So zeichnen Sie Ihre Website mit JSON-LD nach schema.org aus
Bei JSON-LD handelt es um eine vom W3C empfohlene Syntax, mit der sich strukturierte Daten sowie allgemeingültige Schemata für die Datenstrukturierung in das kompakte JSON-Format einbetten lassen.
Strukturierte Daten helfen Suchmaschinen, Webseiten besser zu verstehen. Eine semantische Annotation ermöglicht es, Bedeutungszusammenhänge herzustellen, Informationen automatisch auszulesen und in andere Darstellungsformen zu überführen. Google – die meistgenutzte Suchmaschine unserer Zeit – stützt sich auf strukturierte Daten, um Nutzern Rich-Search-Results und andere SERP-Elemente zur Verfügung zu stellen. Vorteil für den Webseitenbetreiber: Derart hervorgehobene Suchergebnisse springen ins Auge und erhöhen die Sichtbarkeit eines Webangebots.
Voraussetzung dafür ist, dass alle relevanten Informationen entsprechend ausgezeichnet wurden. Im Laufe der Zeit hat die Internetgemeinde diverse Standards zur Datenstrukturierung entwickelt. Wir zeigen Ihnen, warum Sie JSON-LD alternativen Datenformaten wie Microformats, RDFa oder Microdata vorziehen sollten.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was ist JSON-LD?
Bei JSON-LD (JavaScript Object Notation for Linked Data) handelt es sich um eine JSON-basierte Methode, strukturierte Daten in eine Webseite einzubetten. Im Gegensatz zu anderen Formaten zur Datenstrukturierung wie Microformats, RDFa und Microdata erfolgt die Auszeichnung dabei nicht als Quelltext-Annotation. Stattdessen werden Metadaten in einem Skript-Tag separat vom Webseiteninhalt im head- oder body-Element des HTML-Dokuments implementiert. Dabei bedient sich JSON-LD der JSON-Notation und erweitert diese um eine Syntax, mit der sich Daten gemäß allgemeingültiger, weltweit einheitlicher Schemata auszeichnen lassen.
Die JSON-LD-Spezifikation stammt vom Digital-Bazaar-Gründer Manu Sporny und ist seit dem 16. Januar 2014 offizielle W3C-Empfehlung.
Was ist JSON?
Die Abkürzung JSON steht für JavaScript Object Notation und bezeichnet ein kompaktes, textbasiertes Format zum Austausch von Daten, das sowohl von Menschen als auch von Maschinen leicht zu verarbeiten ist. JSON ist eine Ableitung von JavaScript, lässt sich jedoch auch unabhängig von der jeweiligen Programmiersprache plattformübergreifend einsetzten. Als Datenformat für die Serialisierung – die Abbildung programmierbarer Objekte in eine sequenzielle Darstellungsform – kommt JSON beim Übertragen und Speichern strukturierter Daten, bei Webanwendungen und mobilen Apps zur Anwendung. Die Syntax eines JSON-Objekts besteht im Wesentlichen aus Namen-Wert-Paaren (name-value pairs), die (mit Ausnahme von Zahlwerten) in doppelte Anführungszeichen gesetzt und durch einen Doppelpunkt getrennt notiert werden. Jedes Namen-Wert-Paar beginnt üblicherweise in einer neuen Zeile und endet mit einem Komma. Ausnahme: Das letzte Namen-Wert-Paar vor der schließenden Schleifenklammer wird ohne Komma notiert.
Folgendes Beispiel verdeutlicht das Grundschema der JSON-Syntax:
{
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/about/",
}Im einleitenden Textabschnitt findet sich das Wortpaar „Manu Sporny“. Ein menschlicher Leser wird aufgrund des Kontextes schnell erfassen, dass es sich bei der Buchstabensequenz um einen Namen handelt, und den hinterlegten Hyperlink als Verweis auf die Webpräsenz des JSON-LD-Entwicklers deuten. Programme wie Webbrowser oder Suchmaschinen-Crawler hingegen benötigen Metadaten, um einen solchen Zusammenhang herzustellen. Genau diese bietet JSON.
Das Code-Beispiel zeigt die beiden Namenselemente „name“ und „homepage“ mit ihren jeweiligen Werten. Ein Programm, das eine Webseite mit diesem JSON-Objekt ausliest, ist somit in der Lage, „Manu Sporny“ als Name und „http://manu.sporny.org/about/“ als Homepage zu identifizieren.
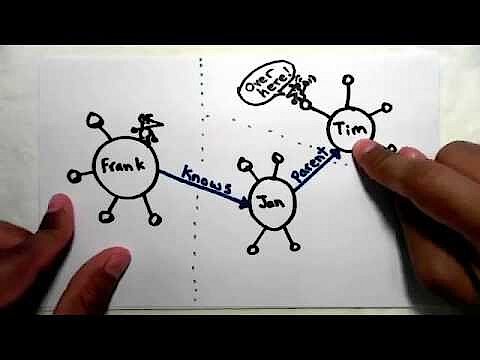
Was ist Linked Data (LD)?
Während die Bedeutungszuordnung mit JSON innerhalb einer Webseite problemlos funktioniert, führt die Analyse von JSON-Daten verschiedener Webseiten schnell zu einem Ambiguitätsproblem. In der Regel parsen Programme eine Vielzahl von Webseiten und werten die gewonnenen Informationen in Datenbanken aus. Beispielsweise kann beim oben angeführten JSON-Code nicht zweifelsfrei sichergestellt werden, dass die Namenselemente „name“ und „homepage“ über verschiedene Webseiten hinweg immer im selben Bedeutungszusammenhang genutzt werden. Um Mehrdeutigkeiten auszuschließen, ergänzt JSON-LD die klassische JSON-Notation daher um Kontext stiftende Elemente. Dies erfolgt auf Grundlage von Linked Data. Dabei handelt es sich um frei verfügbare Daten im Internet, die per Uniform Resource Identifier (URI) abgerufen werden können.
Weitere Informationen zu Linked Data bietet folgendes Video des JSON-LD-Entwicklers Manu Sporny:
Um JSON für Linked Data aufzubereiten, ergänzt JSON-LD die klassischen Namen-Wert-Paare der JSON-Notation durch sogenannte Keywords (Schlüsselwörter). Keywords werden in der Syntax von JSON-LD mit einem vorangestellten @-Zeichen eingeleitet. Von zentraler Bedeutung sind die Schlüsselwörter @context und @type. Während @context das der Auszeichnung zugrundeliegende Vokabular definiert, gibt @type an, um welchen Datentyp (Schema) es sich handelt.
Eine standardisierte Schema-Datenbank zur Datenstrukturierung bietet das Projekt Schema.org. Auf der gleichnamigen Projekt-Website finden Webseitenbetreiber diverse Daten-Schemata (types) sowie diesen Datentypen zugeordnete „properties“ (Eigenschaften), die eine detaillierte semantische Auszeichnung von Webseiteninhalten ermöglichen.
JSON-LD ist prinzipiell auf kein spezielles Vokabular festgelegt. Das von den Suchmaschinenanbietern Bing, Google und Yahoo! ins Leben gerufene Projekt Schema.org gilt jedoch als Quasistandard für die semantische Annotation von Webseiteninhalten.
