Die populärsten Webdesign-Trends für das Jahr 2025
In puncto Webdesign lassen sich immer wieder neue Trends beobachten, die heute schon das Internet von morgen bestimmen. Aktuell zählen zu den populärsten Gestaltungsideen visuelle Hingucker wie interaktive 3D-Welten und auffällige Typografien. Wir stellen Ihnen insgesamt 15 Trends vor, damit Sie für das moderne Webdesign im Jahr 2025 bestens gerüstet sind.
Webdesign: 15 Trends, die in diesem Jahr aktuell sind
Ganz klar: 2025 setzt diverse Trends im Webdesign der Vorjahre fort und wird die Internetlandschaft nicht grundlegend verändern. Allerdings deuten einige Trends auf eine weitere Verbesserung des Nutzererlebnisses auf Plattformen hin, die heute das Internet von morgen mitgestalten möchten:
- Barrierefreies Design
- Nostalgisches Webdesign
- Interaktive 3D-Welten und -Elemente
- Webdesign zur reinen Unterhaltung
- Kreative 404-Fehlerseite
- Kurzes Videomaterial mit Mehrwert
- Auffällige und individuelle Typografie
- Neumorphismus
- Scrolling-Design: Long/Infinite- und Parallax-Effekt
- Performance bleibt wichtig
- Personalisierte User-Experience
- Virtual und Augmented Reality via WebXR
- Weiterentwicklung von Chatbots
- Sozial und ökologisch motivierte Designs
- Micro-Interactions
- In Sekunden zur Online-Präsenz
- Mehr Wachstum mit KI-Marketing
- Zeit und Ressourcen sparen
Webdesign-Trends für 2025 – neue Ideen für Websites
Barrierefreiheit
Ein zentraler Trend für 2025 ist die verpflichtende Barrierefreiheit auf Websites, die durch den Europäischen Rechtsakt zur Barrierefreiheit (engl. European Accessibility Act, EAA) geregelt wird. Diese EU-Richtlinie zielt darauf ab, digitale Inhalte und Dienstleistungen für alle Menschen zugänglich zu machen, insbesondere für Personen mit Behinderungen. Ab 2025 müssen Unternehmen und öffentliche Einrichtungen sicherstellen, dass ihre digitalen Angebote den Anforderungen des EAA entsprechen.
Beim Webdesign ist daher grundlegend zu empfehlen, auf klare Navigationsstrukturen, Alternativtexte für Bilder, barrierefreie Formulare und unterstützende Technologien zu setzen. Die Richtlinie umfasst zudem digitale Produkte und Dienstleistungen wie E-Commerce-Websites, mobile Apps und elektronische Dokumente.
Die Umsetzung der Vorgaben ist nicht nur eine gesetzliche Pflicht, sondern bietet auch Chancen: Barrierefreie Inhalte verbessern die Nutzerfreundlichkeit und erschließen neue Zielgruppen. Mit einem barrierefreien Webauftritt positionieren Sie sich als Vorreiter für digitale Inklusion und minimieren das Risiko rechtlicher Konsequenzen.
Nostalgisches Webdesign
Im Jahr 2025 wird der Besuch so mancher Website einem Sprung in die Vergangenheit gleichkommen: Von Retro-Bildern und Pixel-Elementen bis hin zu eigentlich vergangenen Navigationsstrukturen. Neben den 1990er Jahren dienen vor allem die 2000er aufgrund des aktuellen Y2K-Revivals als Inspirationsquelle.
Auch benutzerdefinierte Cursor mit oder ohne Effekte kommen im Webdesign von 2025 zum Einsatz. Diese können zum Beispiel aus einem selbstdesignten Icon bestehen oder eine Animation besitzen, die erst bei einer Cursor-Bewegung auftritt. Die Seite „90’s Cursor Effects“ zeigt verschiedene Arten dieses Retro-Trends auf:
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Interaktive 3D-Welten und -Elemente
Zu den Webdesign-Trends von 2025 zählen auch 3D-Effekte, die einer Website einen greifbaren bzw. plastischen Look verleihen. Das Stichwort lautet hierbei: Immersion. User und Userinnen bekommen zum Beispiel den Ausschnitt einer virtuellen Welt präsentiert, in der man sich durch Klicks oder Scrollen vorwärtsbewegt. Zu Veranschaulichung: Die Kaufhauskette Bloomingdale’s bietet eine Website zum immersiven Shopping bzw. ein virtuelles Einkaufszentrum an.
Genauso lassen sich 2025 immer häufiger Websites mit 3D-Elementen entdecken, die sich per Mausklick bzw. Fingerberührung bewegen lassen. Insbesondere für den E-Commerce bieten derartig interaktive Objekte ein riesiges Potenzial: Kunden und Kundinnen können sich ein Produkt auf diesem Weg bequem von allen Seiten und jedem Blickwinkel aus anschauen, um einen optimalen Eindruck von der Ware zu gewinnen. Auf der Website des französischen Messeranbieters Deejo kann man diesen Effekt bewundern.

