Was ist ein Static-Site-Generator?
Zur Umsetzung statischer Webpräsenzen greifen Entwickler immer häufiger auf Jamstacks mit Static-Site- bzw. Static-Website-Generatoren zurück, die den Programmierungsprozess erheblich vereinfachen und eine schnelle Bereitstellung der Seiten ermöglichen. Jegliche dynamischen Funktionen werden auf eine verteilte Architektur ausgelagert. Clientseitiges JavaScript, das mit den APIs von Microservices kommuniziert, sorgt dabei für die notwendige Dynamik. Was ist ein Static-Site-Generator?
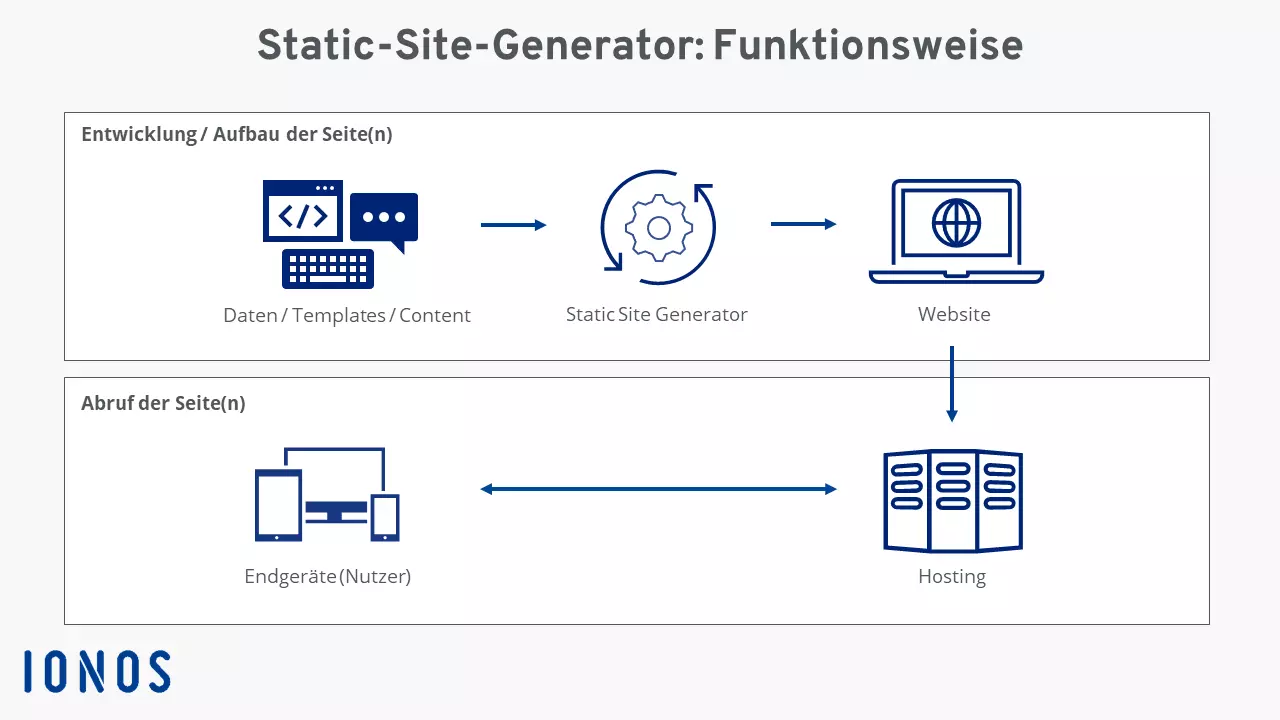
Static-Website-Generatoren sind fertige Codegerüste, auf deren Basis sich statische Webseiten erstellen lassen. Anders als Content-Management-Systeme, die Inhalte aus Datenbanken abrufen, erzeugen Static-Site-Generatoren die HTML-Dateien einer Seite mithilfe eines Skripts aus Eingabedateien, die in einem Dateisystem gespeichert sind. Dieser Prozess findet außerdem bereits zum Erstellungszeitpunkt statt, also während Änderungen an Code und Content vorgenommen werden und nicht erst dann, wenn der Benutzer die Seite mit seinem Browser aufruft.
Das Static-Site-Generator-Skript für die Umwandlung von Eingabe- in Ausgabedateien kann in den verschiedensten Sprachen geschrieben sein. JavaScript ist hier insbesondere in Zusammenhang mit den bereits erwähnten Jamstacks auf dem Vormarsch. Alternativen wie PHP, Python, Ruby oder Go sind aber ebenso gefragt.
