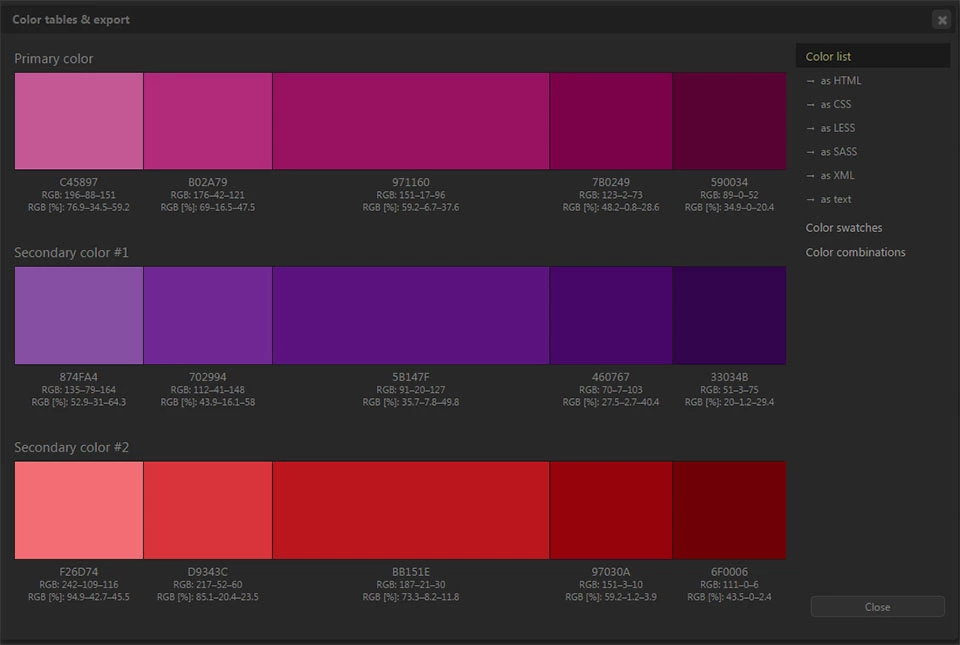
Farben exportieren
Eine kurze Paletton-Einführung in englischer Sprache finden Sie in folgendem Video des Youtube-Nutzers Chris Stefanski: