TYPO3-Anleitung: So erstellen Sie Ihre eigene Website mit TYPO3
Das bereits im Jahr 2000 veröffentlichte Open-Source-Programm TYPO3 zählt zu den beliebtesten Content-Management-Systemen. Wie richten Sie dieses ein und nutzen es als Basis für Ihre Website?
- In Sekunden zur Online-Präsenz
- Mehr Wachstum mit KI-Marketing
- Zeit und Ressourcen sparen
Was ist TYPO3?
TYPO3, das seit Oktober 2012 offiziell unter dem Namen TYPO3 CMS vertrieben wird, ist ein plattformunabhängiges Content-Management-System, das ursprünglich von Kasper Skårhøj entwickelt wurde. Es ist in der Skriptsprache PHP geschrieben und steht unter der GNU-GPL-Lizenz, was die Mitarbeit der sehr großen Community von Beginn an stark gefördert hat: So stehen mittlerweile tausende kostenfreie Extensions von Drittanbietern zur Verfügung, mit deren Hilfe sich der Funktionsumfang von TYPO3 beliebig erweitern lässt. Als Datenbank-Management-System für ein TYPO3-Projekt können Sie alle gängigen SQL-basierten Lösungen wie den Klassiker MySQL oder Alternativen wie MariaDB und PostgreSQL einsetzen.
TYPO3 zählt aufgrund seiner Komplexität nicht unbedingt zu den einsteigerfreundlichsten Lösungen auf dem Markt. Wer jedoch die erforderliche Geduld und Zeit mitbringt, kann nahezu jeden Typ von Website mit TYPO3 erstellen. Die Open-Source-Lösung zeigt insbesondere dann ihre Stärken, wenn es darum geht, ein oder mehrere Webprojekte im Team zu verwalten. Außerdem ist TYPO3 eine ausgezeichnete Wahl für mehrsprachige Websites.
TYPO3 einrichten und installieren: Voraussetzungen und Vorgehensweise
Wenn Sie Ihre eigene TYPO3-Website erstellen wollen, gilt es zunächst, die passenden Hosting-Strukturen zu schaffen. So benötigen Sie einerseits ein Hardware-Setup mit genügend Speicherplatz und Rechenpower für das Content-Management-System inklusive aller verwendeten Erweiterungen. Andererseits müssen ein Webserver mit PHP-Unterstützung (z. B. Apache, NGINX oder IIS) sowie eine SQL-Datenbank wie die bereits genannten MySQL, MariaDB oder PostgreSQL installiert sein. Für die Kommunikation mit dem Webserver benötigen Sie darüber hinaus einen FTP-Client wie FileZilla.
Im Artikel „Wie erstellt man eine Website?“ gehen wir genauer auf die verschiedenen Aspekte bei der Planung und Umsetzung eines Webauftritts ein.
Entscheiden Sie sich also im ersten Schritt, ob Sie einen eigenen Server betreiben oder ob Sie TYPO3 und die erforderlichen Webprogramme im Rechenzentrum eines Hosting-Providers hosten möchten. Anschließend installieren Sie die genannten Server- und Datenbank-Anwendungen, wobei Sie sich an Software-Stacks wie LAMP oder XAMPP orientieren können, die ein perfekt aufeinander abgestimmtes Paket mit entsprechenden Komponenten aufweisen.
Hosting-Provider und Homepage-Anbieter bieten häufig spezielle Installationsservices für Content-Management-Systeme an. Mit TYPO3 Hosting hat IONOS eine solche Lösung für TYPO3 im Repertoire, bei der Sie nicht nur die erforderlichen Server-Ressourcen erhalten, sondern das CMS inklusive Datenbank, FTP-Client und Webserver auch mit wenigen Klicks über das IONOS App Center installieren können.
Sobald Sie das erforderliche Hardware- und Software-Gerüst für TYPO3 eingerichtet haben, können Sie das Content-Management-System installieren. Hierfür müssen Sie die Installationsdateien auf der offiziellen TYPO3-Website herunterladen, via FTP auf den Webspace übertragen und den Server mit einer gültigen Domain-Adresse verknüpfen.
Haben Sie diesen Schritt durchgeführt, starten Sie die Installation, indem Sie die Startseite Ihrer neuen TYPO3-Website im Browser Ihrer Wahl aufrufen und danach den Anweisungen des Einrichtungsassistenten folgen. Eine ausführliche Beschreibung der erforderlichen Installationsschritte inklusive der Verknüpfung mit dem Datenbank-Management-System finden Sie in unserer Installationsanleitung für TYPO3.
Website mit TYPO3 erstellen: Schritt-für-Schritt-Tutorial
Nach der Installation können Sie damit beginnen, Ihre erste TYPO3-Website zu erstellen. Wie für Content-Management-Systeme üblich, bietet auch TYPO3 ein Backend, über das Sie alle relevanten Aufgaben erledigen können. Um Ihnen den Einstieg in das Backend und die Website-Erstellung mit TYPO3 zu vereinfachen, haben wir die wichtigsten Schritte auf dem Weg zur ersten TYPO3-Seite für Sie zusammengefasst.
Sie sind Fotograf, Handwerker oder haben ein eigenes Restaurant und wollen Ihre erste eigene Website erstellen? Dann schauen Sie in unsere Artikel für folgende Branchen rein:
Schritt 1: Im TYPO3-Backend anmelden
Für die Anmeldung im TYPO3-Backend benötigen Sie die Login-Daten, die Sie bei der vorangegangenen Installation erstellt haben. Rufen Sie über Ihren Browser die URL https://domain-der-website/typo3 auf (setzen Sie an dieser Stelle Ihre eigene Domain ein) und geben Sie den entsprechenden Nutzernamen sowie das Passwort ein.

Was kostet eine Website eigentlich? Wir haben die wichtigsten Kostenpunkte in einem separaten Artikel für Sie zusammengefasst.