Installation und Bedienung eines Static-Site-Generators funktionieren über die Kommandozeile. Die eigentlichen Website-Inhalte schreibt man in Auszeichnungssprachen wie Markdown. Markdown-Dokumente lassen sich ganz einfach im Browser Tool vom Versionenkontrollsystem GitHub anpassen. Alternativ funktioniert auch die Nutzung von beliebigen Texteditoren oder speziellen Markdown-Editoren. Anhand von Metadaten am Anfang der Dateien (häufig als „Front Matter“ bezeichnet) sorgt der Generator dann dafür, dass die Website im Browser der Besucher dargestellt wird.
Welche Vorteile hat eine statische Website?
In bestimmten Fällen wie Blogs oder Unternehmenspräsenzen steht die bloße Übermittlung von Informationen im Fokus. Content-Management-Systeme und Homepage-Baukästen sind zwar auch für derartige Projekte verwendbar, Static-Site-Generatoren haben hier jedoch entscheidende Vorteile gegenüber den klassischen Lösungen:
- Geschwindigkeit: Projekte, die mit einem Static-Website-Generator erstellt werden, zeichnen sich durch eine hervorragende Geschwindigkeit auf Nutzerseite aus. Das ist der Tatsache zu verdanken, dass die Verarbeitung der Dateien bereits zur Entwicklungszeit bzw. Aufbauzeit der Seiten stattfindet und nicht erst zum Zeitpunkt der Abfrage der Seite (Stichwort: Datenbankabfrage) durch den Nutzer.
- Versionskontrolle für Content: Während die Inhalte dynamischer Webprojekte von der Codebasis getrennt in Datenbanken gespeichert werden, liegt der Content einer statischen Website typischerweise in einfachen Textdateien vor. Strukturell unterscheiden sich die inhaltlichen Elemente daher nicht von anderen Komponenten der Codebasis, weshalb sich ohne Probleme eine Versionsverwaltung einrichten lässt. So lässt sich beispielsweise nicht nur das Codegerüst eines Blogs in einem GitHub-Verzeichnis verwalten, sondern auch die einzelnen Blogbeiträge.
- Sicherheit: Ein weiterer Vorteil von Websites, die mithilfe von Static-Website-Generatoren erstellt wurden, ist, dass sie nur wenig Angriffsfläche bieten – anders als z. B. Content-Management-Systeme wie WordPress, die bereits von Haus aus die Gefahr von Sicherheitslücken mitbringen und regelmäßig aktualisiert werden müssen. Das komplette Risikopotenzial ist auf den einzelnen Zugriff durch den Client beim Aufruf der Seite beschränkt. Da dabei in der Regel nicht viel mehr als strukturierte HTML-Seiten ausgeliefert werden ist die Wahrscheinlichkeit eines ungewünschten Zugriffs auf ein Minimum reduziert.
- Einfache Server-Instandhaltung: Auch ein Static-Site-Generator hat als Software-Paket seine Abhängigkeiten, die es zu erfüllen gilt. Die Zahl benötigter Komponenten fällt vergleichsweise gering aus, jedoch sind diese ohnehin nur während des Entwicklungsprozesses relevant. Während andere Lösungen die verschiedensten Module, Datenbanken, Bibliotheken, Frameworks und Pakete auch für den Live-Betrieb benötigen und daher regelmäßige Aktualisierungen auf der Tagesordnung stehen, sind die generierten statischen Seiten mit dem Zeitpunkt der Veröffentlichung lediglich an einen funktionsfähigen Webserver gebunden.
Mit Deploy Now können Sie Static Site Generator wie Gatsby, Hugo oder Jekyll nahtlos von GitHub auf IONOS georedundante, DDoS-geschützte Infrastruktur hosten. Jedes mal wenn Sie Änderungen an Ihrem Static Site Generator vornehmen, stößt Deploy Now im Hintergrund automatisch eine Aktualisierung der statischen Inhalte auf Ihrem Webspace an. Deploy Now unterstützt außerdem automatische SSL-Provisionierung und die Verwendung von Staging Umgebungen.
Was ist der Unterschied zwischen einem Static-Site-Generator und einem klassischen CMS?
Content-Management-Systeme haben die Art und Weise, wie Websites gebaut werden, revolutioniert. Der hohe manuelle Aufwand, der für die Programmierung klassischer statischer Websites erforderlich war, gehörte dank der praktischen Systeme schnell der Vergangenheit an. Die entscheidende Neuerung und Veränderung zu dem alten Ansatz: Die Speicherung von Content in Datenbanken und die damit verbundene Möglichkeit, Seiten erst bei der Anfrage der Nutzer in passender Weise zusammenzusetzen und zu präsentieren.
