Wie man einen Facebook-Like-Button und -Share-Button einbindet
Der Facebook-Like-Button, auch als Gefällt-mir-Button bekannt, begegnet einem längst nicht mehr nur in dem sozialen Netzwerk. Die berühmte Schaltfläche ziert auch diverse Websites, Blogs und Web-Apps, sodass Besucher zeigen können, dass ihnen beispielsweise ein Unternehmen, eine Berühmtheit oder ein bestimmter Inhalt gefällt. Mithilfe des Facebook-Share-Buttons können Inhalte, die man interessant oder unterhaltsam findet, dann auch mit dem Freundeskreis geteilt werden – noch schneller lassen sich Marken, Nachrichten oder Beiträge im Netz nur schwer verbreiten. Doch was steckt eigentlich genau hinter den Social-Media-Schaltflächen, deren Einbindung für Webseitenbetreiber quasi zum Pflichtprogramm geworden ist? Wir geben Infos und zeigen, wie Sie Ihre eigenen Facebook-Buttons erstellen. Darüber hinaus erklären wir in diesem Ratgeber, warum die Standardimplementierung solcher Like-Buttons in Deutschland rechtlich problematisch ist und auf welche Alternativen Sie stattdessen zurückgreifen können.
Das steckt hinter den Facebook-Buttons
Der Like- und der Share-Button gehören zu den zentralen Elementen von Facebook. Die Schaltflächen, die im Laufe der Jahre zahlreiche optische Anpassungen erfahren haben, sind die Triebfedern der User-Vernetzung und der Verbreitung von Inhalten. Jüngere soziale Netzwerke haben das Konzept längst aufgegriffen und ähnliche Buttons eingebaut. Seit 2010 ist es möglich, die beiden Schaltflächen auch in Webprojekte außerhalb von Facebook einzubinden. Zu diesem Zweck stellt der Web-Riese eigene Social-Plug-ins zur Verfügung, deren Implementierung keine große Sache ist: Dank des hauseigenen Konfigurators sind diese auf Ihr Webprojekt abgestimmt und sowohl als iFrame als auch als JavaScript-Anwendung verfügbar. Für viele Content-Management-Systeme – wie beispielsweise WordPress – existieren darüber hinaus passende Erweiterungen, die Sie bei der Einbindung unterstützen.
Social Signals: Darum lohnt es sich, Facebook-Buttons einzubinden
Soziale Netzwerke sind die perfekten Kanäle, um eigene Inhalte zu verbreiten und dabei den direkten Kontakt zu Kunden, Lesern oder Fans zu pflegen. Facebook bietet dafür mit den erwähnten Like- und Share-Funktionen sowie der Kommentarmöglichkeit die perfekte Basis. Solche Rückmeldungen der Nutzer, die man auch als Social Signals bezeichnet, spielen aus mehreren Gründen eine tragende Rolle für den Erfolg im modernen Web:
- Je mehr Reaktionen Ihre Beiträge erzeugen, desto größer ist die Chance, dass andere Autoren, Blogger oder auch Privatuser den Inhalt aufgreifen und auf Ihr Webprojekt verlinken. So erhalten Sie wertvolle, themenrelevante Backlinks, die Ihr Suchmaschinenranking positiv beeinflussen.
- Backlinks, Erwähnungen und Gefällt-mir-Angaben erhöhen Ihre Reichweite und Ihre Autorität hinsichtlich relevanter Keywords. Das ist einerseits von Vorteil bei der Generierung neuer Kunden, Leser oder Fans. Andererseits wirkt es sich wahrscheinlich auch allgemein positiv auf das Standing Ihres Webauftritts aus.
- Langfristig spiegeln sich positive Social Signals auch in einem Traffic-Wachstum wider – ein weiterer Punkt, der Ihnen zu einem besseren Ranking in den Suchergebnissen verhilft.