Interaktive, helle Website-Designs treffen nicht Ihren Geschmack? Ein Trend, der sich nicht nur durchs Web, sondern durch den kompletten Software-Sektor zieht: der Dark Mode. Viele Menschen empfinden helle Interfaces (besonders bei schwachem Umgebungslicht) als störend und legen Wert darauf, eine Alternative zur grellen Anzeige zu haben. So bieten zum Beispiel Betriebssysteme wie Windows 10 einen Dark Mode, und auch in Browsern wie Google Chrome kann man einen Dark Mode aktivieren.
Webdesign zur reinen Unterhaltung
Das Webdesign von 2025 baut auch auf unterhaltsame Elemente, die nicht unbedingt einem bestimmten Zweck dienen müssen. Nachdem die Menschen in den letzten Jahren mit einigen Hürden konfrontiert worden sind und noch immer werden, soll dieser Trend erfreuen und alte Bestandteile in einem neuen Look präsentieren.
Bei diesem Webdesign-Trend ist zum Beispiel mit interaktiven Animationen zu rechnen, die sich zum Spaß verschieben oder aktivieren lassen. Genauso können Sie den klassischen Ladebalken Ihrer Website mit einer originellen Lade-Animation ersetzen und auf diese Weise die Wartezeit unterhaltsam gestalten.
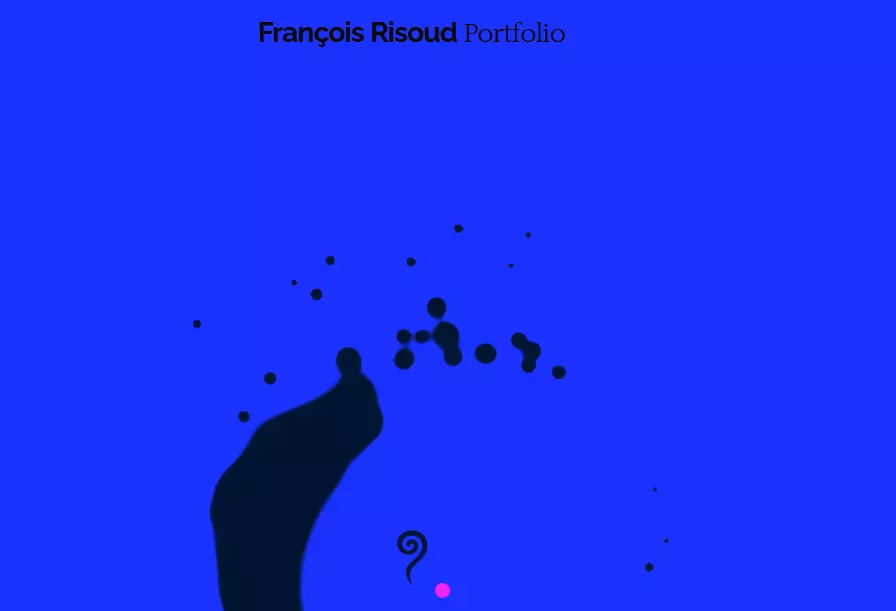
Das Portfolio des Full Stack Developers Francois Risoud ist beispielsweise mit Hover-Animationen ausgestattet: Genauer gesagt enthält die Website Elemente, die sich zerstreuen, sobald man mit dem Cursor über sie fährt:

Kreative 404-Fehlerseite
Im modernen Webdesign von 2025 spielen auch ausgefallene 404-Fehlerseite eine Rolle. Genauso wie beim letztgenannten Trend steht hierbei die Unterhaltung der User und Userinnen im Vordergrund. Die klassische Fehlerseite, die beim Aufrufen einer ungültigen URL erscheint, wird mit ansprechenden bzw. unterhaltsamen Elementen befüllt. Auf diese Weise verwandelt sich eine Sackgasse in einen lustigen Zeitvertreib. Wir haben einige Ideen für originelle 404-Seiten zusammengestellt.
Ein Unternehmen, das diesen Webdesign-Trend umgesetzt hat, ist zum Beispiel die Designagentur Feldman Studio. Auf ihrer Fehlerseite können Sie das klassische Game „Snake“ spielen und am Ende vielleicht sogar auf der Highscore-Liste landen:

Kurzes Videomaterial mit Mehrwert
Die Einpflege von Videomaterial ist ein Webdesign-Trend, der bereits gang und gäbe ist. 2025 legt jedoch auf kurze Clips wert, die nicht nur optisch eindrucksvoll sind, sondern darüber hinaus einen Mehrwert bieten. Dieser Trend könnte zum Beispiel in der Form eines Vorstellungsvideos Ihrer Person oder Firma umgesetzt werden. Genauso lassen sich Produkte mittels kurzer Videos ansprechend präsentieren. Wer mehr Reichweite generieren möchte, kann sie zusätzlich in den wichtigsten Social-Media-Plattformen teilen.
