So binden Sie RSS-Feeds auf Ihrer Website ein
Zahlreiche Webseitenbetreiber nutzen RSS, um ihre Online-Angebote mit Inhalten professioneller Content-Provider aufzuwerten. Doch was hat es mit der Feed-Technologie auf sich? Wir betrachten das Thema im Kontext der Content-Syndication und geben Ihnen einen Überblick über die Funktionen und Nutzungsmöglichkeiten von RSS.
Was ist ein RSS-Feed?
Bei RSS handelt es sich um eine Web-Feed-Technologie, die es Anbietern von Online-Inhalten ermöglicht, neue Inhalte auf Webseiten in standardisierter Form zu veröffentlichen. Web-Feeds findet man auf Nachrichten-Portalen, Blogs, Foren oder Wikis – also dynamischen Web-Angeboten, denen gemein ist, dass sie in der Regel einer fortlaufenden Aktualisierung unterliegen. Ziel ist es, Internetnutzer wie über einen Newsticker kontinuierlich über neue Inhalte zu informieren. Der Informationsfluss geht dabei vom Empfänger aus, der den als Pull-Medium konzipierten Web-Feed bei Interesse abonniert. Dabei kommt in der Regel eine Feedreader-Software (meist eine App oder Web-App) zum Einsatz. Nutzer abonnieren Kanäle, um sich von Content-Providern automatisch mit aktuellen Nachrichten versorgen zu lassen. Die URLs zu diesen Feeds lassen sich über den Webbrowser beziehen.
Darüber hinaus nutzt man RSS-Feeds im Rahmen von Content-Syndication-Maßnahmen, also bei der Mehrfachverwendung von Inhalten. Dadurch, dass RSS Inhalte einer Website strukturiert aufbereitet, lassen diese sich bequem in andere Webseiten einbinden. Betreiber von Online-Plattformen nutzen diese Möglichkeit mitunter, um den eigenen Content durch Fremdinhalte zu ergänzen, der eigenen Homepage einen Portalcharakter zu geben oder um sich als News-Aggregatoren zu etablieren.
Die Nutzung fremder Web-Inhalte im Rahmen der Content-Syndication birgt jedoch urheberrechtliche Risiken. Zudem sorgen syndizierte Inhalte in der Regel für Duplicate Content, der unter Umständen zur Abwertung im Suchmaschinenranking führen kann.
Wie funktioniert ein RSS-Feed?
RSS wurde 1999 von Netscape Communications entwickelt. Damals stand die Abkürzung für RDF Site Summary, eine Technologie, die im Rahmen des individualisierbaren Nachrichtenangebots My Netscape Network zum Einsatz kam. Bereits ein Jahr später wurde das Resource Description Framework (RDF) durch ein einfacheres XML-Format ersetzt, was eine Umdeutung der Abkürzung RSS in Rich Site Summary zur Folge hatte. Mit der Version RSS 2.0 wurde dann die Bezeichnung Really Simple Syndication eingeführt. Als Nachfolger von RSS gilt das an RSS angelehnte Format Atom.