Auch wenn die Nutzersignale nicht zu den direkten Rankingfaktoren bei Google und Co. zählen, können Sie die Platzierung in den Suchmaschinen durchaus positiv beeinflussen. Die Grundvoraussetzung ist hochwertiger, informativer Content, der zum Teilen, Liken und Kommentieren anregt: Eingebundene Gefällt-mir-Buttons und Facebook-Share-Buttons außerhalb des sozialen Netzwerks helfen dabei, diese Inhalte zu verbreiten.
Facebook-Button erstellen: So funktioniert’s
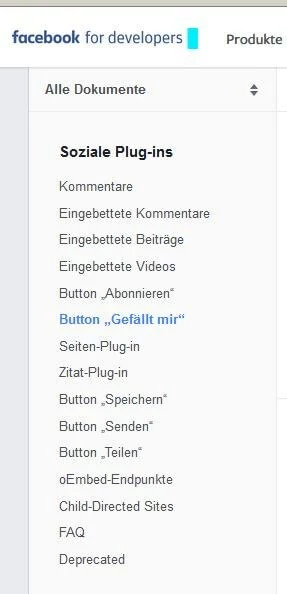
Um einen offiziellen Facebook-Like-Button oder Share-Button zu generieren, benötigen Sie den angesprochenen Code-Konfigurator, den Sie im Facebook-Entwicklerbereich „facebook for developers“ finden. Wie man über dieses Tool einen Gefällt-mir-Button erzeugt, wollen wir im Folgenden beispielhaft erläutern: Zunächst ist es notwendig, die Facebook-Übersichtsseite über die verfügbaren Social-Plug-ins aufzurufen und die Schaltfläche Button „Gefällt mir“ auszuwählen.
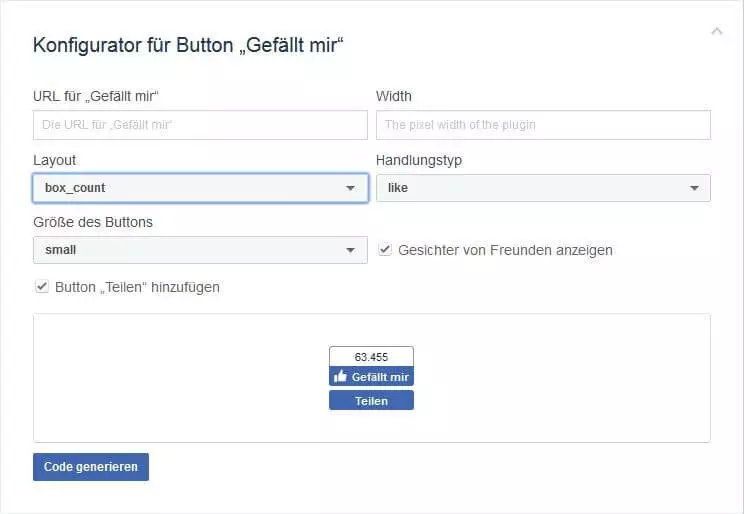
Auf der folgenden Seite finden Sie dann zunächst eine kleine Einführung sowie eine Schritt-für-Schritt-Anleitung für die Einrichtung des Facebook-Like-Buttons. Im dritten Abschnitt finden Sie den gesuchten Konfigurator, der sich alternativ auch über die obere Menüleiste aufrufen lässt. Folgende Optionsfelder dieses Web-Tools müssen Sie vor der Codegenerierung ausfüllen:
- URL für „Gefällt mir“: Das Social Plug-in benötigt die Internetadresse Ihres Facebook-Auftritts, damit der Button später auch mit diesem verknüpft ist. Geben Sie in diesem Feld daher die vollständige URL Ihrer Facebook-Seite ein.
- Width: Im Optionsfeld „Width“ definieren Sie die Breite des Gefällt-mir-Plug-ins in Pixeln. Die Standardbreite beträgt 450, die Mindestbreite 225 und die maximale Breite 625 Pixel.