Schritt 2: Backend-Sprache umstellen
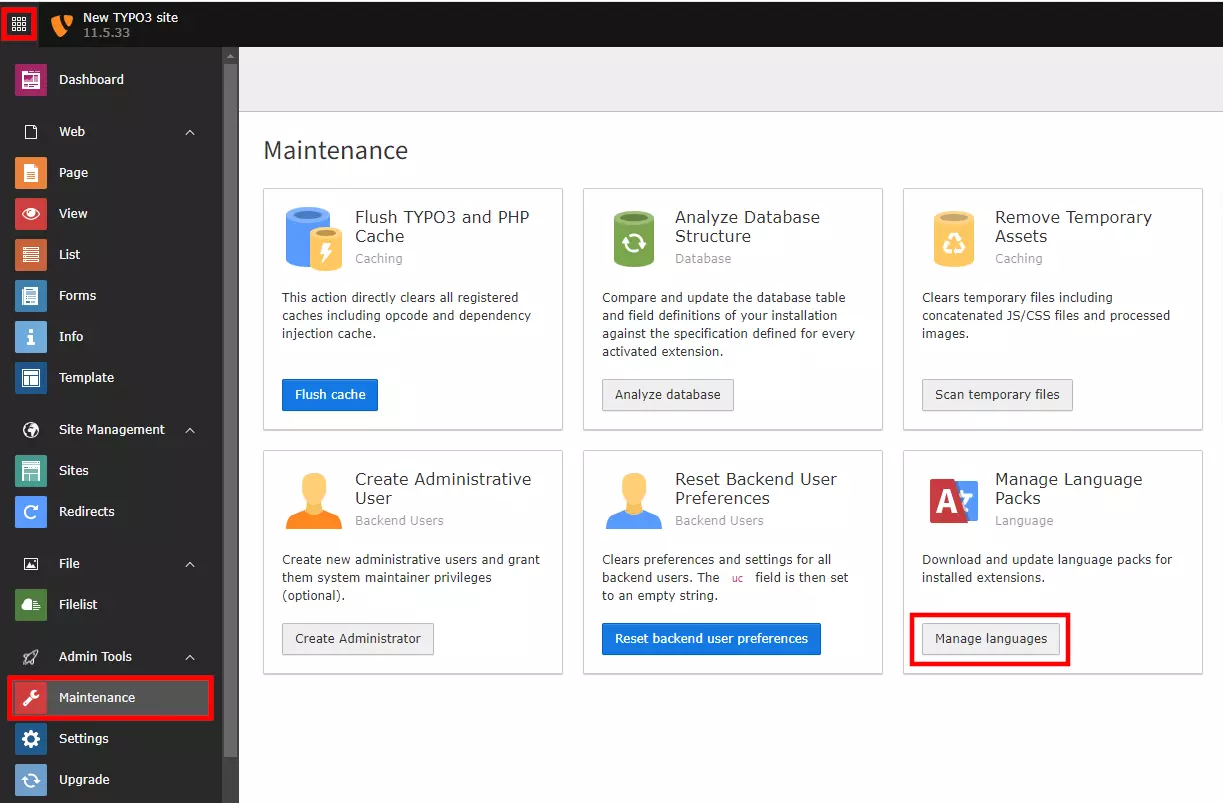
Das TYPO3-Backend erscheint standardmäßig in englischer Sprachausgabe, hält jedoch einsatzfertige Pakete für diverse weitere Sprachen bereit. Wollen Sie die Benutzeroberfläche also z. B. lieber auf Deutsch nutzen, müssen Sie nur das entsprechende Paket installieren. Wählen Sie zu diesem Zweck den Eintrag „Maintenance“ im linken Seitenmenü aus und drücken Sie im Anschluss auf die Option „Manage Languages“.

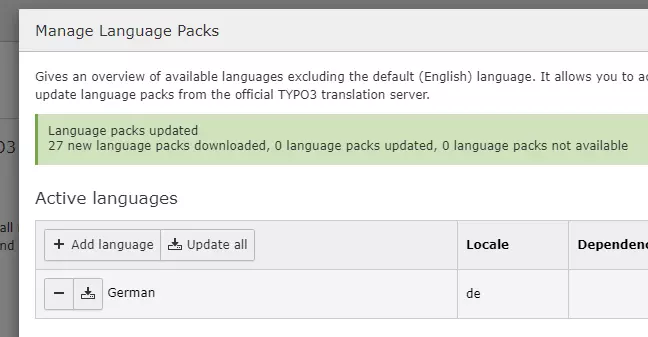
Klicken Sie auf „Add language“ und danach in der Zeile „German“ auf das Plus-Zeichen. Die Sprache wurde damit aktiviert und lässt sich nun über den Download-Button herunterladen. Im Anschluss sehen Sie eine entsprechende Erfolgsmeldung.

Im Administratorenmenü „User Settings“, das sich über die Schaltfläche „Admin“ (befindet sich oben rechts) öffnen lässt, können Sie nun Deutsch als präferierte Sprache auswählen und die Änderungen über den Save-Button speichern.
In manchen Fällen ist es notwendig, dass Sie sich aus dem Backend ab- und danach erneut anmelden, damit TYPO3 die neuen Spracheinstellungen übernimmt.
Schritt 3: Benutzer(gruppen) erstellen
Bis zum jetzigen Zeitpunkt ist das Administratorenkonto das einzige Nutzerkonto, mit dem Sie auf das Backend zugreifen können, um Ihre TYPO3-Website zu erstellen. Sollen auch andere Personen die Website mitgestalten und im späteren Verlauf mit Content versorgen, müssen Sie entsprechende Benutzer und Benutzergruppen anlegen. Gleiches gilt, wenn Sie Ihren Website-Besuchern die Möglichkeit gewähren wollen, sich auf Ihrer Seite zu registrieren, um Zugang zu spezifischen Inhalten zu erhalten.