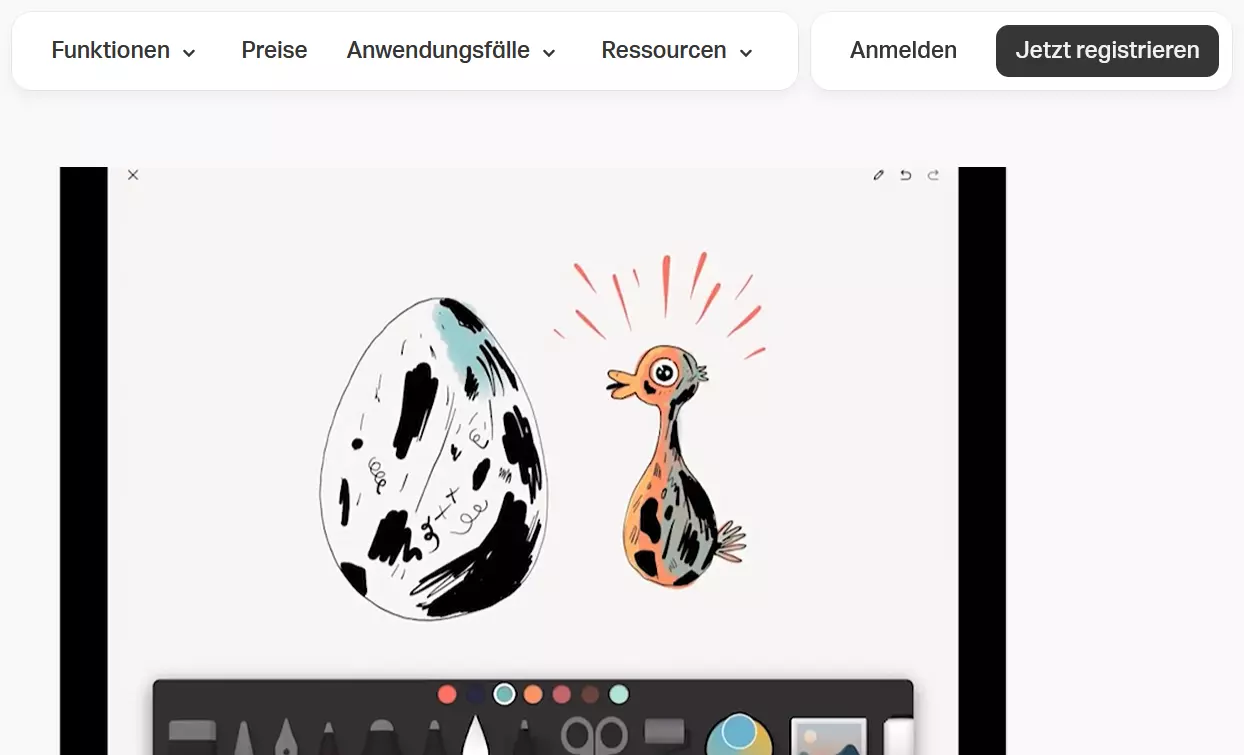
Ein Beispiel für diesen Trend ist die Website der App Paper, auf der man in kleinen Videos einen ersten Eindruck der verfügbaren Features vermittelt bekommt.

Sie möchten einen professionellen Internetauftritt für Ihr Vorhaben aufbauen, aber haben nicht die Zeit dazu? In dem Fall sollten Sie den Website Design Service von IONOS in Erwägung ziehen und sich eine Homepage erstellen lassen, die ganz Ihren Wünschen entspricht.
Evergreens: weiterhin aktuelle Webdesign-Trends
Auffällige und individuelle Typografie
Flagrante und individuelle Schriftarten stehen auch 2025 auf der Webdesign-Tagesordnung. Homepages grüßen mit Wörtern und Sätzen, die fast die ganze Seite regieren und nicht selten auch Elemente (ästhetisch) überdecken. Dieser Typografie-Trend, der auch als Merkmal des Web-Brutalismus gilt, macht eine Sache deutlich: Schriftzüge müssen nicht nur der Informationsübermittlung dienen, sondern können auch als tragendes Gestaltungselement fungieren.
Schriftarten wie Webfonts sind auch ein wichtiges Werkzeug, wenn es darum geht, einer Marke eine eigene Identität zu verleihen. Große Namen wie z. B. Coca-Cola, Disney und Harry Potter warten mit maßgeschneiderten Typografien auf, mit denen sie weltweit identifiziert werden. Eine selbstentworfene Schrift auf Ihrer Website zu verwenden, ist also definitiv eine Überlegung wert. Experimentieren Sie mit Farben und Formen. Auch Bilder und andere Medien lassen sich in Buchstaben einfügen.