- Layout: Im Feld „Layout“ können Sie die Erscheinungsform der Facebook-Schaltfläche verändern. Dabei geht es in erster Linie um die Positionierung der angezeigten Zahl an Personen, die bereits über das Social-Plug-in mit Ihrem Facebook-Auftritt interagiert haben. Anders als oftmals angenommen, zeigt diese Zahl nämlich nicht nur die Anzahl an Gefällt-mir-Angaben. Sie setzt sich vielmehr aus der Anzahl an Likes, Shares und Kommentaren zusammen.
- Handlungstyp: Der Handlungstyp hat keine direkten Auswirkungen auf die Funktionalität des Buttons. Es geht hier einzig um Formalitäten. Belassen Sie es bei der Standardeinstellung „like“, entscheiden Sie sich für die klassische Variante und der klickende Nutzer teilt in seinem Facebook-Profil mit, dass Ihr Angebot ihm gefällt. Die Alternativ-Option „recommend“ lässt die User eine Empfehlung für Ihren Inhalt bzw. Ihr Unternehmen oder Ihren Blog aussprechen. Diese Variante ist in erster Linie für redaktionelle Beiträge geeignet, für die positive Aussage „Gefällt mir“ eher unpassend ist – beispielsweise in einem Bericht über eine Naturkatastrophe oder ähnlich negative Ereignisse.
- Größe des Buttons: Sie können die Größe des Buttons verändern. Für kleinere Schaltflächen wählen Sie den Standard „small“. Soll der Like-Knopf größer ausfallen, ändern Sie die Größe auf „large“.
- Gesichter von Freunden anzeigen: Sind die Besucher Ihres Webprojektes bei Facebook eingeloggt, kann das Social-Plug-in diesen zusätzlich Profilfotos von Freunden anzeigen, die bereits auf „Gefällt mir“ geklickt haben. Voraussetzung dafür ist, dass Sie ein Häkchen in diesem Optionsfeld gesetzt haben.
- Button „Teilen“ hinzufügen: Den Facebook-Share-Button müssen Sie nicht unbedingt separat erstellen. Lassen Sie die Auswahl in diesem Feld aktiv, ist die Schaltfläche zum Teilen automatisch mit in das Like-Plug-in integriert.
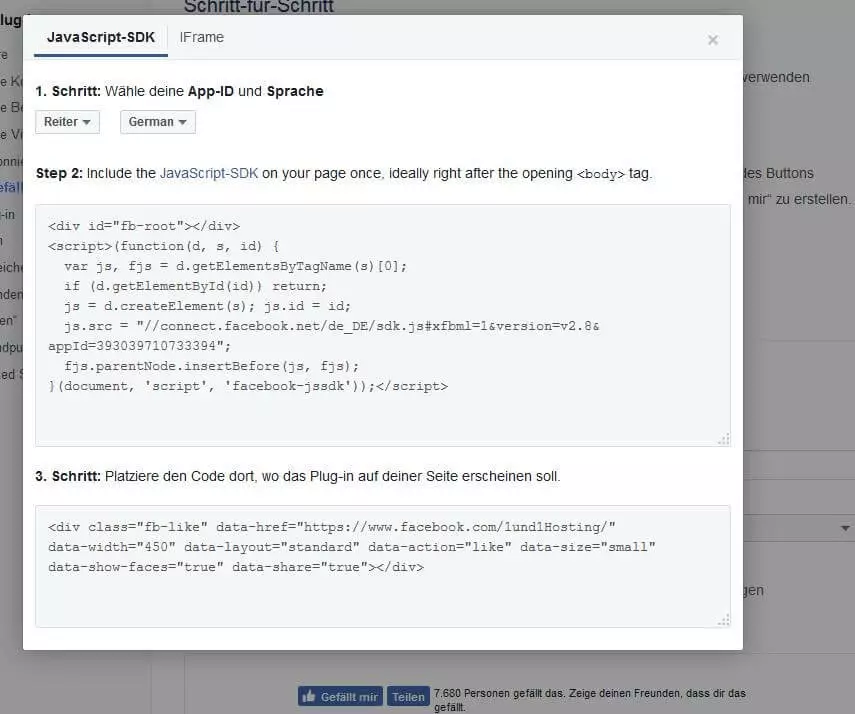
Anschließend erstellen Sie den Code des entsprechenden Buttons, indem Sie auf „Code generieren“ drücken. Wählen Sie Ihre Facebook-App-ID aus und Sie erhalten im sich öffnenden Pop-up-Fenster nun sowohl den Einbettungs-Code für das Facebook-JavaScript-SDK (Software Development Kit), das Sie im ersten Schritt einmalig auf Ihrer Webseite integrieren müssen (idealerweise nach dem öffnenden <body>-Tag) als auch den eigentlichen Plug-in-Code. Nun platzieren Sie diesen Plug-in-Code in Ihrem HTML-Dokument dort, wo der Button erscheinen soll.