Aktuell stellt RSS eine Sammlung von XML-Dateiformaten dar, mit denen strukturierte Web-Feeds unter eigens dafür eingerichteten URLs angeboten werden können. Oft sind die unterschiedlichen RSS-Channels thematisch untergliedert. So bietet beispielsweise ZEIT Online separate Feeds zu Ressorts wie Politik, Wirtschaft, Sport oder Kultur an.
Allen RSS-Dateiformaten ist gemein, dass es sich um reine Inhaltselemente handelt. Die Technologie verwendet die Extensible Markup Language (XML), um Informationen semantisch auszuzeichnen. Angaben zur Darstellung der Inhalte sind in RSS-Dokumenten nicht enthalten. Dadurch lassen sich Web-Feeds auf Basis von RSS mit unterschiedlichsten Technologien kombinieren, um Inhalte medienübergreifend im Internet zu präsentieren. Vor der Darstellung müssen RSS-Dokumente jedoch zunächst in HTML umgewandelt werden. In Feed-Readern enthaltene RSS-Parser sind in der Lage, die XML-Auszeichnungen zu interpretieren und die Informationen als HTML-Dokument aufzubereiten.
Darstellung von RSS-Feeds
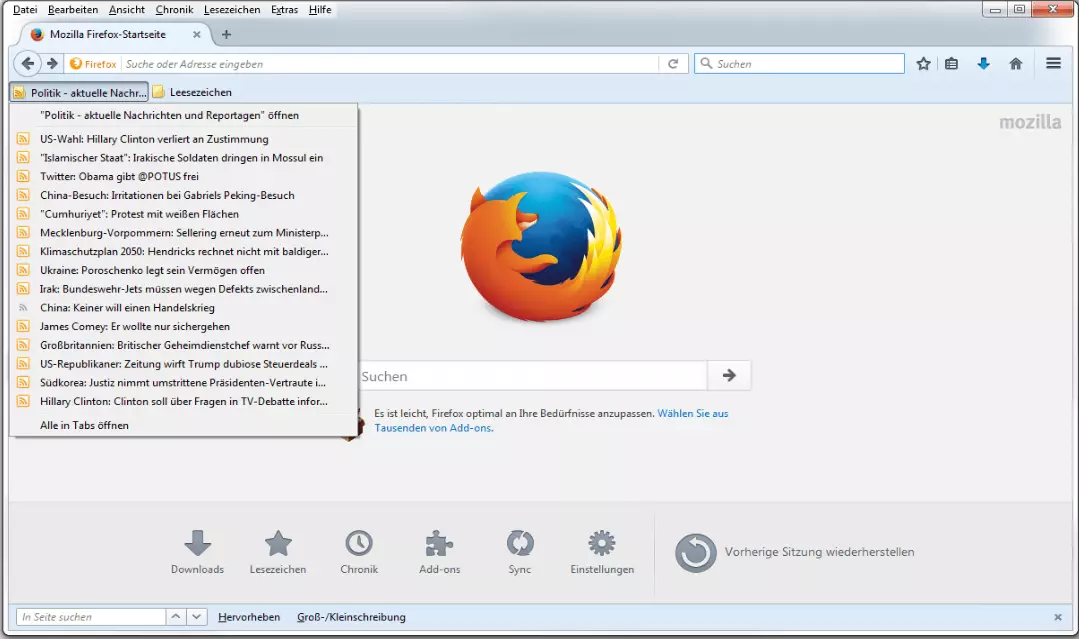
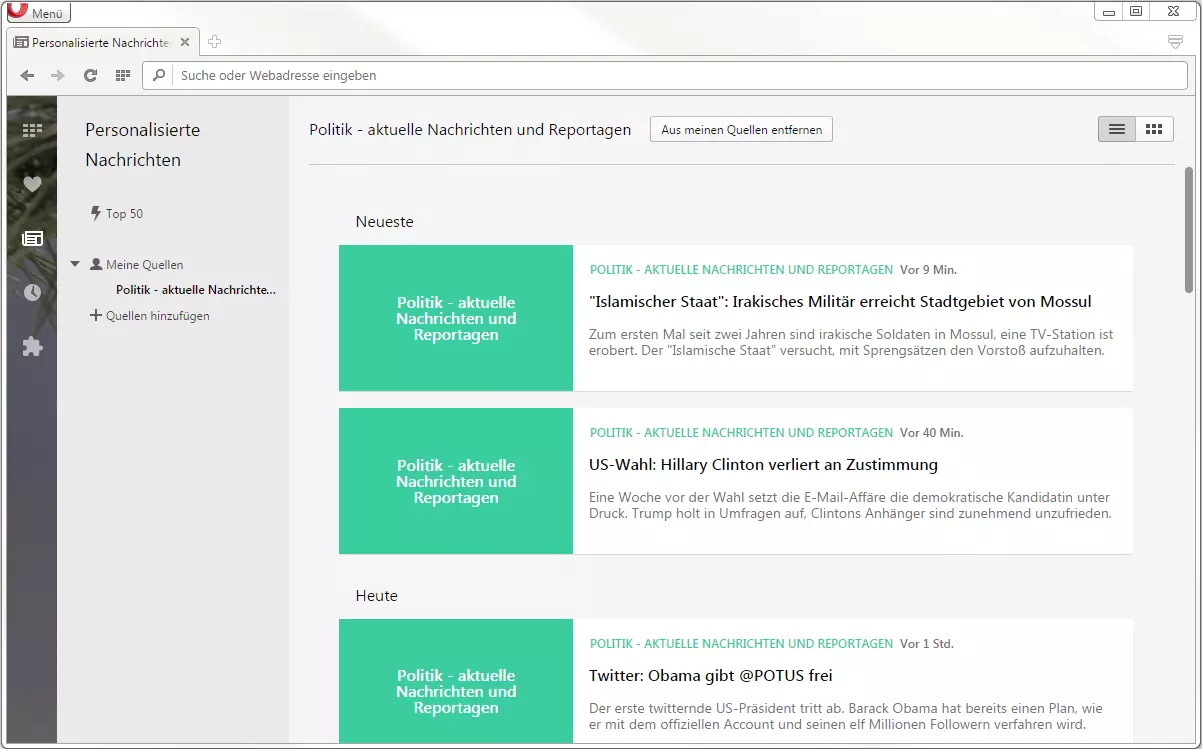
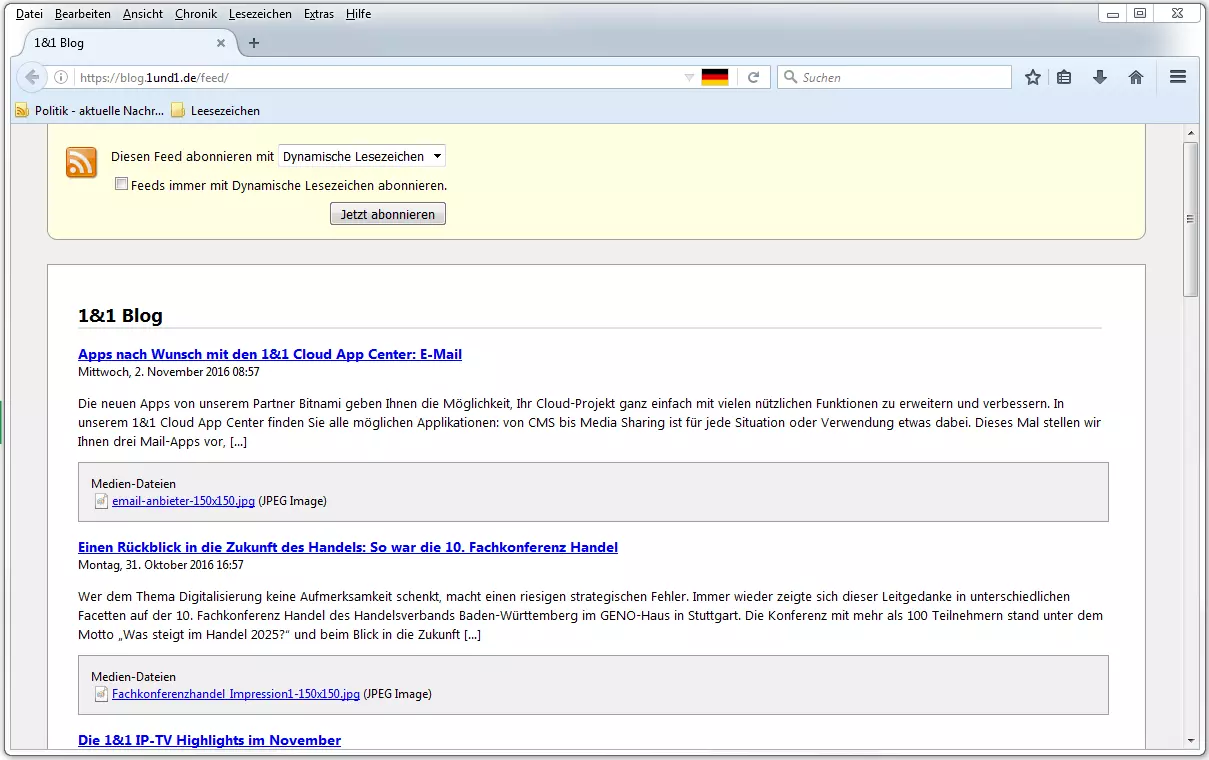
Die Darstellung von Web-Feeds kann über spezielle Feed-Reader erfolgen. Eine ausführliche Liste entsprechender Software für Windows, Mac und Linux bietet die Website rss-readers.org. Heutzutage verfügen jedoch die meisten Web-Browser über einen integrierten RSS-Parser, sodass immer weniger Internetnutzer auf eine gesonderte Lesesoftware zurückgreifen. Zudem werden RSS-Feeds von E-Mail-Client-Programmen wie Microsoft Outlook oder Mozilla Thunderbird unterstützt. Die Präsentation der Inhalte richtet sich danach, welche Informationen vom Content-Provider zur Verfügung gestellt werden, und variiert je nach Darstellungsmedium. Üblich sind kurze Informationsblöcke im Stil eines Newstickers, die neben der Artikelüberschrift einen Textanriss mit Link zur Quelle enthalten und zum Teil durch Bilder aufgewertet werden. Folgende Screenshots zeigen die Darstellung des RSS-Feeds von ZEIT ONLINE in Mozilla Firefox, Microsoft Internet Explorer und Opera. In Mozilla Firefox werden RSS-Feeds in Form dynamischer Lesezeichen abonniert. Die dargestellten Informationen beschränken sich auf die Artikelüberschrift inklusive Dachzeile. Ein Klick auf einen mit einem Hyperlink hinterlegten Eintrag führt zur Quellwebsite, die den jeweiligen Artikel in Volltext bereithält.