Static-Site-Generatoren schlagen die Brücke zwischen der klassischen statischen Website und CMS-Projekten. Wie beim klassischen Programmierungsansatz sind die Seiten und deren Inhalte bereits generiert, bevor sie von den Nutzern abgerufen werden. Wie Content-Management-Systeme erlauben es Static-Site-Generatoren Entwicklern auf der anderen Seite, Templates zu verwenden und Seiten automatisch zu generieren.
Content-Management-System und Static-Site-Generator können sich auch sinnvoll ergänzen: Konkreter geht es um die Kombination von Headless CMS und Generator, bei der letzterer als treibende Kraft für die Verknüpfung von Code und Content genutzt wird.
Der entscheidende Unterschied zwischen Static-Site-Generator und CMS besteht also in dem Zeitpunkt, zu dem die Webseiten kreiert werden – bei ersterem noch während des Entwicklungsprozesses, bei letzterem auf Anfrage des Nutzers. Zudem entfällt beim Generator die Abhängigkeit von Datenbanken bzw. einer anderen externen Datenquelle sowie eine serverseitige Datenverarbeitung beim Zugriff auf die Website. Es ist natürlich auch möglich, mit einer API bei Bedarf externe Datenquellen einzubinden.
Warum einen Static-Site-Generator nutzen?
Static-Site-Generatoren für den Aufbau des eigenen Webprojekts zu nutzen, kann sich aus vielerlei Gründen auszahlen. Der wohl entscheidendste Beweggrund ist das Performance-Plus, das die kreierten Websites vorweisen können. Die exzellenten Ladezeiten beim Zugriff, die aus den fertig generierten Inhalten resultieren, wirken sich positiv auf die User-Experience aus. Da sämtliche Dateien der Website zentral an einem Punkt gespeichert werden, bieten Projekte auf Basis eines Static-Site-Generators außerdem maximale Flexibilität und Verfügbarkeit. Zudem ist der Verwaltungsaufwand minimal.
Sollen allerdings
- Inhalte regelmäßig überarbeitet,
- Funktionalitäten auch im Nachhinein hinzugefügt,
- Nutzereingaben verarbeitet oder
- optische Anpassungen jederzeit und auch mit geringem Know-how vorgenommen werden,
sind Lösungen wie Baukästen und Content-Management-Systeme vorzuziehen.
Das sind die Schwächen von Static-Site-Generatoren
Während die angesprochenen Vorzüge statischer Seiten – wie die hervorragende Auslieferungsgeschwindigkeit oder der hohe Sicherheitsfaktor – nicht von der Hand zu weisen sind, gibt es entscheidende Gründe, warum ein Static-Site-Generator für größere Projekte ungeeignet ist. Die Arbeit mit einem Generator setzt beispielsweise nicht nur umfangreiches Wissen über Markdown, HTML und Co. voraus, sondern lässt auch zahlreiche Automatismen vermissen, die in Content-Management-Systeme und Homepage-Baukästen selbstverständlich sind. Ferner lassen sich folgende Schwachpunkte bei der Verwendung von Static-Website-Generatoren ausmachen:
- Keine Echtzeit-Inhalte: Ein Static-Site-Generator bietet von sich aus keinerlei Möglichkeiten, dynamische Inhalte (Empfehlungen, Preisaktualisierungen, Volltextsuche etc.) zu erzeugen. Elemente, die sich automatisch an den jeweiligen Nutzer anpassen, indem Echtzeitdaten ausgewertet werden, lassen sich nur mithilfe clientseitiger Skripte (vor allem JavaScript), realisieren.
- Mühsame Verwertung von User-Input: Ein weiteres Problem fehlender Server-Skripte und Datenbanken wird deutlich, wenn das Webprojekt in bestimmten Situationen auch Nutzereingaben ermöglichen soll (etwa bei einem Kontaktformular). Auch hier ist JavaScript gefragt bzw. die Unterstützung von Drittanbieter-Services erforderlich. Die Plattform DISQUS kann beispielsweise dazu verwendet werden, um Static-Website-Generator-Projekten eine Kommentarfunktion (inklusive Moderation und Spam-Management) hinzuzufügen.
- Keine Standard-Benutzeroberfläche: Static-Site-Generatoren haben wie auch Headless CMS von Hause aus kein Interface, über das sich neue Inhalte einfügen oder bestehende Inhalte anpassen bzw. löschen lassen, sondern werden im Terminal bedient WYSIWYG-Editoren helfen zwar dabei, den benötigten Markdown-Code zu schreiben und das Resultat per Vorschau-Funktion schon im Vorhinein zu inspizieren, erübrigen aber nicht den manuellen Upload der fertigen Dateien auf den Server.