[Hinweis: Wenn Sie noch keine Facebook-App-ID besitzen, erstellen Sie diese ganz unkompliziert im Social-Plug-in-Menü. Loggen Sie sich mit Ihrem Facebook-Account ein und wählen den Punkt „Neue App hinzufügen“, den Sie unter „Meine Apps“ in der oberen Menüleiste finden. Hier geben Sie dann den Anzeigenamen für die ID, Ihre Kontakt-Mailadresse sowie eine Kategorie an.]
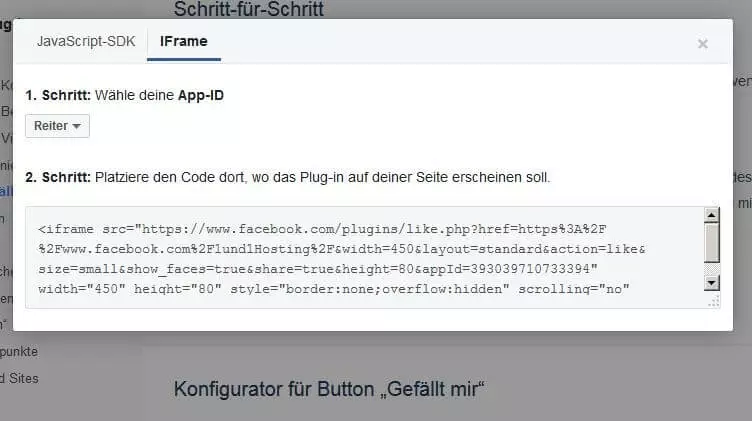
Wenn Sie anstelle des JavaScripts-Codes mit einem iFrame arbeiten wollen, wählen Sie den entsprechenden Reiter im Pop-up-Fenster aus und kopieren den iFrame-Code in Ihr Webprojekt. In diesem Fall benötigen Sie das JavaScript-SDK nicht.
Den Facebook-Share-Button müssen Sie nicht unbedingt im Paket mit dem Gefällt-mir-Button erstellen: Wählen Sie einfach den Menüpunkt Button „Teilen“ und generieren den Social-Button in gleicher Weise wie die Gefällt-mir-Schaltfläche mithilfe des offerierten Konfigurators.
Was bewirken die beiden Code-Varianten und worin unterscheiden sich?