Um die entsprechenden Kontext-Elemente ergänzt, ergibt sich für das oben angeführte Beispiel folgender Code:
{
"@context" : "http://schema.org/",
"@type" : "Person",
"name" : "Manu Sporny",
"url" : "http://manu.sporny.org/about/"
}Das Keyword @context in Zeile 2 definiert das der semantischen Auszeichnung zugrunde liegende Vokabular – hier Schema.org. In Zeile 3 wird der Datentyp „Person“ mithilfe des Keywords @type eingeführt. Dieser Datentyp wird in den Zeilen 4 und 5 durch die Eigenschaften „name“ und „url“ näher spezifiziert. Ein Programm, das diesen Beispielcode parst, kann das als „name“ ausgezeichnete Textelement „Manu Sporny“ somit als Name einer Person gemäß dem Datentyp „Person“ nach Schema.org identifizieren. Die durch „name“ und „url“ eingeleiteten Namen-Wert-Paare werden als Eigenschaften (properties) des Schemas „Person“ verarbeitet. Welche Eigenschaften einem Schema zugeordnet werden können, legt das zugrundeliegende Vokabular fest.
Vorteile von JSON-LD im Vergleich zu anderen Datenformaten
Die Zuordnung von Schemata und Eigenschaften erfolgt bei JSON-LD analog zu anderen Formaten zur semantischen Auszeichnung von Webseiteninhalten. In eine Quelltext-Annotation konvertiert, ließe sich das oben angeführte Beispiel-Skript ohne Informationsverlust auch per Microdata oder RDFa nach Schema.org auszeichnen.
Microdata-Syntax nach Schema.org:
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Manu Sporny</span>
<span itemprop="url">http://manu.sporny.org/about/</span>
</div>RDFa-Syntax nach Schema.org:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">Manu Sporny</span>
<span property="url">http://manu.sporny.org/about/</span>
</div>Der große Vorteil von JSON-LD gegenüber konkurrierenden Formaten besteht jedoch darin, dass Metadaten nicht direkt in den HTML-Code eingebettet werden müssen, sondern separat an beliebiger Stelle implementiert werden können. Implementierung von JSON-LD in den HTML-Code erfolgt mithilfe des script-Tags nach folgendem Schema:
<script type="application/ld+json">
{
JSON-LD
}
</script>Bezogen auf das oben angeführte Beispiel ergibt sich folgende Auszeichnung gemäß Schema.org:
Dank Startguthaben testen Sie Cloud Server bei IONOS 1 Monat lang kostenlos (oder bis das Guthaben verbraucht ist) und erleben die perfekte Kombination aus Leistung und Sicherheit!
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "Manu Sporny",
"url": "http://manu.sporny.org/about/"
}
</script>Auch wenn JSON in Script-Tags notiert wird, handelt es sich nicht um ausführbaren Code.
Die strikte Trennung von HTML und semantischer Annotation punktet nicht nur durch eine deutlich bessere Lesbarkeit des Quelltextes. Eine Implementierung dieser Art ermöglicht zudem eine dynamische Generierung von Datenstrukturen unabhängig vom sichtbaren Content. Metadaten können bei JSON-LD somit über das Backend eingepflegt, aus einer Datenbank ausgelesen und automatisch per Template generiert werden. Dies ermöglicht eine bequeme semantische Annotation auch für dynamische Webinhalte, die im Internet immer mehr Raum einnehmen.
JSON-LD bei der Suchmaschinenoptimierung
Das Projekt Schema.org nennt JSON-LD bereits seit Juni 2013 als eines der bevorzugten Datenformate. Und auch Google empfiehlt (wenn möglich) die skriptbasierte Einbindung von Metadaten via JSON-LD. Eine solche Auszeichnung ist die Grundlage für diverse SERP-Elemente, die Google nutzt, um Nutzern erweiterte Suchergebnisse zu präsentieren.
Google nutzt verschiedene Darstellungsformen für Suchergebnisse: Zusätzlich zu den Basic Results (einfache Suchergebnisse) werden Nutzern seit einigen Jahren je nach Suchanfrage auch Featured Results und Knowledge Graph Results ausgespielt. Während Basic Results (wenn überhaupt) lediglich einfache Erweiterungen wie Breadcrumbs aufweisen, bieten Featured Results und Knowledge Graph Results Potenzial für umfangreiche Erweiterungen – von Google auch Enhancements oder Search Result Features genannt.
In der Google-Terminologie wird der Begriff Featured Result für erweiterte Suchergebnisse verwendet, bei denen die dargestellten Inhalte lediglich aus einer Quelle – der verlinkten Website – stammen. Andere Bezeichnungen für SERP-Elemente dieser Art sind Rich Search Result und Rich Cards. Ermöglicht ein Featured Result Nutzerinteraktionen, spricht Google von einem Enriched Search Result. Bei Knowledge Graph Results hingegen stützt sich Google nicht auf eine einzelne Website, sondern auf den Knowledge-Graph-Algorithmus, der Inhalte aus verschiedenen Quellen im Netz zusammenträgt. Knowledge Graph Results werden auch als Knowledge Graph Cards, Knowledge Graph Boxes oder Knowledge Graph Displays bezeichnet. Findet Google für eine Suchanfrage mehrere relevante Rich Cards oder Knowledge Graph Cards, werden diese als Karussell – ein Listenformat für verschiedene Datentypen – auf den SERPs dargestellt.
Derzeit unterstützt Google ein JSON-LD-Markup für folgende Erweiterungen. Ein Beispiel zu jedem Search-Result-Feature stellt der Suchmaschinenanbieter in der Search-Gallery unter developers.google.com bereit.
- Breadcrumbs: Die sogenannte Brotkrümel-Navigation zeigt die Position der aktuellen Webpage in der Hierarchie der Website an. Webseitenbetreiber, die Breadcrumbs semantisch auszeichnen, erlauben Google, diese auf den SERPs anzuzeigen. Breadcrumbs gehören zu den wenigen Search Result Features, die Google auch bei Basic Results ausspielt.
- Firmenkontaktinformationen: Wurden Firmenkontaktinformationen semantisch ausgezeichnet, kann Google diese als Knowledge Graph Display, einer Darstellungsform des Knowledge-Graph-Algorithmus, in den SERPs ausspielen.
- Logos: Mit einem Logo-Markup verdeutlichen Webseitenbetreiber, welche Grafik von der Suchmaschine als Firmenlogo verwendet werden soll. Dies ermöglicht es Google, Suchergebnisse zur entsprechenden Firma um ein Logo zu erweitern.
- Sitelinks Searchbox: Stellt eine Website eine Suchfunktion zur Verfügung und wurde diese semantisch ausgezeichnet, spielt Google Suchergebisse zur Website u. U. mit einer Sitelinks-Searchbox aus.
- Social-Profile-Links: Kommt ein Markup für Links zu Social-Media-Profilen zum Einsatz, erweitert Google das Knowledge Graph Display zu Personen oder Organisationen u. U. um entsprechende Schaltflächen. Google unterstützt derzeit ein JSON-LD-Markup für Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud und Tumblr.
Webseitenbetreiber, die Ihre Inhalte gut sichtbar auf den Google-SERPs platzieren möchten, haben die Möglichkeit, verschiedene Datentypen semantisch auszuzeichnen. Dabei ist zu beachten, dass allein Google auswählt, ob ein Suchergebnis als Basic Result oder mit Erweiterungen ausgespielt wird. Derzeit unterstützt Google ein JSON-LD-Markup für folgende Datentypen und nutzt dieses, um Informationen als Rich Search Results, Enriched Search Results oder Knowledge Graph Results aufzubereiten.
