Web-App der Woche: What The Font
Arial, Helvetica oder Verdana: Die Klassiker der Webtypografie erkennen Sie vermutlich auf den ersten Blick. Doch gilt das auch für exotische Web-Fonts? Stoßen Sie im Netz immer wieder auf Schriftarten, die optimal zu Ihrem Projekt passen, sich in den üblichen Font-Datenbanken ohne die korrekte Bezeichnung jedoch nicht finden lassen? What The Font von MyFonts schafft Abhilfe und ist damit zu Recht unsere Web-App der Woche.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Schriftart herausfinden mit What The Font
Um den Namen eines Fonts herauszufinden, benötigen Sie lediglich einen kleinen Textausschnitt als Bilddatei. Das automatische Schrifterkennungssystem What The Font (Eigenschreibweise: WhatTheFont), das von Kevin Woodward bei MyFonts entwickelt wurde, ermöglicht es, Web-Fonts aufgrund der charakteristischen Form ihrer einzelnen Buchstaben zu identifizieren. Die Schrifterkennung via What The Font umfasst die drei Schritte Upload, Character Section sowie Results und führt in wenigen Sekunden zum Ergebnis. So nutzen Sie die Web-App:
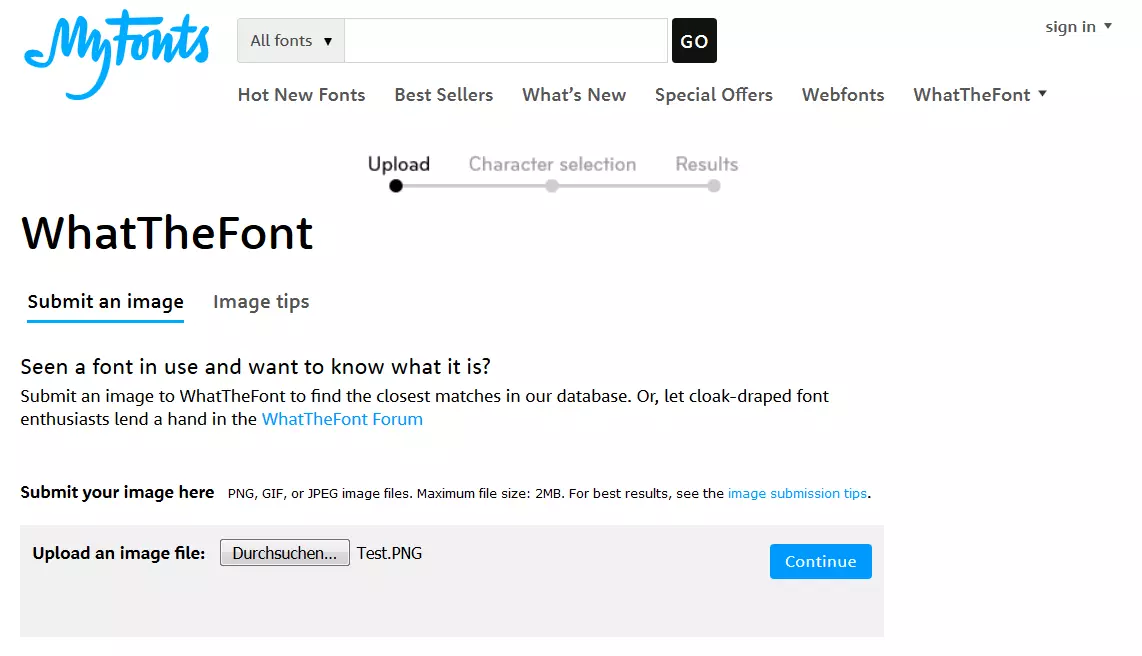
- Rufen Sie die Web-App unter www.myfonts.com/WhatTheFont/ auf.
- Machen Sie einen Screenshot des Textabschnitts, den Sie analysieren lassen möchten. Ein kostenloses Werkzeug zum Erstellen von Bildschirmfotos ist mit dem Microsoft Snipping-Tool in Windows bereits integriert. Dieses kam auch in unserem Test zum Einsatz, um folgende Bilddatei eines Beispieltexts zu erzeugen:
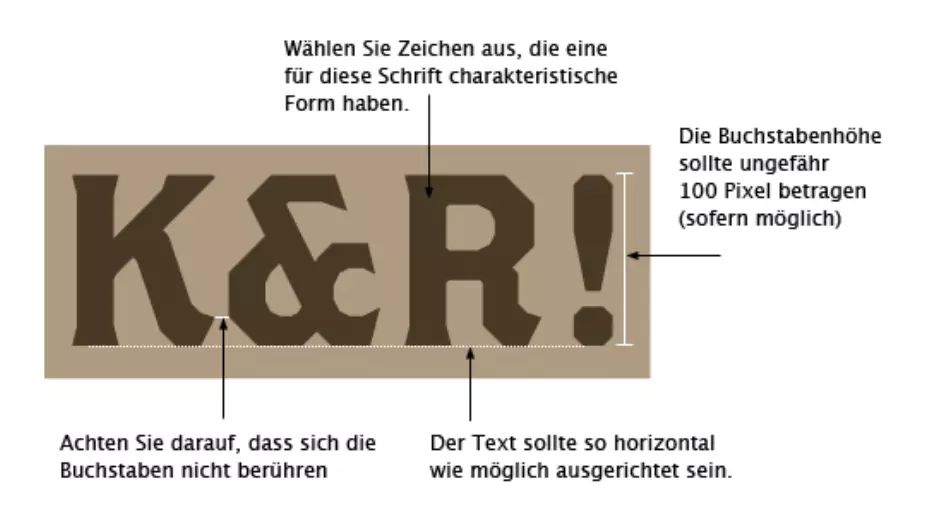
- Achten Sie auf die Vorgaben der Web-App zu Bildschirmfotos: Die besten Ergebnisse liefert What The Font bei einer Buchstabenhöhe von etwa 100 Pixeln. Der Textabschnitt sollte rund 20 charakteristische Buchstaben der Schriftart enthalten und möglichst horizontal ausgerichtet sein. Die Buchstaben dürfen sich nicht berühren.
