WebP: Das effiziente Format für Bilder im Web
Die Ladegeschwindigkeit zählt schon seit geraumer Zeit zu den wichtigsten Stellschrauben bei der Optimierung einer Website. Nicht nur Besucher, sondern auch Suchmaschinen ziehen die Zeit, die beim Aufruf einer Seite ins Land streicht, als wichtiges Bewertungskriterium heran. Ein schlanker und komprimierter Code oder der Einsatz von Caching-Mechanismen zählen ebenso zu den erprobten Lösungsansätzen für eine schnelle Webpräsenz wie die Verwendung komprimierter Bilder. Letztere sind – als gestalterisches und untermalendes Element – in vielen Projekten in großer Zahl eingebunden, wobei ihr Einfluss auf die Ladezeit oft unterschätzt wird.
Mit diesem Problem hat sich u. a. der Suchmaschinenriese Google befasst und mit WebP schon im Jahr 2010 sein hauseigenes, lizenzfreies Bildformat für schnellere Websites präsentiert. Doch was genau steckt eigentlich hinter dem Webformat, das aus dem Video-Codec VP8 hervorgegangen ist? Und wie schlägt es sich im direkten Vergleich mit etablierten Größen wie JPEG?
Was ist WebP?
Am 30. September 2010 verkündete Google die Veröffentlichung eines neuen offenen Standards für verlustbehaftete Komprimierung von 24-Bit-Grafiken im Web. Als Vorlage für das Format mit dem Namen WebP diente das Videoformat VP8, das von der Firma On2 Technologies entwickelt wurde, die Google im gleichen Jahr aufgekauft hatte. In der Folgezeit erweiterte Google das WebP-Format um Features wie einen Modus zur verlustfreien Komprimierung, Transparenz (Alphakanal) und Animationen. Chrome unterstützt das Komprimierungsformat bereits seit Ende 2010, steht – gemeinsam mit Opera – bis dato aber einer Vielzahl von Browsern gegenüber, die WebP bisher nur experimentell unterstützen (wie Safari und Firefox, deren reguläre Releases keinen Support bieten). Laut eigenen Angaben arbeitet Microsoft aktuell an einer Unterstützung für den hauseigenen Browser Edge.
Stets aktualisierte Informationen zur Browser-Unterstützung von WebP finden Sie auf caniuse.com.
Sämtliche Software für die Bearbeitung und Darstellung von WebP steht standardmäßig unter der BSD-Lizenz. Google nutzt das Format beispielsweise im Chrome Web Store und in den mobilen Google+-Apps.
Welche Eigenschaften zeichnen WebP aus?
WebP diente von Beginn an dem Zweck, Bilder im Web auf eine möglichst geringe Dateigröße zu reduzieren. Nach Angaben von Google sind Bilder und Grafiken im WebP-Format rund 30 Prozent kleiner als PNG- oder JPEG-Dateien mit gleicher Bildqualität. Während diese beiden klassischen Webformate auf unterschiedliche Komprimierungsmethoden setzen – PNG verlustfrei, JPEG verlustbehaftet – lässt WebP beide Möglichkeiten zu. Dank dieser Flexibilität ist das Format sowohl für Fotos als auch für kleine Bilder und Grafiken geeignet. Die Komprimierungs-Features sowie die weiteren zentralen Eigenschaften des WebP-Formats lassen sich folgendermaßen zusammenfassen:
- Komprimierung (verlustbehaftet): Die verlustbehaftete Komprimierung mit WebP basiert auf der Keyframe-Codierung („Schlüsselbild“-Codierung) von VP8.
- Komprimierung (verlustfrei): Die verlustfreie Komprimierung mit WebP baut auf verschiedenen Techniken auf, die die Parameter und Bilddaten transformieren. Dabei kommt u. a. der LZ77-Algorithmus zum Einsatz.