- Artikel: Webseitenbetreiber, die News- oder Blog-Artikel semantisch auszeichnen, erlauben Google, diese in das Top-Stories-Karussell aufzunehmen oder auf den SERPs um Search Result Features wie Überschriften oder Vorschaubilder zu ergänzen.
- Bücher: Bieten Webseitenbetreiber ein JSON-LD-Markup für Informationen, die sich auf Bücher beziehen, erstellt Google bei relevanten Suchanfragen eine Knowledge Graph Card. Diese enthält nicht nur anschauliche Informationen zum Buch, sondern ermöglicht Google-Nutzern bei Bedarf auch den Erwerb direkt aus der Suchmaschine heraus.
- Musik (Einträge für Musiker und Alben): Ähnlich wie Informationen zu Büchern lassen sich auch Musikangebote annotieren. Dies ermöglicht Google, Knowledge Graph Cards für Musikinhalte zu erzeugen. Diese bieten Suchenden nicht nur Informationen zu Alben und Musikern, sondern ermöglichen Interaktionen wie das Abspielen der Musik oder den Erwerb.
- Kursangebote: Webseitenbetreiber, die Kurse (z. B. Sprachkurse) mit einem JSON-LD-Markup versehen, das es ermöglicht, den Titel, ein kurze Beschreibung sowie den Anbieter automatisch auszulesen, haben die Chance, dass Google diese Informationen als erweiterte Suchergebnisse in den SERPs ausspielt.
- Veranstaltungen: Anbieter öffentlicher Veranstaltungen wie Konzerte und Festivals haben die Möglichkeit, relevante Informationen (z. B. Ort der Veranstaltung, Datum und Uhrzeit) via JSON-LD zu annotieren, sodass Google diese Informationen automatisch extrahieren und gelistet auf den SERPs oder in anderen Google-Produkten wie Maps anzeigen kann.
- Stellenanzeigen: Auch Job-Angebote, die Organisationen auf ihrer Webseite veröffentlichen, lassen sich so auszeichnen, dass Google relevante Informationen für erweiterte Suchergebnisse auslesen kann.
- Einträge lokaler Anbieter: Lokale Anbieter, die auf der Webpräsenz zum Geschäft oder Restaurant strukturierte Daten anbieten, ermöglichen Google, Knowledge Graph Cards zu erstellen, die bei relevanten Suchanfragen auf den SERPs oder in Google Maps angezeigt werden (siehe hierzu auch Google Maps Eintrag erstellen). Sucht ein Google-Nutzer beispielsweise nach einem vietnamesischen Restaurant, spielt Google ein Karussell mit passenden Anbietern in der Nähe aus.
- Datensätze: Auch Datensätze wie CSV-Tabellen oder Dateien in proprietären Formaten lassen sich via JSON-LD-Markup für die Suchmaschine zugänglich machen.
- Podcasts: Google unterstützt ein JSON-LD-Markup für Podcast-Informationen. Entsprechend ausgezeichnete Angebote können direkt in der Suchmaschine angezeigt und abgespielt werden.
- Videos: Content-Anbieter, die für Videos auf Ihrer Website strukturierte Daten wie eine Beschreibung, einen Link zu einem Vorschaubild, das Upload-Datum oder die Abspielzeit zur Verfügung stellen, erlauben Google, diese Informationen zu extrahieren und als Rich Cards oder in Form von Karussells auf den SERPs auszuspielen.
- Filme und Shows: Liefert eine Website strukturierte Daten zu Filmangeboten oder Shows, übernimmt Google diese bei relevanten Suchanfragen als Knowledge Graph Cards auf die Suchergebnisseiten. Diese lassen sich bei Bedarf um interaktive Elemente erweitern, die den Konsum oder Erwerb des Angebots ermöglichen.
- Rezepte: Auch Kochrezepte bietet Google seit einigen Jahren als Featured Result in der Suchmaschine an. Voraussetzung dafür ist, dass die Bereitsteller der Inhalte alle relevanten Rezept-Informationen als strukturierte Daten zur Verfügung stellen. Eine mögliche Darstellung auf den SERPs ist ein Karussell mit passenden Rich Cards zur Suchanfrage.
- Bewertungen: Google unterstützt Bewertungen für verschiedene Schema.org-Datentypen wie lokale Geschäfte, Restaurants, Produkte, Bücher, Filme oder Kreativarbeiten. Die Darstellung entsprechender Inhalte erfolgt als Snippet. Dabei unterscheidet Google zwischen Kritiken einzelner Autoren und Beiträgen auf Bewertungsportalen. Liegt eine semantische Annotation vor, werden beide Arten der Bewertung bei relevanten Suchanfragen als Featured Results auf den SERPs ausgespielt.
- Produkte: Onlinehändler, die auf ihrer Website Produktinformationen wie Preise, Verfügbarkeiten oder Bewertungen als strukturierte Daten zur Verfügung stellen, ermöglichen Google, diese Informationen bei relevanten Suchanfragen als Rich-Search-Results auszuspielen.
Erweiterte Suchergebnisse – egal, ob es sich um Featured Results oder Knowledge Graph Displays handelt – haben für Webseitenbetreiber vor allem einen Vorteil: Sie heben sich von anderen Suchergebnissen auf den SERPs ab.
Google stellt Displays und Karusselle für Featured Results an exponierter Stelle oberhalb der Basic Results und somit auf Position null dar. Knowledge Graph Displays erscheinen entweder ebenfalls als Karussell am oberen Seitenrand oder von einem Rahmen abgegrenzt rechts neben der organischen Websuche. Erweiterte Suchergebnisse bieten Webseitenbetreibern somit die Chance, die Pole-Position der Suchergebnisseite zu erringen, ohne dass Zeit und Geld in die Verbesserung des organischen Rankings investiert werden muss.
Doch nicht nur die hervorgehobene Position, auch diverse Erweiterungen wie Vorschaubilder, Ratings, Textauszüge und interaktive Elemente erregen die Aufmerksamkeit des Suchenden und regen zum Klicken an. Webseitenbetreiber können davon ausgehen, dass sich die Click-Through-Rate bei erweiterten Suchergebnissen im Vergleich zu Basic Results deutlich erhöht.
Zudem wird erweiterten Suchergebnissen ein positiver Effekt auf die Absprungrate zugesprochen. Anders als Basic Results, die in der Regel lediglich den Meta-Title, eine URL sowie eine kurze Beschreibung umfassen, geben erweiterte Suchergebnisse Google-Nutzern einen umfassenden Eindruck davon, welche Inhalte sie auf der verlinkten Website zu erwarten haben. Ein Suchender kann die Relevanz einer Website für die eigene Suchanfrage somit schon vor dem Aufruf prüfen und nur bei Bedarf klicken.