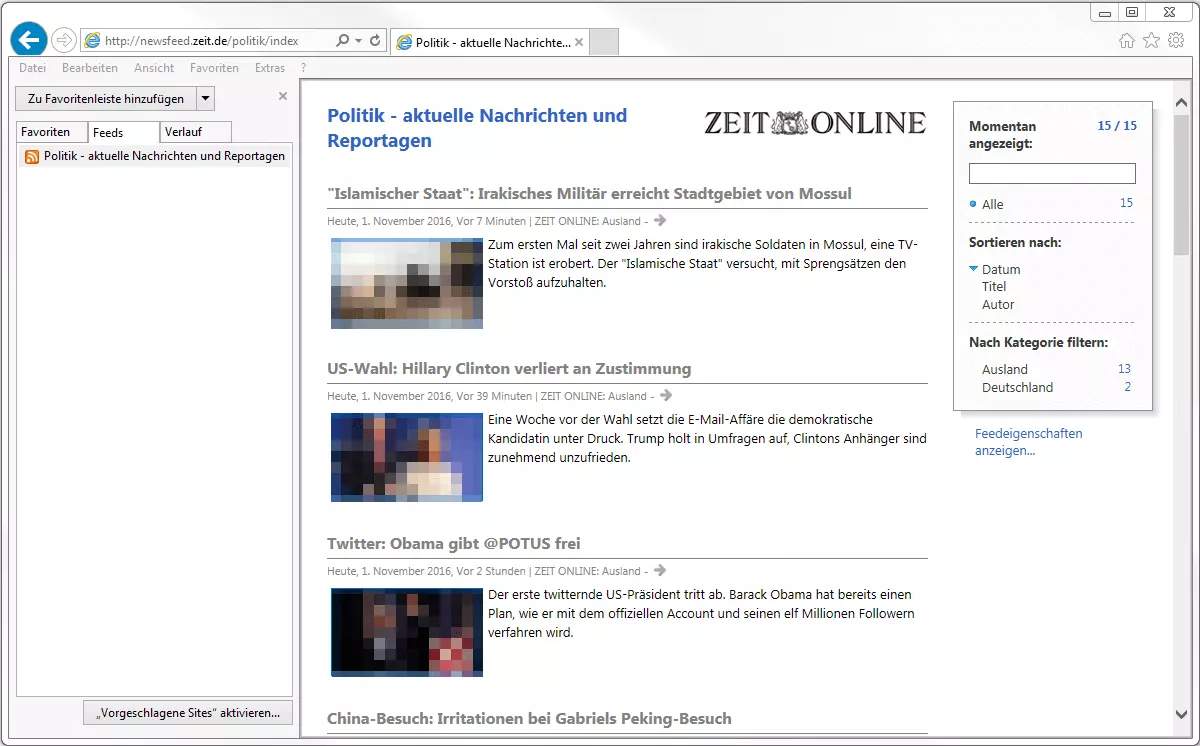
Im Microsoft Internet Explorer (IE) werden RSS-Feeds über die Explorer-Leiste verwaltet. Die Einträge umfassen Schlagzeilen, Artikelbilder, einen kurzen Teaser-Text sowie das Veröffentlichungsdatum des angerissenen Artikels. Ein Hyperlink zur Quellwebsite ist in der Überschrift hinterlegt.
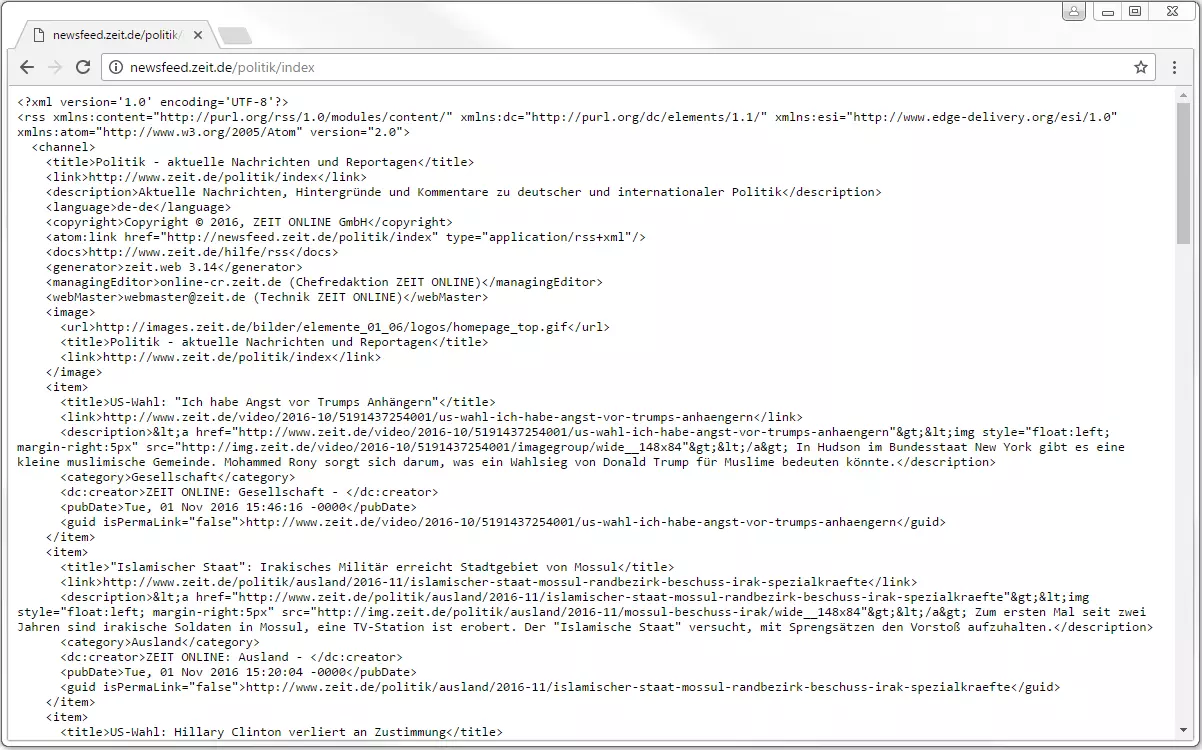
Anders als Firefox, IE und Opera unterstützt Googles Webbrowser Chrome RSS-Feeds nicht nativ. Statt das XML-Dokument hinter der RSS-URL zu parsen und in eine HTML-Seite zu übersetzen, gibt Chrome den Quelltext des Feeds in Rohform aus – ein gutes Beispiel für die Syntax der Auszeichnungssprache XML.