- Transparenz: Der 8-Bit-Alphakanal, den das WebP-Format bietet, kann auch bei verlustbehafteter RGB-Komprimierung genutzt werden.
- Metadaten: WebP kann EXIF- und XMP-Metadaten enthalten, die typischerweise von Kameras erzeugt werden.
- Farbprofil: Das Google-Format kann eingebettete ICC-Profile (Datensätze, die den Farbraum beschreiben) enthalten.
- Animationen: Das WebP-Format ermöglicht die Speicherung von Bildsequenzen.
Wie funktioniert die verlustbehaftete WebP-Komprimierung?
Die verlustbehaftete Komprimierung mit WebP nutzt die gleiche Methode wie der blockbasierte VP8-Codec, um Frames – also Einzelbilder – vorauszuberechnen. Jedes Frame wird also in kleinere Segmente unterteilt, die auch als Makroblöcke bezeichnet werden. Innerhalb dieser Makroblöcke kann der Codierer redundante Bewegungs- und Farbinformationen voraussagen und diese vom Block subtrahieren. Das Ergebnis dieser prädiktiven Komprimierung setzt sich aus den übrig gebliebenen Blockinformationen und den abgetrennten, redundanten Informationen (enthalten typischerweise viele Nullwerte) zusammen. Es wird quantifiziert und entropiecodiert (Darstellung von Zeichen durch bestimmte Bitmuster). Der Quantifizierungsschritt ist dabei der einzige Prozess, bei dem Bits auch tatsächlich verlustbehaftet verworfen werden.
WebP greift auf eine arithmetische Codierungsmethode zurück, die effektiver ist als die Huffman-Codierung, die beispielsweise bei JPEG zum Einsatz kommt. Bei beiden handelt es sich zwar um Formen der Entropiecodierung; die Huffman-Methode weist allerdings jedem Zeichen eine ganzzahlige Anzahl von Bits zu, während die arithmetische Codierung der gesamten Zeichenfolge einen einzigen, längeren Bitcode zuweist. Daher ist die Komplexität bei der arithmetischen Codierung zwar höher, die Erzeugung bitstellenmäßiger Redundanzen aber ausgeschlossen (nur Redundanz kompletter Nachrichten).
Funktionsweise der verlustfreien Komprimierung mit WebP
Bei der verlustfreien WebP-Komprimierung steht im ersten Schritt die Transformation des Bildes an, wobei u. a. folgende Techniken zum Einsatz kommen können:
| Transformation auf Basis räumlicher Vorhersagen | WebP nutzt 13 verschiedene Vorhersage-Modi, die sich die Tatsache zunutze machen, dass benachbarte Pixel häufig miteinander korrelieren. Dabei wird der aktuelle Pixelwert aus bereits decodierten Pixeln vorhergesagt und lediglich der Restwert codiert. |
| Farbtransformation | Ziel der Farbtransformation ist die Dekorrelation der RGB-Werte jedes einzelnen Pixels. Hierzu wird das Bild zunächst in Blöcke eingeteilt, bevor Rot (R) auf Basis von Grün (G) transformiert wird und Blau (B) auf Basis von Grün und Rot. Der grüne Wert wird derweil beibehalten. |
| Transformation durch Subtraktion von Grün | Zusätzlich zur generellen Farbtransformation ist eine Variante möglich, bei der die Grünwerte von den Rot- und Blauwerten jedes Pixels abgezogen werden. |
| Transformation auf Basis von Farbindexierung | Wenn zu wenige eindeutige Pixelwerte vorliegen, bietet das WebP-Format außerdem die Möglichkeit der Farbindexierungstransformation. Dabei wird die Anzahl eindeutiger ARGB-Werte im Bild ermittelt und bei einer zu geringen Zahl eine Anordnung dieser Werte erstellt. Diese Anordnung wird genutzt, um die Pixelwerte durch den entsprechenden Index zu ersetzen. |
| Farb-Caching-Codierung | Die verlustfreie WebP-Komprimierung kann bereits gesehene Bildfragmente dazu nutzen, neue Pixel zu rekonstruieren. Liegen hierfür keine geeigneten Treffer vor, dient ein lokaler Farb-Cache mit den 32 zuletzt verwendeten Farben als Ausgangspunkt. Dieser wird fortlaufend aktualisiert. |
Die transformierten Parameter und Bilddaten werden entropiecodiert, wobei eine Variante des LZ77-Algorithmus zum Einsatz kommt. Diese verwendet kleine Werte für räumlich nahe Pixel.