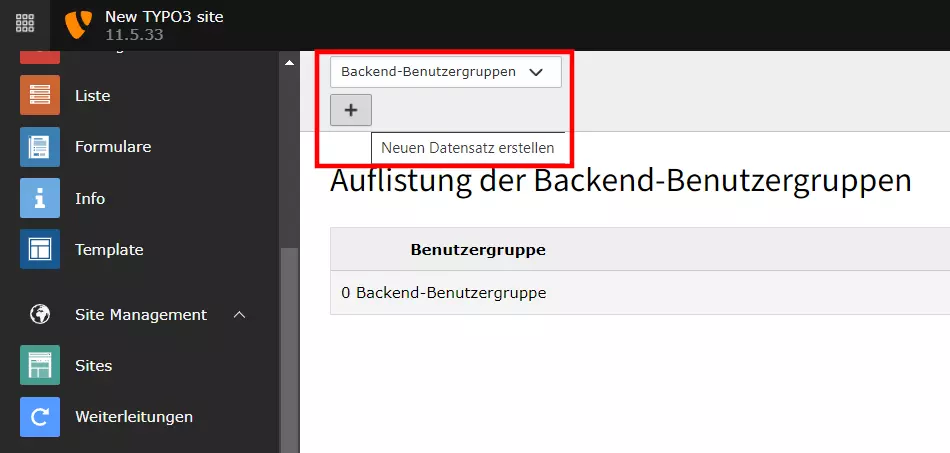
Beginnen Sie am besten damit, eine erste Benutzergruppe für alle Personen, die an der Kreation und Verwaltung der TYPO3-Website beteiligt sind, zu erstellen. Hierfür klicken Sie im Seitenmenü auf „Backend-Benutzer“, wählen in der oberen Liste „Backend-Benutzergruppen“ aus und drücken dann auf „Neuen Datensatz erstellen“:

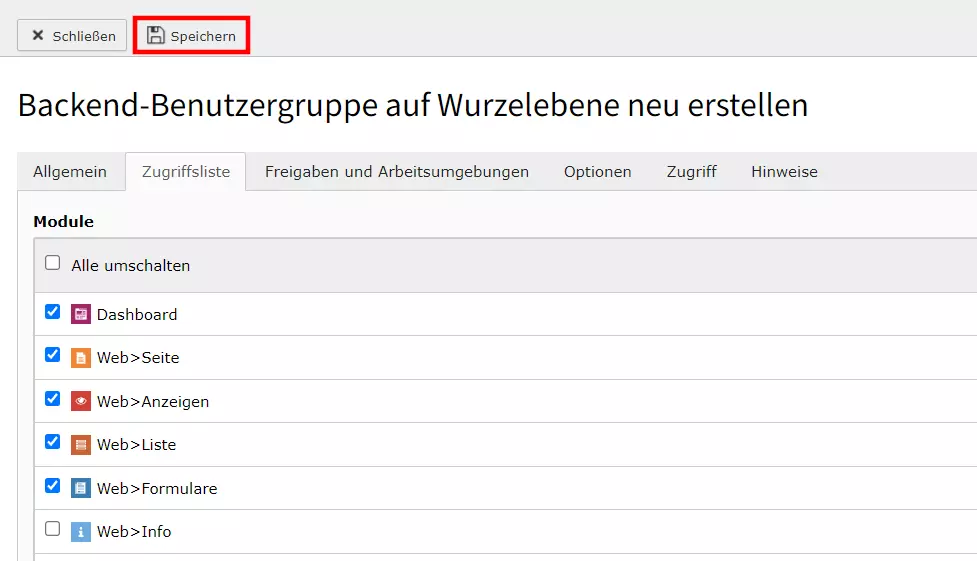
Geben Sie einen Namen für die neue Benutzergruppe ein und wechseln Sie in den Tab „Zugriffsliste“. Setzen Sie bei den gewünschten Einträgen ein Häkchen und klicken auf „Speichern“, um die erteilten Rechte für diese Benutzergruppe zu übernehmen:

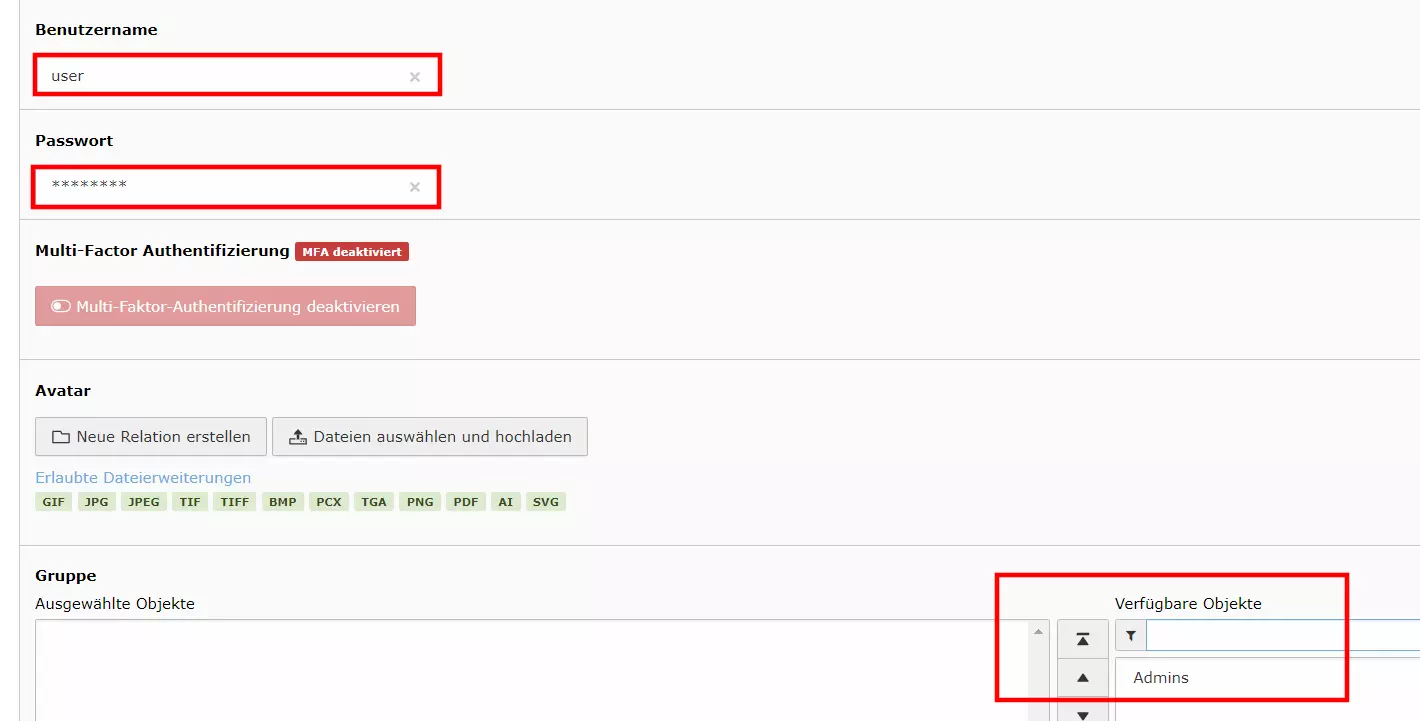
Ist die Gruppe erstellt und gespeichert, ist es an der Zeit, ein erstes Benutzerkonto anzulegen. Kehren Sie hierfür in das Menü „Backend-Benutzer“ zurück und wählen Sie dieses Mal den gleichnamigen Punkt „Backend-Benutzer“. Klicken Sie auch in diesem Fall auf „Neuen Datensatz erstellen“ und geben Sie anschließend den gewünschten Nutzernamen sowie ein vorläufiges Passwort für diesen Zugang an. Unter „Verfügbare Objekte“ finden Sie die zuvor angelegte Benutzergruppe, die Sie dem neuen Account durch einfaches Anklicken zuweisen können:

Schritt 4: TYPO3-Template und andere Extensions installieren
Wenn Sie mit TYPO3 Seiten erstellen wollen, spielen Templates und andere Erweiterungen eine wichtige Rolle. Extensions helfen Ihnen dabei, das eigene Projekt genau nach Ihren Vorstellungen zu gestalten. Haben Sie eine interessante Gestaltungsvorlage (oder eine andere Extension) gefunden, die Sie für Ihre Webanwendung nutzen möchten, können Sie sie importieren und ausprobieren. Voraussetzung ist, dass die Erweiterung mit der von Ihnen verwendeten TYPO3-Version kompatibel ist.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
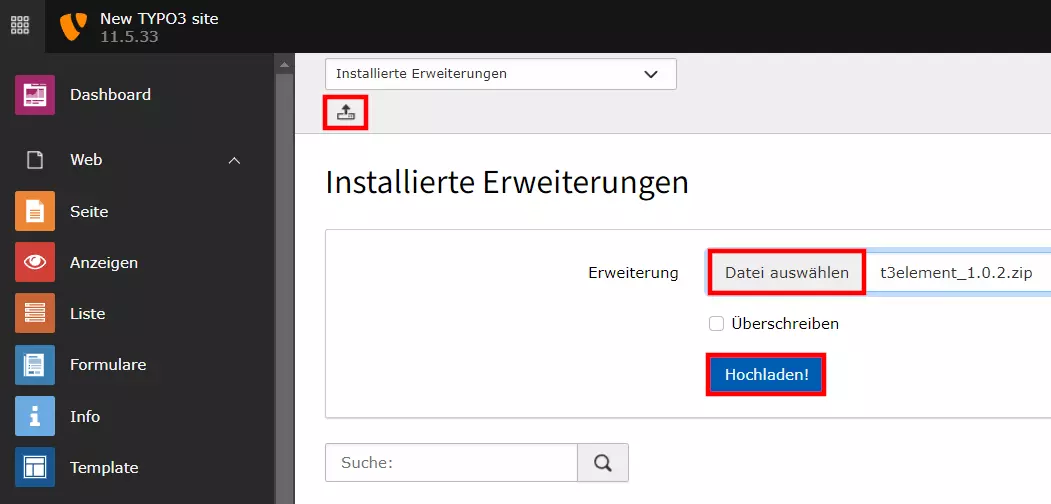
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Im ersten Schritt laden Sie die jeweilige Extension auf Ihren PC herunter. Typischerweise handelt es sich bei der heruntergeladenen Datei um eine .zip- oder eine .t3x-Datei, wobei Sie in beiden Fällen keinerlei Änderungen vornehmen müssen, um die Extension in TYPO3 zu importieren. Hierfür rufen Sie im TYPO3-Backend das Menü „Erweiterungen“ auf und klicken dort auf den Button „Erweiterung hochladen“. Anschließend geben Sie mit „Durchsuchen…“ den lokalen Speicherort der Datei an und starten danach über den „Hochladen“-Button den Import:

TYPO3 importiert und installiert die Erweiterung automatisch. Erfordert diese die Installation weitere Extensions, informiert Sie das Content-Management-System in Form einer entsprechenden Meldung. War der Import erfolgreich, finden Sie die Extension fortan in der Auflistung installierter Erweiterungen.
TYPO3-Erweiterungen werden hauptsächlich von der Community entwickelt und im offiziellen TYPO3 Extension Repository zum kostenfreien Download veröffentlicht. Extensions können das Content-Management-System sowohl um neue Funktionen als auch um neue Editoren oder Layouts und Designs (Templates) erweitern.