Neumorphismus
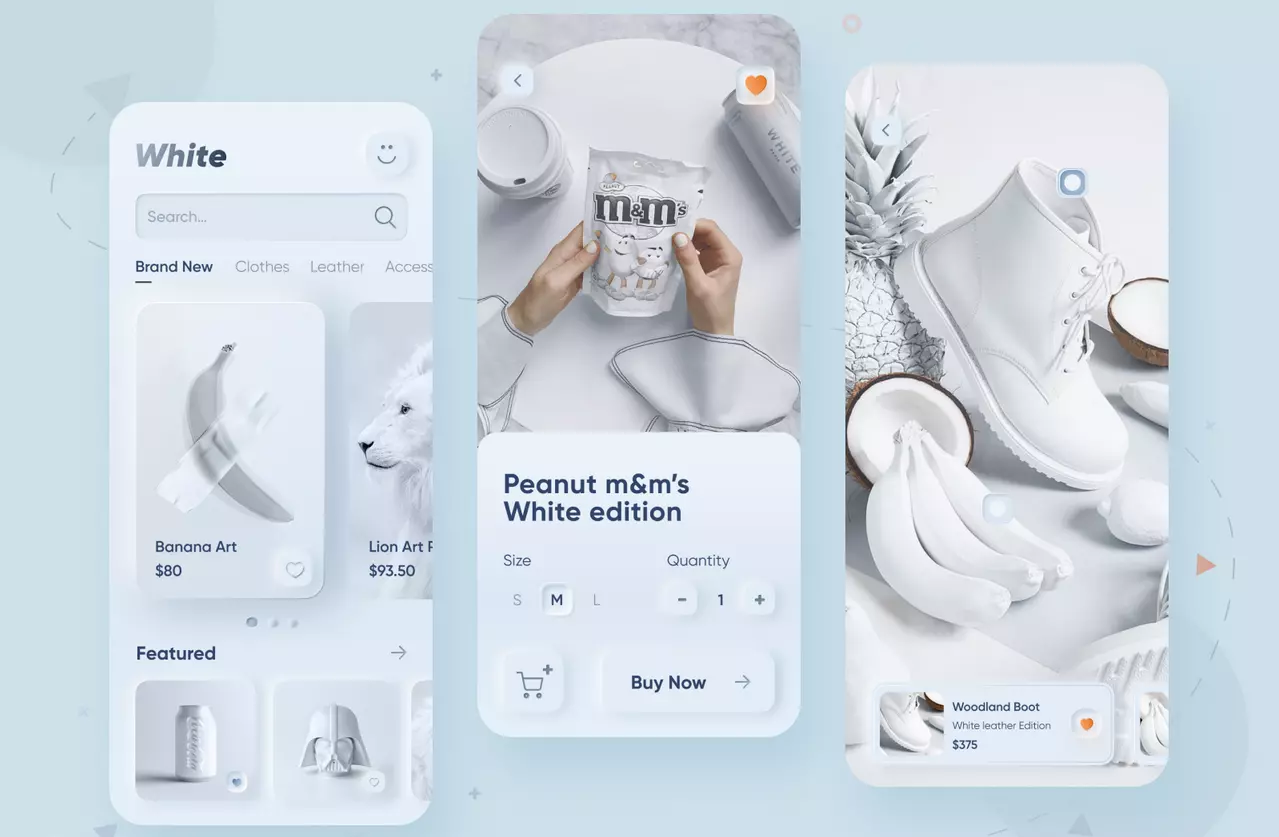
Der Neumorphismus (auch „neuer Skeumorphismus“) bringt mehr Realismus in die teilweise sehr abstrakt gewordenen Website-Designs. Insbesondere den sehr flach gestalteten, kartenbasierten Layouts soll mit dem modernen Ansatz mehr Leben eingehaucht werden. Die verschiedenen UI-Komponenten der Seiten werden zu diesem Zweck in einem 3D-artigen Stil dargestellt, indem beim Design via CSS gezielt mit helleren und dunkleren Schattierungen gearbeitet wird. In der Folge scheinen die einzelnen Elemente aus dem Screen hervorzutreten, bis sie ausgewählt und dadurch – zumindest optisch – eingedrückt werden, was einen realitätsnahen Eindruck hinterlässt.
Trotz seiner Popularität hat dieser Designtrend jedoch auch seine Nachteile. So haben Menschen, die unter einer Sehschwäche leiden, beim Betrachten von Neumorphismus-Elementen das Problem, dass sie die feinen Trennlinien nicht richtig erfassen können. Aus diesem Grund geht der Trend auch verstärkt in die Richtung eines Neumorphismus mit stärkeren Kontrasten.

Für die Umsetzung sind klassische Grafikprogramme wie Adobe Illustrator bestens geeignet. Alternativ finden Sie im Web vielseitige Angebote wie Neumorphism.io, die Sie bei der Realisierung des Neumorphismus-Trends unterstützen.
Da Schattierungen die Grundlage für das neumorphistische Design sind, verträgt sich der Webdesign-Trend schlecht mit Webanwendungen bzw. Apps im Dark Mode. Hier gilt es konkret abzuwägen, welche Strategie besser zu Ihrem Projekt passt.
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Scrolling-Design
Mobilgeräte begünstigen den Übergang vom Klick zum Scrolling. Prinzipiell ist die Scrolling-Website eine alte Bekannte. Doch Design-Konzepte wie Infinite oder Parallax Scrolling erfreuen sich nach wie vor großer Beliebtheit und bleiben somit auch 2025 im Trend.
Infinite Scrolling
Ist das Ende eines Informationsabschnitts erreicht, schließt sich der nächste umgehend an – das ist Infinite Scrolling. Soziale Netzwerke wie Facebook, Instagram, Reddit und Quora greifen schon lange auf diese Methode zurück, um Usern und Userinnen Inhalte in einem kontinuierlichen News-Feed zu präsentieren. Auch in Blogs begegnet einem das „unendliche Scrollen“ schon seit längerer Zeit, und es wird auch in Zukunft eine Rolle spielen.