Es macht einen Unterschied, ob Sie die Facebook-Buttons in Form eines iFrames oder als JavaScript-Anwendung in Ihr Webprojekt einbinden, auch wenn sich beide Versionen in ihrer Grundfunktion sehr ähneln: Da beide Social-Plug-ins von Facebook gehostet werden, erkennt das soziale Netzwerk automatisch, ob der Nutzer eingeloggt ist und spielt im zutreffenden Fall eine personalisierte Form der Buttons aus. Im Falle des iFrames handelt es sich dabei um eine Liste aller Freunde des Besuchers (inklusive Profilbilder), denen die Website oder der Beitrag ebenfalls gefallen hat. Ist er nicht eingeloggt oder besitzt eventuell gar keinen Account, erscheint automatisch eine Aufforderung bzw. Einladung, sich einzuloggen bzw. zu registrieren. Das JavaScript-Plug-in gewährt dem User darüber hinaus auch die Möglichkeit, einen Kommentar hinzuzufügen, wenn er auf den Gefällt-mir-Button klickt. Im Gegensatz zum iFrame, das ein einzelnes HTML-Element ist, setzt die JavaScript-Variante zusätzlich zur Button-Codezeile auch die Einbindung des Facebook-SDKs voraus. Auch die Aufforderung zur Anmeldung bei dem sozialen Netzwerk integrieren Sie in diesem Fall mithilfe des leistungsstarken Entwickler-Kits. Damit Facebook die personalisierten Buttons ausspielen kann, kontaktiert der Browser des Nutzers automatisch die Server des Großkonzerns. Wenn dieser in dem sozialen Netzwerk angemeldet ist bzw. zuvor angemeldet war und eine Seite mit eingebundenem Social-Plug-in aufruft, kann er sogar eindeutig identifiziert werden. Das bedeutet aber auch, dass Facebook verschiedene Informationen – wie beispielsweise Zugriffszeitpunkt, Nutzer-ID oder Informationen über den verwendeten Browser und sogar die IP-Adresse – erhält. Das amerikanische Unternehmen behält sich vor, diese gesammelten Daten zur Verbesserung der eigenen Produkte und Dienste sowie zur Optimierung der ausgespielten Werbeanzeigen zu speichern und zu nutzen. Dieser Umstand hat im März 2016 zu einem ersten Urteil des Landgerichts Düsseldorf geführt, welches das klassische Einbindungsverfahren des Facebook-Like-Buttons und anderer Social-Plug-ins für rechtswidrig erklärt.
Urteil zum Facebook-Plug-in: Personenbezug und fehlendes Einverständnis sind problematisch
Kläger des Prozesses, der zu dem erwähnten Urteil führte, war die Verbraucherschutzzentrale NRW – seines Zeichens eingetragener Verein zur Interessensvertretung von Verbrauchern. Der Satzung nach gehört es zur Hauptaufgabe des Verbraucherverbandes, Verstöße gegen das Wettbewerbsrecht oder das AGB-Recht zu ahnden, indem er gerichtliche Maßnahmen einleitet. Im Fall des Facebook-Plug-in-Prozesses richtete sich die Klage gegen die Fashion ID GmbH & Co. KG, eine Tochterfirma des Bekleidungshändlers Peek & Cloppenburg. Der zentrale Punkt der Anklage: Die Art der Einbindung des Like-Buttons auf der unternehmenseigenen Shop-Seite fashionid.de. Hier hatte man sich für die bereits vorgestellte Social-Plug-in-Variante entschieden und einen Gefällt-mir-Button via iFrame eingebunden. Da man sich der Datenübermittlung und den rechtlichen Schwierigkeiten durchaus bewusst war, sollte die Nutzung des Plug-ins in der von jeder Seite aus erreichbaren Datenschutzerklärung abgesichert werden: Hier klärte die Fashion ID GmbH den Nutzern über den Einsatz des Facebook-Codes und die damit verbundene Datenspeicherung auf. Zusätzlich sprach das Unternehmen die Empfehlung aus, sich bei Facebook auszuloggen sowie einen sogenannten Facebook-Blocker einzusetzen, eine Browser-Erweiterung zum Deaktivieren der Social-Plug-ins des sozialen Netzwerks. Für die Verbraucherschutzzentrale NRW waren diese Bemühungen jedoch alles andere als zufriedenstellend, wobei sie vor allem vier Punkte in der Klage anführte:
- Der Gefällt-mir-Button dient lediglich Werbezwecken.