Als Ranking-Faktor zieht Google das Vorhandensein oder Fehlen einer semantischen Auszeichnung via JSON-LD jedoch nicht heran. Das stellte Matt Cutts, ehemaliger Chef des Google-Web-Spam-Teams, bereits 2012 in folgendem YouTube-Video der Google-Webmasters-Reihe klar:
Wie bei der Anwendung punktet JSON-LD auch bei der Crawlbarkeit durch die Auslagerung des Markups in separate Skript-Abschnitte. Im Vergleich zu alternativen Annotationen wie Microdata oder RDFa erlaubt JSON-LD trotz semantischer Annotation einen schlanken Quellcode, der vom Google-Bot und anderen Crawlern schnell durchsucht und leicht indexiert werden kann. Doch die Auslagerung von strukturierten Daten hat auch Nachteile. Prinzipiell gilt bei Google und anderen Suchmaschinen-Anbietern die Grundregel, dass lediglich die Inhalte maschinenlesbar ausgezeichnet werden, die auch menschlichen Seitenbesuchern zur Verfügung stehen. Mit JSON-LD jedoch lässt sich theoretisch jedes beliebige Markup implementieren, selbst dann, wenn es für die angeführten Metadaten im eigentlichen Webseiteninhalt keine Entsprechung gibt. In diesem Fall wird sowohl der Suchmaschine als auch dem Nutzer ein möglicher Mehrwert versprochen, den eine derart ausgeschmückte Website nicht bietet. Praktisch ist von einem solchen Vorgehen abzuraten. Andernfalls laufen Webseitenbetreiber Gefahr, wegen Web-Spam-Maßnahmen abgestraft zu werden. Um zu verhindern, dass Webseitenbesucher versehentlich die Grenzen der suchmaschinenkonformen semantischen Annotation überschreiten, bietet Google mit den Structured Data General Guidelines ein ausführliches Regelwerk, das sich im Wesentlichen auf folgende Punkte reduzieren lässt:
- Format: Strukturierte Daten müssen in einem der drei etablierten Formate Microdata, RDFa oder JSON-LD vorliegen. Google empfiehlt Letzteres.
- Zugänglichkeit: Seiten mit strukturierten Daten müssen für den Googlebot zugänglich sein. Access-Control-Methoden (z. B. via robots.txt oder noindex) verhindern das Auslesen der Metadaten.
- Content-Äquivalenz: Das JSON-LD-Markup darf lediglich Entitäten beschreiben, die auch im HTML-Code beschrieben werden.
- Relevanz: Ein JSON-LD-Markup sollte sich lediglich auf relevante Entsprechungen der verwendeten Datentypen beziehen. Ein Webseitenbetreiber, der eine technische Anleitung als Rezept auszeichnet, verstieße beispielsweise gegen die Richtlinie der Relevanz.
- Vollständigkeit: Alle im JSON-LD-Markup aufgeführten Datentypen (types) müssen vollständig und inklusive der erforderlichen Eigenschaften (properties) ausgezeichnet werden. Datentypen, bei denen essenzielle Eigenschaften fehlen, eignen sich nicht für erweiterte Suchergebnisse.
- Spezifität: Linked-Data-Projekte wie Schema.org bieten eine Vielzahl von Datentypen. Um die eigenen Inhalte für eine erweiterte Suchergebnisdarstellung zu qualifizieren, sollten Webseitenbetreiber Schemata so spezifisch wie möglich wählen.
Grundsätzlich gilt: Je mehr Eigenschaften in Form von strukturierten Daten bereitgestellt werden, desto höher ist der Mehrwert für den Google-Nutzer. Google berücksichtigt den Umfang der zur Verfügung gestellten Informationen daher beim Ranking von Rich Cards. Und auch Webseitenbetreiber profitieren von einem möglichst vollständigen Markup. Beispielsweise bevorzugen Suchende laut Google Stellenanzeigen mit Gehaltsangabe oder Bewertungen inklusive Sterne-Rating.
JSON-LD nach Schema.org: Eine Schritt-für-Schritt-Anleitung
Im Folgenden zeigen wir Ihnen anhand eines Beispiels, wie Sie Ihre Website möglichst effizient mit relevanten Metadaten anreichern. Dem JSON-LD-Tutorial liegt das Vokabular des Schema.org-Projekts zugrunde.
Schritt 1: Vorüberlegungen
Die Implementierung strukturierter Daten ist je nach Umfang des Webangebots mit einem mehr oder weniger großen Aufwand verbunden. Überlegen Sie sich daher bereits im Vorfeld, welche Ziele Sie mit der semantischen Auszeichnung erreichen und wie viel Arbeitszeit Sie in die Annotation investieren möchten.
In der Regel soll ein Markup Webseiteninformationen strukturieren und in einer von Suchmaschinen lesbaren Form anbieten. Das Ziel ist, Google und Co. zu demonstrieren, dass die derart optimierte Website die besten Ressourcen für relevante Suchanfragen zum Themenschwerpunkt des Projekts zur Verfügung stellt. Stellen Sie sich daher folgende Fragen:
- Was sind die zentralen Inhalte Ihrer Website?
- Welchen Mehrwert bieten diese potenziellen Besuchern?
- Welche Inhalte sind für den Fokus Ihrer Website so relevant, dass sie suchmaschinenfreundlich ausgezeichnet werden sollten?
Schritt 2: Relevante Inhalte bestimmen
Erstellen Sie eine Liste aller Inhalte, die einen Mehrwert bieten. Entscheiden Sie, auf welche Inhalte potenzielle Besucher bereits auf den Suchergebnisseiten aufmerksam gemacht werden sollten.
Google beispielsweise empfiehlt eine Auszeichnung mit JSON-LD für Informationen, die Veranstaltungen (Events) betreffen. In HTML lassen sich Veranstaltungsankündigungen für Konzerte, Musicals oder Theatervorstellungen z. B. nach folgendem Schema darstellen:
<p>
<a href="http://www.example.org/zambini/2017-11-20-2000">Der große Zambini – ein Abend voller Magie</a>,<br>
Und wieder entführt Sie der große Zambini in einen Abend wider die Vernunft. Diesmal mit dabei: Max der Rabe und die elastische Sonja.<br>
Datum: 20.11.2017,<br>
Einlass: 20:00,<br>
Show: 20:30 bis 23:00,
<a href="http://www.example.org/events/zambini/2017-11-20-2000/tickets">Tickets</a><br>
Preis: 100 Euro,<br>
Tickets verfügbar,<br>
<a href="http://www.example.de">Zauberberg</a>,<br>
Zum Zauberberg 1,<br>
10243 Zauberhausen,<br>
</p>Typische Informationen des Datentyps „Event“ sind Datum und Uhrzeit, der Preis, die Verfügbarkeit von Tickets, die Adresse des Veranstaltungsorts sowie Links zu weiterführenden Informationen zum Event oder zum Veranstaltungsort. Menschliche Seitenbesucher sind in der Lage, diese Informationen einem Textabschnitt, einer Tabelle oder anderen Darstellungsformen zu entnehmen und dem entsprechenden Bedeutungszusammenhang zuzuordnen. Programme wie Suchmaschinen-Crawler hingegen benötigen Metadaten, die Anweisungen enthalten, wie die dargebotenen Informationen zu verarbeiten sind. JSON-LD liefert diese in Form eines Datenformats, das separat vom Inhalt an beliebiger Stelle des HTML-Quellcodes eingefügt wird.
Allgemeingültige Regeln, wie Sie als Webseitenbetreiber ein JSON-LD-Markup erstellen und in Ihre Website einbetten, stellt ihnen Schema.org zur Verfügung.
Schritt 3: Schemata auswählen
Schema.org bietet Webseitenbetreibern ein umfangreiches Vokabular für die Datenstrukturierung. Insgesamt umfasst die Datenbank rund 600 Types, die sich mit mehr als 860 Propertys näher spezifizieren lassen.