Infinite Scrolling bietet sich für Websites mit umfangreichem Informationsangebot an. Website-Betreiber und -Betreiberinnen, die 2025 auf den Infinite-Scrolling-Trend aufspringen wollen, sollten allerdings auf eine suchmaschinenfreundliche Umsetzung achten. Halten Sie sich an die offiziellen Gestaltungsvorgaben für Infinite Scrolling von Google und insbesondere die folgenden Aspekte:
- Individuelle URLs für jede Unterseite
- Keine überlappenden Inhalte
- Nutzende müssen gesuchte Elemente leicht finden können -Angemessene Ladezeit
Als Beispiel für eine suchmaschinenfreundliche Umsetzung von Infinite Scrolling verweist Google auf die Demo-Website des Webmaster-Trends-Analysten John Mueller.
Parallax-Effekt
Auch Parallax Scrolling gehört nicht zu den neuesten Webdesign-Trends, aber definitiv zu den populärsten. Der Effekt der Bewegungsparallaxe wird schon seit einigen Jahren als Baustein moderner Websites verwendet. Dadurch, dass sich die einzelnen Ebenen der Website unterschiedlich schnell bewegen, entsteht ein Effekt der Tiefenwahrnehmung.
Idealerweise bietet die Website neben dem Bewegungseffekt auch Elemente, die den Besucher oder die Besucherin zu einer Handlung auffordern. Das Parallax Scrolling lässt sich dadurch hervorragend mit dem Interactive Storytelling kombinieren.
2025 können User und Userinnen außerdem mit Parallax-Zoom-Scrolling auf Websites rechnen. Hierbei wird durch das Scrollen keine senkrechte oder waagerechte Bewegung herbeigeführt, sondern in die Tiefe oder Nähe gezoomt. Dadurch bekommen Sehende das Gefühl vermittelt, auf eine Reise mitgenommen zu werden.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Performance bleibt wichtig
Eigentlich weniger ein Trend als vielmehr ein Grundprinzip gut designter Webseiten: Geschwindigkeit wird immer wichtiger. Das ist zum Teil der mobilen Revolution zu verdanken; schließlich wollen Webseitenbetreibende, dass ihre Seiten auch mobil leicht und volumensparend erreichbar sind. Je schneller Internetseiten laden, umso besser ist das Nutzererlebnis. Auch 2025 setzt sich der Trend fort, eine schnellere Nutzung der Website zu ermöglichen, indem man z. B. intensiv mit Lazy Loading arbeitet.
Auch gewisse Webdesign-Trends tragen dazu bei: So wird z. B. beim Minimalismus weitgehend auf speicherintensive Medien verzichtet und lieber auf Formate zurückgegriffen, die den Speicheraufwand geringhalten. „Long Scrolling“-Webseiten, die alle notwendigen Informationen auf einer einzigen scrollbaren Seite platzieren, punkten wiederum mit der Tatsache, dass nur diese eine geladen werden muss – und nicht anschließend mehrere Unterseiten. Auch White Space geht mit der Abwesenheit von Elementen einher, die die Ladegeschwindigkeit einer Webseite drosseln könnten.
Viele Gestaltungstrends des modernen Webdesigns wie z. B. interaktive Animationen sorgen für Aufsehen und verbessern (effektiv eingesetzt) die Informationsaufnahme. Oft wirkt sich eine aufwendige Website-Gestaltung jedoch negativ auf die Performance aus. Webdesigner und Webdesignerinnen müssen daher genau abwägen, welche multimedialen und interaktiven Inhalte einen Mehrwert bieten und welche die Website nur unnötig ausbremsen. Generell gilt: Weniger ist mehr – womit nicht zwangsläufig die Rückkehr zum Flat Design gemeint ist.
Die Performance einer Website wirkt sich direkt auf die User-Experience aus. Dabei ist zwischen tatsächlicher und gefühlter Ladezeit zu unterscheiden. Problematisch sind Verzögerungen nur dann, wenn sie von Usern und Userinnen als solche wahrgenommen werden. Es kommen u. a. folgende Maßnahmen zum Einsatz, um höhere Ladezeiten aufzufangen:
Fortschrittsanzeige
Wenn Ihr Website-Besuch schon warten muss, sollte er wenigstens wissen, wie lange. Der Fortschrittsbalken verkürzt die Ladezeit zwar nicht, kann diese jedoch zumindest kurzweiliger gestalten, wenn er interessant designt ist. User und Userinnen sollen zumindest nicht dazu verleitet werden, die Seite wieder zu verlassen, wenn sie zum Warten gezwungen werden. Schließlich ist die Toleranzspanne im Internet immer geringer geworden, je schneller die Leitungen wurden.

Schlüsselelemente zuerst laden
Webseiten sollten so programmiert werden, dass die „Above the fold“-Inhalte zuerst abgerufen und im Browser dargestellt werden. Es handelt sich dabei um die Teile der Seite, die für Betrachtende ohne Scrolling sichtbar sind. Sind diese Inhalte verfügbar, ist es für den Nutzer bzw. die Nutzerin zunächst unerheblich, ob weitere Inhalte („below the fold“) erst später nachgeladen werden.