- Die Übermittlung der IP-Adresse, die das Erkennen eines Nutzers ermöglicht, ist ohne Einwilligung unzulässig.
- Die Datenschutzerklärung erfolgt nicht im Vorhinein und erklärt die Arbeitsweise und Datenverwendung des Plug-ins nicht ausreichend.
- Die Informationen über mögliche Maßnahmen sind teilweise unzutreffend, da das Ausloggen aus dem sozialen Netzwerk bei vorheriger Abspeicherung des Cookies nicht genügt.
Das Landgericht Düsseldorf gab dem Verbraucherverband Recht und legte den Fokus bei seiner Entscheidungsbegründung vor allem auf den eindeutigen Personenbezug, der mit den übermittelten Daten einhergeht. Ferner stimmte das Gericht zu, dass die Fashion ID GmbH der Informationspflicht nach dem Telemediengesetz (Paragraph 13 Absatz 2) nicht ausreichend nachgekommen ist: Weder holte das Modeunternehmen eine Einwilligung von den Nutzern ein, noch geschah die Informierung über die Erhebung der Daten, bevor das Facebook-Plug-in diese gesammelt und weitergeleitet hat. Bereits vor der Verkündung des Urteils, das für die Fashion ID GmbH mit Kosten von rund 13.000 Euro verbunden war, hatte man die standardmäßige Schaltfläche durch eine sogenannte 2-Klick-Lösung ersetzt. Hierbei muss der Website-Besucher nun zunächst die Social-Plug-ins aktivieren, bevor er im nächsten Schritt seine Zustimmung per Klick auf „Gefällt mir“ ausdrücken kann. Die komplette Abschrift des Urteils können Sie im Übrigen in der folgenden, von der Verbraucherzentrale NRW veröffentlichten PDF-Datei nachlesen.
2-Klick-Lösung: Die Antwort auf das Datenschutzproblem?
Obwohl der Umstieg auf eine 2-Klick-Lösung bereits während der laufenden Gerichtsverhandlung geschah, machte das Gericht diese nicht zum Gegenstand des Verfahrens. Somit fehlt für diesen Weg, Share- und Like-Buttons einzubauen, bis dato auch noch jegliche gerichtliche Positionierung. Fakt ist, dass diese Implementierungen einen Teil der geforderten Bedingungen erfüllen: Dem eigentlichen Plug-in wird eine Informationsseite vorgeschaltet, wodurch der Webseitenbetreiber einerseits seiner Informationspflicht nachkommt und andererseits die sofortige Weitergabe persönlicher Daten an Facebook verhindert wird.
Heise entwickelte zu diesem Zweck bereits 2011 eine erste Version eines derartigen Konzeptes, bei dem die Buttons zunächst immer deaktiviert geladen und erst nach Aktivierung genutzt werden konnten. Der Nutzer hat in diesem Fall selbst in der Hand, ob er Informationen an Facebook weiterleiten möchte oder nicht – denn nur, wenn er die Funktion aktiviert, kann er von dem Gefällt mir-Button Gebrauch machen oder den Inhalt teilen. Voraussetzung ist, dass ein passender Informationstext präsentiert wird, der gut sichtbar ist und ausreichend über die Datenweitergabe informiert. Doch auch die 2-Klick-Lösung verspricht keine absolute Rechtssicherheit. Der bereits aufgegriffene Paragraph 13 des Telemediengesetzes sieht in Abschnitt 2 zusätzlich auch vor, dass die Einverständniserklärung des Nutzers auch protokolliert wird. Zudem wirkt sich die Notwendigkeit eines zusätzlichen Klicks nachweislich negativ auf die allgemeine Klickrate der Social-Buttons aus.