Sollen RSS-Feeds mit Chrome verwaltet werden, muss der Browser durch optionale Erweiterungen aufgerüstet werden. Kostenlose Add-ons finden Nutzer im Chrome Web Sore.
Aufbau eines RSS-Dokuments
RSS-Dokumente weisen eine überschaubare Struktur auf. Grundelemente sind die XML-Tags <rss>, <channel>, <item>.
| Tag | Funktion |
|---|---|
| rss | Das rss-Element ist das Top-Level-Element eines RSS-Feeds. Es definiert die verwendete RSS-Version und muss in jedem RSS-Dokument enthalten sein. |
| channel | Das channel-Element beschreibt den RSS-Channel und enthält relevante Metadaten. |
| item | Das item-Element dient der Auszeichnung der Artikelblöcke. |
Jedes XML-Dokument beginnt mit einem Tag, das die jeweilige XML-Version sowie den verwendeten Zeichensatz deklariert – im aktuellen Beispiel XML 1.0 und UTF-8.
<? xml version='1.0' encoding='UTF-8'?>Auf die initiale XML-Deklaration folgt das rss-Tag. Dieses gibt die jeweilige RSS-Version an und beinhaltet im aktuellen Beispiel darüber hinaus Verweise auf zusätzliche Spezifikationen, die in Form von XML-Namensräumen eingebunden werden können. Im Beispiel sind das die semantischen Auszeichnungen gemäß Dublin Core (dc) und Atom (atom).
<rss xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" version="2.0">Die eigentlichen Inhalte des RSS-Dokuments sind im channel-Tag verschachtelt. Dieses beinhaltet die übergreifende Beschreibung des Newsfeeds (title, description) inklusive Metadaten (language, copyright, docs, generator, managingEditor, webMaster), Logos und Links.
<channel>
<title>Politik - aktuelle Nachrichten und Reportagen</title>
<link>http://www.zeit.de/politik/index</link>
<description>Aktuelle Nachrichten, Hintergründe und Kommentare zu deutscher und internationaler Politik</description>
<language>de-de</language>
<copyright>Copyright © 2016, ZEIT ONLINE GmbH</copyright>
<atom:link href="http://newsfeed.zeit.de/politik/index" type="application/rss+xml"/>
<docs>http://www.zeit.de/hilfe/rss</docs>
<generator>zeit.web 3.14</generator>
<managingEditor>online-cr.zeit.de (Chefredaktion ZEIT ONLINE)</managingEditor>
<webMaster>webmaster@zeit.de (Technik ZEIT ONLINE)</webMaster>
<image>
<url>http://images.zeit.de/bilder/elemente_01_06/logos/homepage_top.gif</url>
<title>Politik - aktuelle Nachrichten und Reportagen</title>
<link>http://www.zeit.de/politik/index</link>
</image>
[…]
</channel>Die innerhalb des channel-Tags verwendeten Kind-Elemente unterteilen sich in Pflichtangaben und optionale Elemente.
| Pflicht-Elemente | Funktion |
|---|---|
| title | Das title-Element enthält den Titel des RSS-Channels. |
| link | Das link-Element enthält den Link zur Website. |
| description | Das description-Element enthält eine Beschreibung des RSS-Channels. |
| Optionale Tags | Funktion |
|---|---|
| language | Das language-Element gibt die Sprache des RSS-Channels an. |
| copyright | Das copyright-Element enthält Copyright-Informationen zum Channel. |
| atom:link | Das von der Atom-Spezifikation übernommene link-Element ermöglicht es, die Beziehung zum verlinkten Element zu definieren. Der Standardwert ist rel="alternate", also eine alternative Repräsentation der aktuellen Ressource. In diesem Fall: die URL des Newsfeeds selbst. |
| docs | Das docs-Element enthält eine URL zur Dokumentation des verwendeten RSS-Formats. |
| generator | Das generator-Element enthält einen String, der anzeigt, mit welchem Programm der Channel erzeugt wurde. |
| managingEditor | Das managingEditor-Element enthält die E-Mail-Adresse der Person, die für die Inhalte des Channels verantwortlich ist. |
| webMaster | Das webMaster-Element enthält die E-Mail-Adresse der Person, die für technische Probleme im Zusammenhang mit dem Channel verantwortlich ist. Im aktuellen Beispiel ist dies allerdings nicht im Sinne der Spezifikation umgesetzt. |
| image | Das image-Element spezifiziert eine Grafik, die zusammen mit dem Channel angezeigt werden kann. Die Angaben <url>, <title> und <link> sind obligatorisch. |
Darüber hinaus beinhaltet der channel-Tag die einzelnen item-Blöcke, die der Auszeichnung der Artikel-Vorschau dienen. Jeder item-Block repräsentiert einen Artikel und enthält im aktuellen Beispiel die Tags <title>, <link>, <description>, <category>, <dc:creator>, <pubDate> und <guid>.
<item>
<title>US-Wahl: "Ich habe Angst vor Trumps Anhängern"</title>
<link>http://www.zeit.de/video/2016-10/5191437254001/us-wahl-ich-habe-angst-vor-trumps-anhaengern</link>
<description>a href="http://www.zeit.de/video/2016-10/5191437254001/us-wahl-ich-habe-angst-vor-trumps-anhaengern";img style="float:left; margin-right:5px" src="http://img.zeit.de/video/2016-10/5191437254001/imagegroup/wide__148x84"/a In Hudson im Bundesstaat New York gibt es eine kleine muslimische Gemeinde. Mohammed Rony sorgt sich darum, was ein Wahlsieg von Donald Trump für Muslime bedeuten könnte.</description>
<category>Gesellschaft</category>
<dc:creator>ZEIT ONLINE: Gesellschaft - </dc:creator>
<pubDate>Tue, 01 Nov 2016 15:46:16 -0000</pubDate>
<guid isPermaLink="false">http://www.zeit.de/video/2016-10/5191437254001/us-wahl-ich-habe-angst-vor-trumps-anhaengern</guid>
</item>Abgesehen vom category-Tag darf jedes Kind-Element pro Item nur einmal verwendet werden.
| Tag | Funktion |
|---|---|
| title | Das title-Element enthält die Überschrift des Artikels. |
| link | Das link-Element enthält den Link zum Artikel. |
| description | Das description-Element enthält einen Textanriss oder Teaser. |
| category | Das category-Element ordnet dem Artikel einer Kategorie zu. Es darf als einziges Element mehrmals innerhalb eines item-Tags verwendet werden. |
| dc:creator | Das dc:creator-Element gibt die Person oder Organisation an, die für die Anfertigung des Dokuments verantwortlich ist. |
| pubDate | Das pubDate-Element gibt den Zeitpunkt an, an dem der jeweilige Artikel veröffentlicht wurde. |
| guid | Das guid-Element enthält einen Globally Unique Identifier, durch den sich ein Eintrag eindeutig identifizieren lässt. Üblicherweise benutzt ein Feedreader dieses guid, um neue von gelesenen Elementen zu unterscheiden. |
Wie abonniert man einen RSS-Feed?