Was zeichnet animiertes WebP aus?
Dank der Unterstützung animierter Bilder ist WebP eine interessante Alternative zu GIF oder APNG. Hierbei kommen Stärken wie die Farbtiefe von 24 Bit und der 8-Bit-Alphakanal, aber auch der starke Komprimierungsgrad zum Tragen. Dabei erlaubt das WebP-Format im Gegensatz zu den konkurrierenden Formaten sowohl die verlustfreie als auch die verlustbehaftete Komprimierung der Animationen. Auch in Sachen Decodierung weiß animiertes WebP zu überzeugen: Da WebP Metadaten darüber speichert, ob jedes Frame Alpha-Werte enthält, muss der Decodierer nicht jedes Frame einzeln umwandeln, um diese Information zu erhalten.
Laut Google reduziert die Umwandlung von GIFs in verlustbehaftetes WebP die Dateigröße um bis zu 64 Prozent – bei verlustfreiem WebP sind es immerhin 19 Prozent.
Die bereits erwähnte Keyframe-Technik des WebP-Formats spielt insbesondere in Animationen seine Stärken aus, wo die Schlüsselbilder für eine hohe Qualität sorgen. Aus diesem Grund ist der Decodierungsprozess aber auch CPU-intensiver als beispielsweise bei GIF.
Wie sieht der Aufbau von WebP aus?
Bei WebP-Dateien handelt es sich um Containerdateien, wobei auf das von Microsoft und IBM entwickelte RIFF (Resource Interchange File Format) als Containerformat zurückgegriffen wird. Eine Datei im WebP-Format setzt sich deshalb aus einem RIFF-Header und den entsprechenden WebP-Inhalten zusammen.
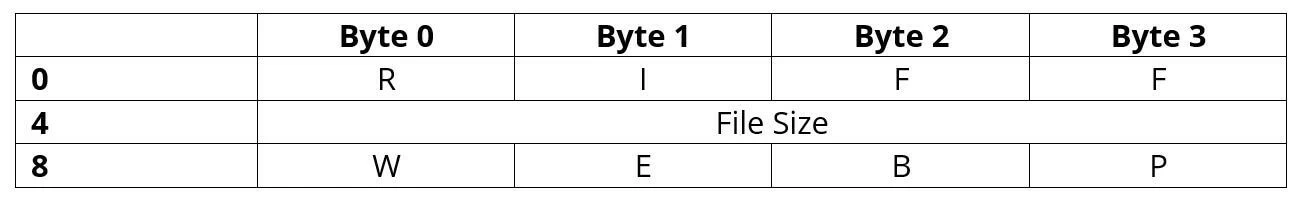
Der RIFF/WebP-Header besteht dabei aus den folgenden drei 4-Byte-Folgen:
- FourCC (Four Character Code) „RIFF“: Typbezeichner aus den vier ASCII-Zeichen R, I, F und F, der angibt, dass es sich um eine RIFF-Containerdatei handelt
- File Size: Angabe der Größe der Datei
- FourCC „WEBP“: Typbezeichner aus den vier ASCII-Zeichen W, E, B und P, der angibt, dass der RIFF-Container eine WebP-Datei enthält
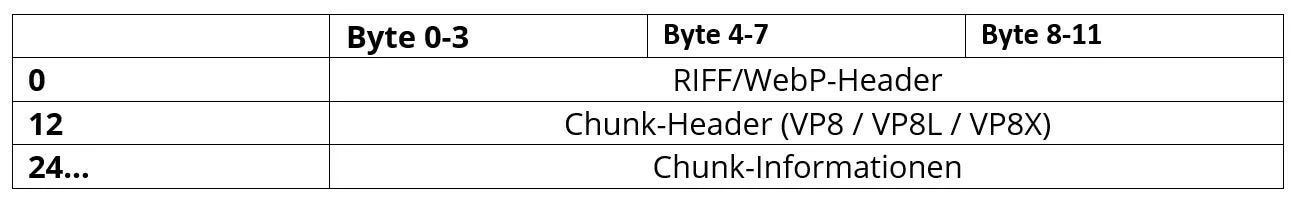
Im Anschluss an den Header folgen die WebP-Dateiblöcke, die in RIFF-Containern auch als „Chunks“ bezeichnet werden. Jeder Chunk hat seinen eigenen Header, an den sich die jeweiligen Informationen anschließen. Mögliche Blöcke der obersten Ebene sind „VP8“ (verlustbehaftetes WebP), „VP8L“ (verlustfreies WebP) und „VP8X“ (erweitertes WebP). Letztere kennzeichnen WebP-Dateien mit zusätzlichen Informationen wie EXIF-Metadaten („EXIF“-Chunk) oder einem ICCP-Farbprofil („ICCP“-Chunk)) sowie animiertes WebP („ANIM“-Chunk).