Bei der Auswahl passender Datentypen bieten sich zwei Strategien an:
- Theoretisch steht es ihnen offen, alle zuvor bestimmten Inhalte mit den zur Verfügung stehenden Datentypen des Schema.org-Vokabulars abzugleichen und jeweils den spezifischsten Datentyp für das jeweilige Inhaltselement auszuwählen. Ein solches Vorgehen ist langwierig und in der Regel unnötig.
- In der Praxis beschränken sich Webseitenbetreiber meist auf eine Teilmenge der Schema.org-Datentypen: Verfolgen Sie mit dem JSON-LD-Markup lediglich das Ziel, der Suchmaschine strukturierte Daten bereitzustellen, genügt es, sich zunächst auf die Datentypen zu beschränken, die von Google aktuell unterstützt und im Google-Developer-Bereich ausführlich beschrieben werden.
Wir empfehlen ihnen Strategie b. – und das aus folgendem Grund: Google bietet für alle von der Suchmaschine unterstützten Datentypen eine ausführliche Dokumentation. Für jeden Datentyp wird ein Beispiel-Markup zur Verfügung gestellt.
Verwenden Sie die Beispiele, die Google im Developer-Bereich aufführt, als Vorlage für Ihr eigenes JSON-LD-Markup.
Um Ihre Website mit strukturierten Daten auszustatten, müssen Sie das Rad nicht neu erfinden. Gerade wenn Sie bisher noch keine Erfahrung mit der Syntax von JSON-LD haben, spart es Zeit und Energie, auf vorgefertigte Muster zurückzugreifen, anstatt das Markup für jeden Datentyp von Grund auf neu zu schreiben. In der Google-Dokumentation finden Webseitenbetreiber folgendes Markup-Beispiel für Veranstaltungen:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Jan Lieberman Concert Series: Journey in Jazz",
"startDate": "2017-04-24T19:30-08:00",
"location": {
"@type": "Place",
"name": "Santa Clara City Library, Central Park Library",
"address": {
"@type": "PostalAddress",
"streetAddress": "2635 Homestead Rd",
"addressLocality": "Santa Clara",
"postalCode": "95051",
"addressRegion": "CA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Join us for an afternoon of Jazz with Santa Clara resident and pianist Andy Lagunoff. Complimentary food and beverages will be served.",
"endDate": "2017-04-24T23:00-08:00",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "http://schema.org/InStock",
"validFrom": "2017-01-20T16:20-08:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Andy Lagunoff"
}
}
</script>Die Script-Tags definieren das Element von Zeile 01 bis Zeile 39 als Skript des Typs „application/ld+json“. Die nachfolgenden Informationen richten sich somit an Programme, die in der Lage sind, Linked Data im JSON-Format auszulesen.
Auf der ersten Ebene finden sich die Schlüsselwörter „@context“ und „@type“ mit den Werten „http://schema.org“ und „Event“ (Zeile 03 und 04). Ein parsendes Programm erhält hier die Anweisung, dass die folgenden Informationen dem Schema „Event“ gemäß Schema.org zuzuordnen sind, es handelt sich somit um spezifische Eigenschaften der beschriebenen Veranstaltung. Diese werden in Form von Namen-Wert-Paaren dargestellt.
Ebenfalls auf der ersten Ebene finden sich die Eigenschaften „name“, „startDate“, „location“, „image“, „description“, „enddate“, „offers“ und „performer“, denen die jeweiligen Veranstaltungsinformationen als Werte zugeordnet sind. Ein Suchmaschinen-Crawler kann die Information „Jan Lieberman Concert Series: Journey in Jazz“ somit zweifelsfrei als Titel der Veranstaltung (name) identifizieren und „2017-04-24T19:30-08:00“ als genauen Startzeitpunkt (StartDate).
Analog zu RDFa und Microdata unterstützt auch JSON-LD-Syntax Verschachtelungen (Nesting). Dabei wird einer Eigenschaft kein Wert, sondern ein (Sub-)Schema zugeordnet, das wiederum mit spezifischen Eigenschaften näher bestimmt werden kann. Einen solchen Fall findet Sie auf der zweiten Ebene des Codebeispiels in den Zeilen 08, 27 und 35.
In Zeile 08 beispielsweise wird die Event-Eigenschaft „location“ als (Sub-)Schema des Typs „Place“ definiert und mit den Eigenschaften „name“ und „address“ versehen. Die Eigenschaft „address“ wiederum wird in Zeile 11 als (Sub)-Schema des Typs „PostalAddress“ definiert und ihrerseits mit den schemaspezifischen Eigenschaften „streetAddress“, „addressLocality“, „postalCode“, „addressRegion“ und „addressCountry“ ausgezeichnet.
Jede verschachtelte Ebene wird in geschweifte Klammern gefasst und so von der übergeordneten Ebene abgegrenzt.
Ausschnitt (Zeile 07 bis 18):
"location": {
"@type": "Place",
"name": "Santa Clara City Library, Central Park Library",
"address": {
"@type": "PostalAddress",
"streetAddress": "2635 Homestead Rd",
"addressLocality": "Santa Clara",
"postalCode": "95051",
"addressRegion": "CA",
"addressCountry": "US"
}
},Schema.org stellt Webseitenbetreibern Datentypen somit in Form einer hierarchischen Baumstruktur zur Verfügung, die ausgehend vom allgemeinsten Datentyp „Thing“ (Sache) immer spezifischer wird.
Im folgenden Schritt zeigen wir Ihnen, wie Sie das Google-Beispiel zum Datentyp „Event“ an die oben aufgeführte Veranstaltungsankündigung anpassen.
Schritt 4: JSON-LD-Markup anpassen
Die Google-Dokumentation beinhaltet lediglich Beispiele, die zeigen, wie sich die aufgeführten Datentypen via JSON-LD auszeichnen lassen. Kommen diese als Vorlagen für ein eigenes Metadaten-Markup zum Einsatz, muss der Code in jedem Fall individuell angepasst werden. U. U. ist es hilfreich, dabei auf die Schema.org-Dokumentation zum entsprechenden Datentyp zurückzugreifen, um mehr über die Verwendung eines bestimmten Schemas sowie mögliche Eigenschaften zu erfahren. Folgendes Beispiel zeigt eine individuelle Anpassung des Google-Muster-Codes für den Datentyp Event:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Der große Zambini – ein Abend voller Magie",
"startDate": "2017-11-20T20:00",
"url": " http://www.example.org/zambini/2017-11-20-2000",
"location": {
"@type": "Place",
"sameAs": "http://www.example.org",
"name": "Zauberberg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Zum Zauberberg 1",
"addressLocality": "Zauberhausen",
"postalCode": "10243",
"addressCountry": "Zauberland"
}
},
"image": [
"https://example.com/photos/1x1/zambini.jpg",
"https://example.com/photos/4x3/zambini.jpg",
"https://example.com/photos/16x9/zambini.jpg"
],
"description": "Und wieder entführt Sie der große Zambini in einen Abend wider die Vernunft. Diesmal mit dabei: Max der Rabe und die elastische Sonja.",
"endDate": "2017-11-20T23:00",
"doorTime": "2017-11-20T20:30",
"offers": {
"@type": "Offer",
"url": "http://www.example.org/events/zambini/2017-11-20-2000/tickets ",
"price": "100",
"priceCurrency": "EUR",
"availability": "http://schema.org/InStock",
"validFrom": "2017-11-01T20:00"
},
"performer": {
"@type": "Person",
"name": "Der große Zambini"
}
}
</script>Im ersten Schritt haben wir alle Werte des Muster-Markups durch entsprechende Werte der oben aufgeführten Veranstaltungsankündigung ersetzt. Dabei wurden unzutreffende (Sub-)Schemata und Eigenschaften gelöscht. Beispielsweise haben wird die Eigenschaft „addressRegion“ weggelassen, da diese Angabe in Deutschland nicht üblich ist. Statt „PerformingGroup“ nutzen wir unter „performer“ das (Sub-)Schema „Person“, da wir es nicht mit einer Band, sondern mit einem einzelnen Darsteller zu tun haben. Abschließend haben wir das Markup um Informationen ergänzt, die in der Google-Vorlage nicht erfasst wurden. So finden sich in Zeile 07 und Zeile 10 beispielsweise URLs zum Event bzw. zum Veranstaltungsort. Mögliche Eigenschaften entnehmen Sie bei bedarf der Schema.org-Dokumentation.