Moderner Ansatz für Share-Buttons: Einfache, mit CSS gestaltete HTML-Links
Ende 2014 hat Heise mit Shariff den offiziellen Nachfolger der 2-Klick-Lösung zum Teilen von Social-Media-Inhalten vorgestellt. Das Open-Source-Projekt wird auf der öffentlichen Plattform GitHub entwickelt, wo Sie auch den Quellcode herunterladen können. Ein Shariff-Sharing-Button ist im Grunde genommen nicht mehr als ein einfacher statischer Link, der mithilfe der Stylesheet-Sprache CSS (shariff.min.css-Datei) individuell gestaltet worden ist, um ihn wie die typischen Teilen-Buttons der beliebten Social-Media-Plattformen Facebook, Google+ und Twitter aussehen zu lassen. Dabei hat das Entwicklerteam von Heise nicht auf gewöhnliche Grafiken, sondern auf flexible Vektor-Icons zurückgegriffen, die auch auf hochauflösenden Displays scharf bleiben und sich entweder auf dem eigenen Server platzieren oder über das Content-Delivery-Network MaxCDN einbinden lassen. Damit Sie die URL des statischen Links nicht jedes Mal mühsam per Hand eingetragen müssen, schreibt Shariff diese automatisch per JavaScript (shariff.min.js-Datei) in den Quelltext. Die Implementierung des Buttons gelingt mithilfe eines <div>-Containers und der Klasse shariff, die Sie einfach an der gewünschten Stelle im <body>-Bereich Ihres Webprojektes positionieren. In der einfachsten Form sieht der Quelltext einer Seite damit folgendermaßen aus:
<!DOCTYPE html>
<html>
<head>
[...]
<title>Ihre Website</title>
<link href="shariff.min.css" rel="stylesheet">
</head>
<body>
<h1>Ihr Artikel</h1>
<p>[...]</p>
<div class="shariff"></div>
<script src="shariff.min.js"></script>
</body>
</html>Mit einer optionalen Server-Komponente ist es sogar möglich, die Zahl derer, die den Share-Button benutzt haben, zu ermitteln und anzeigen zu lassen. Drei Backends sowie ausgelagerte Module für Facebook, Google+ und Twitter hat Heise hierfür entwickelt: eine PHP-, eine Perl- und eine Node.js-Version. Das Backend schickt dabei über die jeweilige API eine Anfrage an die Server der Netzwerke, erhält eine Reihe von Metadaten als Antwort und extrahiert daraus die Information, wie oft die betreffende URL geteilt wurde.
Social-Buttons auf der eigenen Seite – ein Fazit
Den eigenen Webauftritt via Button mit sozialen Netzwerken zu verknüpfen, kann die Verbreitung von eigenen Inhalten erheblich erleichtern. Das gilt nicht nur für Facebook, sondern auch für alle anderen Plattformen, auf denen Sie aktiv sind. Wenn Sie den Dialog mit den Nutzern beherrschen und regelmäßig hochwertige Inhalte veröffentlichen, stehen Ihre Chancen hoch, die Social Signals langfristig in Traffic für Ihre Website umzuwandeln. Die Social-Plug-ins, die Facebook, aber auch andere Social-Media-Kanäle wie Google+ oder Twitter zur Einbindung der Schaltflächen anbieten, sollten Sie jedoch unbedingt meiden: Diese Erweiterungen sind zwar schnell und unkompliziert eingebunden, bezüglich des Datenschutzes aber bedenklich – und spätestens seit dem Düsseldorfer Urteil ist das Szenario einer Abmahnung durchaus realistisch.
Alternativlösungen mit statischen Links wie das vorgestellte Projekt Shariff übermitteln keinerlei Daten an die Server der sozialen Netzwerke, bevor Ihre Besucher der Weitergabe zugestimmt haben. Nutzen Sie diese Links mit Button-Optik, kommen Sie als Webmaster also Ihrer Informationspflicht nach und genießen dennoch die Vorteile, die eine Verknüpfung von Website und Social-Media-Profil bietet.