- Speichern Sie Ihren Screenshot lokal ab und nutzen Sie die Upload-Funktion der Web-App, um den Textabschnitt mit der Datenbank von What The Font abzugleichen. Dazu klicken Sie auf die Schaltfläche Durchsuchen, wählen die Bilddatei im entsprechenden Verzeichnis auf Ihrem Rechner aus und bestätigen Ihre Wahl mit dem Continue-Button.
 agsandrewShutterstock
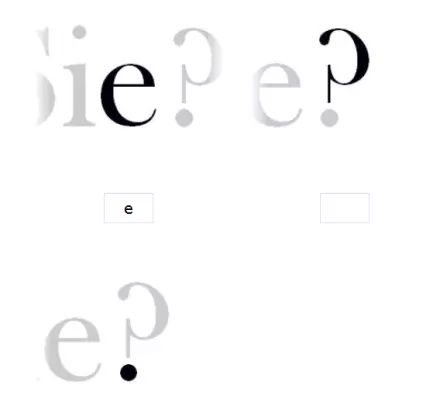
agsandrewShutterstock- Auf den Upload folgt die Character Selection. In diesem Schritt weist What The Font den einzelnen Zeichen Ihres Textabschnitts automatisch Buchstaben zu. Überprüfen Sie die Zuordnung und nehmen Sie gegebenenfalls Korrekturen vor.
- Schrift- oder Satzzeichen, die aus mehreren Teilen bestehen, werden von der Web-App als separate Buchstaben erkannt. Kombinieren Sie separierte Zeichen, indem Sie ein Einzelteil auswählen und dieses per Drag-and-Drop über das andere legen. What The Font aktualisiert die Ansicht automatisch und zeigt Ihnen das vollständige Zeichen. Tragen Sie nun den entsprechenden Buchstaben bzw. das Satzzeichen ein und bestätigen Sie die Zuordnung mit einem Klick auf Continue.
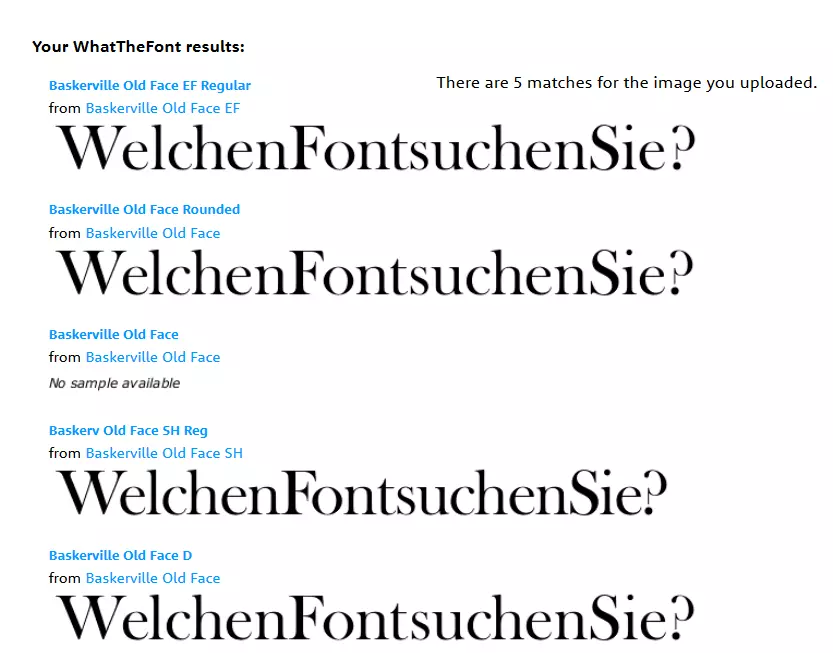
- Im Anschluss an die Character Selection präsentiert Ihnen die Web-App die fünf Fonts aus der Datenbank von What The Font, die die meisten Übereinstimmungen mit Ihrem Textabschnitt aufweisen. Wurde die gewünschte Schriftart gefunden, können Sie diese direkt über MyFonts erwerben.
Findet sich in der Ergebnisliste kein zufriedenstellendes Ergebnis, bietet das Forum von What The Font die Möglichkeit, eine rege Community um Rat zu fragen.