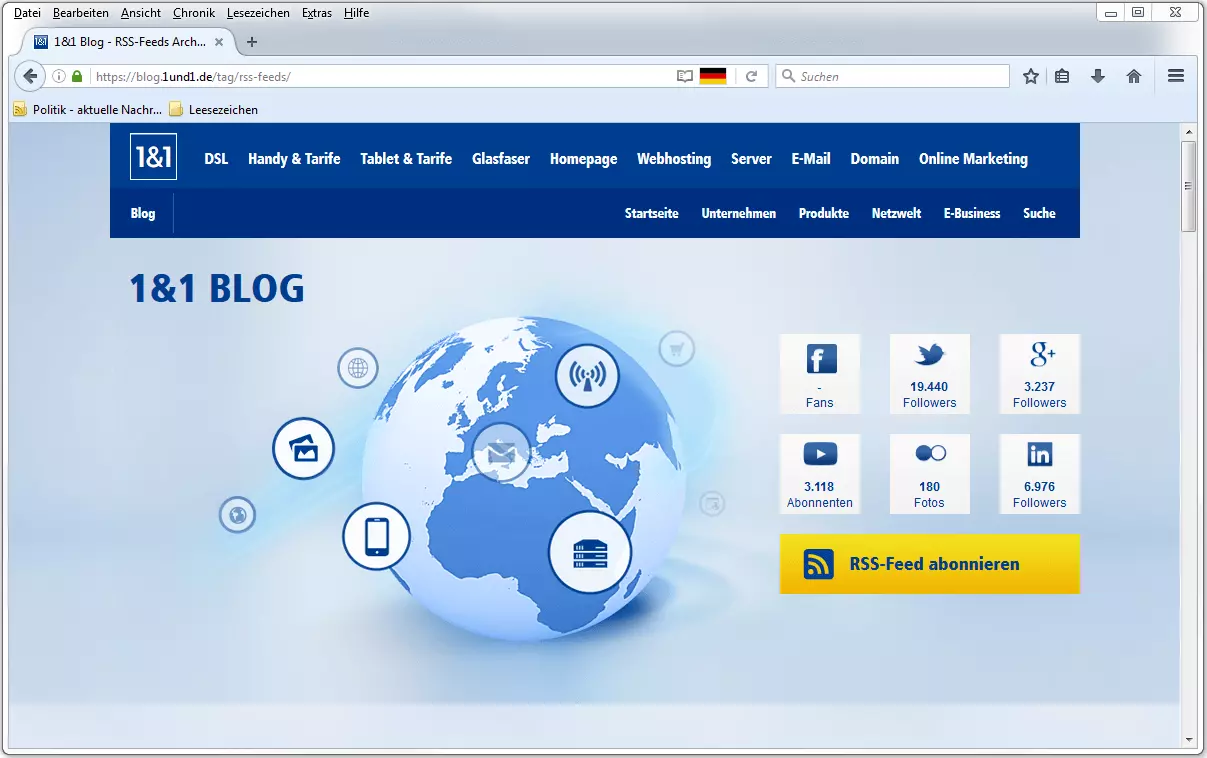
Webseitenbetreiber stellen RSS-Feeds in der Regel unter eigens dafür eingerichteten URLs zur Verfügung. Der Link zur Feed-URL wird meist durch eine Schaltfläche oder das RSS-Logo (auch: Feed-Icon) auf der Website eingebunden. Modernen Feedreadern genügt jedoch auch die URL einer Website. Das Programm ermittelt die Feed-URL in diesem Fall selbst.
Die Schaltfläche „RSS-Feed abonnieren“ ist mit der RSS-URL https://blog.IONOS.de/feed/ verknüpft. Andere Websites führen RSS-Links im Footer oder in der Navigations-Leiste auf.
Ruft ein Internetnutzer eine Feed-URL wie https://blog.IONOS.de/feed/ im Webbrowser auf, identifizieren die meisten Programme das hinterlegte XML-Dokument anhand des rss-Tags als News-Feed und bieten entsprechende Aktionen an. Folgender Screenshot demonstriert dies am Beispiel von Mozilla Firefox. Der Browser interpretiert das mittels XML semantisch ausgezeichnete Textdokument als HTML-Seite und bietet im Kopfbereich der so erzeugten Website verschiedene Abonnement-Funktionen an.
Neben der Funktion, einen RSS-Feed als dynamisches Lesezeichen zu speichern, bietet Firefox die Möglichkeit, das Abonnement über eine externe Anwendung zu verwalten.
Wie kann man einen RSS-Feeds erstellen?
Für Webseitenbetreiber stellen RSS-Feeds eine gute Möglichkeit dar, Abonnenten in regelmäßigen Abständen über Neuerungen zu informieren und diese so zu einem erneuten Besuch der Website zu animieren. Im Rahmen des Onlinemarketings werden RSS-Feeds daher als Werkzeug zur Kundenbindung diskutiert.
Um die Inhalte der eigenen Website als Feed aufzubereiten, stehen Betreibern grundsätzlich drei Möglichkeiten offen.
- Die manuelle Erstellung eines RSS-Dokuments mittels XML
- Die Datenintegration durch externe Programme und Web-Services
- Die automatisierte Ausgabe von RSS-Dokumenten durch ein Content-Management-System (CMS)
RSS-Feeds manuell erstellen
Grundsätzlich lassen sich RSS-Feeds mit überschaubarem Aufwand manuell erstellen. Dabei wird die zugrundeliegende XML-Datei in einem klassischen Texteditor angefertigt. Als Vorlage dient das bereits erläuterte RSS-Grundschema.