Progressive JPEG
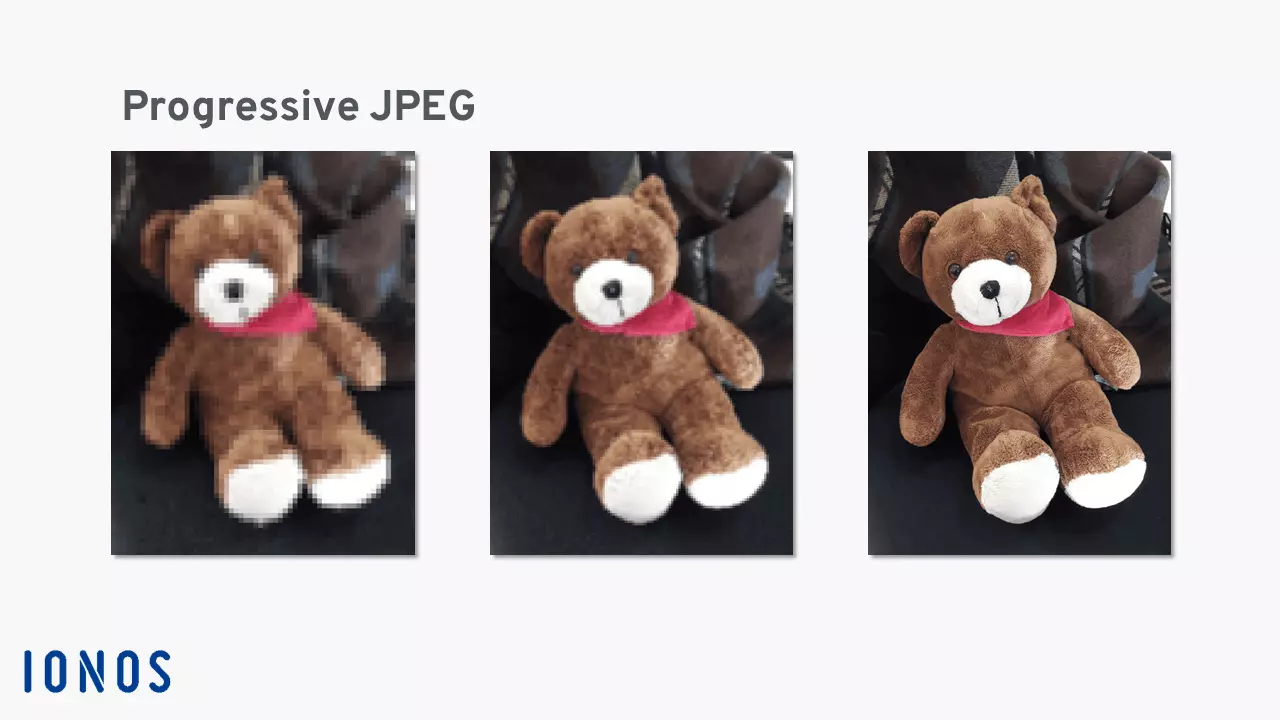
Bilder, die als Progressive JPEG eingebunden werden, bauen sich beim Laden nicht von oben nach unten in der endgültigen Auflösung auf. Stattdessen kommt das Zeilensprungverfahren zum Einsatz: User und Userinnen wird zunächst ein Vorschaubild in geringer Qualität präsentiert, das sich nach und nach verfeinert, bis die Daten für die gewünschte Bildqualität komplett geladen wurden.

Weitere Tricks, mit denen sich die Website-Performance verbessern lässt, zeigt Ihnen unser Artikel zur Website-Optimierung.
WebAssembly
Webanwendungen sind ein essenzieller Bestandteil des Surferlebnisses geworden – und zwar zurecht. Per JavaScript können Besucher und Bucherinnen mit der Website interagieren, was wiederum zu einer besseren Erfahrung führt. Doch viele Webanwendungen beeinträchtigen die Performance. Mit WebAssembly (Wasm) ist vor nicht allzu langer Zeit eine Sprache entstanden, die dank Vorkompilierung sehr schnell im Browser ausgeführt werden kann.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Personalisierte User Experience
Die zielgruppengerechte Darstellung von Webinhalten gehört zu den Grundprinzipien des modernen Webdesigns. Vor allem im E-Commerce sollten sich die Auswahl der Inhalte und deren Präsentation an den Ansprüchen potenzieller Kunden und Kundinnen orientieren. Standen dabei bisher abstrakte Personengruppen im Vordergrund, rückt 2025 die User Experience des Einzelnen und damit ein gezieltes User-Experience-Design weiter in den Fokus.
Ein weiterhin aktueller Webdesign-Trend 2025 ist die personalisierte Website, die Besuchern und Besucherinnen Inhalte anhand ihrer Nutzungsgewohnheiten anzeigt. Die Datengrundlage für eine personalisierte UI stellen Webanalyse-Tools wie Google Analytics oder Matomo zur Verfügung, die Content-Anbietern und -Anbieterinnen ein umfassendes Bild davon zeichnen, wie Internetnutzer und -nutzerinnen mit Webinhalten interagieren.
Setzen Sie bei Ihrem Webprojekt auf WordPress? Mit WordPress-Hosting von IONOS erhalten Sie ein perfekt administriertes Paket des beliebten Content-Management-Systems mit Features wie Hosting, SSL/TLS-Zertifizierung und eigener Domain!