Auch wenn Sie Ihr JSON-LD-Markup ohne Vorlage von Grund auf neu erstellen, sollten Sie einen Blick auf die Google-Dokumentationsseite zum jeweiligen Datentyp werfen. Hier gibt der Suchmaschinenmarktführer für alle unterstützten Datentypen sowohl erforderliche als auch empfohlene Propertys an.
Achten Sie darauf, dass Ihr JSON-LD-Markup in jedem Fall alle erforderlichen Propertys beinhaltet. Nur dann nimmt ihre Website am Ranking für erweiterte Suchergebnisse wie Rich Cards teil. Versuchen Sie zudem, auch Werte für alle empfohlenen Propertys zur Verfügung zu stellen, um Ihre Chancen beim Ranking zu erhöhen.
Die in der Google-Dokumentation aufgeführten Beispiele beinhalten stets alle erforderlichen und empfohlenen Propertys.
Ob Ihrem Markup wichtige Propertys fehlen, testen Sie am besten mit dem von Google zur Verfügung gestellten Validierungstool.
Schritt 5: JSON-LD-Markup testen
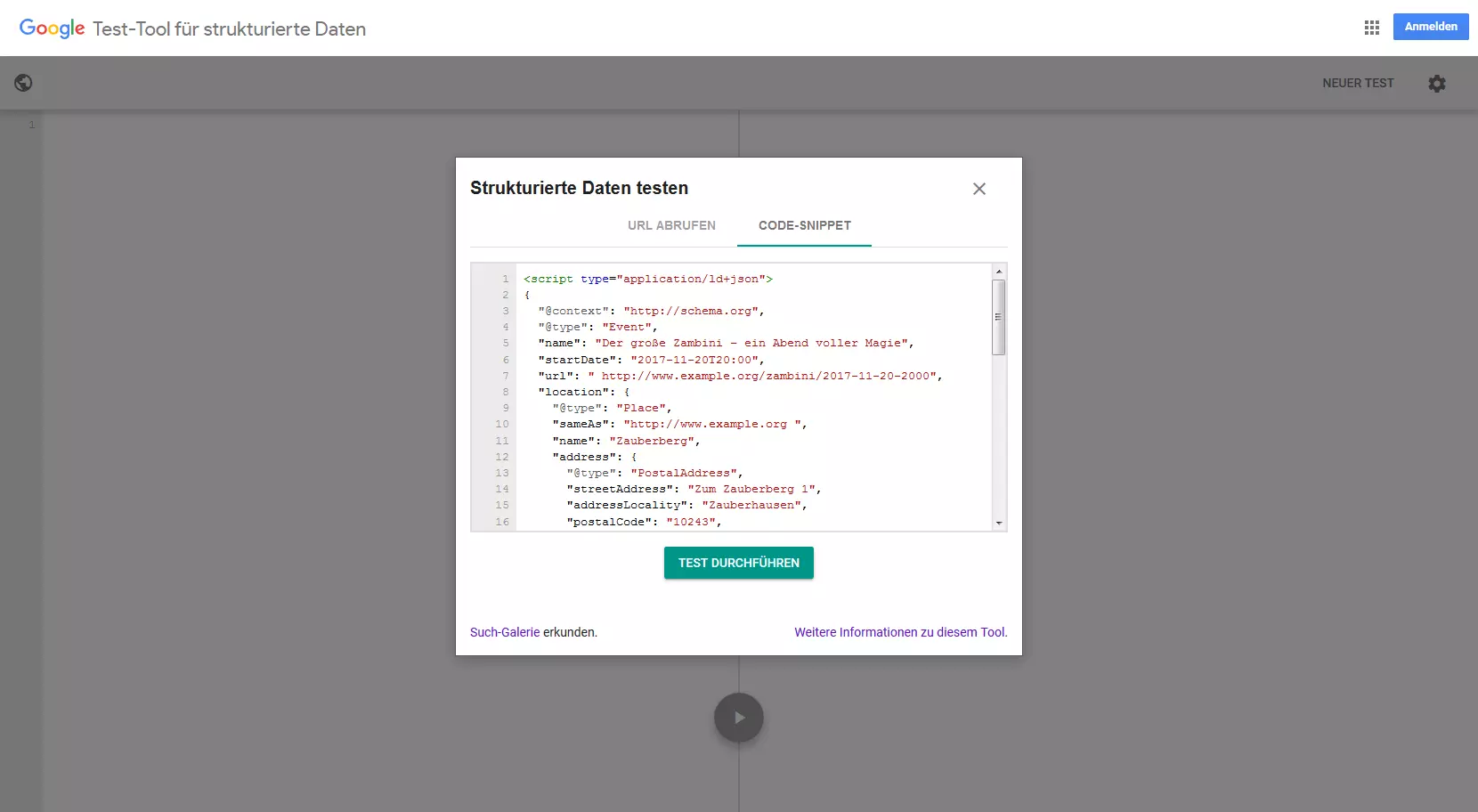
Durch die Verschachtelung von Schemata, (Sub-)Schemata und Eigenschaften sind komplexe JSON-LD-Auszeichnungen möglich. Die Trennung von HTML-Markup und semantischer Auszeichnung sorgt dennoch für eine deutlich bessere Lesbarkeit als bei vergleichbaren Datenformaten, die sich auf eine Quelltext-Annotation stützen. Um Fehler bei der Programmierung zu vermeiden, hält Google mit dem Structured Data Testing Tool eine kostenlose Möglichkeit bereit, JSON-LD-Code zur Datenstrukturierung zu validieren. Gehen Sie dabei folgendermaßen vor:
- JSON-LD-Code per Copy & Paste in das dafür vorgesehene Eingabefeld einfügen