Der komplette Aufbau von Dateien im WebP-Format sieht also folgendermaßen aus:
WebP vs. JPEG: So schlägt sich WebP im Vergleich der Bildformate
Was Google für die Welt der Suchmaschinen ist, ist JPEG bzw. JPG für die Präsentation von Fotos und großen Bildern im World Wide Web. Auch über ein Vierteljahrhundert nach seiner Veröffentlichung ist das Bildformat kaum aus der Webszene wegzudenken. Der größte Vorteil gegenüber Formaten wie PNG – das zwar gleichermaßen verbreitet, aber überwiegend in kleineren Bildern und Grafiken wie Logos, Icons etc. zum Einsatz kommt – liegt dabei zweifelsohne darin, dass JPEG dank der verlustbehafteten Komprimierung für erhebliche Speicherplatzeinsparungen sorgt.
In diesem entscheidenden Detail erweist sich WebP jedoch als effizienter und flexibler: Zum einen bietet das Google-Format neben der verlustbehafteten auch eine verlustfreie Komprimierungsmethode an. Zum anderen übertreffen die Speichereinsparungen bei Bildern im WebP-Format die bei gleichwertigen JPEG-Bildern. Dass JPEG dafür Bilder mit einer Maximalgröße von bis zu 65.535 x 65.535 Pixeln zulässt, während die Grenze von WebP bei 16.383 x 16.383 Pixeln liegt, ist angesichts des Einsatzfeldes (Web) zu vernachlässigen.
Der Komprimierungsvorteil, den WebP gegenüber JPEG hat, geht bei einer sehr starken Komprimierung (etwa ab einem 90-prozentigen Komprimierungsgrad) verloren. Während derart komprimierte JPEG-Bilder allerdings sehr verpixelt sind, besitzen gleichwertige Exemplare im WebP-Format noch einen gewissen Mehrwert.
Ähnlich wie beim Vergleich WebP vs. JPEG sieht es im Übrigen auch beim Vergleich WebP vs. GIF aus, wo das Format aus dem Hause Google ebenfalls überzeugende Vorzüge in Sachen Qualität und Komprimierung aufweist. Das Problem liegt jedoch in der fehlenden Unterstützung von WebP durch Browser wie Firefox oder Microsoft Edge. Nutzer dieser Webbrowser sehen Bilder und Animationen in WebP bis dato nicht, weshalb bislang auch kaum ein Website-Betreiber auf das Format setzt.