Schritt 5: TYPO3-Seiten erstellen
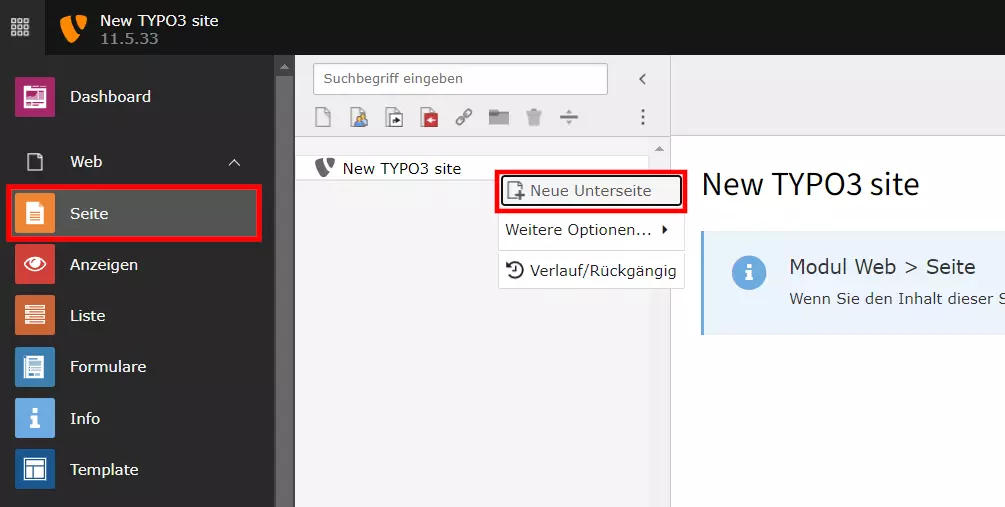
Nachdem Sie das CMS erfolgreich eingerichtet und grundlegend konfiguriert haben, können Sie nun damit beginnen, Ihre TYPO3-Website zu erstellen. Dabei besteht die erste Aufgabe auf dem Weg zum eigenen Webprojekt darin, Seiten anzulegen, die Sie im Anschluss mit Inhalten füllen können. Hierfür benötigen Sie das Webmodul „Seite“, das sich auf die bewährte Weise – über das linke Seitenmenü – öffnen lässt. TYPO3 zeigt Ihnen daraufhin den Seitenbaum Ihrer Website an, der zu Beginn natürlich noch leer ist. Klicken Sie per Rechtsklick auf Ihr Projekt und wählen Sie im aufpoppenden Menü die Option „Neue Unterseite“:

Für die neue Seite können Sie nun folgende Einstellungen treffen:
- Allgemein: In diesem Tab legen Sie den Seitentyp, den Titel der Seite im Backend und das URL-Segment fest. Zusätzlich zu diesen Pflichtangaben können Sie einen alternativen Navigationstitel sowie einen Untertitel bestimmen.
- Metadaten: In den Metadaten einer TYPO3-Seite präsentieren Sie eine inhaltliche Zusammenfassung des Seiteninhalts sowie passende Schlagworte (Meta-Tags). Zudem können Sie hier den Namen und die Mailadresse des Autors sowie den Zeitpunkt der letzten Seitenaktualisierung eintragen.
- SEO: Im SEO-Reiter machen Sie Ihre TYPO3-Seiten fit für Google und Co., indem Sie den Title und die Description definieren und Einstellungen zur Seitenindexierung treffen.
- Soziale Medien: An dieser Stelle bietet TYPO3 die Möglichkeit, den Facebook Open Graph sowie die Twitter Card für die jeweilige Seite zu bearbeiten (Titel, Beschreibung, Bild).
- Erscheinungsbild: Unter „Erscheinungsbild“ wählen Sie das Seitenlayout für Front- und Backend.
- Verhalten: Unter diesem Reiter finden Sie u. a. verschiedene Einstellungen zum Caching sowie zum Verhalten der Seite bei Verlinkungen (URL-Alias, Linkziel).
- Ressourcen: Die Auszeichnung von Dateien und TypoScript-Konfigurationen, die mit der Seite verknüpft sind, nehmen Sie im Ressourcen-Tab vor.
- Sprache: Hier finden Sie Einstellungsoptionen für mehrsprachige TYPO3-Webprojekte.
- Zugriff: Hier legen Sie fest, ob und wann die Seite veröffentlicht werden soll und welche Benutzergruppen Zugriffsrechte besitzen sollen.
- Kategorien: Haben Sie Kategorien für Ihre Seiten erstellt, können Sie die aktuell ausgewählte Seite in diesem Tab einer oder mehreren davon zuordnen.
- Hinweise: Einträge an dieser Stelle dienen Ihnen als redaktionelle Stütze. Tragen Sie Notizen, Erinnerungen und To-dos ein, die die jeweilige Einzelseite betreffen.
Bei der inhaltlichen Gestaltung Ihrer Website können Sie heutzutage auf eine Vielzahl von praktischen Programmen und KI-Tools zurückgreifen. Mehr erfahren Sie in unseren separaten Artikeln über Website-Programme, die besten KI-Websites und die besten KI-Text-Generatoren.
Schritt 6: Inhalte hinzufügen: Beispiel Bilder
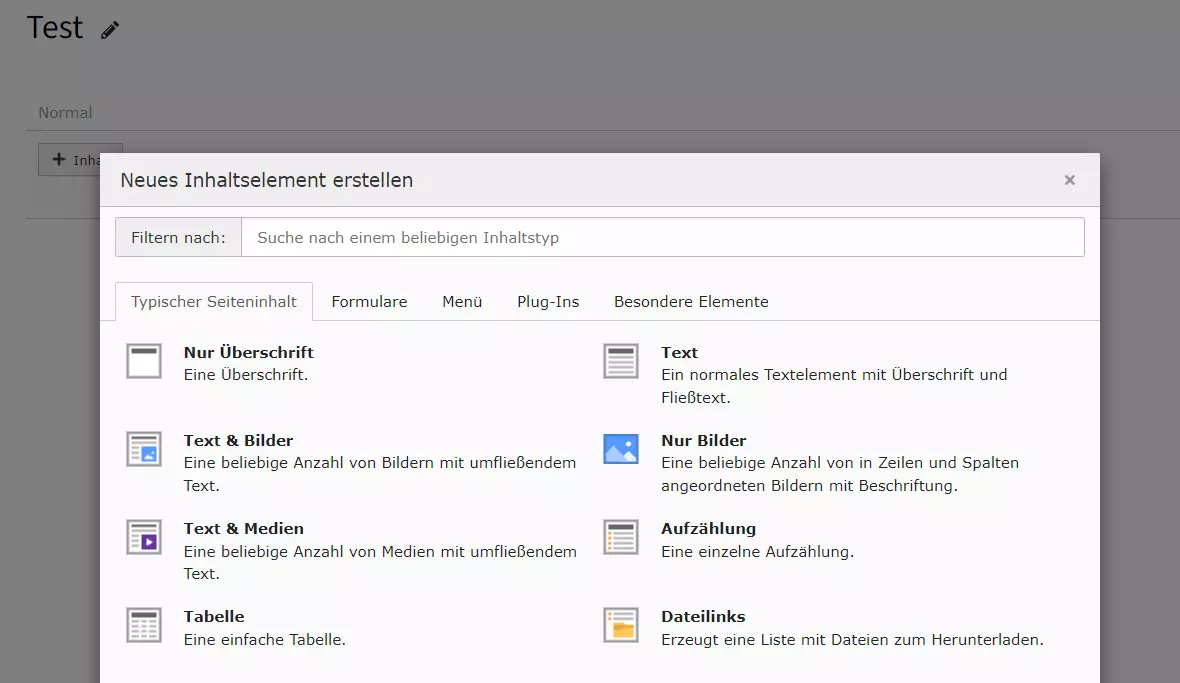
Nun ist es an der Zeit, die erstellten TYPO3-Seiten mit Inhalten zu füllen. Zu diesem Zweck wählen Sie die jeweilige Seite im Seitenbaum aus und auf den Button „Inhalt“, über den sich neue Inhaltselemente erstellen lassen. Es öffnet sich ein neues Menü, in dem Sie den Typ des neuen Contents definieren können. Zusätzlich zu klassischen Elementen wie Überschriften, Text, Bildern, Aufzählungen oder Tabellen sind an dieser Stelle u. a. diverse Menüs sowie einige Formulare auswählbar.