Virtual und Augmented Reality via WebXR
In den jüngsten Jahren sind immer mehr Apps im Smartphone-Bereich auf den Markt gekommen, die Augmented Reality (AR) nicht nur als spielerisches Konzept haben, sondern die Technik auch für praktische Zwecke einsetzen. So wird die reale Umgebung zum Beispiel mit digitalem Input vermischt, um die Inneneinrichtung einer Wohnung zu planen oder Kleidungsstücke virtuell anzuprobieren. Nun macht auch das World Wide Web diesen Schritt. Mit WebXR hat das W3C eine Schnittstelle geschaffen, die die bestehende, allerdings fehlerbehaftete WebVR-Technik ersetzt und es Browsern ermöglicht, VR- und AR-Inhalte anzuzeigen.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Hat man eine VR-Brille, kann eine Website, die entsprechend programmiert ist, in drei Dimensionen besucht werden. Wie in einem Raum bewegt man sich zwischen den Menüpunkten und Inhalten hin und her. Das könnte zukünftig vor allem für den E-Commerce-Sektor interessant sein. Onlineshops können so noch ein bisschen näher an das Erlebnis in einem Ladenlokal heranrücken.
Weiterentwicklung von Chatbots
Programme für Kommunikationsaufgaben sind nicht neu. Chatbots entspringen dem Forschungsgebiet der künstlichen Intelligenz (KI) und kommen schon heute auf Unternehmenswebsites oder in Onlineshops zum Einsatz. In der Regel handelt es sich um kleine Dialogfenster, die Nutzerfragen entgegennehmen und automatisch generierte Antworten ausspielen.
Chatbots lassen sich dank Machine-Learning-Algorithmen personalisieren. Für Nutzer und Nutzerinnen entsteht dadurch der Eindruck, es handle sich um eine echte Person, die ihnen antwortet. Zum Einsatz kommen KI-Chatbots vor allem als virtuelle Shopping-Assistenten oder als Alternative zum klassischen FAQ-Bereich.
Sozial und ökologisch motivierte Designs
Soziale und ökologische Themen haben in den vergangenen Jahren erheblich an Bedeutung gewonnen. Immer häufiger wird diese Tatsache für Unternehmen zum Anlass, intensiver und auf einer tieferen Ebene mit ihrer Kundschaft in Kontakt zu treten. Die Notwendigkeit bzw. Wichtigkeit einer aktiven Teilnahme im World Wide Web ist stärker zur Geltung gekommen – sei es in sozialen Medien oder in Form einer eigenen Homepage.
Nachhaltigkeitsbemühungen oder das gesellschaftliche Engagement stellen immer häufiger mehr als nur Randnotizen dar und haben deutlich größeren Einfluss auf das Webdesign als noch vor ein paar Jahren. Prominent platzierte Fotos, Videos, Visualisierungen oder Simulationen sind dabei ebenso im Trend wie ein konkretes Design, das direkt mit den Bemühungen des Unternehmens bzw. der Website-Betreibenden in Verbindung steht.

Micro-Interactions
Bei Micro-Interactions handelt es sich um einen Trend im UX-Design, bei dem ausgewählte Nutzer-Interaktionen von kleinen Animationseffekten begleitet werden. Das kann beispielsweise ein Like-Button sein, der den Klick mit einem Bewegungseffekt oder dem Vibrieren des Smartphones belohnt. Für einen UX-Experten wie Dan Saffer sind es ebendiese Details, die die Nutzererfahrung ausmachen.
Beispiele für gelungene Animationen, mit denen sich Micro-Interactions realisieren lassen, finden Sie auf Awwwards.com oder Dribbble.
Was bedeutet Webdesign im Jahr 2025?
Das Webdesign von 2025 legt Wert auf Barrierefreiheit sowie optische Individualität und Unterhaltung. 3D-Elemente, interaktive Animationen und große Typografien sind nur ein paar Elemente, mit denen sich die Websites von morgen zu schmücken gedenken. Gleichzeitig muss im Vordergrund stehen, dass alle Besucherinnen und Besucher die veröffentlichten Inhalte optimal erfassen und sich problemlos durch die Seiten navigieren können.
Des Weiteren lassen sich Entwicklungen beobachten, die auf der mobilen Anpassung der letzten Jahre fußen. Webseiten sollen so noch effizienter und nutzerfreundlicher werden, um auf dem umkämpften Onlinemarkt mithalten zu können. Verbesserte technische Grundlagen machen es aber möglich, dass auch außergewöhnliche Webdesigns nicht zu Lasten der Website-Performance gehen müssen.
Nutzerfreundlichkeit, also Usability, steht auch 2025 hoch im Kurs. Maßgeblich für diesen Trend ist das für den mobilen Markt so bedeutsame responsive Webdesign, das die technische Flexibilität unter Berücksichtigung des Nutzer-Endgeräts hervorhebt.
Modernes Webdesign bedeutet somit, dass eine Internetseite effizient auf das Gerät des Nutzers bzw. der Nutzerin reagiert und sich entsprechend präsentiert. Responsives Webdesign ist dabei bewusst vorausschauend angelegt, damit Webseiten auf neue oder bisher ungewohnte Systeme souverän reagieren können. Darüber hinaus entwickeln Webdesigner und Webdesignerinnen nicht mehr nur für Browser – viele der bekanntesten Webseitenanbieter ermöglichen eine leichtere mobile Nutzung über eigene Apps.