Zusammenfassend lässt sich also sagen, dass Projekte, die auf statischen Seiten basieren, vor allem dort ihre Schwächen haben, wo Aktualität, Veränderung und Nutzer-Interaktion gefragt sind.
Welche bekannten Static-Website-Generatoren gibt es?
Die Anzahl an Static-Site-Generatoren ist in den vergangenen Jahren erheblich gestiegen. Auf GitHub befinden sich die Projektverzeichnisse zahlreicher Open-Source-Lösungen, die kostenfrei zur Erstellung der eigenen Website genutzt und nach Bedarf angepasst werden können.
Eine Übersicht über die beliebtesten Vertreter liefert staticgen.com:Die Seite listet die verschiedenen Möglichkeiten alphabetisch oder sortiert nach GitHub-Sternen, -Forks oder -Issues (Optimierungsvorschläge/Aufgaben) auf. Zusätzlich lassen sich die Website-Gerüste auch nach der zugrundeliegenden Programmiersprache (u. a. Ruby, JavaScript, Go…) filtern.
In der folgenden Tabelle sind einige der wichtigsten Generatoren auf Basis der StaticGen-Informationen aufgeführt:
| Lizenz | Sprache | Template-Engine | Website/Projektseite | |
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks u.a. | 11ty.dev |
| Hexo | MIT | JavaScript | EJS, Pug u.a. | hexo.io |
| Next.js | MIT | JavaScript | React | nextjs.org |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gridsome | MIT | JavaScript | Vue | gridsome.org |
| Metalsmith | MIT | JavaScript | Handlebars, Any JS | metalsmith.io |
| Jigsaw | MIT | PHP | Blade | jigsaw.tighten.co |
| Vuepress | MIT | JavaScript | Vue | vuepress.vuejs.org |
In unserem weiterführenden Artikel „Die besten Static-Site-Generatoren“ gehen wir detaillierter auf die einzelnen Lösungen wie Hugo oder Jekyll sowie ihre Stärken und Schwächen ein.
In diesem Whitepaper erfahren Sie unter anderem, welche Probleme konventionelle CMS mit sich bringen, warum statische Seiten mithilfe des Jamstacks zur echten Alternative werden – und wie Sie damit schlankere Workflows und bessere Kundenergebnisse gewährleisten.
Schnellere und schlankere Websites durch Reduzierung von Infrastruktur und Prerendering.
Einen Static-Site-Generator via GitHub bereitstellen – so funktioniert’s
Den Code von Static-Site-Generatoren inklusive der Inhalte, Assets und Skripte, die für die Generation der Ausgabe verantwortlich sind, können Sie einfach und unkompliziert in einem GitHub-Repository speichern und pflegen. Auf diese Weise verknüpfen Sie Ihr Projekt mit einer Versionskontrolle und vereinfachen die Zusammenarbeit am Code.
Schließlich bleibt nur die Bereitstellung der Dateien auf einem Webserver zu erledigen, wobei der Building-Prozess für HTML- und CSS-Dateien bei jeder Aktualisierung des Repositorys zu wiederholen ist. Auch dieses Aufgabenfeld können Sie sich erheblich vereinfachen – mit Hosting-Services für Static-Site-Generatoren wie Deploy Now. Die Lösung von IONOS stößt im Hintergrund automatisch eine Aktualisierung der statischen Inhalte auf Ihrem Webspace an, wenn Sie Änderungen am Verzeichnis Ihres Static-Site-Generators vornehmen. Hierfür nutzt Deploy Now einen GitHub-Actions-Workflow, der es Ihnen ermöglicht, die Build-Logs direkt in der GitHub-Benutzeroberfläche zu beobachten.
Deploy Now: Der neue Weg, Websites zu bauen
Deploy Now ist ein praktischer Hosting-Service und bietet Unterstützung für alle gängigen Static-Site-Generatoren und ist darüber hinaus bestens für Jamstack-Hosting geeignet. Ferner zeichnet sich Deploy Now durch einfaches Staging aus und bietet Ihnen ein kostenloses SSL/TLS-Zertifikat sowie DDoS-Schutz für Ihr Projekt.
Die Entscheidung, ob Sie ihre eigene Domain mitbringen und einbinden oder eine neue Domain bei IONOS registrieren, liegt bei Ihnen. Weitere Informationen zu technischen Konfigurationen, Tutorials und Starter-Projekten finden Sie in der offiziellen Deploy-Now-Dokumentation.