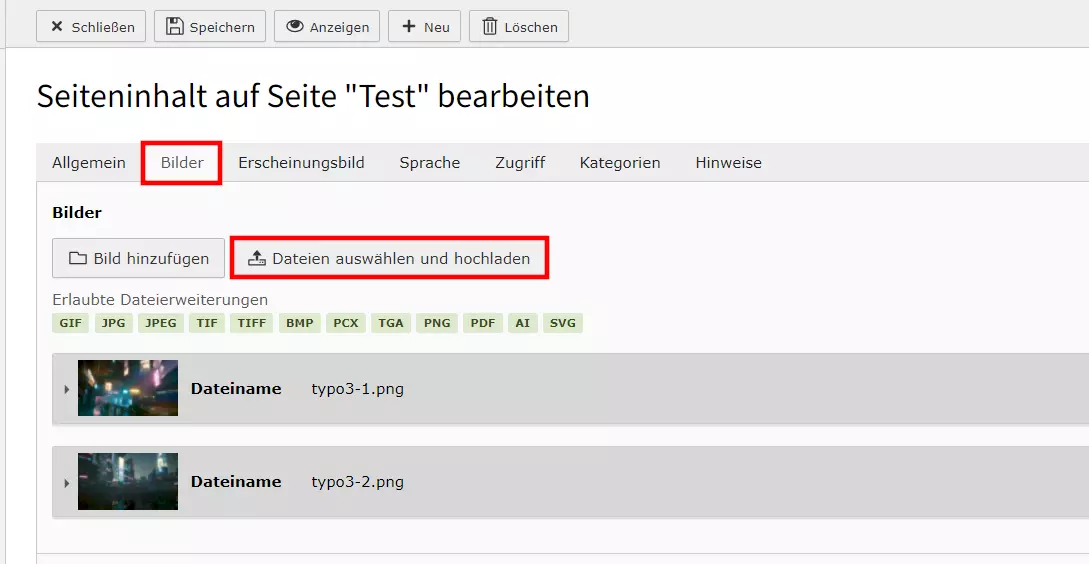
Wählen Sie den gewünschten Inhaltstypen aus und klicken Sie auf „Speichern“, um diesen auf der aktuellen Seite zu platzieren. Wollen Sie Bilder einfügen, müssen Sie diese aber zunächst auf den Webspace hochladen. Hierfür wechseln Sie in den Tab „Bilder“ und drücken auf die Schaltfläche „Dateien auswählen und hochladen“. Geben Sie den lokalen Speicherort des Fotos oder der Grafik an und klicken Sie auf „Öffnen“, um den Upload auf den Server zu starten. Sie können die Bilder Ihrer Wahl auch einfach per Drag-and-Drop in den hierfür vorgesehenen Bereich ziehen.

Im Anschluss an den Upload-Prozess listet TYPO3 die Dateien inklusive Thumbnail untereinander auf. Klicken Sie einen dieser Einträge an, öffnet sich ein kleines Extramenü, in dem Sie die Bildunterschrift und den Alt-Text eingeben – Letzterer wird immer dann angezeigt, wenn das Bild für den Besucher nicht verfügbar ist bzw. nicht geladen werden kann. Zudem haben Sie die Möglichkeit, das jeweilige Bild im TYPO3-eigenen Bildeditor ImageMagick anzupassen.
Schritt 7: Interne und externe Verlinkungen erstellen
Wenn Sie eine TYPO3-Website erstellen, spielen natürlich auch Links eine wichtige Rolle. Während interne Verlinkungen ein einfaches Mittel sind, um die eigenen Artikel zu pushen und besser untereinander zu vernetzen, schaffen Sie mit (hochwertigen und hilfreichen!) externen Links gleichzeitig einen Mehrwert für Ihre Besucher sowie ein höheres Ansehen bei Suchmaschinen. In beiden Fällen helfen aussagekräftige Ankertexte und Link-Titles dabei, dass Lesende und Suchmaschinen verstehen, mit welchem Content beim Link-Ziel zu rechnen ist.