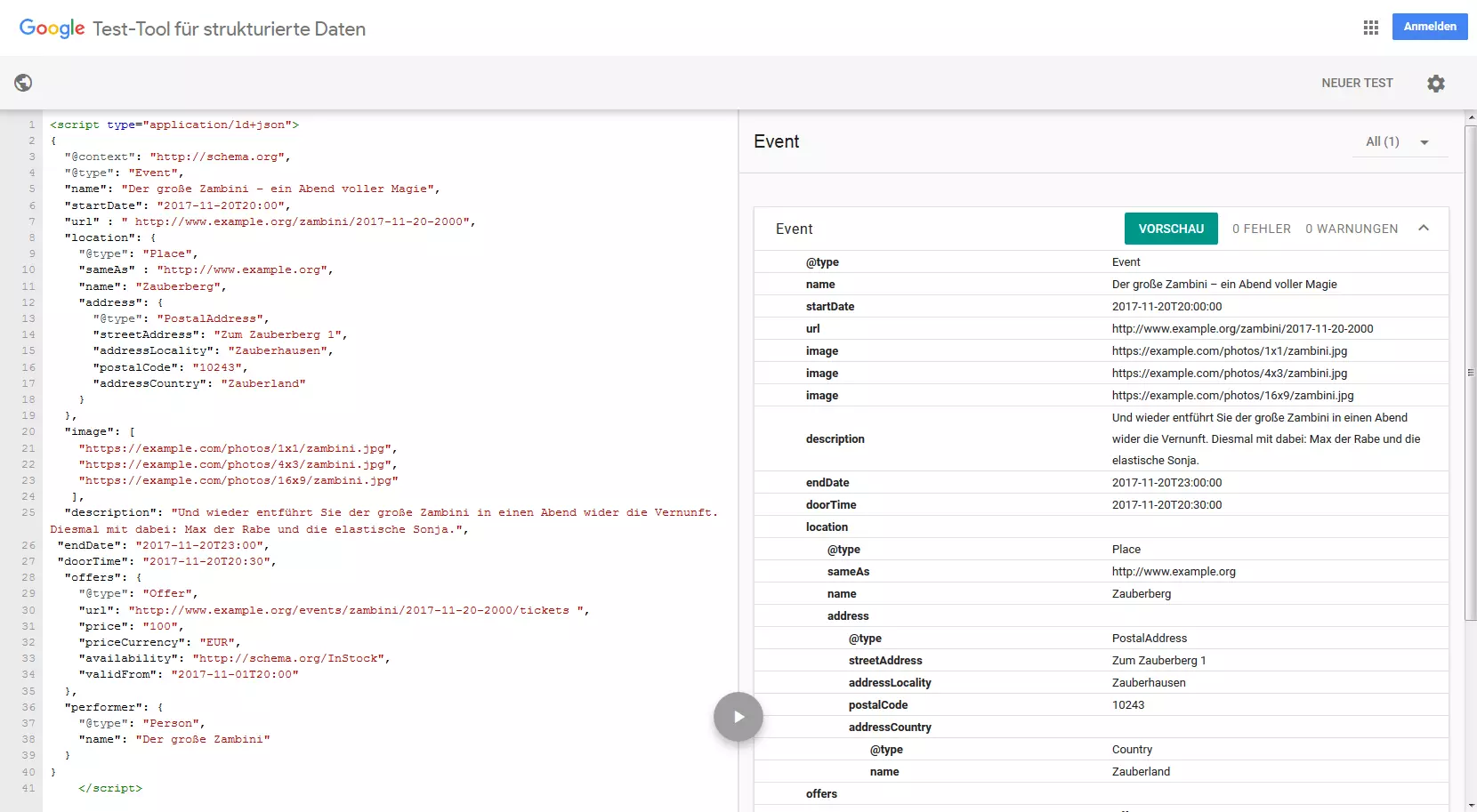
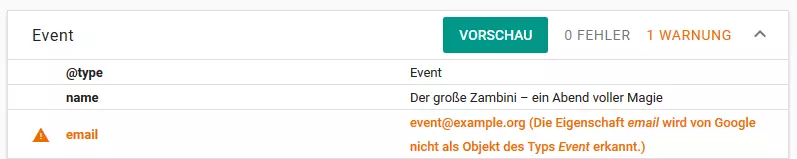
Während der Validierung liest das Tool die strukturierten Daten des JSON-LD-Markups aus und überprüft diese auf Vollständigkeit. Nutzer bekommen die ausgelesenen Daten in einer tabellarischen Übersicht angezeigt. Diese beinhaltet zudem Hinweise und Warnungen, sofern das Tool Syntaxfehler oder fehlende Daten feststellen konnte.
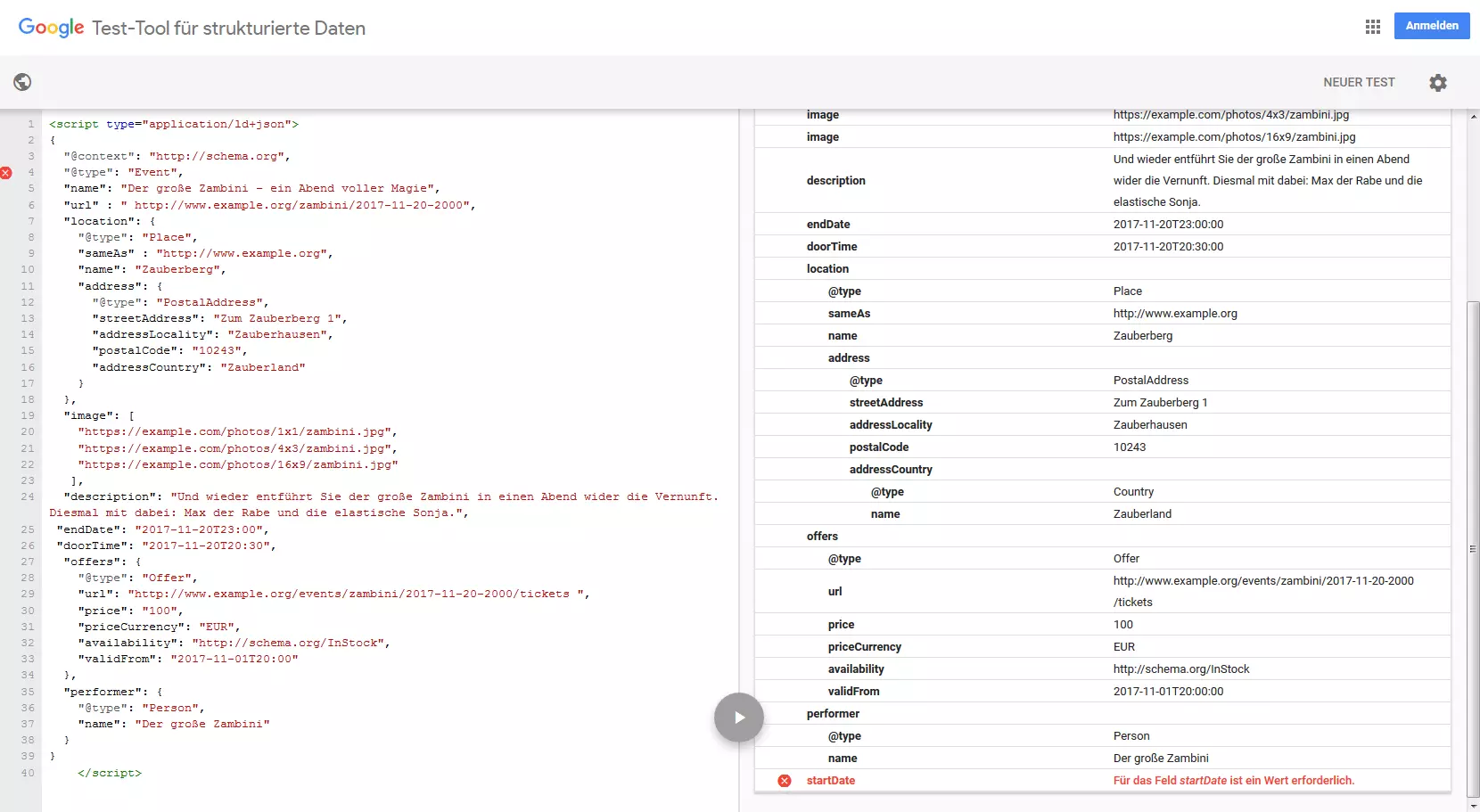
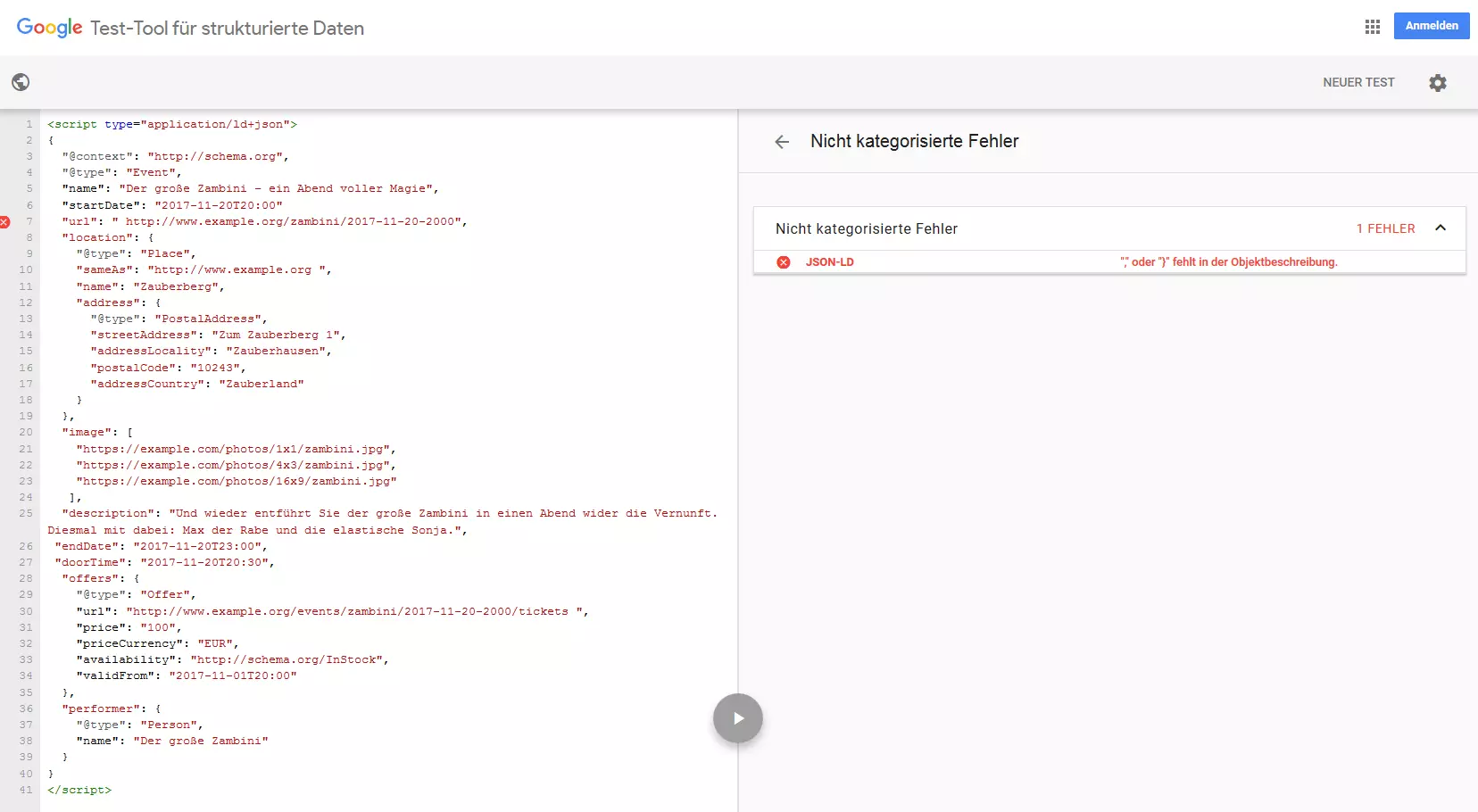
Das von uns erstelle Testskript ist fehlerfrei und beinhaltet alle benötigten Propertys. Löschen wir nun beispielweise die erforderliche Property „startDate“, erhalten wir folgende Ausgabe:
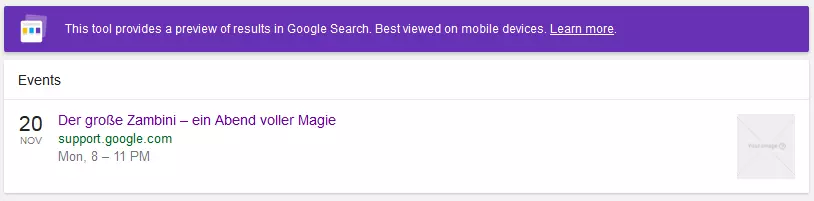
- Vorschau generieren
Zusätzlich zur Testfunktion bietet das Google Structured Data Testing Tool einen Vorschaumodus. Dieser gibt Webseitenbetreibern einen Vorgeschmack, wie ein erweitertes Suchergebnis auf Basis des getesteten validierten Markups aussehen könnte.
Fehler bei der Implementierung des JSON-LD-Markups
Spielt Google für Ihre Website trotz JSON-LD-Markup keine erweiterten Suchergebnisse aus, ist Ihnen in der Regel ein Fehler bei der Datenstrukturierung unterlaufen. Überprüfen Sie Ihren Code erneut und achten Sie dabei auf folgende Fehlerquellen:
- Syntaxfehler: Die JSON-LD-Syntax ist einfach und übersichtlich. Doch wie bei jeder Auszeichnungssprache schleichen sich auch hier gelegentlich Fehler ein. Eine bekannte Fehlerquelle ist der Unterschied zwischen doppelten Kodierungszeichen ("…") und typografischen Anführungszeichen („…“). Während Kodierungszeichen bei der Programmierung verwendet werden, dienen Anführungszeichen der Markierung der wörtlichen Rede in geschriebener Sprache. Da Textverarbeitungsprogramme doppelte Kodierungszeichen oft automatisch in Anführungszeichen umwandeln, verwenden Sie zur Erstellung Ihres JSON-LD-Markups am besten einen Editor wie Notepad. Auch die in Programmcode sonst gern verwendeten einfachen Anführungszeichen sind in JSON nicht zulässig.
- Unvollständiges, falsches oder unspezifisches Vokabular: In der hierarchischen Baumstruktur von Schema.org ist genau festgelegt, welche Propertys mit welchem Datentyp verwendet werden können. Verwenden Sie eine Property für einen Datentyp, der diese nicht unterstützt, kann der entsprechende Wert von Google nicht interpretiert werden. Der Code wird als fehlerhaft eingestuft. Auch solche Fehler erkennt das Google Structured Data Testing Tool.
Alle Types und Propertys des Schema.org-Vokabulars sind case-sensitive. Es ergibt sich somit ein Bedeutungsunterschied durch die Groß- bzw. Kleinschreibung von Buchstaben.
Nutzen Sie stets die Dokumentationsseiten von Schema.org und validieren Sie Ihren JSON-LD-Code mithilfe des Structured Data Testing Tools. Beachten Sie zudem die Structured Data General Guidelines sowie die allgemeinen Webmaster Guidelines von Google, um Regelverstöße zu vermeiden, die zum Ausschluss vom Ranking für erweiterte Suchergebnisse führen können.