1. Textdatei erstellen: Im ersten Schritt wird das RSS-Grundschema mit den Inhalten der jeweiligen Website befüllt. Üblicherweise umfassen RSS-Feeds 10 bis 15 Items.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>Name des Channels</title>
<link>http://www.example.com/</link>
<description>Beschreibung des Channels</description>
<item>
<title>Artikel 1</title>
<link>example.com/1</link>
<guid>example.com/1</guid>
<pubDate>Mi, 02. Nov. 2016, 13:20:00 GMT</pubDate>
<description>Beschreibung des ersten Artikels</description>
</item>
<item>
<title>Artikel 2</title>
<link>example.com/2</link>
<guid>example.com/2</guid>
<pubDate>Di, 01. Nov. 2016, 12:15:12 GMT</pubDate>
<description>Beschreibung des zweiten Artikels</description>
</item>
</channel>
</rss>2. Textdatei im XML-Format abspeichern: Im zweiten Schritt wird das so erstellte Textdokument als .xml-Datei gespeichert. Diese wird im dritten Schritt unter einer eigenen URL auf der jeweiligen Website bereitgestellt.
3. RSS-Dokument veröffentlichen: Damit Webseitenbesucher den erstellten Feed abonnieren können, wird die zugrundeliegende XML-Datei auf den Server geladen und innerhalb der Website verlinkt.
Ein manuell erstellter RSS-Feed hat den Vorteil, dass Webseitenbetreiber genau auswählen können, welche Artikel über dieses Medium syndiziert werden. Der Nachteil ist, dass auch die Aktualisierung des Feeds von Hand erfolgen muss. Blogger und andere Webseitenbetreiber, die ihre Leser regelmäßig über neue Inhalte informieren möchten, müssen für jeden neuen Artikel auf der Website auch einen entsprechenden Eintrag im XML-Dokument erstellen. Damit das Dokument nicht zu umfassend wird, empfiehlt es sich, für jede neuen Eintrag, der hinzukommt, einen älteren Eintrag zu löschen.
Aufgrund des hohen Arbeitsaufwands bei der Aktualisierung werden RSS-Feeds in der Praxis nur selten manuell erstellt.
Datenintegration durch externe Programme und Webservices
Wer XML-Dokumente nicht selbst schreiben möchten, kann auf Programme und Webservices zurückgreifen, die Webseitenbetreibern beim Erstellen, Veröffentlichen und Pflegen von RSS-Feeds unter die Arme greifen.
- RSS-Builder: Die Freeware RSS-Builder bietet die Möglichkeit, RSS-Einträge über eine gut strukturierte Benutzeroberfläche einzupflegen und sich das XML-Dokument per Kopfdruck ausgeben zu lassen. Zudem bietet die Software einen integrierten FTP-Client, sodass auch der Upload der Datei über dieses Tool erfolgen kann. Bereits erstellte XML-Dokumente lassen sich mit RSS-Builder öffnen und aktualisieren. Nachteil: Das Programm steht lediglich für Windows 7 zur Verfügung und setzt das .NET Framework 1.1. voraus. RSS-Builder wird aktuell nicht weiterentwickelt.
- Feedity Feed Builder: Die Web-App Feedity Feed Builder stellt Funktionen bereit, mit denen sich dynamische Webseiten auslesen und automatisch strukturieren lassen. Um RSS-Feeds automatisch zu erstellen, müssen Anwender lediglich eine Webpage ihres Projekts exemplarisch auszeichnen. Das semantische Markup erfolgt mit Hilfe des Visual Selectors in der Frond-End-Ansicht. Die Funktion Auto-Selection überträgt Auszeichnungen automatisch auf vergleichbare Elemente. RSS-Feeds die mit Feedity erstellt wurden, aktualisieren sich somit automatsch, wenn neue Inhalte hinzukommen. Nachteil: Das Tool lässt sich nur dann effektiv nutzen, wenn alle Funktionen durch ein kostenpflichtiges Upgrade frei geschaltet wurden.
RSS-Feed mit CMS oder Blogsoftware erstellen
Im Regelfall werden dynamische Webseiten auf Basis eines CMS oder einer Blogsoftware erstellt. Diese Systeme bieten den Vorteil, dass sämtliche Inhalte bereits getrennt von der Präsentationsebene semantisch strukturiert in Datenbanken vorliegen und erst im Augenblick des Webseitenaufrufs dynamisch erzeugt werden. Um statt einer Website einen RSS-Feed auszugeben, wird somit lediglich ein anderes Template benötig, das entsprechende Präsentationsvorschriften beinhaltet. RSS-Funktionen sind daher in allen gängigen Content-Management-Systemen enthalten. Werden die Inhalte auf der Website überarbeitet, aktualisiert sich auch das XML-Dokument automatisch. Je nach Software kann eine Drittanbieter-Software wie Google FeedBurner hilfreich sein, um ein CMS oder eine Blogsoftware um RSS-Funktionalitäten sowie um Analytics und Werbung zu erweitern.
Fremdinhalte als RSS-Feed einbinden
Inhalte, die semantisch strukturiert in Form eines standardisierten XML-Dokuments vorliegen, eigenen sich ideal für die maschinelle Weiterverarbeitung. Diese kann eine Aufbereitung für verschiedene – meist mobile – Endgeräte umfassen und bietet Content-Providern die Möglichkeit, ihre Inhalte auf diversen Medien zur Verfügung zu stellen. Webseitenbetreiber nutzen RSS mitunter, um Fremdinhalte in ihre Website zu integrieren. Wird der aufbereitete Content einer Website in eine andere eingebunden, spricht man von Syndication. Im Internet finden sich zahlreiche Internetseiten wie Blogs oder Foren, die RSS-Feeds von News-Portalen oder relevanten Branchenseiten nutzen, um ihren Besuchern die neusten Meldungen repräsentativer Content-Provider zur Verfügung zu stellen. Eine solche Mehrfachverwendung kann in einem kommerziellen Rahmen erfolgen, große Nachrichtenportale gestatten die nicht-kommerzielle Nutzung ihren RSS-Feed in der Regel jedoch unentgeltlich, behalten sich aber das Recht vor, die Übernahmen von Inhalten ohne Angabe von Gründen zu untersagen. Eine einfache Software-Lösung, mit der sich RSS-Feeds einbinden lassen, stellt FeedWind von Mikle dar. Das kostenlose Tool steht unter https://feed.mikle.com/ als Web-App bereit und bietet alle Funktionen, die Webseitenbetreiber benötigen, um frei verfügbare RSS-Dokumente für eigene Projekte aufzubereiten. Die Integration von RSS-Feed erfolgt mit FeedWind bequem in sechs einfachen Schritten: 1. Passenden RSS-Feed suchen: In der Regel weisen Content-Anbieter verfügbare RSS-Channels gut sichtbar auf der Website aus. Soll ein solcher Feed für ein anderes Projekt übernommen werden, muss zunächst die URL zum XML-Dokument ermittelt werden. 2. XML-Daten über die Feed-URL importieren: Bevor man einen RSS-Feed für die Präsentation auf der eigenen Website aufbereiten kann, muss die URL zum XML-Dokument in die Web-App importiert werden. FeedWind bietet dazu folgende Eingabezeile:
Im Anschluss stehen Webseitenbetreibern umfangreiche Einstellungsmöglichkeiten zur Verfügung, mit denen das RSS-Widget individuell an die Ziel-Website angepasst werden kann.