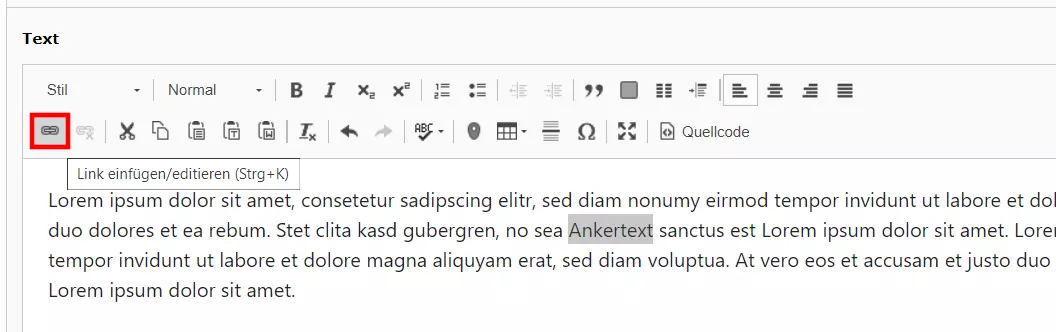
Sowohl das Setzen eines Links als auch die Formulierung eines Titles funktioniert in TYPO3 direkt über den Text-Editor. Öffnen Sie hierfür also den gewünschten Textabschnitt, indem Sie auf das Stift-Symbol an dem entsprechenden Inhaltsblock klicken und nach unten scrollen. Im Text markieren Sie nun den Textausschnitt, den Sie als Ankertext – also als sicht- und klickbaren Teil des Links – verwenden möchten und klicken dann auf das Ketten-Symbol in der Menüleiste des Editors:

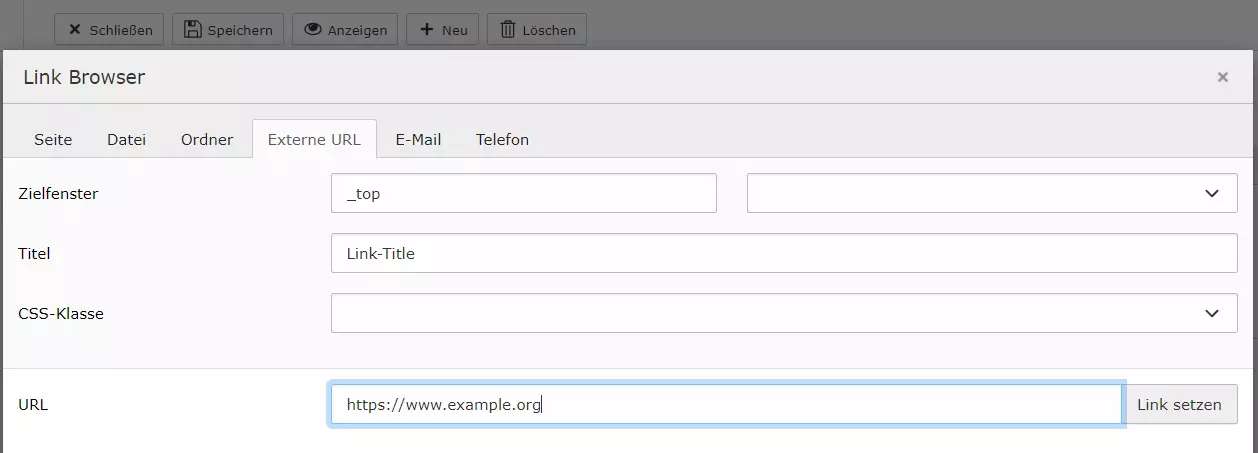
Im ersten Fenster des sich daraufhin öffnenden Link-Browsers erzeugen Sie interne Links. Zu diesem Zweck fügen Sie zunächst den gewünschten Title ein und klicken dann im Seitenbaum auf die zu verlinkende Seite. Für die Kreation externer Links wechseln Sie in den Reiter „Externe URL“. Auch in diesem Fall gilt es, einen Title für den Link zu bestimmen – anschließend geben Sie die Ziel-URL an und klicken auf „Link setzen“:

Schritt 8: Management und Pflege der erstellten TYPO3-Website
Für den dauerhaften Erfolg Ihres Webprojekts ist die kontinuierliche Pflege und Optimierung des Contents und der technischen Basis unverzichtbar. Auch die stetige Aktualisierung der eingebundenen Software-Komponenten inklusive des Content-Management-Systems selbst gehört zu den absoluten Pflichtaufgaben.