Einige Buzzwords im Webdesign werden uns auch 2025 nicht loslassen: Da wäre zum einen das Internet of Things, das eine zunehmende Digitalisierung des Alltags erkennt und Nutzenden noch mehr Interaktionsmöglichkeiten bieten will. Zum anderen bringen es wesentliche Fortschritte in der KI-Forschung mit sich, dass automatisierte Webservices immer besser werden. Darüber hinaus ist die gezieltere Einbindung von interaktiven 3D-Effekten sowie Virtual- und Augmented-Reality-Elementen zu erwarten. Beide Techniken machen Webprojekte interaktiver und setzen gleichzeitig optische Reizpunkte.
Bekannte Trends und Gegentrends im Webdesign
Trends im Webdesign existieren fast nie in einem Vakuum, sondern haben neben benachbarten Trends auch Gegenspieler, die ein bestimmtes Designelement in eine andere oder sogar entgegengesetzte Richtung führen. Manchmal entwickeln sich Gegentrends aus einer Reaktion auf bestimmte Trends, wenn diese immer deutlicher zum Vorschein kommen. Oft setzt man auf einen Gegentrend, um schon heute in der Internetlandschaft von morgen herauszustechen.
| Trend | Gegentrend |
|---|---|
| Stock-Images, also professionelle Bilder von Stock-Agenturen, die sich in vielerlei verschiedene Webseiten integrieren lassen; eine sichere Möglichkeit, die eigene Website auszuschmücken. | Individuelle bzw. authentische Bilder, die Nähe ausstrahlen und Menschen bzw. Unternehmen so zeigen, wie sie wirklich sind, um Website-Besuchende so persönlich wie möglich anzusprechen. |
| Symmetrische Formen, Kastenformen, „Flat Grid“, z. B. strikt horizontal-vertikal designte Webseiten, die sehr einfach zu navigieren und effizient zu benutzen sind; diese Seiten richten sich nach der bewährten und vertrauten rechteckigen Natur von HTML und CSS. | Asymmetrische Formen, experimentelle Designs, „Broken Grid“, eben innovativ gestaltete Weboberflächen, die mit gängigen Konventionen brechen und so durch Individualismus und Verspieltheit hervorstechen wollen. |
| One-Page-Designs, damit alle wichtigen Informationen gebündelt auf einer Seite präsentiert werden und Besuchenden möglichst viele Klicks erspart bleiben (lieber scrollen als klicken); hierbei setzen sich vor allem für digital agierende Unternehmen bestimmte Standard-Layouts durch. | Webnostalgische Designtrends, die zurück zu Prinzipien der Internetoberflächen der 2000er Jahre wollen („Web-Brutalismus“, Minimalismus, textbasiert) oder technisch innovative Menüleisten und Buttons, die zur Navigation der Website weiterhin notwendig, aber auch bei mobiler Nutzung nicht sperrig sind (Hamburger-Menüs, Mikro-Interaktionen). |
| Bunte Farbgestaltung und kräftige Komplementärfarben, die einer Webseite ein bestimmtes Flair verleihen; hinzu kommt eine bewusst eingesetzte Farbsymbolik bzw. Farbassoziation (Blau für digitale Produkte, Grün für wohltätige Unternehmen, Rosa für Kosmetik usw.), um die Seite für Nutzer und Nutzerinnen unterbewusst vorzufärben. | Farbminimalismus und viel weißer Raum, um möglichst wenig von den kommunizierten Informationen abzulenken; strikt zweifarbige Websites („Duotone“) setzen auf Nutzerfreundlichkeit und verzichten dabei auf farblich komplexe Ausgestaltung. Oftmals wird im Gegensatz dazu vermehrt Aufmerksamkeit auf Marken und Symbole gelenkt. |
Mit Webdesign-Trends zum Erfolg
Die Webdesign-Trends von 2025 sind vielfältig und reichen von individuellen Looks bis hin zu interaktiven Highlights. 3D-Welten und auffällige Typografien verwandeln Websites in digitale Hingucker, während Animationen und Scrolling-Effekte der streckenweise sehr abstrakten Onlinewelt neues Leben einhauchen. Daneben sind Aspekte wie Barrierefreiheit, eine hohe Website-Geschwindigkeit und optimale geräteübergreifende Darstellung in diesem Jahr von besonderer Bedeutung.
Modernes Webdesign bietet neue Möglichkeiten, Websites zu schaffen, die zum Verweilen einladen – ohne dabei überladen zu sein. Dabei darf man niemals vergessen: Trends wandeln sich, neue Techniken kommen auf, doch der Nutzer bzw. die Nutzerin steht auch in Zukunft immer im Vordergrund. Die Darstellung sollte deshalb immer zur Zielgruppe und den angebotenen Inhalten passen.
Wer gerade eine Website aufbaut oder eine vorhandene einem Update unterziehen möchte, kann sich von einigen der Trends fürs Webdesign 2025 inspirieren lassen. So machen Sie Ihren Internetauftritt heute schon fit für die Anforderungen und Erwartungen von morgen.