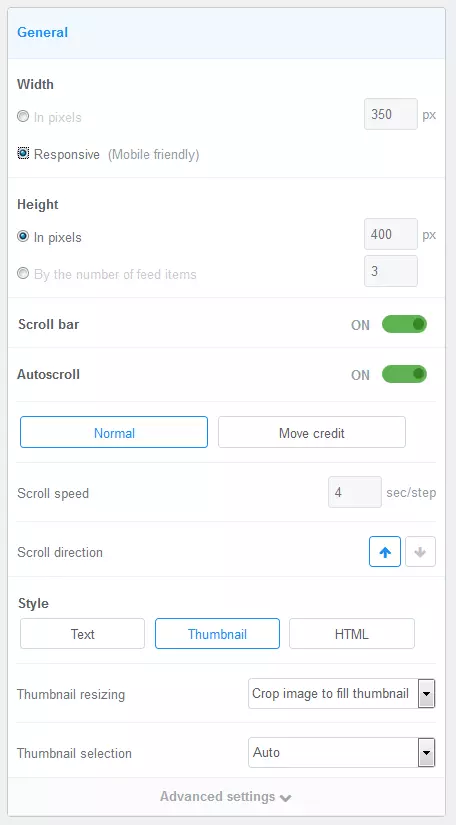
3. Allgemeine Einstellungen: Im Rahmen allgemeiner Einstellungen haben Webseitenbetreiber die Möglichkeit, die Höhe und Breite des RSS-Widgets zu definieren. Soll sich das Feld automatisch an das Display des darstellenden Geräts anpassen, kann dieses stattdessen auch als responsiv definiert werden.
 NDAB Creativityshutterstock
NDAB CreativityshutterstockDas FeedWind-Widget scrollt automatisch durch die verschiedenen Items des zugrundeliegenden XML-Dokuments. Alternativ haben Webseitenbesucher die Möglichkeit, über eine Scroll-Bar nach interessanten Einträgen zu suchen. Beide Funktionen können im Rahmen der allgemeinen Einstellungen deaktiviert werden. Darüber hinaus lassen sich die Animationen der Autoscroll-Funktion, deren Geschwindigkeit und Richtung definieren.
In der Rubrik „Style“ konfigurieren Webseitenbetreiber, wie die Inhalte im RSS-Widget angezeigt werden. Zur Auswahl stehen die Optionen Text, Thumbnail und HTML. Durch einen Klick auf „Advanced settings“ lassen sich erweiterte Einstellungsmöglichkeiten anzeigen.
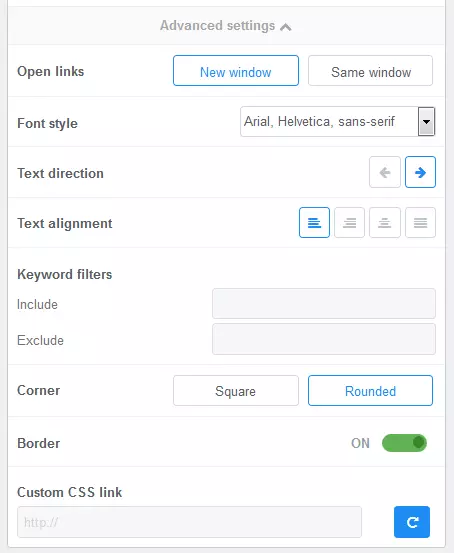
Webseitenbetreiber definieren so, ob Links in einem neuen Fester geöffnet werden und welcher Font für die Darstellung der Inhalte verwendet wird. Zudem lässt sich in den erweiterten Einstellungen die Textausrichtung definieren.
Das FeedWind-Widget kann wahlweise mit normalen oder runden Ecken sowie mit oder ohne Umrandungslinie dargestellt werden. Möchten Sie ein individuelles Gestaltungskonzept realisieren, besteht zudem die Möglichkeit, ein eigenes CSS zu importieren.
4. Titel formatieren: FeedWind übernimmt den Titel des RSS-Channels automatisch aus dem XML-Dokument. Alternativ kann man einen individuellen Titel eintragen und mit einer beliebigen Website verlinken.
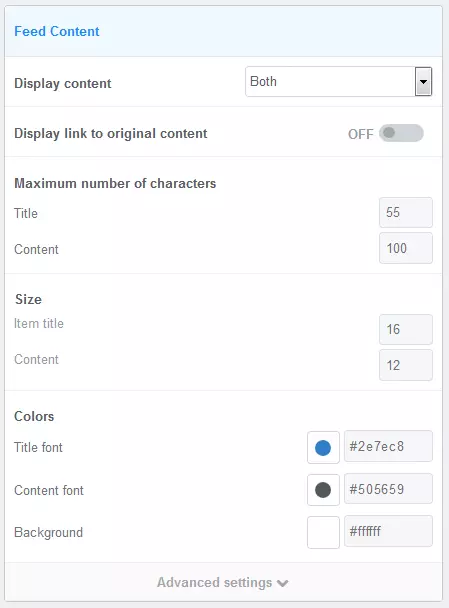
5. Inhalte formatieren: Inhalte lassen sich mit FeedWind in drei Formaten darstellen: Als Liste von Artikelüberschriften, als Kombination aus Überschrift und Artikelbeschreibung oder als bloße Auflistung der Artikelbeschreibungen. Zudem kann man jedes Item mit einem Link zur Quelle versehen.
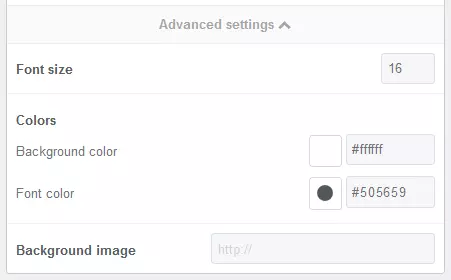
Individuelle Konfigurationsmöglichkeiten finden sich zudem für die Schriftgröße von Titel und Teaser sowie für die Anzahl der dargestellten Zeichen. Titel, Teaser-Text und Hintergrund lassen sich zudem durch Farbanpassungen individualisieren.