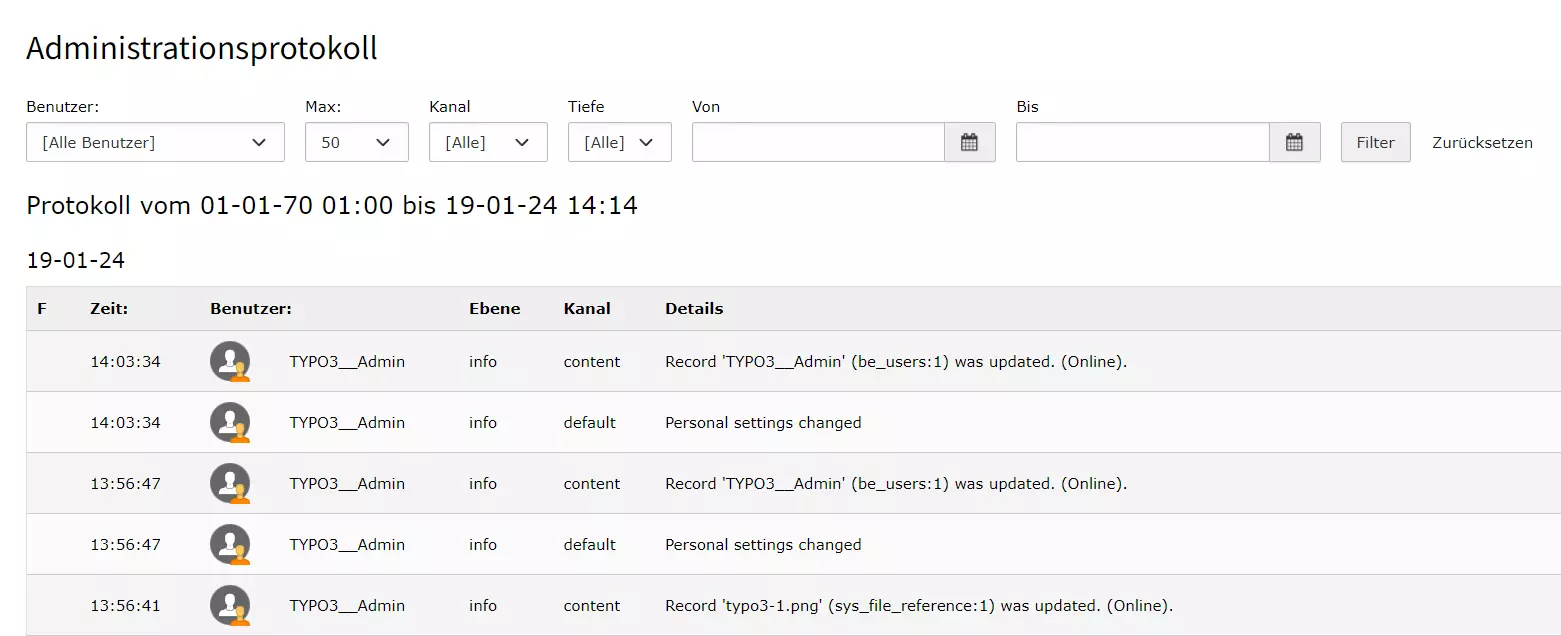
TYPO3 stellt Ihnen zu diesem Zweck einige nützliche Features zur Verfügung. So finden Sie unter dem Menüpunkt „Protokoll“ eine detaillierte Auflistung sämtlicher Aktionen, die Nutzer im Backend ausgeführt haben. Darüber hinaus enthält das Administrationsprotokoll Einträge über die Interaktion mit der Datenbank sowie über aufgetretene Fehler:

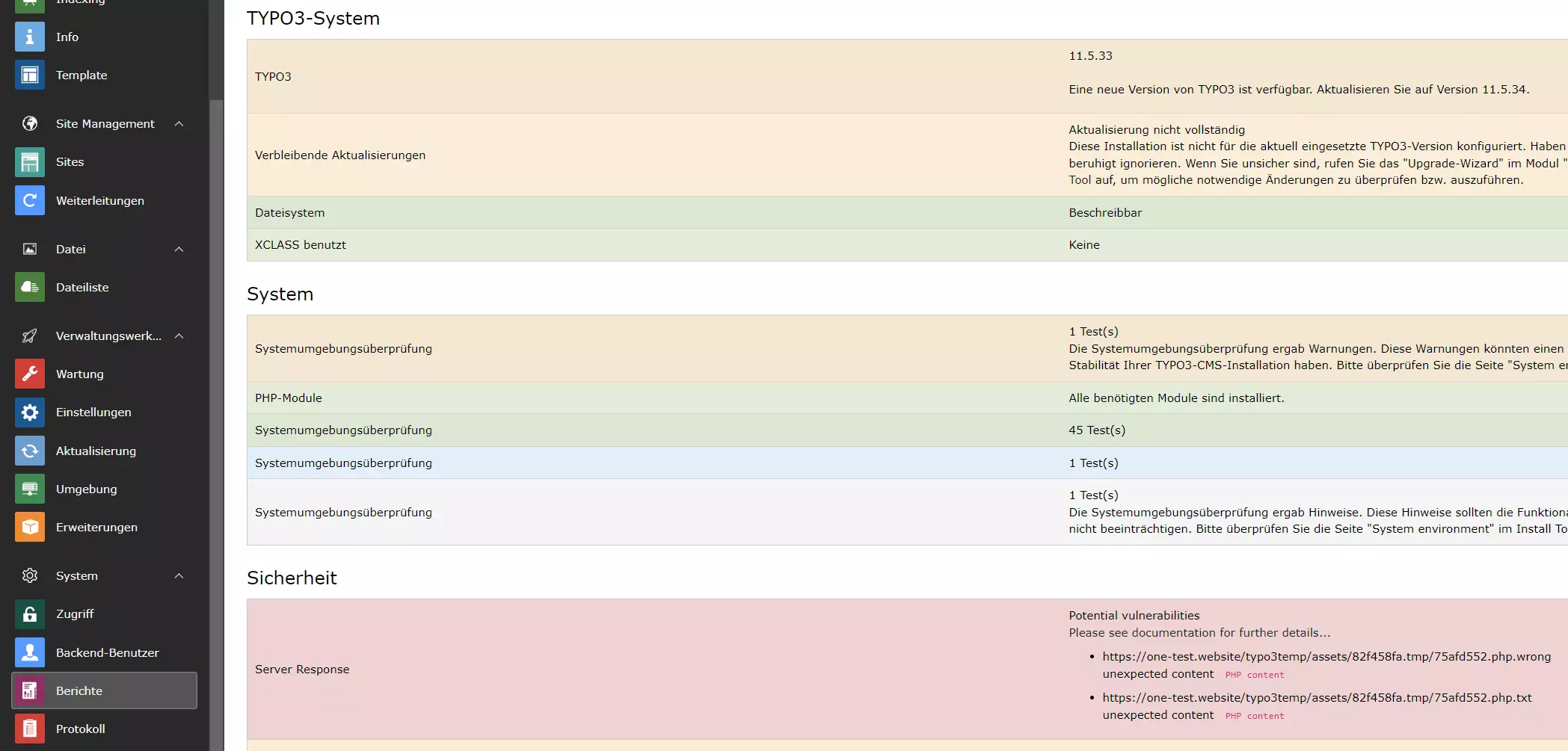
Wenn Sie wissen wollen, wie es um die Aktualität von TYPO3 (inklusive Erweiterungen) und die Sicherheit Ihrer Website bestellt ist, ist ein Blick in das Menü „Berichte“ zu empfehlen. Hier zeigt TYPO3 nach einem Klick auf „Statusbericht“ die wichtigsten Parameter der Reihe nach auf. Grün dargestellte Einträge markieren dabei Parameter, bei denen keine Probleme festgestellt wurden, während gelb bzw. rot markierte Einträge solche Eigenschaften kennzeichnen, bei denen Handlungsbedarf besteht:

Mit dem IONOS Website-Checker können Sie einen ausgiebigen Check der Sicherheit, Geschwindigkeit und Auffindbarkeit Ihrer erstellten TYPO3-Website durchführen.
- Flexibel: Hosting, das jedem Website-Traffic standhält
- Verlässlich: Inklusive 24/7-Support und persönlicher Beratung
- Sicher: Kostenloses SSL-Zertifikat, DDoS-Schutz und Backups