Die Eckdaten der Gegenüberstellung „WebP vs. JPEG“ in tabellarischer Zusammenfassung:
| WebP | JPEG | |
| Veröffentlichung | 2010 | 1992 |
| Dateiendung(en) | .webp | .jpeg, .jpg |
| Maximale Auflösung (in Pixel) | 16.383 x 16.383 | 65.535 x 65.535 |
| Komprimierung (verlustfrei) | ja | nein |
| Komprimierung (verlustbehaftet) | ja | ja |
| Transparenz (Alphakanal) | ja | nein |
| RGB-Farbraum | ja | ja |
| Animationen möglich | ja | nein |
| Unterstützende Anwendungen | limitiert (u. a. Chrome, Opera, Gmail, IrfanView) | universell |
Wie lassen sich WebP-Dateien öffnen und umwandeln?
Dateien im WebP-Format lassen sich mit den gewöhnlichen Bildbetrachtungsprogrammen von Windows, Linux und macOS aktuell noch nicht öffnen. Wollen Sie sich dennoch Animationen oder Bilder anzeigen lassen, die mit WebP codiert wurden, haben Sie verschiedene Möglichkeiten.
Sind Chrome oder Opera auf Ihrem System installiert, können Sie die betreffende Datei ganz einfach in ein offenes Fenster der beiden Browser ziehen. Da diese WebP nativ unterstützen, sehen Sie so den entsprechenden Inhalt, ohne weitere Software zu benötigen. Sehr komfortabel ist diese Lösung aber nicht – insbesondere, wenn Sie sich mehrere Bilder oder Animationen ansehen wollen. Wer also nicht mit diversen Browserfenstern arbeiten und zwischen diesen hin und her wechseln möchte, sollte zu IrfanView greifen. Der Freeware-Bildbetrachter bietet nach der Installation des offiziellen Plug-in-Pakets ebenfalls WebP-Unterstützung. Allerdings ist das Programm nur für Windows verfügbar.
Wenn Sie die Kompatibilitätsschicht Wine nutzen, können Sie IrfanView auch unter macOS oder Linux installieren, um WebP-Dateien mit dem Freeware-Programm zu öffnen.
Im offiziellen WebP-Developer-Bereich bietet Google darüber hinaus eine Reihe von eigenen Lösungen für die Arbeit mit WebP an – allen voran die Bibliothek libwebp, die Sie dazu nutzen können, die WebP-Codierung und -Decodierung in Ihre eigenen Programme zu implementieren. Ferner sind in der kostenfrei downloadbaren Sammlung folgende Tools enthalten:
- cwebp ermöglicht die Komprimierung einer Bilddatei mithilfe von WebP. Mögliche Eingabeformate sind u. a. PNG, JPEG und TIFF. In den Optionen des Tools können Sie definieren, ob verlustfrei oder verlustbehaftet komprimiert werden soll.
- dwebp ist ein Tool, mit dem Sie vorhandene WebP-Dateien in andere Formate wie PNG (Standardoption), BMP, TIFF oder PGM umwandeln können.
- Mit vwebp liefert Google eine eigene Lösung zum Anzeigen von WebP-Bildern und -Animationen auf Basis von OpenGL.
- webpmux ist das entscheidende Werkzeug für die Arbeit mit erweitertem WebP. Sie können mit dem Programm z. B. Animationen im WebP-Format kreieren oder Bilddateien um Metadaten und ICC-Profile erweitern.
- Mit gif2webp konvertieren Sie vorliegende GIF- in WebP-Dateien. Wie bei der gewöhnlichen Bilderkomprimierung ist sowohl die verlustfreie als auch die verlustbehaftete Codierung möglich.
Auf ezgif.com finden Sie ebenfalls eine Vielzahl von Tools für die Erstellung bzw. Umwandlung von WebP-Dateien. Im Gegensatz zu den Anwendungen von Google können Sie diese ohne Installation direkt im Browser nutzen.