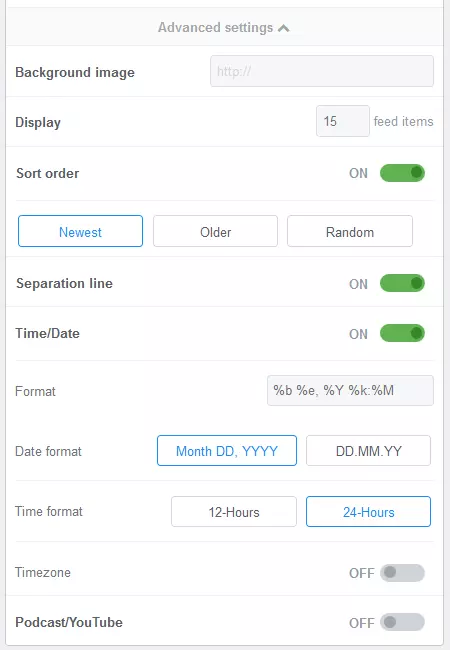
Die Schaltfläche „Advanced settings“ hält weitere Darstellungsoptionen bereit. Dort definieren Nutzer, wie viele Items im Widget angezeigt werden sollen und in welcher Reihenfolge. Mögliche Optionen sind: neuste Beiträge zuerst, älteste Beiträge zuerst oder die zufällige Auswahl.
Auf Wunsch lassen sich Trennlinien sowie das Veröffentlichungsdatum im passenden Format hinzufügen.
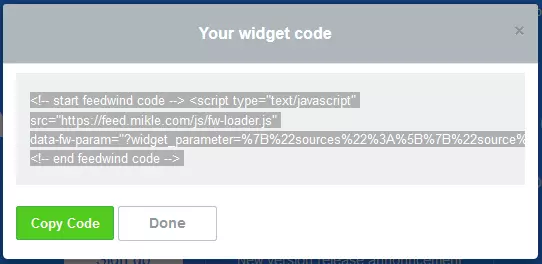
6. HTML-Code generieren: Wurden die gewünschten Einstellungen vorgenommen, genügt ein Klick auf die Schaltfläche „Get Code“, um sich einen HTML-Codeblock ausgeben zu lassen, der ein JavaScript mit dem Widget-Code einbindet.
7. HTML-Code den Webseiten-Quelltext integrieren: Um das via FeedWind erzeugte RSS-Widget online zustellen, fügen Webseitenbetreiber den Widget-Code einfach an gewünschter Stelle in den HTML-Quelltext Ihrer Website ein. Praxisbeispiele für die Einbindung von FeedWind finden Sie unter anderem auf der Website des Taxiunternehmens Wesemann, die ihren Besuchern Lokalnachrichten der Thüringer Allgemeinen via RSS-Feed anbietet. Statt externe RSS-Feeds einzubinden, kann FeedWind auch genutzt werden, um eine Übersicht der eigenen Inhalte auf der Startseite bereitzustellen. Auf diese Weise wird das Widget beispielsweise auf der Startseite des Brett- und Rollenspiel-Webshops Fantasykontor eingesetzt.
RSS-Feeds und SEO
In der Vergangenheit wurden RSS-Feeds mitunter als Backlink-Quelle für die Suchmaschinenoptimierung (SEO) missbraucht. Dazu trugen Webseitenbetreiber die Feeds der eigenen Seite in eine Vielzahl von RSS-Verzeichnissen ein. Ein solches Vorgehen ist aus heutiger Sicht jedoch nicht zu empfehlen. Denn ähnlich wie Einträge in Web-Verzeichnissen werten Suchmaschinen diese Praxis zurecht als Spam-Maßnahme. RSS-Feeds werden daher schon lange nicht mehr als Werkzeug für den Linkaufbau betrachtet. SEO-Potenzial bietet jedoch die Möglichkeit, über Feeds Traffic zu generieren.
Eine zentrale Rolle spielen dabei sogenannte News-Aggregatoren wie Yahoo News, Google News oder Feedly. Diese stützen sich auf RSS-Feeds. Webseitenbetreiber, denen es gelingt, den eigenen Feed in diese Dienste einzuspeisen, können mit kontinuierlichen Traffic-Strömen rechnen. Wie Sie dabei vorgehen, wird im Content-Marketing-Blog blaueorange.de ausführlich erklärt.
Sie möchten wissen, wie fit Ihre Webseite für Suchmaschinen ist? Testen Sie es hier mit dem kostenlosen Website-Check!
Vorsicht ist geboten, wenn Webseitenbetreiber nahezu ausschließlich Fremdinhalte per RSS in die eigene Seite einbinden. Was in Maßen eine Bereicherung für das Webangebot darstellt, kann, wenn es im großen Stil passiert, ebenfalls zu einer Abwertung im Suchmaschinenranking führen. Google und andere Suchmaschinen werten die im Feed enthaltenen Kurzbeschreibungen mitunter als Duplicate Content. Dies betrifft vor allem Websites, die keine oder nur wenig eigene Inhalte bereitstellen. Sie sollten sich daher immer fragen, ob ein Feed eine Bereicherung für die Besucher Ihrer Website darstellt.
FAQs
Nachfolgend haben wir die wichtigsten Fragen und Antworten zum Thema nochmals für Sie zusammengefasst.
Was ist ein RSS-Feed?
RSS ist eine Web-Feed-Technologie, über die Online-Kanäle neue Inhalte in standardisierter Form veröffentlichen. Die so in Form eines Web-Feeds (Newstickers) veröffentlichten Beiträge können von Interessierten Nutzern mittels einer Feedreader-Software abonniert werden.
Wie funktioniert ein RSS-Feed?
Aktuell stellt RSS eine Sammlung von XML-Dateiformaten dar, mit denen strukturierte Web-Feeds unter eigens dafür eingerichteten URLs angeboten werden können.
Wie abonniert man einen RSS-Feed?
Webseitenbetreiber stellen RSS-Feeds in der Regel unter eigens dafür eingerichteten URLs zur Verfügung, die mit dem verwendeten Feedreader abonniert werden muss.
Wie kann man einen RSS-Feeds erstellen?
Um Inhalte einer Website als Feed aufzubereiten, stehen grundsätzlich drei Möglichkeiten zur Verfügung:
1. Manuelle Erstellung eines RSS-Dokuments mittels XML
2. Datenintegration durch externe Programme und Web-Services
3. Automatisierte Ausgabe von RSS-Dokumenten durch ein Content-Management-System (CMS)